vue实现PC端分辨率适配
lib-flexible + px2rem Loader
lib-flexible 阿里伸缩布局方案
px2rem-loader:px转rem;
依赖
首先需要安装 vue-cli 脚手架,这里我安装的是 cli3。
项目初始化完成后,在项目目录中安装 lib-flexible 和 px2rem-loader。
npm install lib-flexible --save-dev
npm i postcss-px2rem --save
接着在项目入口文件 main.js 中引入 lib-flexible
import 'lib-flexible/flexible'
配置 postcss-px2rem
在实际开发中得到的设计稿都是 px 单位的,如果手动将 px 转为 rem ,显然是一件较为麻烦的事情,因此可以通过一些工具来帮助我们实现。
vue-cli3 因为减少了对于 webpack 的配置,因此有些文件就被隐藏起来了。可以在文件的根目录下新建一个 vue.config.js 文件,在这个文件里就可以自己增加或修改一些 webpack 配置。
vue-cli2 在config下的index.js里配置。
首先添加一个新的 Loader,vue-cli 的文档中也写的非常清楚了,需要在文件中添加以下代码
module.exports = {
chainWebpack: config => {
config.module
.rule('css')
.test(/\.css$/)
.oneOf('vue')
.resourceQuery(/\?vue/)
.use('px2rem')
.loader('px2rem-loader')
.options({ remUnit: 192 })
.end()
}
}
此时重启服务器就生效以上配置了。但还是存在一些问题,虽然可以转换为 rem 了,但是计算出来的比例确实 1rem = 54px,这是因为 flexible.js 文件会默认写死了一个比例,我们需要作出一些修改。

flexible.js文件中,找到refreshRem方法,替换掉;
function refreshRem(){
var width = docEl.getBoundingClientRect().width;
if (width / dpr > 540) {
// width = 540 * dpr; 就是这里的问题,需要将 540 修改为 width,不将宽度写死就ok了。
width = width * dpr;
}
var rem = width / 10;
docEl.style.fontSize = rem + 'px';
flexible.rem = win.rem = rem;
}
这时候重新跑以下项目;就会发现1rem=192px了;
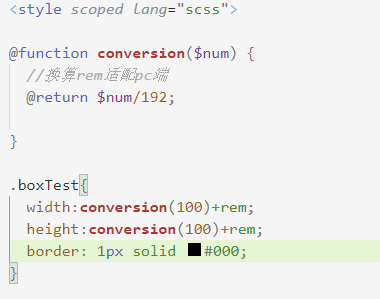
以下代码意思是 设计稿是1920宽度的;量出来100px 传入conversinon函数中,处理后 就是换算后rem的值;这样就可以实现自适应pc端页面了;
必要时可以考虑加入流式布局,弹性盒,媒体查询结合使用;

<style scoped lang="scss">
@function conversion($num) {
//换算rem适配pc端
@return $num/192;
}
.boxTest{
width:conversion(100)+rem;
height:conversion(100)+rem;
border: 1px solid #000;
}
原文链接:https://blog.csdn.net/zhangyubababa/article/details/109624275
vue实现PC端分辨率适配的更多相关文章
- vue实现PC端调用摄像头拍照人脸录入、移动端调用手机前置摄像头人脸录入、及图片旋转矫正、压缩上传base64格式/文件格式
进入正题 1. PC端调用摄像头拍照上传base64格式到后台,这个没什么花里胡哨的骚操作,直接看代码 (canvas + video) <template> <div> &l ...
- 基于vue-cli的vue项目移动端样式适配,lib-flexible和postcss-px2rem
安装 flexible和 postcss-px2rem(命令行安装) npm install lib-flexible --save npm install postcss-px2rem --save ...
- 基于vue-cli3的vue项目移动端样式适配,lib-flexible和postcss-px2rem
1,安装 flexible和 postcss-px2rem(命令行安装) npm install lib-flexible --save npm install postcss-px2rem --sa ...
- vue实现pc端上拉加载功能,不兼容移动端
所用插件:Mock.js 这个只用到它简单的功能,拦截ajax请求. vue和axios,vue基础知识请看文档. axios类似于jquery的ajax方法. 以下是是该功能所有代码,其中mock的 ...
- vue实现pc端无限加载功能
主要思路通过自定义指令,在视图初始化完成后,绑定scroll事件.当scrollTop + clientHeight >= scrollHeight时(此时滚定条到了底部)触发loadMore事 ...
- 基于react/vue的移动端终极适配方案vw单位(更新css-modules配置)
传送门: https://segmentfault.com/a/1190000014185590
- 【vue】vue +element 搭建项目,要求既支持pc端又支持移动端
使用场景:有适配pc端改为适配pc端和移动端,使用2套css 代码实现App.vue created: function () { if(document.documentElement.client ...
- PC端、移动端的页面适配及兼容处理
转自 一.关于移动端兼容性 目前针对跨终端的方案,主要分为两大阵营:一套资源Vs两套资源. 第一种是通过响应式或页面终端判断去实现一套资源适配所有终端: 第二种是通过终端判断分别调取两套资源以适配所有 ...
- 了解css中px、em、rem的区别并使用Flexible实现vue移动端的适配
本人java菜鸟一名,若有错误,还请见谅. 1.px和em和rem的定义和区别 px:px像素,是相对单位,相对于屏幕的分辨率而言,也就是说,当屏幕的分辨率不同那么px相同,实际看到的大小也会不同. ...
随机推荐
- Redis的一致性哈希算法
一.节点取余 根据redis的键或者ID,再根据节点数量进行取余. key:value如下 name:1 zhangsna:18:北京 对name:1 进行hash操作,得出来得值是242342345 ...
- [BUUCTF]PWN——axb_2019_fmt32
axb_2019_fmt32 附件 步骤: 例行检查,32位程序,开启了nx保护 本地试运行一下程序,看看大概的情况 32位ida载入 alarm(),是闹钟函数,主要功能是设置信号传送闹钟,即用来设 ...
- YC-Framework版本更新:V1.0.3
分布式微服务框架:YC-Framework版本更新V1.0.3!!! 本次版本V1.0.3更新 集成分布式事务Seata: 集成分布式事务Tx-LCN: 集成Kafka: 集成RocketMQ: 集成 ...
- LuoguB2035 判断数正负 题解
Content 给定一个数 \(n\),判断这个数的正负. 数据范围:\(-10^9\leqslant n\leqslant 10^9\). Solution 一个基础的分支结构题. if-else ...
- Python第三周 数据类型:集合set、文件的读写、追加操作。
集合 知识点:集合是无序的 格式:{1,2,3,"str_test"} set_1 = set(list1)#将列表转换为集合 集合关系测试: 集合的逻辑判断.取交集.并集.差集. ...
- java 数据类型:Stream流 对象转换为集合collect(Collectors.toList()) ;常用方法count,limit,skip,concat,max,min
集合对象.stream() 获取流对象,对元素批处理(不改变原集合) 集合元素循环除了用for循环取出,还有更优雅的方式.forEach 示例List集合获取Stream对象进行元素批处理 impor ...
- Sharepoint 列表分页开发
虽然现在linq技术对列表操作都是对实体操作了,但是linq有一点不好,那就是分页舞从下手,假如查出满足条件的记录有1万条,而在分页的时候我每次只需要显示10条,那么我每次点击下一页的时候都查询的是1 ...
- libevent源码学习(6):事件处理基础——event_base的创建
目录前言创建默认的event_baseevent_base的配置event_config结构体创建自定义event_base--event_base_new_with_config禁用(避免使用)某一 ...
- Spring Boot去掉浏览器默认的叶子图标
在Spring Boot的配置文件application.properites中添加配置项,可以关闭默认的Favicon spring.mvc.favicon.enabled=false
- 【LeetCode】717. 1-bit and 2-bit Characters 解题报告(Python)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 遍历 日期 题目地址:https://leetcod ...
