Boostrap bootstrap-table插件使用教程
bootstrap table 简介及特性
简介
Bootstrap table 是国人开发的一款基于 Bootstrap 的 jQuery 表格插件,通过简单的设置,就可以拥有强大的单选、多选、排序、分页,以及编辑、导出、过滤(扩展)等等的功能。
官网可以下载使用所需的 JS 和 CSS 文件,以及参考文档和例子。
特性
支持 Bootstrap 3
自适应界面
固定表头
非常丰富的配置参数
直接通过标签使用
显示/隐藏列
显示/隐藏表头
通过 AJAX 获取 JSON 格式的数据
支持排序
格式化表格
支持单选或者多选
强大的分页功能
支持卡片视图
支持多语言
支持插件
bootstrap table渲染数据到表格的方式
Bootstrap-Table显示数据到表格的方式有两种:一种是客户端(client)模式,一种是服务器(server)模式。
客户端模式(前端分页)
所谓客户端模式指的是在服务器中把要显示到表格的数据一次性加载出来,然后转换成 JSON 格式传到要显示的界面中,在 JavaWeb 中可以保存在 request中,然后转发到指定界面,在界面初始化的时候使用 EL 表达式获取,然后调用相关初始化的函数,将 JSON 字符串传进去即可显示。
客户端模式较为简单,它是把数据一次性加载出来放到界面上,然后根据你设置的每页记录数,自动生成分页。当点击第二页时,会自动加载出数据,不会再向服务器发送请求。同时用户可以使用其自带的搜索功能,可以实现全局数据搜索。对于数据量较少的时候,可以使用这个方法。但是对于数据量大的系统,使用该方法会造成加载出一些很久之前的,用户不在关注的数据,使得加载速度变慢,增加了服务器的负担,浪费了资源。这时应该采用服务器模式。
服务器模式(后端分页)
所谓服务器模式,指的是根据设定的每页记录数和当前要显示的页码,发送数据到服务器进行查询,然后再显示到表格中。该方法可以根据用户的需要动态的加载数据,节省了服务器的资源,但是不能使用其自带的全数据搜索功能。因为你加载的数据只是一页的数据,所以全数据搜索的范围也只在一页之中。
客户端模式较为简单,你可根据官方文档和例子自行实践。这里我主要介绍服务器模式,并可以实现带参数的查询。
bootstrap-table 插件引入
Bootstrap 的所有 JavaScript 插件都依赖 jQuery,因此 jQuery 必须在 Bootstrap 之前引入,目前使用稳定版本jquery.1.12.1.js
Bootstrap Table 是 Bootstrap 的一个插件,所以它是依赖 Bootstrap 的,我们首先需要添加 Bootstrap 的引用
在Bootstrap Table 的官网上下载 js 和 css 文件
具体如下:
<!-- 1、Jquery组件引用-->
<script src="../js/jquery.min.js?v=1.11.2"></script>
<!-- 2、bootstrap组件引用-->
<link href="../css/bootstrap.min.css?v=3.3.6" rel="stylesheet">
<script src="../js/bootstrap.min.js?v=3.3.6"></script>
<!-- 3、bootstrap-table组件引用-->
<link href="../css/plugins/bootstrap-table/bootstrap-table.min.css?v=1.11.1" rel="stylesheet" />
<script src="../js/plugins/bootstrap-table/bootstrap-table.min.js?v1.11.0"></script>
<script src="../js/plugins/bootstrap-table/bootstrap-table-zh-CN.js?v1.11.0"></script><!--显示中文-->
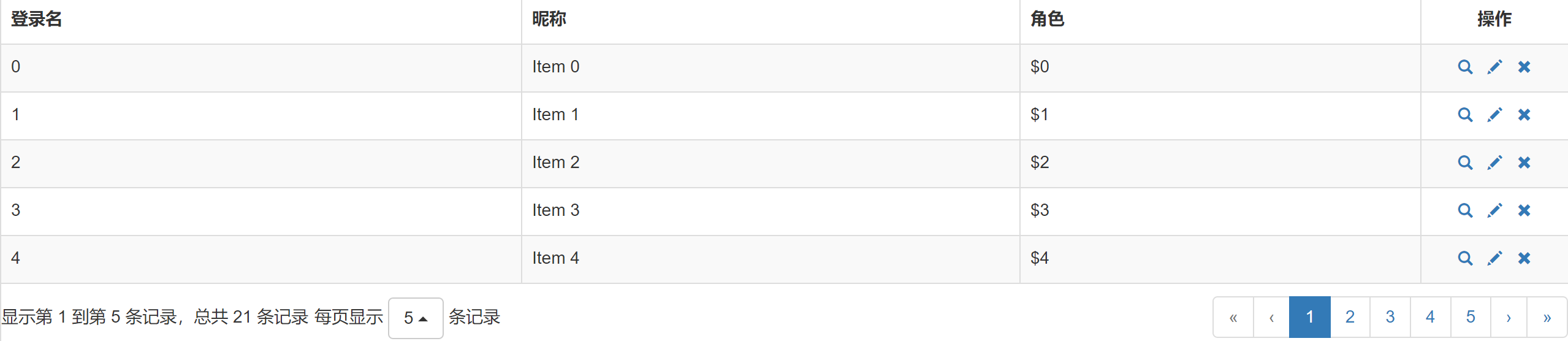
使用 bootstrap-table 实现一个简单的表格和前端分页
效果如下:

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap-table</title>
<!-- 1、Jquery组件引用-->
<script src="Bootstrap/js/jquery.js"></script>
<!-- 2、bootstrap组件引用-->
<link href="Bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="Bootstrap/js/bootstrap.min.js"></script>
<!-- 3、bootstrap-table组件引用-->
<link href="bootstrap-table/css/bootstrap-table.css" rel="stylesheet" />
<script src="bootstrap-table/js/bootstrap-table.min.js"></script>
<script src="bootstrap-table/js/bootstrap-table-zh-CN.js"></script><!--显示中文-->
</head>
<body>
<table id="mytable" class="table table-hover"></table>
<script>
$('#mytable').bootstrapTable({
url: 'data.json',
queryParams: "queryParams",
toolbar: "#toolbar",
sidePagination: "true",
striped: true, // 是否显示行间隔色
//search : "true",
uniqueId: "ID",
pageSize: "5",
pagination: true, // 是否分页
sortable: true, // 是否启用排序
columns: [{
field: 'id',
title: '登录名'
},
{
field: 'name',
title: '昵称'
},
{
field: 'price',
title: '角色'
},
{
field: 'price',
title: '操作',
width: 120,
align: 'center',
valign: 'middle',
formatter: actionFormatter,
},
]
});
//操作栏的格式化
function actionFormatter(value, row, index) {
var id = value;
var result = "";
result += "<a href='javascript:;' class='btn btn-xs green' onclick=\"viewById('" + id + "', view='view')\" title='查看'><span class='glyphicon glyphicon-search'></span></a>";
result += "<a href='javascript:;' class='btn btn-xs blue' onclick=\"editById('" + id + "')\" title='编辑'><span class='glyphicon glyphicon-pencil'></span></a>";
result += "<a href='javascript:;' class='btn btn-xs red' onclick=\"delById('" + id + "')\" title='删除'><span class='glyphicon glyphicon-remove'></span></a>";
return result;
}
//查看表格一行事件处理方法
function viewById(id) {
alert("查看"+id);
}
//编辑表格一行事件处理方法
function editById(id) {
alert("编辑"+id);
}
//删除表格一行事件处理方法
function delById(id) {
alert("删除"+id)
}
</script>
</body>
</html>
测试 data.json 数据如下:
[
{
"id": 0,
"name": "Item 0",
"price": "$0"
},
{
"id": 1,
"name": "Item 1",
"price": "$1"
},
{
"id": 2,
"name": "Item 2",
"price": "$2"
},
{
"id": 3,
"name": "Item 3",
"price": "$3"
},
{
"id": 4,
"name": "Item 4",
"price": "$4"
},
{
"id": 5,
"name": "Item 5",
"price": "$5"
},
{
"id": 6,
"name": "Item 6",
"price": "$6"
},
{
"id": 7,
"name": "Item 7",
"price": "$7"
},
{
"id": 8,
"name": "Item 8",
"price": "$8"
},
{
"id": 9,
"name": "Item 9",
"price": "$9"
},
{
"id": 10,
"name": "Item 10",
"price": "$10"
},
{
"id": 11,
"name": "Item 11",
"price": "$11"
},
{
"id": 12,
"name": "Item 12",
"price": "$12"
},
{
"id": 13,
"name": "Item 13",
"price": "$13"
},
{
"id": 14,
"name": "Item 14",
"price": "$14"
},
{
"id": 15,
"name": "Item 15",
"price": "$15"
},
{
"id": 16,
"name": "Item 16",
"price": "$16"
},
{
"id": 17,
"name": "Item 17",
"price": "$17"
},
{
"id": 18,
"name": "Item 18",
"price": "$18"
},
{
"id": 19,
"name": "Item 19",
"price": "$19"
},
{
"id": 20,
"name": "Item 20",
"price": "$20"
}
]
BootstrapTable的属性一览
url: '/Home/GetDepartment', //请求后台的URL(*)
method: 'get', //请求方式(*)
toolbar: '#toolbar', //工具按钮用哪个容器
striped: true, //是否显示行间隔色
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: true, //是否显示分页(*)
sortable: false, //是否启用排序
sortOrder: "asc", //排序方式
queryParams: oTableInit.queryParams,//传递参数(*)
sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*)
pageNumber:1, //初始化加载第一页,默认第一页
pageSize: 10, //每页的记录行数(*)
pageList: [10, 25, 50, 100], //可供选择的每页的行数(*)
search: true, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端,所以,个人感觉意义不大
strictSearch: true,
showColumns: true, //是否显示所有的列
showRefresh: true, //是否显示刷新按钮
minimumCountColumns: 2, //最少允许的列数
clickToSelect: true, //是否启用点击选中行
height: 500, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度
uniqueId: "ID", //每一行的唯一标识,一般为主键列
showToggle:true, //是否显示详细视图和列表视图的切换按钮
cardView: false, //是否显示详细视图
detailView: false, //是否显示父子表
columns: [{}] //表格标题
Bootstrap Table相关文档
想要了解更多关于 Bootstart Table 插件的细节,可以查看以下相关文档。
- Bootstrap Table Demo:http://issues.wenzhixin.net.cn/bootstrap-table/index.html
- Bootstrap Table API:http://bootstrap-table.wenzhixin.net.cn/zh-cn/documentation/
- Bootstrap Table源码:https://github.com/wenzhixin/bootstrap-table
- Boostrap Table 扩展API:http://bootstrap-table.wenzhixin.net.cn/extensions/
Boostrap bootstrap-table插件使用教程的更多相关文章
- bootstrap table 插件多语言切换
在bootstrap中的bootstrap table 插件在多语言切换的审核,只需要如下操作 引入bootstrap-table-locale-all.js文件 $('#Grid').bootstr ...
- bootstrap table插件动态加载表头
这篇文章主要为大家详细介绍了bootstrap table插件动态加载表头,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 bootstrap的table属性已经很熟悉了,最近遇到一个问题,犹豫 ...
- 使用bootstrap table 插件固定表头时 表头与表格内容无法对齐
在使用bootstrap table开发后台管理系统,表格利用bootstrap-table插件来实现,使用bootstrap-table过程中,会出现表头错位的情况 表头对不齐效果: 解决的方法: ...
- 在ASP.NET MVC中使用 Bootstrap table插件
Bootstrap table: http://bootstrap-table.wenzhixin.net.cn/zh-cn/getting-started/ 1. 控制器代码: using Syst ...
- 利用BootStrap Table插件实现自己的弹出框分页。
参考链接1: 官网:http://bootstrap-table.wenzhixin.net.cn/zh-cn/home/ 开始使用:http://bootstrap-table. ...
- bootstrap table 插件 搜索
以前用过easyui datagrid 每次搜索的时候调用datagrid构造方法 重新获取数据, 发现bootstrap-table 插件不行,只需要初始化一次, 以后每次搜索时,直接调用refre ...
- Bootstrap table插件 被选中的行颜色改变
参考:https://www.jianshu.com/p/1bb4c37ef636 在 bootstrap-table.min.css 中修改源码 //选中行颜色 .fixed-table-conta ...
- [前端插件]Bootstrap Table服务器分页与在线编辑应用总结
先看Bootstrap Table应用效果: 表格用来显示数据库中的数据,数据通过AJAX从服务器加载,同时分页功能有服务器实现,避免客户端分页,在加载大量数据时造成的用户体验不好.还可以设置查询数据 ...
- bootstrap table + spring + springmvc + mybatis 实现从前端到后端的表格分页
1.使用准备 前台需要的资源文件,主要有Bootstrap3相关css.js以及bootstrap Table相关css.js: <-- 样式 --> <link rel=" ...
- bootstrap Table从零开始
本文博主将从零开始,一步一步的告诉大家如何在前端用bootstrap Table插件展示一个表格 首先,要下载bootstrap Table插件所必须的js,地址:https://github.c ...
随机推荐
- 自动化kolla-ansible部署ubuntu20.04+openstack-victoria之文件配置-08
自动化kolla-ansible部署ubuntu20.04+openstack-victoria之文件配置-08 欢迎加QQ群:1026880196 进行交流学习 文件配置 #controller ...
- JetBrains系列IDE无法输入中文
1 问题描述 环境Linux+fcitx,JetBrains的IDE无法输入中文,包括IDEA,PyCharm,WebStorm,CLion等等. 2 解决方案 Linux下一般使用fcitx进入中文 ...
- matlab通用命令
常用命令 命令 命令说明 cd 显示或改变当前文件夹 dir 显示当前文件夹或指定目录下的文件 clc 清除工作窗中的所有显示内容 home 将光标移至命令行窗口的最左上角 clf 清除图形窗口 ty ...
- BB网络层测试
网络层测试2020 问题 1 以下不属于网络层的协议是___A_______. A DHCP B ICMP C IGMP D ARP 10 分 问题 2 如果目的网络.目的主机都对,但是 ...
- CVE-2011-0104:Microsoft Office Excel 中的栈溢出漏洞调试分析
0x01 前言 CVE-2011-0104 是 Microsoft Office 中的 Excel(没有打补丁的情况下)表格程序在处理 TOOLBARDEF 中的 Record 字节时没有对 Len ...
- 模板templates的使用
目录 模板及其渲染 模板查找路径 DTL模板语法 常用的模板标签 DTL常用过滤器 模块结构优化 加载静态文件 模板及其渲染 视图函数只是直接返回文本,而在实际生产环境中其实很少这样用,因为实际的页面 ...
- Windows 签名伪造工具的使用,Python,签名
#!/usr/bin/env python3 # LICENSE: BSD-3 # Copyright: Josh Pitts @midnite_runr import sys import stru ...
- javaScript的成长之路【何为函数,面向对象又是啥!!!】
- surging 基于流媒体服务如何集群分流
前言 最近几年微服务可谓是大火,大家忙着建设微服务,学习微服务如何搭建,微服务技术体系的演变也使得企业公司能支持起灵活,多样化的业务需求和越来越多的访问量,有很多企业用户正在朝着业务中台,SAAS云平 ...
- springboot使用jwt进行权限验证
springboot使用jwt进行权限验证 依赖准备 首先导入对应的依赖 <dependencies> <dependency> <groupId>org.apac ...
