CAD_DWG图Web可视化一站式解决方案-唯杰地图-vjmap
背景
DWG图是AutoCAD是私有格式,只能在CAD软件上编辑查看,如何发布至Web上做数据展示,GIS分析应用开发,一直是业内头疼的事情。
传统的办法采用的解析AutoCAD图形绘制,并封装成AcitveX控件,在Web显示。但这需要Web端安装插件,并且只支持windows平台,而更重要的Chrome已不再支持ActiveX技术。
随着新技术的发展,html5技术已非常成熟,在渲染方面技术非常成熟,越来越多的方案采用html5渲染方式。但CAD与GIS在数据结构上存在较大的差异,CAD数据类型较为丰富,支持简单点、线、面、多义线、椭圆、块、文字等多种数据类型,而转换到GIS中,只转换为点、线、面、注记等类型。所以会导致存在着和真实CAD图形绘制差异的问题。
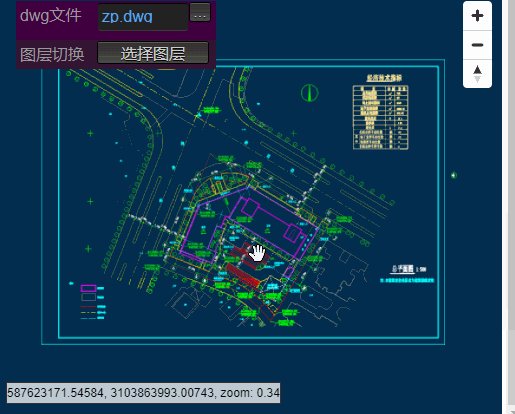
唯杰地图 https://vjmap.com 采用后端解析CAD的图形直接渲染成GIS瓦片数据;前端采用最新的WebGL技术,加载渲染出的栅格和矢量数据,完美解决上述问题;
唯杰地图
唯杰地图为用户自定义地图格式WebGIS可视化显示开发提供的一站式解决方案,完全兼容dwg格式、23d效果完美切换、高性能webgl渲染、个性化地图定制、矢量栅格瓦片全支持、跨平台私有化部署。支持的格式如常用的AutoCAD的DWG格式文件、GeoJSON等常用GIS文件格式,它使用WebGL矢量图块和自定义样式呈现交互式地图, 提供了全新的大数据可视化、实时流数据可视化功能,通过本产品可快速实现浏览器和移动端上美观、流畅的地图呈现与空间分析,可帮助您在网站中构建功能丰富、交互性强、可定制的地图应用。
特点
- 完全兼容AutoCAD格式的DWG文件,无需转换
- 绘图技术先进:采用WebGL技术,支持矢量地图渲染,支持栅格、图片、视频等图形渲染,支持3D模型渲染;
- 个性化地图:服务端渲染和前端渲染都支持自定义样式表达式,灵活强大;
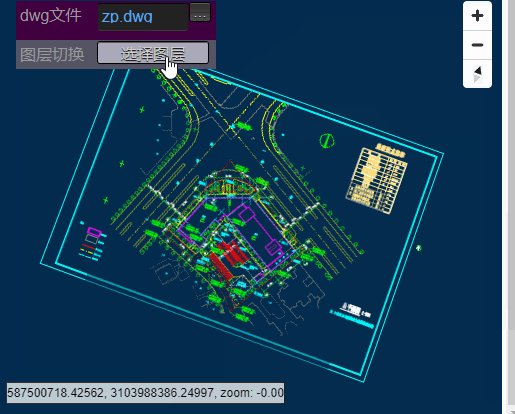
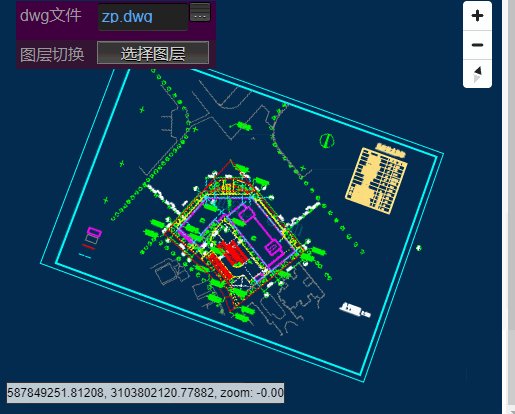
- 多视角模式:支持2D、3D视角,支持垂直视角、360度旋转视角;
- 视觉特性:支持无极缩放、支持粒子、航线等动画效果、支持飞行、平移等运动特效;
- 功能完善:支持所有常见的地图功能,提供丰富的js接口;
- 交互控制:支持鼠标/单指拖拽、上下左右按键进行地图平移,支持鼠标滚轮、双击、双指进行地图缩放,支持Shift+拉框放大;
- 大数据可视化:性能卓越,支持大数据可视化展示
- 可导出Autodesk Forge的f2d格式,利用Forge的生态圈进行开发,并可离线部署.示例;
- 跨平台支持(支持windows,linux); 支持docker部署;支持私有化部署;支持桌面端语言开发(如C#、Java、C++语言)

快速入手
通过服务打开地图
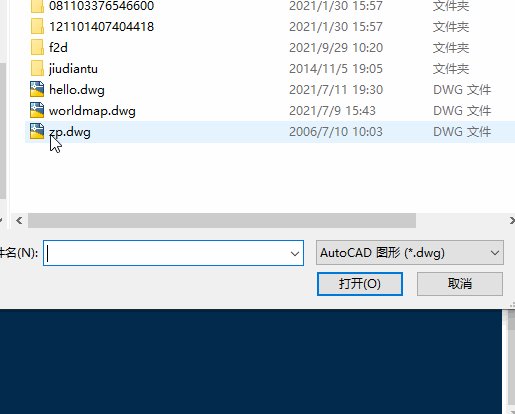
通过Service对象的openMap方法可打开服务器上面已存在的地图,或者通过fileid传入http网络路径或服务器本地路径打开一幅DWG格式的CAD图形.
// 新建地图服务对象,传入服务地址和token
let svc = new vjmap.Service(env.serviceUrl, env.accessToken)
// 打开地图
let res = await svc.openMap({
mapid: "helloVjmap", // 地图ID (每一次打开此地图ID时,会根据fileid去获取dwg路径打开,之后会读取缓存打开)
fileid: "mapfiles/ccf12a1f8711.dwg", // 必须是相对路径,路径相于服务器程序安装目录data下面
mapopenway: vjmap.MapOpenWay.GeomRender, // 以几何数据渲染方式打开
style: vjmap.openMapDarkStyle() // 服务器渲染样式
})
if (res.error) {
message.error(res.error)
}
建立地图对象
获取上面打开地图返回的地理范围建立坐标系,然后创建地图对象
// 根据地图范围建立几何投影坐标系
let prj = new vjmap.GeoProjection(res.bounds);
// 地图对象
let map = new vjmap.Map({
container: 'map', // DIV容器ID
style: svc.vectorStyle(), // 样式,这里是矢量瓦片样式
center: prj.toLngLat(prj.getMapExtent().center()), // 设置地图中心点
zoom: 2, // 设置地图缩放级别
pitch: 60, // 倾斜角度
renderWorldCopies: false // 不显示多屏地图
});
// 关联服务对象和投影对象
map.attach(svc, prj);
地图交互
当鼠标在地图的某个实体上面时,需要高亮显示或者点击查看,在矢量瓦片模式下可调用 enableVectorLayerHoverHighlight;在栅格瓦片下,可调用 enableLayerClickHighlight
// 获取所有图层
const layers = svc.getMapLayers();
// 实体类型ID和名称映射
const { entTypeIdMap } = await svc.getConstData();
// 有高亮状态(鼠标在地图元素上时,会高亮)
map.enableVectorLayerHoverHighlight((event, feature, layer) => {
// 点击高亮实体回调事件
const prop = feature.properties;
let content = `event: ${event}; feature: ${feature.id}; layer: ${layers[prop.layer].name}; type: ${entTypeIdMap[prop.type]}`
message.info({ content, key: "info", duration: 5});
})
增加覆盖物或其它图层
地图提供了在地图之上绘制覆盖物的能力,比如点标记、纯文本标记、折线、圆、多边形、矩形等图形,在绘制中可以对点标记进行标题、图标等进行设置,对折线可以进行颜色、宽度等属性进行设置,对于面(圆、多边形、矩形)同样可以进行填充色、边框色、宽度等很多自定义属性进行设置。
增加一个marker覆盖物
const mapBounds = map.getGeoBounds(0.6); // 获取地图地理范围,并进行比例缩放
let position = mapBounds.randomPoint(); // 在此地理范围内生成一个随机点坐标
let latLng = map.toLngLat(position); // 地理坐标转经纬度
let marker = new vjmap.Marker(); // 新建一个Marker
marker.setLngLat(latLng).addTo(map); // 设置坐标并加入地图
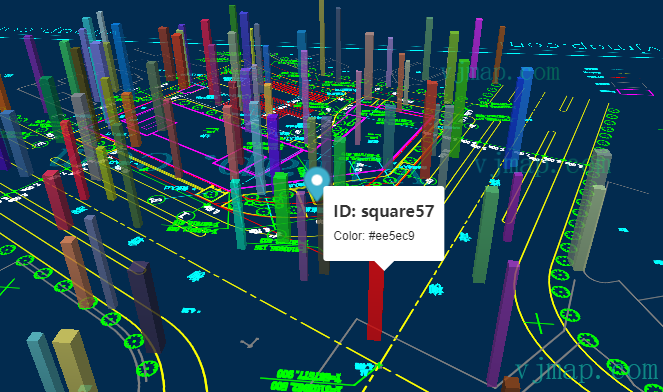
创建很多正方形拉伸图层
let lengthMin = mapBounds.width() / 200; // 随机生成正方形边长的最小长度
let lengthMax = mapBounds.width() / 100; // 随机生成正方形边长的最大长度
let geoDatas = []; // 数据
for(let i = 0; i < 100; i++) {
const pts = [];
const len = vjmap.randInt(lengthMin, lengthMax); // 在两个范围内随机生成一个长度
const p1 = mapBounds.randomPoint(); // 在此范围内随机生成一个点,做为正方形的右下角的点
const p2 = vjmap.geoPoint([p1.x, p1.y + len]);
const p3 = vjmap.geoPoint([p1.x + len, p1.y + len]);
const p4 = vjmap.geoPoint([p1.x + len, p1.y]);
pts.push(p1, p2, p3, p4); // 正方形的四个点坐标
geoDatas.push({
points: map.toLngLat(pts), // 需要把地理坐标转化成经纬度去绘制
properties: {
name: "square" + (i + 1),
color: vjmap.randomColor(),
type: "square",
baseHeight: 0,
height: prj.toMeter(vjmap.randInt(lengthMin * 10, lengthMax * 10)) // 高度,这里根据上面设置的最小和最大长度的十倍随机生成一个高度值
}
})
}
// 创建拉伸对象图层
let fillExtrusions = new vjmap.FillExtrusion({
data: geoDatas, // 数据
// 如果是hover状态时,用红色,非hover状态时,取属性中的'color'做为颜色值
fillExtrusionColor: ['case', ['to-boolean', ['feature-state', 'hover']], 'red', ['get', 'color']],
fillExtrusionOpacity: 0.8, // 透明度
fillExtrusionHeight:['get', 'height'], // 高度值
fillExtrusionBase: ['get', 'baseHeight'], // 基点高度,如需悬空,可改变此值
isHoverPointer: true, // 鼠标在上面时会改变鼠标形状
isHoverFeatureState: true // 鼠标在上面时会改变状态值,从而有高亮效果
});
fillExtrusions.addTo(map); // 增加至地图
// 点击事件
fillExtrusions.clickLayer(e => message.info(`您点击了第 ${e.features[0].id} 个,名称为 ${e.features[0].properties.name},颜色为 ${e.features[0].properties.color} 的 ${e.features[0].properties.type}`))
// 悬浮事件
fillExtrusions.hoverPopup(f => `<h3>ID: ${f.properties.name}</h3>Color: ${f.properties.color}`, { anchor: 'bottom' });
效果如下:

demo地址 可访问 https://vjmap.com/demo/#/demo/map/overlay/fillextrusion/fillextrusion
CAD_DWG图Web可视化一站式解决方案-唯杰地图-vjmap的更多相关文章
- CAD/DWG图Web网页可视化技术之栅格和矢量瓦片
背景 在上一篇博文中CAD图DWG解析WebGIS可视化技术分析总结提到,实现CAD/DWG图形Web展示的思路一般为解析AutoCAD图形格式,然后转成html5所能绘制的格式如svg,geojso ...
- 图扑 Web 可视化引擎在仿真分析领域的应用
前言 在数字孪生和仿真研究过程中,会产生大量和三维空间相关的数值信息,比如设备外观的扫描数据.地形扫描数据.生产设备温度场/压力场.流体的速度场.流体扩散,以及各种仿真数据:速度,压力,应力,温度 ...
- 基于Jmeter跟Jenkins的自动化性能测试的一站式解决方案(转)
www.MyException.Cn 网友分享于:2015-08-26 浏览:0次 基于Jmeter和Jenkins的自动化性能测试的一站式解决方案 作者: Yu, Qingguo Shen, ...
- Spring Cloud Alibaba微服务一站式解决方案-开篇v2.2.1.RELEASE
学习路线 **本人博客网站 **IT小神 www.itxiaoshen.com 生态概述 架构演进 什么是微服务 https://martinfowler.com/microservices/ Mic ...
- 主流微服务一站式解决方案Spring Cloud Alibaba入门看这篇就足够了
学习路线 **本人博客网站 **IT小神 www.itxiaoshen.com 生态概述 架构演进 什么是微服务 https://martinfowler.com/microservices/ Mic ...
- VisualCaptcha – 灵活的可视化验证码解决方案
visualCaptcha 是一个可配置的验证码解决方案,专注于可访问性和简单性,同时保持安全性.它也支持移动,视网膜设备,并有一个创新的可访问性的解决方案. visualCaptcha 现在可以跨多 ...
- 为智能硬件提供一站式解决方案——机智云GoKit评测
为智能硬件提供一站式解决方案——机智云GoKit评测 2014年12月24日 作者: ladouyu 3 17,414+ 4 EMW3162GoKit开发板STM32F103智能硬件机智云2.0 从物 ...
- 手把手让你实现开源企业级web高并发解决方案(lvs+heartbeat+varnish+nginx+eAccelerator+memcached)
原创作品,允许转载,转载时请务必以超链接形式标明文章 原始出处 .作者信息和本声明.否则将追究法律责任.http://freeze.blog.51cto.com/1846439/677348 此文凝聚 ...
- 支持WEB、Android、IOS的地图解决方案
转自原文 支持WEB.Android.IOS的地图解决方案 工具链 GIS工具集 OpenGeo Suite 包含PostGIS, GeoServer, GeoWebCache, OpenLayers ...
随机推荐
- 八款优秀Linux浏览器推荐
#1.Firefox:互联网革命的新典范 众所周知,Firefox最大的优点就是拥有数以千计的插件,能够使得用户个性化自己的浏览器.与此同时,Firefox还是一款时尚.快捷.创新.高效的浏览器, ...
- Java并发之AQS原理解读(二)
上一篇: Java并发之AQS原理解读(一) 前言 本文从源码角度分析AQS独占锁工作原理,并介绍ReentranLock如何应用. 独占锁工作原理 独占锁即每次只有一个线程可以获得同一个锁资源. 获 ...
- FPGA nios软核编写液晶屏LCD12864驱动程序源码以及注意事项,本人亲自踩坑,重要!!!
LCD12864引脚如下: FPGA开发板得提供,3.3v电压,5v电压,普通io都是3.3v电压 DB:数据脚,得用双向io,因为程序里面需要读取液晶的应答(普通io3.3v可以) E:?输出引脚即 ...
- string类型数据的操作指令
1. 2. 3. 4. 5. 6. 7. 8. 9. 从右到左是索引从-1开始 10. 11. 12. 13. 14. 15.
- Hounter
这题是概率与期望,不是很熟,所以冲了两篇题解才来写总结. 首先可以发现1猎人死的轮数是他之前死了的列人数加一. 那么题目转化为求先于一号猎人死的猎人数的期望值. 考虑这样一个事情,就是 ...
- Docker(42)- 镜像原理之联合文件系统
前言 学习狂神老师的 Docker 系列课程,并总结 镜像是什么 镜像是一种轻量级.可执行的独立软件保,用来打包软件运行环境和基于运行环境开发的软件 他包含运行某个软件所需的所有内容,包括代码.运行时 ...
- JS004. 获取数组最后一个元素且不改变数组的四种方法
TAG: Array.length Array.prototype.reverse() Array.prototype.slice() Array.prototype.pop() Array对象 - ...
- 博主有偿带徒 《编程语言设计和实现》《MUD游戏开发》《软件破解和加密》《游戏辅助外挂》《JAVA开发》
<考研专题>操作系统原理 理论解答:8K 实战 1.5W CPU设计 理论解答:1W 实战 2.5W <编程语言设计和实现>初窥门径<5K>:编译原理.编译设计小试 ...
- 分组密码(三)DES 算法— 密码学复习(六)
在介绍完Feistel结构之后,接下来进入到著名的DES算法. 6.1 DES算法的意义 在正式介绍DES之前,首先介绍几个重要的历史时间节点. ① 1973年,美国国家标准局(NBS)向社会公开征集 ...
- POJ 2828 Buy Tickets(线段树单点)
https://vjudge.net/problem/POJ-2828 题目意思:有n个数,进行n次操作,每次操作有两个数pos, ans.pos的意思是把ans放到第pos 位置的后面,pos后面的 ...
