Android动态加载布局之LayoutInflater【转】
万分感谢大佬:https://www.jianshu.com/p/6a235ba5ee17
深入了解View<一>之Android LayoutInfalter原理分析
下文为:LayoutInflater
简述
LayoutInfalter主要是用来加载布局。对LayoutInfalter不怎么熟悉的,通常都是在Activity中调用setContentView()方法来完成的。其实setContentView()方法的内部也是使用LayoutInfalter来加载布局的,只不过这部分源码是Internal的,不太容易查看到。接下来我们剖析一下LayoutInfalter的工作流程。先来看一下LayoutInfalter的基本用法,首先需要获取到LayoutInfalter的实例,有俩种方法可以获取到,第一种写法如下:
LayoutInflater layoutInflater = LayoutInflater.from(context);
另外一种如下:
LayoutInflater layoutInflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
其实第一种就是第二种的简单写法,只是Android给我们做了一下封装而已。得到了LayoutInfalter的实例之后,就可以调用它的inflater()方法来加载布局了,如下所示:
layoutInflater.inflate(resourceId, root);
inflate方法一般接收俩个参数,第一个参数就是要加载的布局,第二个参数是指给该布局的外部再嵌套一层父布局,如果不需要就直接传null。这样就成功创建了一个布局的实例,之后再将它添加到指定位置就可以显示出来了。下面我们通过一个简单的例子来更好的理解一下LayoutInfalter的用法。新建一个项目,其中MainActivity对应的布局文件叫做activity_main.xml,代码如下所示:

这个布局非常简单,只有一个空的LinearLayout,里面什么都没有,因此界面上不会显示任何东西。
接下来我们在定义一个布局文件,给它取名为button_layout.xml,代码如下所示:

这个布局文件也非常简单,只有一个button按钮。现在我们要想办法,如何通过LayoutInfalter来将button_layout.xml这个布局添加到主布局文件的Linearlayout中。根据刚刚介绍的用法,修改MainActivity的中的代码,如下所示:
publicclassMainActivityextendsActivity {
privateLinearLayout mainLayout;
@Override
protectedvoidonCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mainLayout = (LinearLayout) findViewById(R.id.main_layout);
LayoutInflater layoutInflater = LayoutInflater.from(this);
View buttonLayout = layoutInflater.inflate(R.layout.button_layout,null);
mainLayout.addView(buttonLayout);
}
}
可以看到,这里先是获取到了LayoutInfalter的实例,然后调用它的inflate()方法来加载button_layout这个布局,最后调用LinearLayout的addView()方法将它添加到LinearLayout中。
现在运行一下程序,结果如下所示:

Button在界面显示出来了!说明我们确实借助LayoutInfalter成功的将button_layout.xml这个布局添加到Linearlayout当中了。LayoutInfalter技术广泛应用于需要动态添加View的时候,比如在ScrollView和ListView中,经常可以看到LayoutInfalter的身影。当然,仅仅介绍了如何使用LayoutInfalter显然无法满足大家的求知欲,知其然也要知其所以然,接下来从源码的角度看一看LayoutInfalter是如何工作的。不管你使用的是哪儿个inflate方法的重载,最终都会祝转辗调用到LayoutInfalter的如下代码:
publicView inflate(XmlPullParser parser, ViewGroup root,booleanattachToRoot) {
synchronized(mConstructorArgs) {
finalAttributeSet attrs = Xml.asAttributeSet(parser);
mConstructorArgs[0] = mContext;
View result = root;
try{
inttype;
while((type = parser.next()) != XmlPullParser.START_TAG &&
type != XmlPullParser.END_DOCUMENT) {
}
if(type != XmlPullParser.START_TAG) {
thrownewInflateException(parser.getPositionDescription()
+": No start tag found!");
}
finalString name = parser.getName();
if(TAG_MERGE.equals(name)) {
if(root ==null|| !attachToRoot) {
thrownewInflateException("merge can be used only with a valid "
+"ViewGroup root and attachToRoot=true");
}
rInflate(parser, root, attrs);
}else{
View temp = createViewFromTag(name, attrs);
ViewGroup.LayoutParams params =null;
if(root !=null) {
params = root.generateLayoutParams(attrs);
if(!attachToRoot) {
temp.setLayoutParams(params);
}
}rInflate(parser, temp, attrs);
if(root !=null&& attachToRoot) {
root.addView(temp, params);
}
if(root ==null|| !attachToRoot) {
result = temp;
}
}
}catch(XmlPullParserException e) {
InflateException ex =newInflateException(e.getMessage());
ex.initCause(e);
throwex;
}catch(IOException e) {
InflateException ex =newInflateException(
parser.getPositionDescription()
+": "+ e.getMessage());
ex.initCause(e);
throwex;
}
returnresult;
}
}
从这里我们就可以清楚地看出,LayoutInflater其实就是使用Android提供的pull解析方式来解析布局文件的。不熟悉pull解析方式的朋友可以网上搜一下,教程很多,我就不细讲了,这里我们注意看下第23行,调用了createViewFromTag()这个方法,并把节点名和参数传了进去。看到这个方法名,我们就应该能猜到,它是用于根据节点名来创建View对象的。确实如此,在createViewFromTag()方法的内部又会去调用createView()方法,然后使用反射的方式创建出View的实例并返回。当然,这里只是创建出了一个根布局的实例而已,接下来会在第31行调用rInflate()方法来循环遍历这个根布局下的子元素,代码如下所示:
privatevoidrInflate(XmlPullParser parser, View parent,finalAttributeSet attrs)
throwsXmlPullParserException, IOException {
finalintdepth = parser.getDepth();
inttype;
while(((type = parser.next()) != XmlPullParser.END_TAG ||
parser.getDepth() > depth) && type != XmlPullParser.END_DOCUMENT) {
if(type != XmlPullParser.START_TAG) {
continue;
}
finalString name = parser.getName();
if(TAG_REQUEST_FOCUS.equals(name)) {
parseRequestFocus(parser, parent);
}elseif(TAG_INCLUDE.equals(name)) {
if(parser.getDepth() ==0) {
thrownewInflateException(" cannot be the root element");
}
parseInclude(parser, parent, attrs);
}elseif(TAG_MERGE.equals(name)) {
thrownewInflateException(" must be the root element");
}else{
finalView view = createViewFromTag(name, attrs);
finalViewGroup viewGroup = (ViewGroup) parent;
finalViewGroup.LayoutParams params = viewGroup.generateLayoutParams(attrs);
rInflate(parser, view, attrs);
viewGroup.addView(view, params);
}
}
parent.onFinishInflate();
}
可以看到,在第21行同样是createViewFromTag()方法来创建View的实例,然后还会在第24行递归调用rInflate()方法来查找这个View下的子元素,每次递归完成后则将这个View添加到父布局当中。这样的话,把整个布局文件都解析完成后就形成了一个完整的DOM结构,最终会把最顶层的根布局返回,至此inflate()过程全部结束。比较细心的朋友也许会注意到,inflate()方法还有个接收三个参数的方法重载,结构如下:
inflate(intresource, ViewGroup root,booleanattachToRoot)
那么这第三个参数attachToRoot又是什么意思呢?其实如果你仔细去阅读上面的源码应该可以自己分析出答案,这里我先将结论说一下吧,感兴趣的朋友可以再阅读一下源码,校验我的结论是否正确。
如果root为null,attachToRoot将失去作用,设置任何值都没有意义。
如果root不为null,attachToRoot设为true,则会给加载的布局文件的指定一个父布局,即root。
如果root不为null,attachToRoot设为false,则会将布局文件最外层的所有layout属性进行设置,当该view被添加到父view当中时,这些layout属性会自动生效。
在不设置attachToRoot参数的情况下,如果root不为null,attachToRoot参数默认为true。
好了,现在对LayoutInflater的工作原理和流程也搞清楚了,你该满足了吧。额。。。。还嫌这个例子中的按钮看起来有点小,想要调大一些?那简单的呀,修改button_layout.xml中的代码,如下所示:

这里我们将按钮的宽度改成300dp,高度改成80dp,这样够大了吧?现在重新运行一下程序来观察效果。咦?怎么按钮还是原来的大小,没有任何变化!是不是按钮仍然不够大,再改大一点呢?还是没有用!其实这里不管你将Button的layout_width和layout_height的值修改成多少,都不会有任何效果的,因为这两个值现在已经完全失去了作用。平时我们经常使用layout_width和layout_height来设置View的大小,并且一直都能正常工作,就好像这两个属性确实是用于设置View的大小的。而实际上则不然,它们其实是用于设置View在布局中的大小的,也就是说,首先View必须存在于一个布局中,之后如果将layout_width设置成match_parent表示让View的宽度填充满布局,如果设置成wrap_content表示让View的宽度刚好可以包含其内容,如果设置成具体的数值则View的宽度会变成相应的数值。这也是为什么这两个属性叫作layout_width和layout_height,而不是width和height。
再来看一下我们的button_layout.xml吧,很明显Button这个控件目前不存在于任何布局当中,所以layout_width和layout_height这两个属性理所当然没有任何作用。那么怎样修改才能让按钮的大小改变呢?解决方法其实有很多种,最简单的方式就是在Button的外面再嵌套一层布局,如下所示:

可以看到,这里我们又加入了一个RelativeLayout,此时的Button存在与RelativeLayout之中,layout_width和layout_height属性也就有作用了。当然,处于最外层的RelativeLayout,它的layout_width和layout_height则会失去作用。现在重新运行一下程序,结果如下图所示:

OK!按钮的终于可以变大了,这下总算是满足大家的要求了吧。看到这里,也许有些朋友心中会有一个巨大的疑惑。不对呀!平时在Activity中指定布局文件的时候,最外层的那个布局是可以指定大小的呀,layout_width和layout_height都是有作用的。确实,这主要是因为,在setContentView()方法中,Android会自动在布局文件的最外层再嵌套一个FrameLayout,所以layout_width和layout_height属性才会有效果。那么我们来证实一下吧,修改MainActivity中的代码,如下所示:
publicclassMainActivityextendsActivity {
privateLinearLayout mainLayout;
@Override
protectedvoidonCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mainLayout = (LinearLayout) findViewById(R.id.main_layout);
ViewParent viewParent = mainLayout.getParent();
Log.d("TAG","the parent of mainLayout is "+ viewParent);
}
}
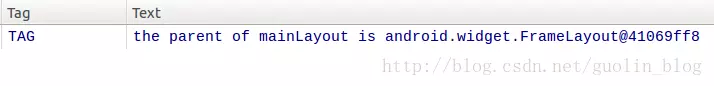
可以看到,这里通过findViewById()方法,拿到了activity_main布局中最外层的LinearLayout对象,然后调用它的getParent()方法获取它的父布局,再通过Log打印出来。现在重新运行一下程序,结果如下图所示:

非常正确!LinearLayout的父布局确实是一个FrameLayout,而这个FrameLayout就是由系统自动帮我们添加上的。
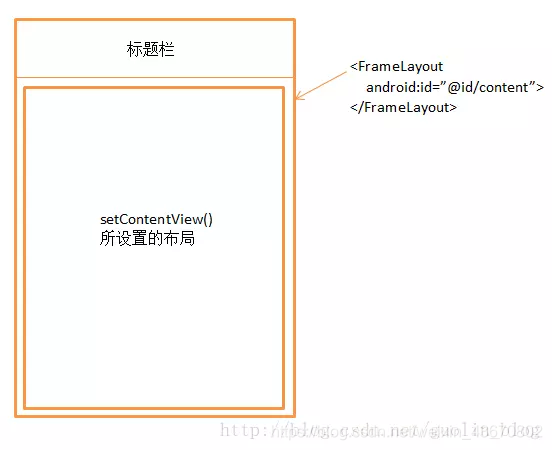
说到这里,虽然setContentView()方法大家都会用,但实际上Android界面显示的原理要比我们所看到的东西复杂得多。任何一个Activity中显示的界面其实主要都由两部分组成,标题栏和内容布局。标题栏就是在很多界面顶部显示的那部分内容,比如刚刚我们的那个例子当中就有标题栏,可以在代码中控制让它是否显示。而内容布局就是一个FrameLayout,这个布局的id叫作content,我们调用setContentView()方法时所传入的布局其实就是放到这个FrameLayout中的,这也是为什么这个方法名叫作setContentView(),而不是叫setView()。最后再附上一张Activity窗口的组成图吧,以便于大家更加直观地理解:

感谢原作者:https://www.jianshu.com/p/6a235ba5ee17
Android动态加载布局之LayoutInflater【转】的更多相关文章
- android: 动态加载碎片布局的技巧
虽然动态添加碎片的功能很强大,可以解决很多实际开发中的问题,但是它毕竟只是在 一个布局文件中进行一些添加和替换操作.如果程序能够根据设备的分辨率或屏幕大小在运 行时来决定加载哪个布局,那我们可发挥的空 ...
- Android动态加载ListView中的Item
我这周上网看到动态增加listview的每一项item的布局,今天抽空自己写了一个,方便自己日后使用,这个效果还是很不错的,用到了Adapter的notifyDataSetChanged()方法,当点 ...
- android动态加载
转载自: http://www.cnblogs.com/over140/archive/2012/03/29/2423116.html http://www.cnblogs.com/over140/a ...
- [转载] Android动态加载Dex机制解析
本文转载自: http://blog.csdn.net/wy353208214/article/details/50859422 1.什么是类加载器? 类加载器(class loader)是 Java ...
- Android 动态加载 (二) 态加载机制 案例二
探秘腾讯Android手机游戏平台之不安装游戏APK直接启动法 重要说明 在实践的过程中大家都会发现资源引用的问题,这里重点声明两点: 1. 资源文件是不能直接inflate的,如果简单的话直接在程序 ...
- Android 动态加载 (一) 态加载机制 案例一
在目前的软硬件环境下,Native App与Web App在用户体验上有着明显的优势,但在实际项目中有些会因为业务的频繁变更而频繁的升级客户端,造成较差的用户体验,而这也恰恰是Web App的优势.本 ...
- Android动态加载技术初探
一.前言: 现在,已经有实力强大的公司用这个技术开发应用了,比如淘宝,大众点评,百度地图等,之所以采用这个技术,实际上,就是方便更新功能,当然,前提是新旧功能的接口一致,不然会报Not Found等错 ...
- Android应用开发提高系列(4)——Android动态加载(上)——加载未安装APK中的类
前言 近期做换肤功能,由于换肤程度较高,受限于平台本身,实现起来较复杂,暂时搁置了该功能,但也积累了一些经验,将分两篇文章来写这部分的内容,欢迎交流! 关键字:Android动态加载 声明 欢迎转载, ...
- Android动态加载jar/dex
前言 在目前的软硬件环境下,Native App与Web App在用户体验上有着明显的优势,但在实际项目中有些会因为业务的频繁变更而频繁的升级客户端,造成较差的用户体验,而这也恰恰是Web App的优 ...
随机推荐
- Capstone CS5213|HDMI转VGA|CS5213设计参考电路
Capstone CS5213是一款HDMI到VGA转换器结合了HDMI输入接口和模拟RGB DAC输出且带支持片上音频数模转换器.CS5213芯片设计简单,整体芯片尺寸精悍,外围电路集成优化度较高, ...
- 云南农业职业技术学院 - 互联网技术学院 - 美和易思《MYSQL 高级查询与编程》 综合机试试卷
数据库及试题文档下载:https://download.csdn.net/download/weixin_44893902/14503097 目录 题目:电商平台 mysql 数据库系统管理 一. 语 ...
- 使用子查询获取,使用 all 关键字获取比所有“国内短线游”价格高的线路信息,按照线路类型、线路价格升序显示线路编号、线路名和价格
查看本章节 查看作业目录 需求说明: 使用子查询获取"国内短线游"及"国内长线游"的线路信息,按照线路类型.线路价格升序显示线路编号.线路名和价格 使用 all ...
- HTML网页设计基础笔记 • 【第4章 CSS3基础】
全部章节 >>>> 本章目录 4.1 CSS 概述 4.1.1 CSS 简介 4.1.2 CSS3 基本语法 4.1.3 样式表的分类 4.2 CSS 基本选择器 4.2. ...
- Windows下安装配置Maven
1.下载Maven 官方下载地址:http://maven.apache.org/download.cgi 目前Apache Maven最小版本为3.6.3, 下载适合Windows的安装包apach ...
- 【计项02组01号】Java版图形界面计算器
Java版图形界面计算器1.0版本 项目分析[1.0] 组成部分 代码结构 (1)窗口的创建 在<JDK 核心 API>中我们提到,创建一个窗口需要使用 JFrame 类.在本实验中,我们 ...
- mybatis-plus实现多表联查
一.方法一 1.在pojo模块下新建一个VO 包路径用于提供页面展示所需的数据 2.在vo包下新建EmployInfo类,此类继承了Employees类,再把Dept类的数据复制过来 3.在Dao层中 ...
- 整理spring + mysql + redis + 测试 的配置格式 和源码
经过多次整理,最终以这样的文件格式配置 目前配好的基本模板: 1 <?xml version="1.0" encoding="UTF-8"?> 2 ...
- vue3.0+vite+ts项目搭建-postcss-pxtorem 实现移动自适应(五)
这里不考虑大屏,所以不做amfe-flexible的配置 首先是安装依赖 yarn add postcss-loader postcss-pxtorem -D yarn add autoprefixe ...
- jQuery里的mouseover与mouseenter事件类型区别
JQ里面有mouseover和mouseenter 2个事件类型干着差不多的活,用不好经常出现些小问题. 今天我解释一下原理: 事件类型翻译: mouseover 鼠标移上 mouseenter 鼠 ...
