Cesium入门5 - Cesium ion
Cesium入门5 - Cesium ion
Cesium中文网:http://cesiumcn.org/ | 国内快速访问:http://cesium.coinidea.com/
Cesium ion是一个提供瓦片图和3D地理空间数据的平台,Cesium ion支持把数据添加到用户自己的CesiumJS应用中。下面我们将使用Sentinal-2二维贴图和Cesium世界地形,二者都需要ion的支持。
备注
在我们使用Cesium的过程中,如果没有申请ion,同时没有自己的数据源用的cesium提供的数据源,viewer的底部常常会提示一行小的英文字母。大意就是需要申请access token.
- 首先需要去注册一个免费的Cesium ion账户。
- 打开 https://cesium.com/ion/ 然后注册一个新的账户。
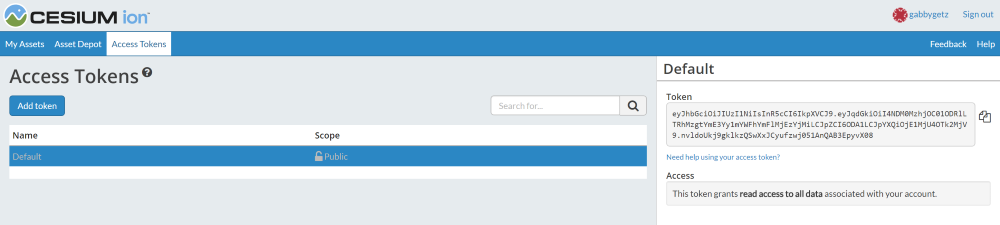
- 点击"Access Token",跳转到Access Tokens page页面。
- 选择Default默认的access token拷贝到contents中。

在创建Cesium Viewer的时候,将access token填为自己的access token即可。
Cesium.Ion.defaultAccessToken = '<YOUR ACCESS TOKEN HERE>';
以上就能畅快的访问Cesium ion提供的各种数据源了。
更多问题可以访问
Getting Started with Cesium ion
Cesium中文网交流QQ群:807482793
Cesium中文网:http://cesiumcn.org/ | 国内快速访问:http://cesium.coinidea.com/
Cesium入门5 - Cesium ion的更多相关文章
- Cesium入门3 - Cesium目录框架结构
Cesium入门3 - Cesium目录框架结构 Cesium中文网:http://cesiumcn.org/ | 国内快速访问:http://cesium.coinidea.com/ app目录 下 ...
- Cesium入门2 - Cesium环境搭建及第一个示例程序
Cesium入门2 - Cesium环境搭建及第一个示例程序 Cesium中文网:http://cesiumcn.org/ | 国内快速访问:http://cesium.coinidea.com/ 验 ...
- Cesium入门1 - Cesium介绍
Cesium入门1 - Cesium介绍 Cesium中文网:http://cesiumcn.org/ | 国内快速访问:http://cesium.coinidea.com/ Cesium简介 Ce ...
- cesium 入门开发系列地图鹰眼功能(附源码下载)
前言 cesium 入门开发系列环境知识点了解:cesium api文档介绍,详细介绍 cesium 每个类的函数以及属性等等cesium 在线例子 内容概览 cesium 结合 leaflet 实现 ...
- Cesium入门10 - 3D Tiles
Cesium入门10 - 3D Tiles Cesium中文网:http://cesiumcn.org/ | 国内快速访问:http://cesium.coinidea.com/ 我们团队有时把Ces ...
- Cesium入门7 - Adding Terrain - 添加地形
Cesium入门7 - Adding Terrain - 添加地形 Cesium中文网:http://cesiumcn.org/ | 国内快速访问:http://cesium.coinidea.com ...
- Cesium入门6 - Adding Imagery - 添加图层
Cesium入门6 - Adding Imagery - 添加图层 Cesium中文网:http://cesiumcn.org/ | 国内快速访问:http://cesium.coinidea.com ...
- cesium 入门开发系列矢量瓦片加载展示(附源码下载)
前言 cesium 入门开发系列环境知识点了解:cesium api文档介绍,详细介绍 cesium 每个类的函数以及属性等等cesium 在线例子 内容概览 cesium 实现矢量瓦片加载效果 源代 ...
- Cesium入门-1-展示一个地球
Cesium 官网教程地址 https://cesium.com/docs/tutorials/getting-started//tutorials/getting-started/ 第一个程序代码: ...
随机推荐
- STL源码剖析-智能指针shared_ptr源码
目录一. 引言二. 代码实现 2.1 模拟实现shared_ptr2.2 测试用例三. 潜在问题分析 你可能还需要了解模拟实现C++标准库中的auto_ptr一. 引言与auto_ptr大同小异,sh ...
- Chrome的强大搜索功能
前言 前几天一个好朋友求助我,大概问题是他的电脑QQ啥都能上网,就浏览器上不了网不是IE而是chrome,我第一反应可能是dns问题.后来发甩过来一张图,好家伙把我吓得,类似于下面这张图 这图是我自己 ...
- 一、Uniapp+vue+腾讯IM+腾讯音视频开发仿微信的IM聊天APP,支持各类消息收发,音视频通话,附vue实现源码(已开源)-项目引言
项目文章索引 1.项目引言 2.腾讯云后台配置TXIM 3.配置项目并实现IM登录 4.会话好友列表的实现 5.聊天输入框的实现 6.聊天界面容器的实现 7.聊天消息项的实现 8.聊天输入框扩展面板的 ...
- 使用IDEA开发的java compiler经常会自动变为1.5
在maven的pom.xml文件里面 在profiles下 <profile> <id>jdk-1.8</id> <activation> <ac ...
- JAVA提取字符串中所有的URL链接,并加上a标签
工具类 Patterns.java 1 package com.util; 2 3 import java.util.regex.Matcher; 4 import java.util.regex.P ...
- GCD (hdu 5726)
GCD Time Limit: 10000/5000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others)Total Submis ...
- MySQL 中的各种锁机制
行级锁 行级锁是Mysql中锁定粒度最细的一种锁,表示只针对当前操作的行进行加锁. 行级锁能大大减少数据库操作的冲突.其加锁粒度最小,但加锁的开销也最大.行级锁分为共享锁和排他锁. 特点 开销大,加锁 ...
- 编写Java程序,模拟文件操作过程中的异常处理
返回本章节 返回作业目录 需求说明: 从控制中输入计算机磁盘中后缀名为".txt"的文件的完整物理路径. 如果该文件存在,则在控制台输出友好提示信息,告知用户该文件存在,如果文件不 ...
- Windows下SQL Server数据库的安装
由于工作需要出一版教程,记录一下安装过程,用到的数据库是SQL Server2014版本 下载地址为:SQL Server2014下载 提取码:6666 下载好安装包,首先右键,装载 装载完, 会有这 ...
- Java高效开发-SSH+Wireshark+tcpdump组合拳
目标 实现抓取远程服务器的数据包在wireshark中展示,不需要频繁使用tcpdump抓包后保存为cap数据包,在进行从服务器下载进行解析: 工具 1.ssh win10默认没有开启ssh服务端的, ...
