Vue Router 常见问题(push报错、push重复路由刷新)
Vue Router 常见问题
用于记录工作遇到的Vue Router bug及常用方案
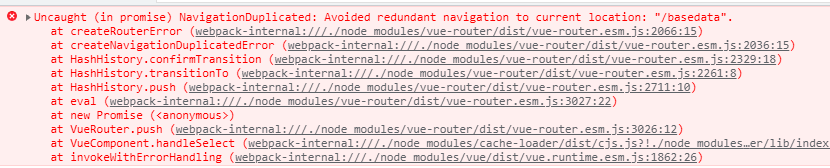
router.push报错,Avoided redundant navigation to current location: “/xxx”

大意为 路由频繁点击导致路由重复,该报错对路由跳转功能没有任何影响
解决方案:重写push方法
将异常捕获就不会报错了
let routerPush = VueRouter.prototype.push;
VueRouter.prototype.push = function push(location) {
return routerPush.call(this, location).catch(err => err)
}
重复点击路由 刷新页面效果
在重写VueRouter.prototype.push方法时,利用VueRouter的currentRoute对象中的fullpath属性与push函数的参数对比,判断是否为同一路由。如果是,使用一下方法完成页面刷新
方法一:window.location.reload()
问题在于会刷新整个页面,不是很推荐
let routerPush = VueRouter.prototype.push;
VueRouter.prototype.push = function push(location) {
let history = this.currentRoute && this.currentRoute.fullPath;
if (location === history) {
window.location.reload(); //整个页面都刷新
}
return routerPush.call(this, location).catch(err => err)
}
方法二:v-if 控制router-view实现局部刷新
较为复杂,但是能够实现局部刷新
由于VueRouter.prototype.push中的this指向VueRouter实例
该实例中存在 "全局Vue实例"(main.js new Vue()生成的) 的引用属性 "app"(this.app)
于是,push函数里面就可以操作Vue实例了。
实现思维:
vue实例使用provide注入一个 getRouterAlive 方法,返回当前vue实例中定义的状态变量 isRouterAlive
再定义一个 reloadChild 方法,修改状态变量 isRouterAlive的值为false,dom更新后再改为true
需要局部刷新的地方 inject 接受 getRouterAlive 这个方法,再在router-view 上绑定
v-if="Object.prototype.toString.call(getRouterAlive) == '[object Function]' && getRouterAlive()"
实现代码:
main.js
// main.js
new Vue({
router,
store,
render: h => h(App),
provide() {
return {
getRouterAlive: this.getRouterAlive,
}
},
data: {
isRouterAlive: true
},
methods: {
getRouterAlive() {
return this.isRouterAlive;
},
reloadChild() {
this.isRouterAlive = false;
this.$nextTick(() => {
this.isRouterAlive = true;
})
}
}
}).$mount('#app')
router.js
// router/index.js
let routerPush = VueRouter.prototype.push;
VueRouter.prototype.push = function push(location) {
let history = this.currentRoute && this.currentRoute.fullPath;
if (location === history) {
this.app.reloadChild && this.app.reloadChild();
}
return routerPush.call(this, location).catch(err => err)
}
局部刷新
// 局部刷新
...
<router-view v-if="Object.prototype.toString.call(getRouterAlive) == '[object Function]' && getRouterAlive()"></router-view>
...
inject: ["getRouterAlive"],
...
Vue Router 常见问题(push报错、push重复路由刷新)的更多相关文章
- 01-路由跳转 安装less this.$router.replace(path) 解决vue/cli3.0语法报错问题
2==解决vue2.0里面控制台包的一些语法错误. https://www.jianshu.com/p/5e0a1541418b 在build==>webpack.base.conf.j下注释掉 ...
- git push报错error: failed to push some refs to 'git@github.com'
git push报错error: failed to push some refs to 'git@github.com' $ git push -u origin master To git@git ...
- git push报错大文件,删除后重新commit依然报错
git push报错: github不能上传大文件,按道理删掉重新提交就行了 可是删掉后,git add -A,再git commit,再git push,依然报错 后来我想明白了 github上传时 ...
- 解决上传代码到GitHub报错Push rejected: Push to origin/master was rejected
最近在 push 代码到 github 时,IDEA报错 Push rejected: Push to origin/master was rejected 在网友找了一圈,发现都不是想要的答案 于是 ...
- vue init webpack nameXXX 报错问题:
vue新建demo项目报错如下: M:\lhhVueTest>vue init webpack L21_VueProject vue-cli · Failed to download repo ...
- vue 表单校验报错 "Error: please transfer a valid prop path to form item!"
vue 表单校验报错 "Error: please transfer a valid prop path to form item!" 原因:prop的内容和rules中定义的名称 ...
- vue中使用JSX报错,如何解决
Support for the experimental syntax 'jsx' isn't currently enabled (32:12): 30 | }, 31 | render() { & ...
- vue Blob 下载附件报错
vue Blob 下载附件报错,不妨试试: window.location.href=后台地址
- git push 报错 "Peer certificate cannot be authenticated with known CA certificates"
使用git push -u origin master 命令向远程仓库提交代码时报错:Peer certificate cannot be authenticated with known CA ce ...
随机推荐
- Charles-抓取https请求
在未经设置之前,Charles是无法抓取https请求的,会出现unknown的标识.我们可以通过以下两步设置,解决该问题. 第一步:安装证书 https是在http的基础上加入ssl层,通过ssl来 ...
- Linux制作Raid
1.启动服务器 2.在服务器出现提示的时候,根据提示进入Raid管理界面(Ctrl + R),Raid管理界面如下: 3.删除原有的Raid 4.新建Raid 第一步:进入新建Raid的界面 第二步: ...
- Python 高级特性(5)- 迭代器 Iterator
前言 迭代器貌似是 Python3 才有的(猜的),在廖雪峰大神的网站中 Python2 是没有迭代器一栏的 可 for 循环的对象 常见集合数据类型(迭代对象):list.tuple.dict.se ...
- openswan协商流程之(四):main_inI2_outR2()
主模式第四包:main_inI2_outR2 1. 序言 main_inI2_outR2()函数是ISAKMP协商过程中第四包的核心处理函数的入口,同时在此处理流程中已经获取到足够的隧道信息,可以生成 ...
- python 给多个变量赋值
# assign values directly a = b = 'hello' a, b = 1, 2 print(b, type(b)) assert a == 1 and b == 2 # as ...
- 只需3步,快来用AI预测你爱的球队下一场能赢吗?
摘要:作为球迷,我们有时候希望自己拥有预测未来的能力. 本文分享自华为云社区<用 AI 预测球赛结果只需三步,看看你爱的球队下一场能赢吗?>,作者:HWCloudAI. 还记得今年夏天的欧 ...
- Mybatis-基本学习(下)
四,MAP的使用--超常用 思考:多表连接查询怎么做?---MAP的好处!---返回List
- 74cms v3.3 后台SQL注入
注入存在于后台 admin_baiduxml.php 代码 52-63行 elseif($act == 'setsave') { $_POST['xmlmax']=intval($_POST['xml ...
- ESP8266- AP模式的使用
打算通过该模式,利用手机APP完成配网 • AP,也就是无线接入点,是一个无线网络的创建者,是网络的中心节点.一般家庭或办公室使用的无线路由器就是一个AP. • STA站点,每一个连接到无线网络中的终 ...
- Spring Native实战(畅快体验79毫秒启动springboot应用)
欢迎访问我的GitHub https://github.com/zq2599/blog_demos 内容:所有原创文章分类汇总及配套源码,涉及Java.Docker.Kubernetes.DevOPS ...
