Sentry 监控 - Dashboards 事件数据可视化大屏

系列
- 1 分钟快速使用 Docker 上手最新版 Sentry-CLI - 创建版本
- 快速使用 Docker 上手 Sentry-CLI - 30 秒上手 Source Maps
- Sentry For React 完整接入详解
- Sentry For Vue 完整接入详解
- Sentry-CLI 使用详解
- Sentry Web 性能监控 - Web Vitals
- Sentry Web 性能监控 - Metrics
- Sentry Web 性能监控 - Trends
- Sentry Web 前端监控 - 最佳实践(官方教程)
- Sentry 后端监控 - 最佳实践(官方教程)
- Sentry 监控 - Discover 大数据查询分析引擎
目录
- 默认
Dashboard - 定制
- 自定义
Dashboard- 管理
Dashboard Widget生成器- 可视化类型
Line(折线),Bar(柱状), 和Area(面积) 图Table Results(表格)World Map(世界地图)Big Number(大数)
- 管理
Dashboard 允许您浏览跨多个项目的错误和性能数据,从而为您提供应用程序运行状况的广泛概览。Dashboard 由一个或多个小部件(widget)组成,每个小部件可视化一个或多个 Discover 查询。

同一视图中的所有小部件(widgets)都反映了全局选择头部(Global Selection Header)中指示的日期范围,并在您更新该日期范围时同步更新。您还可以放大您可能想要调查的任何时间序列可视化,并且所有 widget 都反映了您放大的时间段。
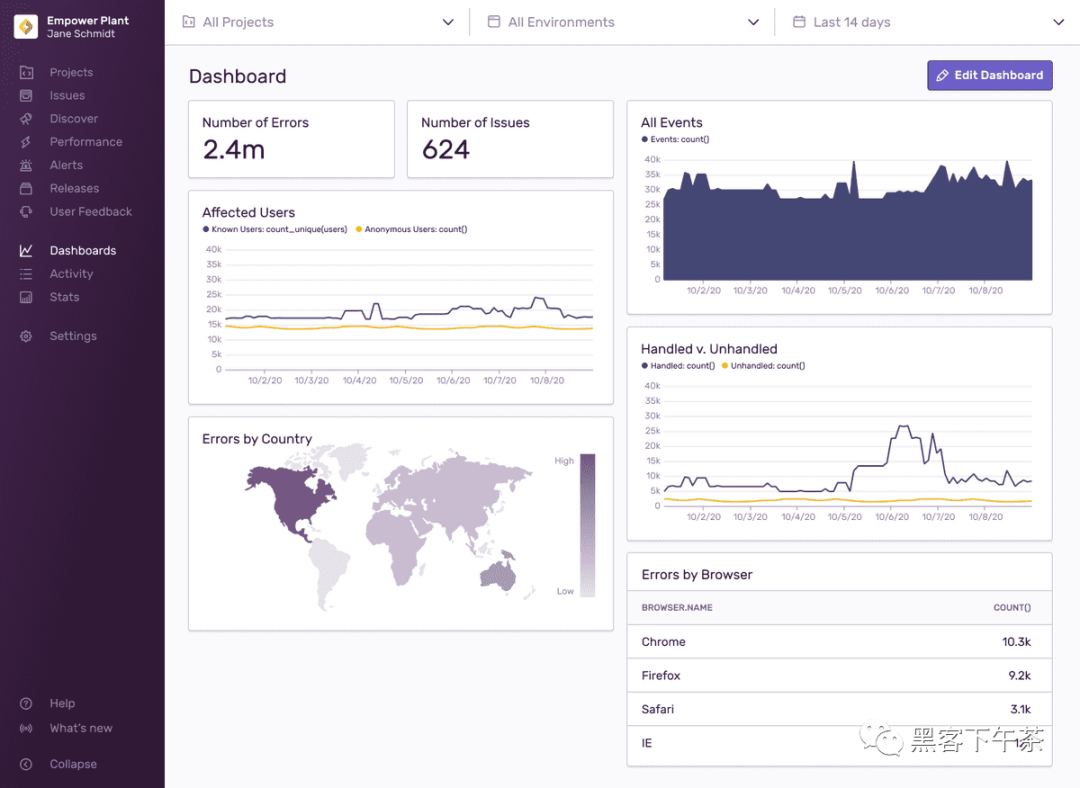
默认 Dashboard
默认 Dashboard 包括以下小 widget:
Number of Errors: 显示您遇到的errors总数。Number of Issues: 显示您遇到的issues总数。All Events: 显示所有errors、transactions等。Affected Users: 将已知用户与未知用户进行比较。Handled v. Unhandled: 将已处理的错误与未处理的错误进行比较。Errors by Country: 显示错误频率的世界地图。Errors by Browser: 按浏览器名称比较错误数。
定制
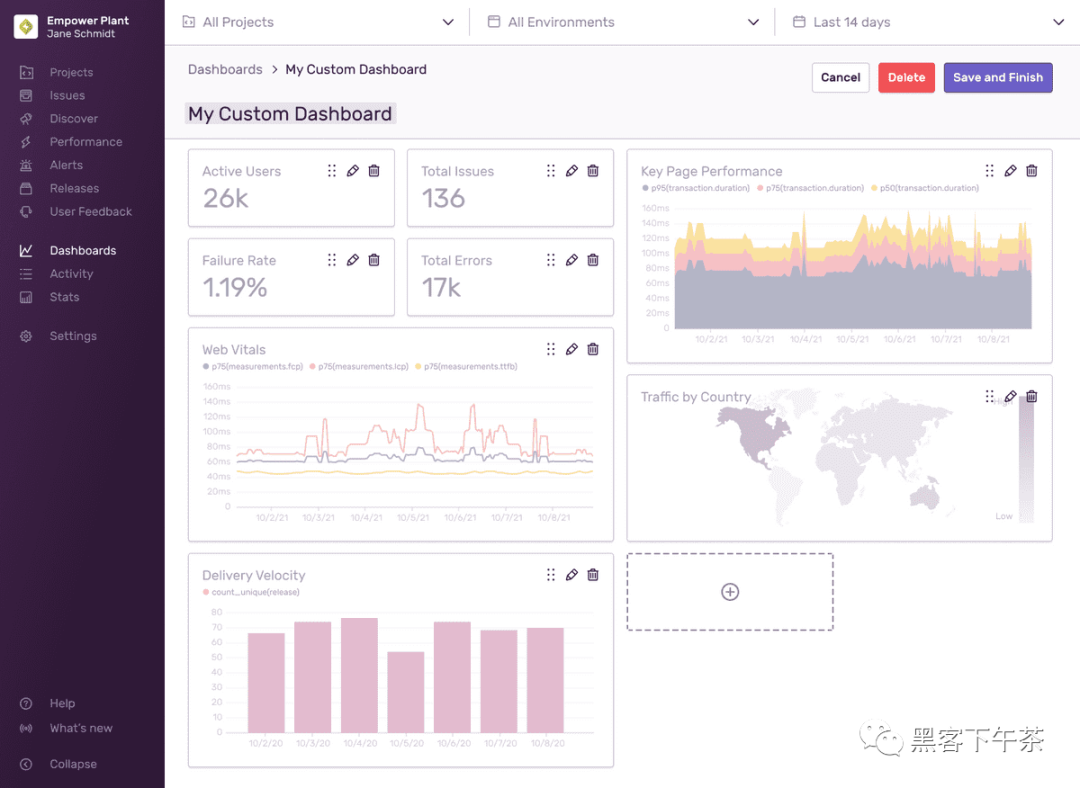
如果您想编辑默认 dashboard 或构建多个 dashboard,每个 dashboard 都有自己的一组独特的 widget,您可能需要考虑我们的自定义 Dashboard 功能,它使您能够创建更强大的数据大屏,如下所示。

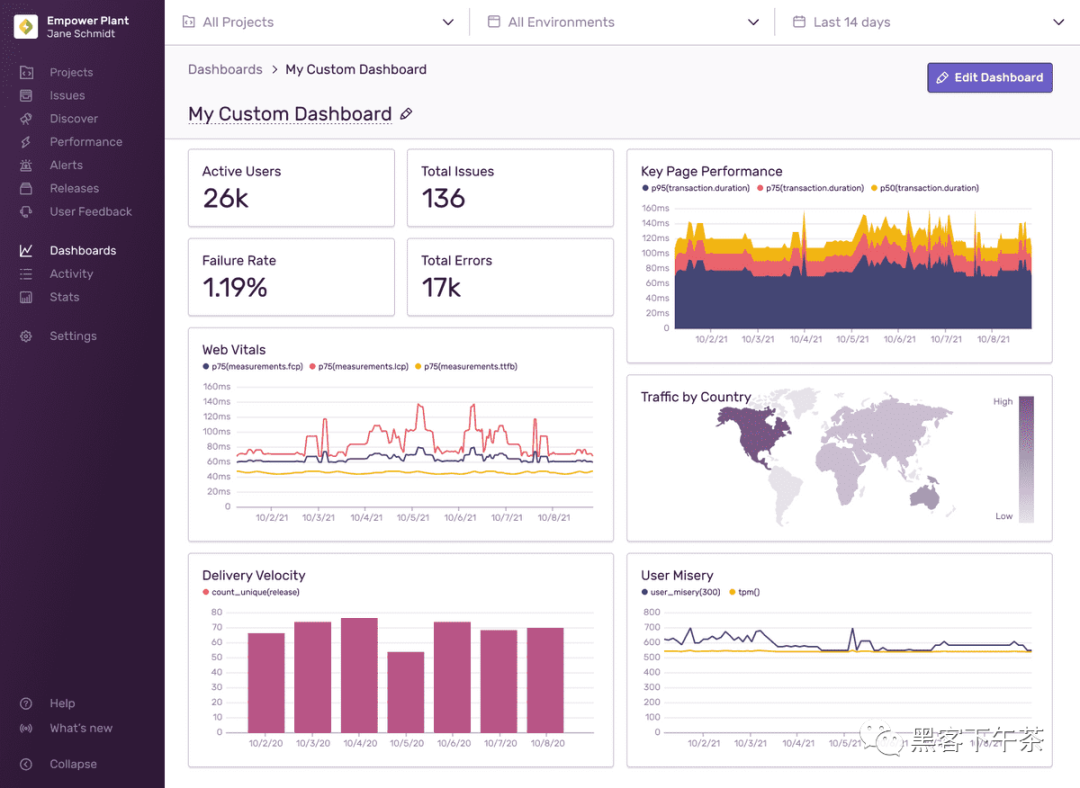
自定义 Dashboard
自定义 Dashboard 在整个组织中共享,用户可以在管理视图中查看彼此的自定义dashboard。请注意,您所做的任何更改都是全局性的,并将显示给整个组织的用户。
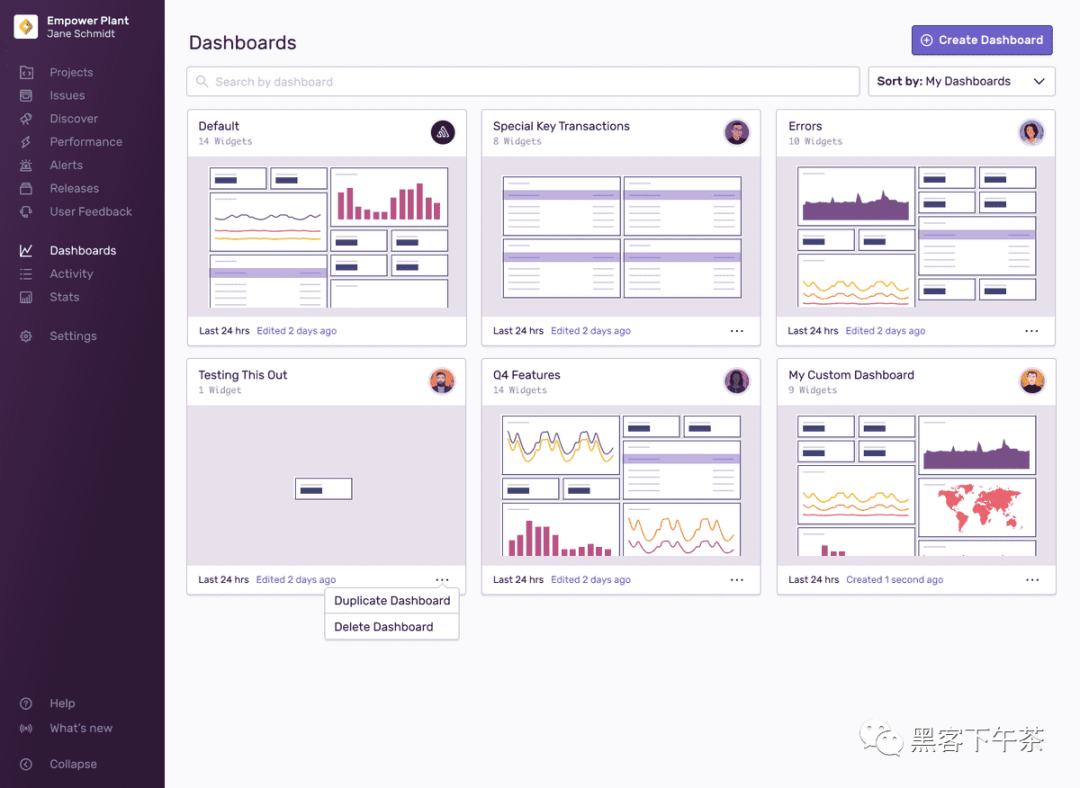
管理 Dashboard
- 创建
dashboard - 复制
dashboard - 删除
dashboard

单击 “Create Dashboard” 会将您带到一个新 dashboard,您可以在其中立即开始添加 widget。 当您创建新 dashboard 或编辑现有 dashboard 时,小部件会略微变灰。从这里,您可以:
- 重命名
dashboard - 添加和删除
widget - 重新排列现有
widget

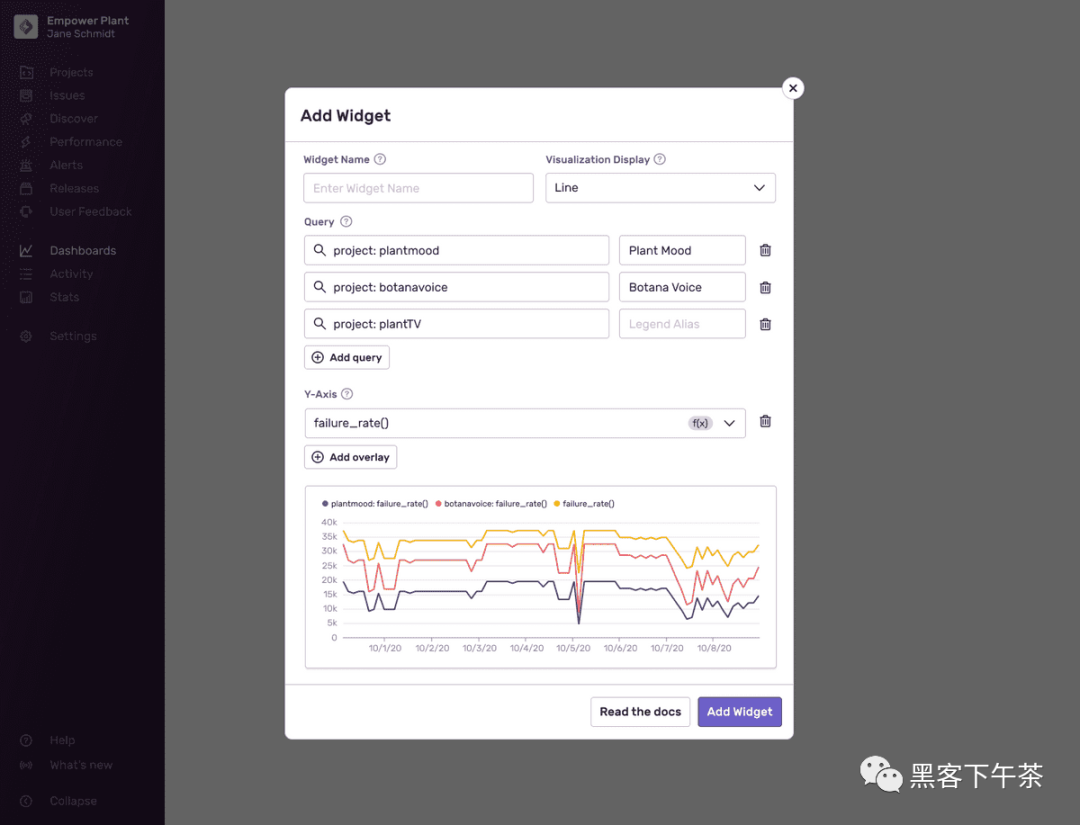
Widget 生成器
当您添加 widget 或编辑现有 widget 时,系统会提示您提供表单和可视化预览。从这里,您可以:
- 重命名
widget - 更改查询
- 提供
legend别名 - 更改
Y轴

该表单包括以下字段:
Widget Name: 出现在每个widget顶部的名称。Visualization Display: 选定的可视化类型。Query: 定义您要调查的内容的搜索参数。添加其他查询以比较project、organization、release等。每个查询都有一个legend别名,您可以命名以在任何时间序列图表中更轻松地查看。 有关如何构建查询的更多信息,请查看Discover Query Builder制定的一些规则。Y-Axis: 要映射的搜索参数的属性。默认情况下,count()被选中。将此更改为duration会将Y轴更改为毫秒或秒。添加叠加层将添加另一组数据进行比较。例如,要反映P50、P75和P90,您需要三个叠加层。 如果单位(unit)冲突,图表将始终以第一行为基础。
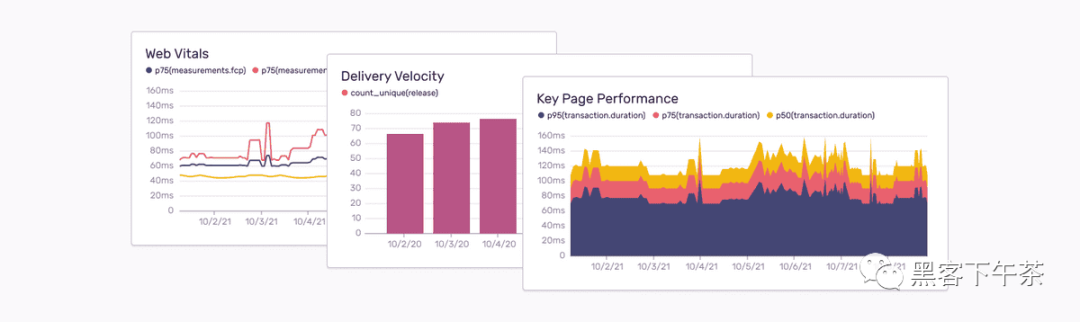
可视化类型
Line(折线), Bar(柱状), 和 Area(面积) 图
折线图、条形图和面积图可视化允许您将一个或多个聚合函数绘制为时间序列(time series)。

每种图表类型都允许您解决不同的问题:
- 折线图(
Line charts)是一种通用的可视化。如果添加多个叠加层,请确保Y轴单位匹配。将计数(count)与持续时间(duration)混合不会产生有用的结果。 - 条形图(
Bar charts)将按天对结果进行分组,使其适合每日汇总或作为“大图(big picture)”摘要。 一个例子是“每天的错误计数(count of errors per day)”。 - 面积图(
Area charts)非常适合显示累积结果或您想要显示细分的位置。 一个例子是“每个主要浏览器的错误计数(count of errors for each major browser)”。
Table Results(表格)
Table results 显示 Discover 查询的最高结果。 此可视化非常适合显示关键字段(key fields)和相关聚合(related aggregates)。例如“最常访问的事务名称的持续时间百分位数”。
World Map(世界地图)
使用给定的函数和 geo.country_code 查询事件。 结果被绘制为世界地图上的密度值。 一个示例场景是“用户在哪些国家/地区遇到最多的错误”。 您可以使用鼠标滚轮缩放地图,或通过单击并拖动地图来平移地图。
Big Number(大数)
大数字可视化显示单个函数的当前值。 这种可视化非常适合高级聚合。 一个示例场景是“所有 transaction 的 p95”。
公众号:黑客下午茶
Sentry 监控 - Dashboards 事件数据可视化大屏的更多相关文章
- Qt编写数据可视化大屏界面电子看板1-布局方案
一.前言 布局方案在整个数据可视化大屏界面电子看板系统中,是除了基础功能以外的核心功能之一,只有具备了布局方案这个功能,才能让用户随意调整自己想要的布局,保存成自定义名称的布局配置文件,这样就大大增加 ...
- Qt编写数据可视化大屏界面电子看板系统
一.前言 目前大屏大数据可视化UI这块非常火,趁热也用Qt来实现一个,Qt这个一站式超大型GUI超市,没有什么他做不了的,大屏电子看板当然也不在话下,有了QSS和QPainter这两个无敌的工具组合, ...
- Qt编写数据可视化大屏界面电子看板12-数据库采集
一.前言 数据采集是整个数据可视化大屏界面电子看板系统核心功能,没有数据源,这仅仅是个玩具UI,没啥用,当然默认做了定时器模拟数据,产生随机数据,这个可以直接配置文件修改来选择采用何种数据采集方法,总 ...
- Qt编写数据可视化大屏界面电子看板11-自定义控件
一.前言 说到自定义控件,我是感觉特别熟悉的几个字,本人亲自原创的自定义控件超过110个,都是来自各个行业的具体应用真实需求,而不是凭空捏造的,当然有几个小控件也有点凑数的嫌疑,在编写整个数据可视化大 ...
- Qt编写数据可视化大屏界面电子看板9-曲线效果
一.前言 为了编写数据可视化大屏界面电子看板系统,为了能够兼容Qt4和嵌入式linux系统,尤其是那种主频很低的,但是老板又需要在这种硬件上(比如树莓派.香橙派.全志H3.imx6)展示这么华丽的界面 ...
- Qt编写数据可视化大屏界面电子看板8-调整间距
一.前言 在数据可视化大屏界面电子看板系统中,前期为了使用目标客户机,调整间距是必不可少的工作,QMainWindow中的QDockWidget,会默认生成布局和QSplitter调整宽高大小,鼠标移 ...
- Qt编写数据可视化大屏界面电子看板5-恢复布局
一.前言 恢复布局这个功能在整个数据可视化大屏界面电子看板系统中非常有用,很多时候不小心把现有布局拖动乱了,(当然如果不想布局被拖动改动,可以修改配置文件中的MoveEnable参数来控制,默认为真表 ...
- Qt编写数据可视化大屏界面电子看板4-布局另存
一.前言 布局另存是数据可视化大屏界面电子看板系统中的额外功能之一,主要用于有时候用户需要在现有布局上做个微调,然后直接将该布局另存为一个布局配置文件使用,可以省略重新新建布局重新来一次大的调整的工作 ...
- Qt编写数据可视化大屏界面电子看板3-新建布局
一.前言 能够新建布局,也是数据可视化大屏界面电子看板系统中的必备功能之一,新建布局这样的功能一般做到右键菜单中,单击新建布局菜单,弹出输入框要求输入新的布局的名称,为了更符合国情,直接支持中文名称, ...
随机推荐
- Vue系列-02-axios
vue.js和aixos.js # https://blog-static.cnblogs.com/files/lichengguo/vue.js # 下载该文件,保存的路径为代码同级目录 js/vu ...
- 一篇文章搞懂密码学基础及SSL/TLS协议
SSL协议是现代网络通信中重要的一环,它提供了传输层上的数据安全.为了方便大家的理解,本文将先从加密学的基础知识入手,然后展开对SSL协议原理.流程以及一些重要的特性的详解,最后会扩展介绍一下国密SS ...
- [源码解析] 机器学习参数服务器Paracel (3)------数据处理
[源码解析] 机器学习参数服务器Paracel (3)------数据处理 目录 [源码解析] 机器学习参数服务器Paracel (3)------数据处理 0x00 摘要 0x01 切分需要 1.1 ...
- noip10
T1 直接暴力可拿60pts,不开 long long 会挂5pts,时间复杂度 \(\mathcal O(n^{4})\) , 然而这过不了400的数据,至少也要 \(\mathcal O(n^{3 ...
- 使用JS获取SessionStorage的值
参考:https://www.jb51.net/article/132729.htm 获取sessionStorage的意义 首先获取它是为了将获得的信息输出或者alert():让人容易看到, 其次, ...
- C#异步编程2
- 解析一个HTML字符串
存在问题 来自用户输入,一个文件或一个网站的HTML字符串,你可能需要对它进行解析并取其内容,或校验其格式是否完整,或想修改它.怎么办?jsonu能够帮你轻松解决这些问题 解决方法 使用静态Jsoup ...
- 使用dom4工具:增删改xml文件(七)
package dom4j_write; import java.io.File; import java.io.FileOutputStream; import org.dom4j.Attribut ...
- 回忆(一):反射中获得class对象的三种方法
package reflex; /* * 反射:就是通过class文件对象 去使用该文件中的成员 * 变量,构造方法,成员方法. * * Person p = new Person(); p.使用 * ...
- 《redis 5设计与源码分析》:第二章 简单动态字符串
介绍 简单动态字符串(Simple Dynamic Strings, SDS)是Redis的基本数据结构之一,用于存储字符串和整型数据.它的特点是:方便扩容.二进制安全. 二进制安全 在C语言中,用& ...
