QTableWidget - 基础讲解(1)
转载:http://www.cnblogs.com/fuqia/p/8904196.html
QTableWidget是QT程序中常用的显示数据表格的空间,很类似于VC、C#中的DataGrid。说到QTableWidget,就必须讲一下它跟QTabelView的区别了。
QTableWidget是QTableView的子类,主要的区别是QTableView可以使用自定义的数据模型来显示内容(也就是先要通过setModel来绑定数据源),而QTableWidget则只能使用标准的数据模型,并且其单元格数据是QTableWidgetItem的对象来实现的(也就是不需要数据源,将逐个单元格内的信息填好即可)。这主要体现在QTableView类中有setModel成员函数,而到了QTableWidget类中,该成员函数变成了私有。使用QTableWidget就离不开QTableWidgetItem。QTableWidgetItem用来表示表格中的一个单元格,整个表格都需要用逐个单元格构建起来。
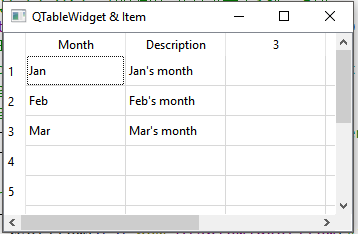
简单示例,效果如下:
源代码如下:

1 #include <QApplication>
2 #include <QTableWidget>
3 #include <QTableWidgetItem>
4
5 int main(int argc, char *argv[])
6 {
7 QApplication a(argc, argv);
8 // 构造了一个QTableWidget的对象,并且设置为10行,5列
9 QTableWidget *tableWidget = new QTableWidget(10,5);
10 // 也可用下面的方法构造QTableWidget对象
11 // QTableWidget *tableWidget = new QTableWidget;
12 // tableWidget->setRowCount(10); //设置行数为10
13 // tableWidget->setColumnCount(5); //设置列数为5
14 tableWidget->setWindowTitle("QTableWidget & Item");
15 tableWidget->resize(350, 200); //设置表格
16 QStringList header;
17 header<<"Month"<<"Description";
18 tableWidget->setHorizontalHeaderLabels(header);
19 tableWidget->setItem(0,0,new QTableWidgetItem("Jan"));
20 tableWidget->setItem(1,0,new QTableWidgetItem("Feb"));
21 tableWidget->setItem(2,0,new QTableWidgetItem("Mar"));
22
23 tableWidget->setItem(0,1,new QTableWidgetItem(QIcon(":/Image/IED.png"), "Jan's month"));
24 tableWidget->setItem(1,1,new QTableWidgetItem(QIcon(":/Image/IED.png"), "Feb's month"));
25 tableWidget->setItem(2,1,new QTableWidgetItem(QIcon(":/Image/IED.png"), "Mar's month"));
26 tableWidget->show();
27
28 return a.exec();
29 }

一. 对QTableWidget本身的效果实现
1. 将表格变为禁止编辑
在默认情况下,表格里的字符是可以更改的,比如双击一个单元格,就可以修改原来的内容,如果想禁止用户的这种操作,让这个表格对用户只读,可以这样:
tableWidget->setEditTriggers(QAbstractItemView::NoEditTriggers);
QAbstractItemView::NoEditTriggers是QAbstractItemView.EditTrigger枚举中的一个,都是触发修改单元格内容的条件:

QAbstractItemView::NoEditTriggers 0 不能对表格内容进行修改
QAbstractItemView::CurrentChanged 1 任何时候都能对单元格修改
QAbstractItemView::DoubleClicked 2 双击单元格
QAbstractItemView::SelectedClicked 4 单击已选中的内容
QAbstractItemView::EditKeyPressed 8 Editing starts when the platform edit key has been pressed over an item.
QAbstractItemView::AnyKeyPressed 16 按下任意键就能修改
QAbstractItemView::AllEditTriggers 31 以上条件全包括

2. 设置表格为整行选择
tableWidget->setSelectionBehavior(QAbstractItemView::SelectRows); //整行选中的方式
QAbstractItemView.SelectionBehavior枚举还有如下类型
Constant Value Description
QAbstractItemView::SelectItems 0 Selecting single items.选中单个单元格
QAbstractItemView::SelectRows 1 Selecting only rows.选中一行
QAbstractItemView::SelectColumns 2 Selecting only columns.选中一列
3.单个选中和多个选中的设置:
tableWidget->setSelectionMode(QAbstractItemView::ExtendedSelection); //设置为可以选中多个目标
该函数的参数还可以是:

QAbstractItemView::NoSelection 不能选择 QAbstractItemView::SingleSelection 选中单个目标 QAbstractItemView::MultiSelection 选中多个目标 QAbstractItemView::ExtendedSelection QAbstractItemView::ContiguousSelection 的区别不明显,主要功能是正常情况下是单选,但按下Ctrl或Shift键后,可以多选

4. 表格表头的显示与隐藏
对于水平或垂直方法的表头,可以用以下方式进行 隐藏/显示 的设置:注意:需要 #include <QHeaderView>
tableWidget->verticalHeader()->setVisible(false); //隐藏列表头
tableWidget->horizontalHeader()->setVisible(false); //隐藏行表头
5. 对表头文字的字体、颜色进行设置 注意:需要 #include <QHeaderView>
QTableWidgetItem *columnHeaderItem0 = tableWidget->horizontalHeaderItem(0); //获得水平方向表头的Item对象
columnHeaderItem0->setFont(QFont("Helvetica")); //设置字体
columnHeaderItem0->setBackgroundColor(QColor(0,60,10)); //设置单元格背景颜色
columnHeaderItem0->setTextColor(QColor(200,111,30)); //设置文字颜色
6. 在单元格里加入控件:
QTableWidget不仅允许把文字加到单元格,还允许把控件也放到单元格中。比如,把一个下拉框加入单元格,可以这么做:
QComboBox *comBox = new QComboBox();
comBox->addItem("Y");
comBox->addItem("N");
tableWidget->setCellWidget(0,2,comBox);
二. 对单元格的进行设置
1. 单元格设置字体颜色和背景颜色 及字体字符
QTableWidgetItem *item = new QTableWidgetItem("Apple");
item->setBackgroundColor(QColor(0,60,10));
item->setTextColor(QColor(200,111,100));
item->setFont(QFont("Helvetica"));
tableWidget->setItem(0,3,item);
另:如果需要对所有的单元格都使用这种字体,则可以使用 tableWidget->setFont(QFont("Helvetica"));
2. 设置单元格内文字的对齐方式
这个比较简单,使用newItem.setTextAlignment()函数即可,该函数的参数为单元格内的对齐方式,和字符输入顺序是自左相右还是自右向左。
水平对齐方式有:
Constant Value Description
Qt.AlignLeft 0x0001 Aligns with the left edge.
Qt.AlignRight 0x0002 Aligns with the right edge.
Qt.AlignHCenter 0x0004 Centers horizontally in the available space.
Qt.AlignJustify 0x0008 Justifies the text in the available space.
垂直对齐方式:
Constant Value Description
Qt.AlignTop 0x0020 Aligns with the top.
Qt.AlignBottom 0x0040 Aligns with the bottom.
Qt.AlignVCenter 0x0080 Centers vertically in the available space.
如果两种都要设置,只要用 Qt.AlignHCenter | Qt.AlignVCenter 的方式即可
3. 合并单元格效果的实现:
tableWidget->setSpan(0, 0, 3, 1) # 其参数为: 要改变单元格的 1行数 2列数 要合并的 3行数 4列数
4. 设置单元格的大小
首先,可以指定某个行或者列的大小
tableWidget->setColumnWidth(3,200);
tableWidget->setRowHeight(3,60);
还可以将行和列的大小设为与内容相匹配
tableWidget->resizeColumnsToContents();
tableWidget->resizeRowsToContents();
5. 获得单击单元格的内容
通过实现 itemClicked (QTableWidgetItem *) 信号的槽函数,就可以获得鼠标单击到的单元格指针,进而获得其中的文字信息
connect(tableWidget,SIGNAL(itemDoubleClicked(QTreeWidgetItem*,int)),this, SLOT( getItem(QTreeWidgetItem*,int)) );
//将itemClicked信号与函数getItem绑定
QTableWidget - 基础讲解(1)的更多相关文章
- QTableWidget - 基础讲解(2) 样式、右键菜单、表头塌陷、多选等
转载:https://www.cnblogs.com/zhoug2020/p/3789076.html 在Qt的开发过程中,时常会用到表单(QTableWidget)这个控件,网上的资料不少,但是都是 ...
- Verilog语法基础讲解之参数化设计
Verilog语法基础讲解之参数化设计 在Verilog语法中,可以实现参数化设计.所谓参数化设计,就是在一个功能模块中,对于一个常量,其值在不同的应用场合需要设置为不同的置,则将此值在设计时使用 ...
- 原生AJAX基础讲解及兼容处理
原文:原生AJAX基础讲解及兼容处理 AJAX = Asynchronous JavaScript and XML (异步的JavaScript和XML). AJAX不是新技术 ,但却是热门的技术.它 ...
- JavaScript继承基础讲解,原型链、借用构造函数、混合模式、原型式继承、寄生式继承、寄生组合式继承
说好的讲解JavaScript继承,可是迟迟到现在讲解.废话不多说,直接进入正题. 既然你想了解继承,证明你对JavaScript面向对象已经有一定的了解,如还有什么不理解的可以参考<面向对象J ...
- Android学习笔记-Adapter基础讲解
本节引言 从本节开始我们要讲的UI控件都是跟Adapter(适配器)打交道的,了解并学会使用这个Adapter很重要, Adapter是用来帮助填充数据的中间桥梁,简单点说就是:将各种数据以合适的形式 ...
- 第二十四节:Java语言基础-讲解数组的综合应用
数组的综合应用 // 打印数组 public static void printArray(int[] arr) { for(int x=0;x<arr.length;x++) { if(x!= ...
- 小D课堂 - 新版本微服务springcloud+Docker教程_2_02 微服务核心基础讲解
笔记 2.微服务核心基础讲解 简介:讲解微服务核心知识 :网关.服务发现注册.配置中心.链路追踪.负载均衡器.熔断 1.网关:路由转发 + 过滤器 ...
- Hive基础讲解
一.Hive背景介绍 Hive最初是Facebook为了满足对海量社交网络数据的管理和机器学习的需求而产生和发展的.马云在退休的时候说互联网现在进入了大数据时代,大数据是现在互联网的趋势,而had ...
- servlet基础讲解
基本知识一.Web结构1.两种应用程序 ①桌面应用程序:QQ.CS.MyEclipse.Office.DW.360.浏览器等必须下载.安装.桌面快捷方式.注册表信息.操作系统后台服务.占用操作系统端口 ...
随机推荐
- 【JVM进阶之路】八:性能监控工具-命令行篇
定位问题的时候,知识.经验是关键基础,数据是依据,工具是运用知识处理数据的手段. 在实际的故障排查.性能监控中,常常是操作系统的工具和Java虚拟机的工具结合使用. 1.操作系统工具 1.1.top: ...
- 简易计算器实现:while循环+switch语句
个人练习: 写一个计算器,要求实现加减乘除功能,并且能循环接收新的数据,通过用户交互实现(即Scanner对象) 用到了 while循环 switch语句,实现了数据的循环输入并计算!!!!妙啊!!! ...
- rancher的ssl部署
前言 因为我司有多套k8s环境,管理起来过于麻烦,需要一个统一的管理平台,又因为没有预留时间自己开发,经过选择后,使用rancher来进行多k8s环境的统一管理平台. 部署 1.在阿里云上申请免费的证 ...
- [递推]B. 【例题2】奇怪汉诺塔
B . [ 例 题 2 ] 奇 怪 汉 诺 塔 B. [例题2]奇怪汉诺塔 B.[例题2]奇怪汉诺塔 题目描述 汉诺塔问题,条件如下: 这里有 A A A. B B B. C C C 和 D D D ...
- python基础(二):数据类型
数据类型 学习Python时,一定要注意Python中数据类型和数据结构的学习,这对于你是否能够学好Python其中很重要的作用. 什么是数据类型? 人类有思想,很容易区分汉字和数字的区别,例如,你知 ...
- c 结构体内存对齐详解
0x00简介 首先要知道结构体的对齐规制 1.第一个成员在结构体变量偏移量为0的地址处 2.其他成员变量对齐到某个数字的整数倍的地址处 对齐数=编辑器默认的一个对齐数与该成员大小的较小值 vs中默认的 ...
- IDEA - 返回上一步,回到下一步 代码 快捷键
回到上一步 ctrl + alt + < 回到下一步 ctrl + alt + >
- matlab数值类型
matlab数值类型 数值类型的分类 整数类型 整数类型有8种.上面的数字为其内存大小,如:int8,整数所占内存大小为8个字节.除了int64 和 uint64不能进行数值运算之外都可以. 类 ...
- CSS 还能这样玩?奇思妙想渐变的艺术
在之前的这篇文章 -- 一行 CSS 代码的魅力 中,我们介绍了一种使用一行 CSS 代码就能够生成的一种美妙(也许奇怪更合适)的背景. 本文,将继续介绍背景的一些有意思的知识,利用一些极小的单位,只 ...
- .Net下引用多目标框架项目导致XAML无法识别类型的问题
背景 我的项目(以下称为LibA)中有一个多目标框架编译的项目,即项目文件包含如下代码: <PropertyGroup> ... <TargetFrameworks>netco ...
