OO第四单元UML作业总结暨OO课程总结
目录
一、第四单元UML两次作业架构设计
第一次作业
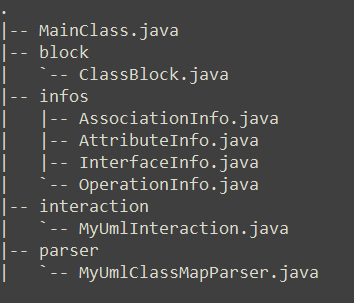
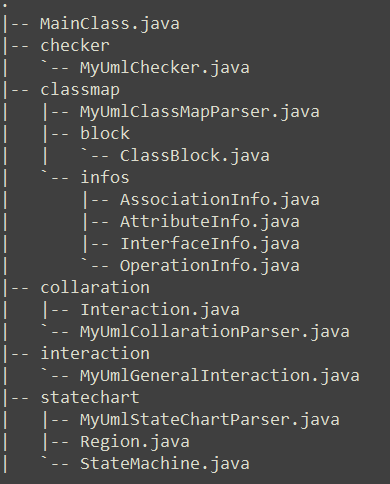
第一次UML作业的文件树如下:

本次作业采用的是分离需求的设计思路,每一类需求整合到对应的类中单独存储,并配置修改和访问方法。
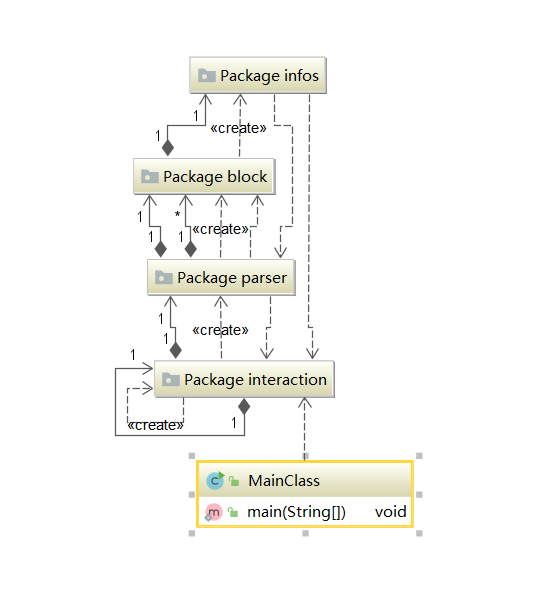
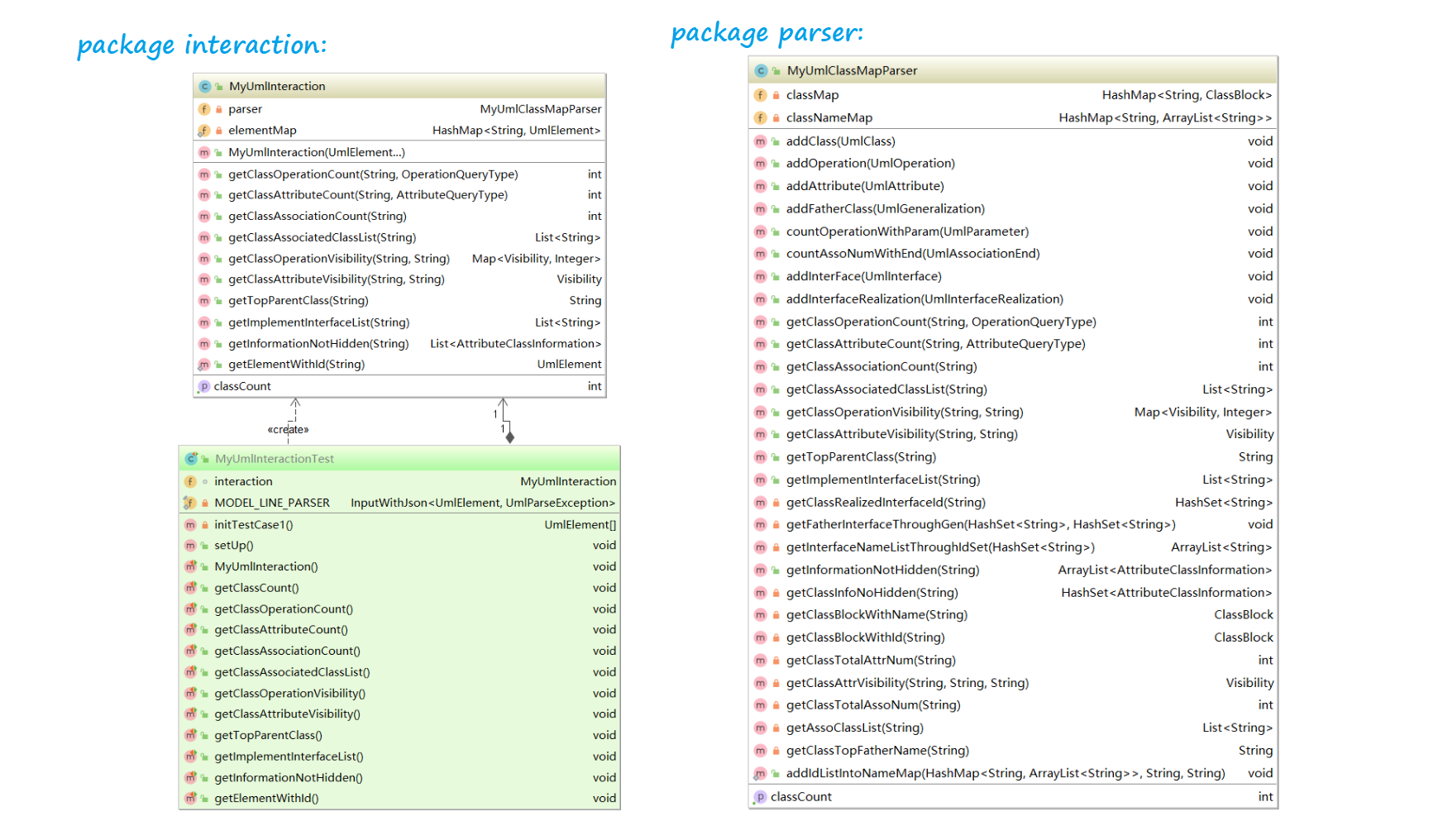
在顶层,实现课程组提供的UmlInteraction接口的类MyUmlInteraction只负责将UmlElement传入parser解析,并对外提供查询接口,剩下处理数据的任务交由parser完成。此外,在此类中还存放有所有UmlElement的查询表,并提供全局访问方法,通过id即可访问到对应元素
MyUmlClassMapParser类负责解析处理类图中的UmlElement,考虑到后续作业会新增顺序图和状态图的解析,故将其放在parser包中以便扩展。
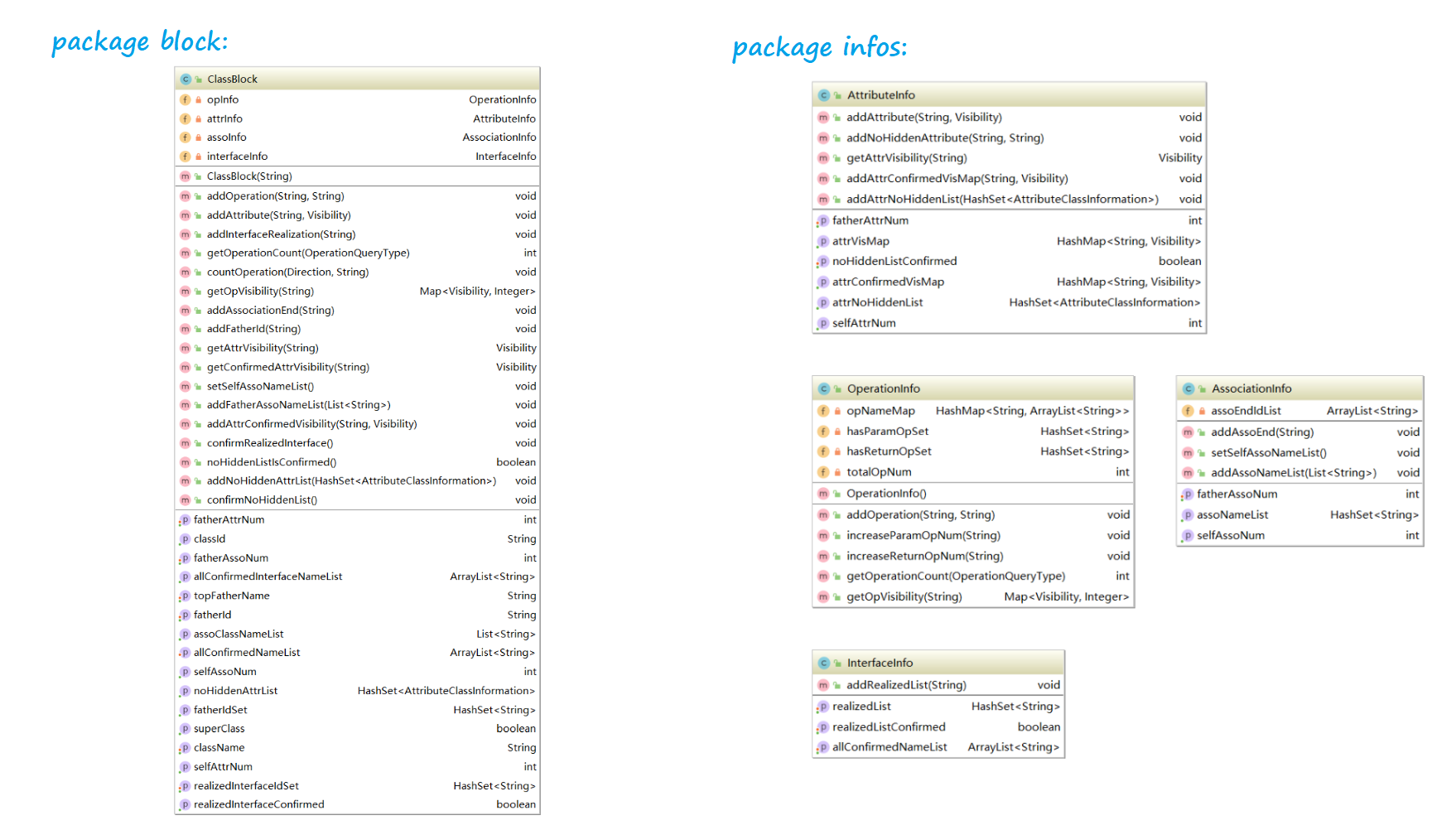
ClassBlock类存放了需要查询的类/接口中的信息(名字取的不好。。把接口和类统称为类块了),其中包括:AssociationInfo(关联信息),AttributeInfo(属性信息),InterfaceInfo(接口信息),OperationInfo(方法信息),这4个需求信息统一归到infos包中管理。
对于用于查询的各个info类,存放信息使用的数据结构基本上为HashMap与HashSet嵌套使用,且在每个info类中都或者存放有已查询过的confirmed数据表,或者是isConfirmed的boolean型确认表,其目的都是为了实现记忆式查询,如属性可见性、关联对端等需求的查询,在访问过父类后即可记录下结果,下次访问时就不必再重新往深层探索,而是直接获取已有数据,这样就使得查询的速度会随查询次数的增大而加速。查询方法采用的算法基本为递归查询,以便在回溯时记录数据。
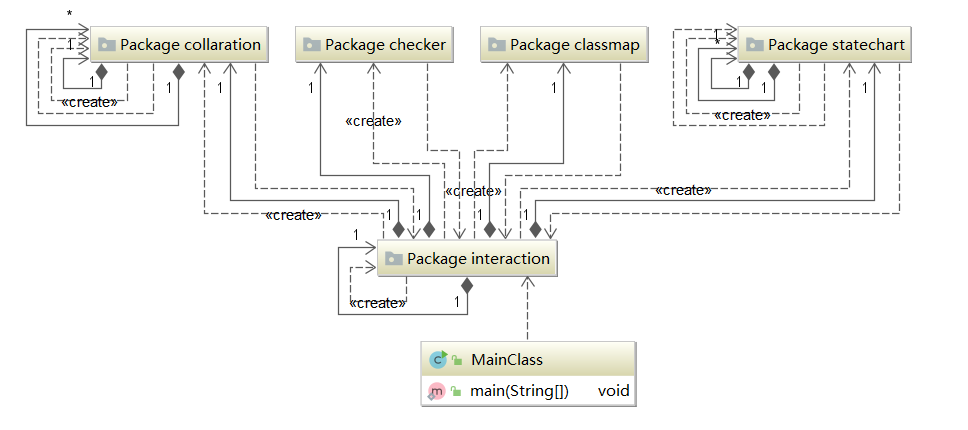
以下是本次作业的Uml类图:



第二次作业
第二次UML作业文件树如下:

本次作业大部分继承了上次作业采用的架构,改动的地方是除去了parse包,而将每种UML图的解析都归类到单独的包里,即classmap包(负责类图处理),collaration包(负责顺序图处理),statechart包(负责状态图处理),并将各个parser放在了对应包的顶层。此外,新增的checker包用于归类UML规则检查。
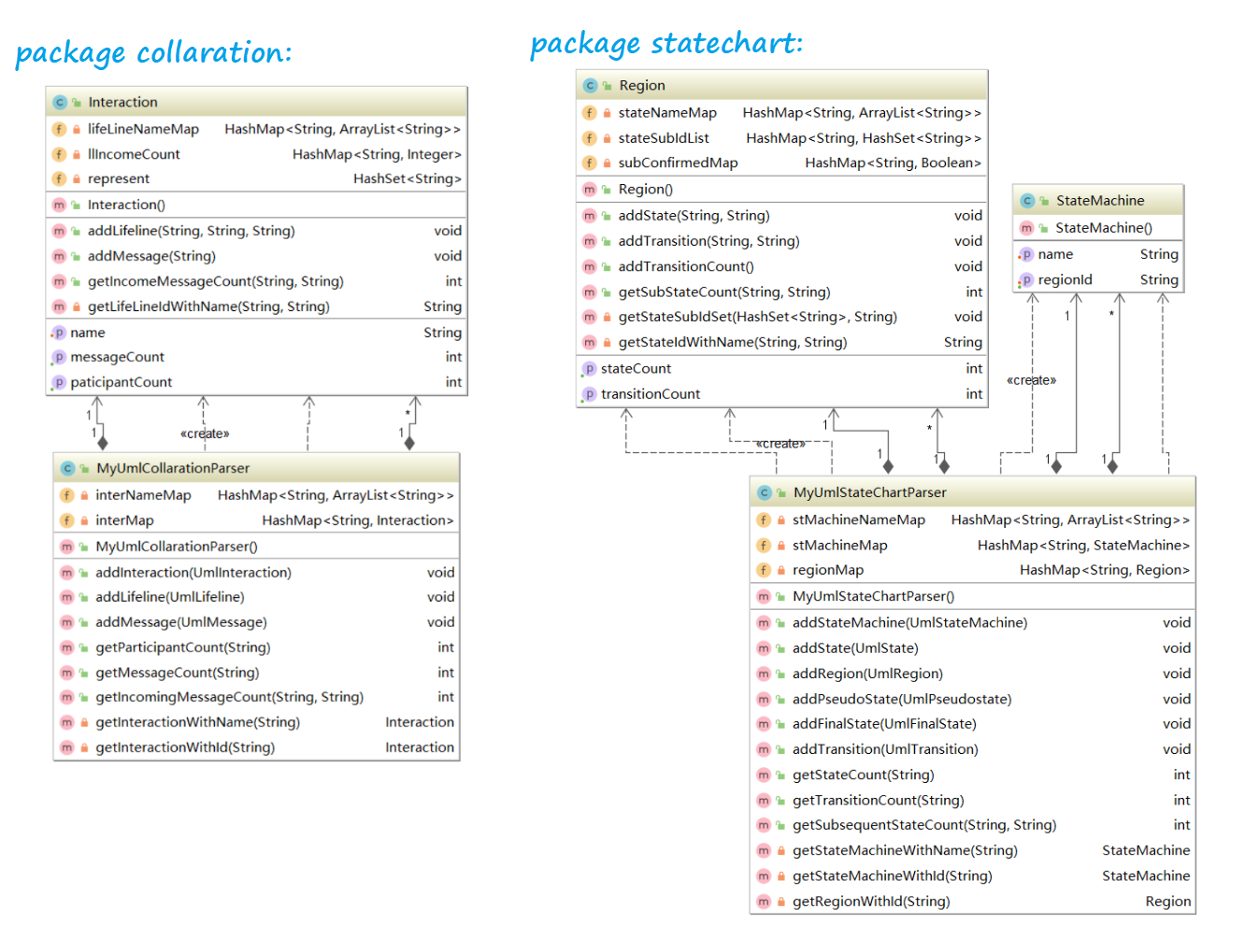
类图的处理在第一次作业中已经介绍,在此不再赘述。顺序图的处理按照UML顺序图的分层方法进行了层次划分,Interaction类作为“画布”存储了核心的解析数据,如lifeline,message等(顺序图的画布Interaction“撞脸“了解析器的命名,所以在命名这一环节上处理得不太好),MyUmlCollarationParser提供解析数据与查询数据的接口。类似地,状态图的处理也按照UML状态图的分层方式进行层次划分,Region作为”画布“存储核心数据,MyUmlStateChartParser提供parser功能。
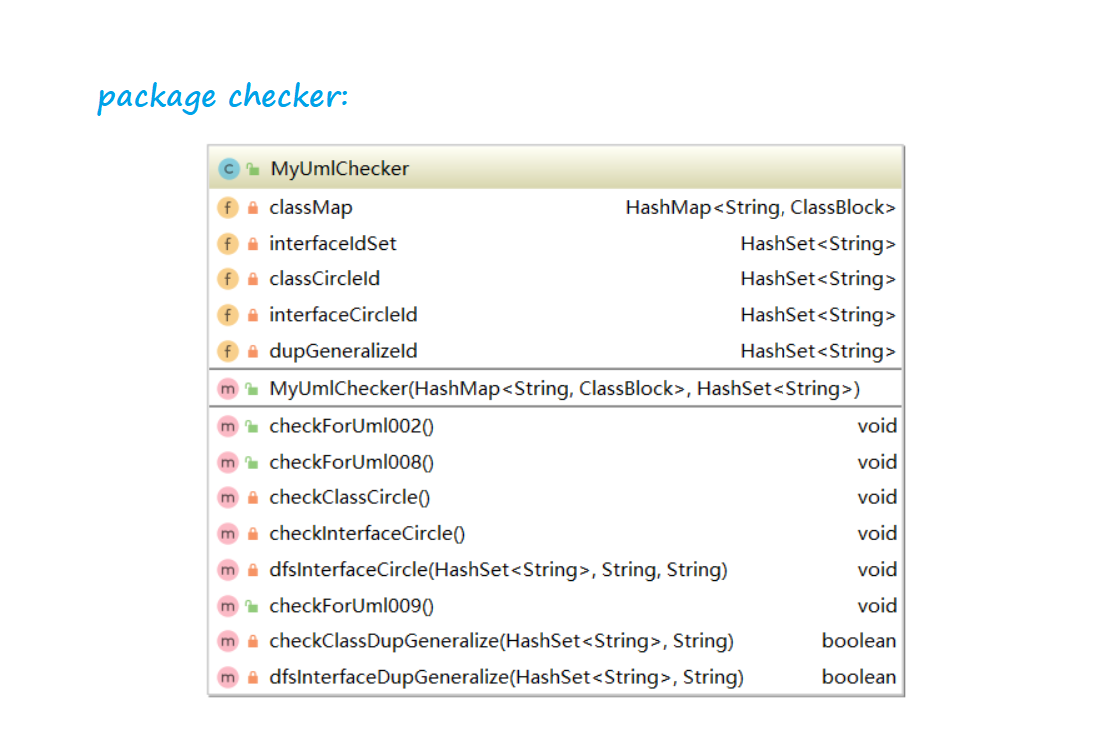
本次的checker包中只有一个MyUmlChecker类负责规则检查,一方面是为了方便,另一方面也是作为UML类图规则检查划分到一个类中。如果后续有扩展需求的话,可以选择在类中添加方法或建立新的类,按照检查的维度进行划分。
以下是本次作业的Uml类图(与第一次作业相同的内容省略):



二、架构设计总结与OO方法理解演进
- 第一单元:表达式求导
作为OO的最初篇章,脑子里对“架构”这两个字并没有什么概念,对于程序的设计仍停留在分析需求、面向过程的编程思想上。当然,对类和对象概念的理解也促使着我在朝着面向对象的思维方式上转变。
这一单元的三次作业采用了三种不同的架构设计,但设计的思想都大抵一致,也就是将表达式逐层剖离至基本元,再进行求导。第一次作业只分离出了Unit作为最基本的求导元,没有考虑可扩展性,是为完成需求而设计,利用正则表达式对表达式进行拆分解析的过程也统一放在Expression类中。第二次作业的需求直接报废了第一次作业的设计,虽然仍是用Unit作为基本元,但对这一基本元类做了重构,将其修改为三元组(x, sinx, cosx)的形式进行存储,本次作业做了一个新的尝试是将求导操作抽象为一个类,在计算时实例化求导对象进行计算。第三次作业的需求又再次颠覆了第二次作业的设计:三元组无法支持嵌套元求导,故又再次进行了重构,将表达式解离为多个嵌套表达式,而嵌套表达式又由多个基本表达式和嵌套表达式组合而成,并尝试抽象出了CombTerm和Term两个接口以显示自己有在学面向对象,当层次设计完成后,表达式拆分的目的地就比较明确了,求导计算就变成了自顶向下逐层完成任务的过程。
总之,第一单元的体会就是:次次重构次次爽。虽说这一单元花在表达式解析和WF判断上的精力比较多,但其实面向对象的思想也有训练到,尤其是第三次作业,在设计好层次关系,理清各个层的职能之后,真实地感受到思路清晰带来的爽快感。
- 第二单元:电梯调度
这一单元亲自体会到了多线程的“恶心”之处,但实际上在完成这一单元的训练之后,会发现在一开始架构设计的大路就已经被课程组铺好了,剩下的只是怎么在这条路上走出花样、走出水平。作为多线程和设计模式的零基础学员,只能老老实实按部就班地“走大道”了。但不得不说的是,接触了设计模式与设计原则后,已经逐渐能够从面向过程的需求分析思维,过渡到面向对象的架构设计思维上去了。
第一次作业十分简单,老实按生产者-消费者模式代入即可安全通过。第二次作业加上了捎带的需求,仍然沿用生产者-消费者模式,改进的地方是引入缓冲区供捎带队列的获取,以及电梯内的捎带算法调整,感觉这次作业自己的重点更多地放在调度策略的设计上,而对架构的考虑不是很充分。第三次作业使用了Worker-Thread加观察者的组合模式,即电梯作为工人获取请求并处理,调度器存储外部请求,并可以登记或移除电梯。对于换乘的设计,采用“换乘港口”的思路,将请求送至港口后就作为新请求送入调度器。
这一单元对设计模式的了解使得架构设计在一定程度上变清晰了(虽然内部调度处理还是让代码变得很难看。。。)。对SOLID设计原则的考虑也进一步规整了设计,而不仅仅停留在“完成需求”的要求上了。
- 第三单元:JML规格语言
这一单元的训练重点是JML规格语言的理解和代码功能的迭代设计(其实我感觉重点更偏向图论和数据结构。。。)。不过令我满意的一点是,这三次作业的重构范围比较小,基本上是在沿用上一次代码的基础上根据需求进行增添,这或许是能力提升的一个表现?
第一次作业没有创新,只实现了官方的接口就能通关。第二次作业在实现接口的基础上增加了MyGraphCalc类用于处理图的相关计算。第三次作业按照功能将类划分入了三个包,即calculator,container和raildata包,分别代表计算模块、顶层容器模块和地铁系统中相关数据模块。计算模块负责图结构或地铁系统中的相关计算;顶层容器模块负责提供路径、图、地铁系统的修改与访问接口;地铁系统中相关数据模块将地铁系统中需要查询的信息分为几个模块(连通块、最少票价、最少不满意度等),每个模块中完成指定信息的修改、存储与访问接口的提供。
总的来说,这一单元算是复习了一遍数据结构和图论,但不知不觉地,自己也对架构的设计有了要求,并且这是一个良性的过程,设计考虑得越周到,编码消耗的时间就越少,bug也容易定位。
- 第四单元:UML图解析
这一单元的架构设计已经介绍,故不再赘述。从第一单元的设计尝试,到第四单元认真地思考哪一种设计能更好地实现需求,并且对可扩展性、耦合度、鲁棒性都有一定的考量,对架构设计的理解算是有些小进步吧。但要想设计出优秀的架构,现在的能力还相差甚远,还需进一步在练习中不断学习。
三、测试理解与实践演进
测试确实是软件设计中不可或缺的一个环节,每次作业看到中弱测全过时,内心就会产生一种错觉:我的程序已经没有bug了!然而强测一片红时又会开始悔不当初:为什么当初不好好做测试?在一学期四个单元里,测试方法由肉眼法到写对拍器,再到Junit测试,算是测试实践的逐步演进。每次经过充分测试后,心里就会十分踏实了,而如果再被纠出bug,这些bug就不再是粗心大意导致的bug,而成为值得回顾反思的“优质bug”。
第一单元对测试不是很上心,测试的方法是比较原始的肉眼查bug,无论是对自己的程序还是互测屋中的程序,测试的精力放在输入输出的检测上,对于求导的逻辑就没有过多的关心。在第三次作业时实现了对拍器,算是测试方法的一种改进,但实际上有了对拍器后就更懒得看代码了。。。研讨课上同学分享的观点值得反思:“互测的目的并不是‘找到’,而是‘去找’。“
第二单元的电梯作业,由于是多线程设计,测试起来就更加困难了,在自己的程序测试中采用的是IDEA中自带多线程Debug方法。在互测屋的测试中实现了定点投放数据脚本,但没有实现对拍器和数据生成器,因此只能以肉眼观察找数据为主,定点投放为辅,配合使用进行测试。
第三单元真正接触了Junit,体验极佳!尤其是看到代码覆盖率和自己代码栏左侧密集的绿条时,内心十分满足安心。此外,写完Junit测试程序后,每次测试只需一键,非常方便,可以轻松定位到bug出现的位置,即使找到逻辑错误,进行一定范围的修改后,也一键测试也很方便检测此次修复的bug是否会影响到之前测试点的通过率,避免出现“修复1个bug长出10个”的情况。
第三单元还接触了JML规格检查以及JMLUnitng自动生成测试样例等JML有关的测试方法,这些方法虽然在理论上十分强大,但目前好像并不是很“智能”,期待以后的发展。
第四单元的测试仍沿用Junit的测试方法,但发现写Junit测试程序也需要耗费一定的精力,尤其是在课程组提供官方接口的情况下,测试样例的编写就比较困难,也许是我还没有发现样例编写的捷径?
总之,在测试方面也算是有了些收获,也意识到了测试的重要性,日后还需要在这方面上下足功夫。
四、课程收获总结
本学期对于OO的训练量,说多也不多,说少也不少。不多的原因是独立设计出的架构还远没有达到OO所要求的质量,不少的原因是这学期确实在摸爬滚打中走来,也有了不少“自己的东西”。
从各个单元实际内容的收获来看,第一单元学到的是正则表达式解析表达式与表达式的处理,第二单元是多线程程序设计与电梯调度,第三单元是JML规格语法与图论,第四单元是UML模型的理解。通过对各种问题的分析,以及阶梯式的问题难度和测试,对于各类程序设计问题都有得到一定的训练。
从各个单元的设计目标来看,虽然没有完全达到目标,但在接近目标的过程中也有不小的收获。第一单元的目标是 “构造抽象层次,进行归一化处理“,在将表达式逐层解析的过程中,也在锻炼将问题抽象分解的能力。第二单元的目标是 ”识别线程及共享数据,控制共享安全“,由于初次接触线程安全,即使经过三次难度递增的作业的训练,对线程安全的理解还只停留在比较基础的阶段,对一些线程控制方法并不能很好的融汇贯通,不过能够完成协调多个线程工作的任务,也算是一大收获吧。此外,设计模式的学习也提供了架构设计的模板,这些模板并不一定要生搬硬套,理解这些设计模式后相信对自己的设计能力会有很大帮助。第三单元的目标是 “根据功能需要适应性能要求的中间数据模型和协同架构”,第三单元虽说是以JML规格语言为主题,关注的重点更多的是如何让自己的图结构算法不被RTE,三次作业依次地逐层构造以及复杂度的增加,对架构设计的可延续性与性能的考虑能力有所提升。第四单元的设计目标是 “针对诸多不同类型的对象构造层次和关系,构造模型过程中动态维护相关查询数据”,这一单元给出了各个对象原型,训练的是如何将这些对象按照其属性特征、功能结构进行分层、整合,从而更好地协同工作。
总体来看,这一学期收获到的是面向对象程序设计思维与架构设计能力的入门卡。不得不说,一个好的设计架构所带来的编码体验是不言而喻的,体验到架构设计的魔力以后,未来对一份需求的设计就会更加上心,运用合理的架构设计思维去分析需求所获得的效果。以及,课程收获到的还是强大的抗压能力:中测wa掉一个不可见的点无论怎样都测不过,即使心态爆炸也要含泪继续debug;在有限的ddl之前如果架构崩坏,需要有狠下心重构的勇气;强测爆炸即使很沮丧仍要笑对bug修复。。。
五、课程改进建议
- 指导书对需求的规定需要有一个时间点完全定格下来,否则的话规则的任意修改不利于提早动工的同学,容易引战。
- 当程序代码量和复杂度增大时,互测屋的积极性可能会有所下降(尤其是我这种懒人。。。),虽然有着活跃度惩罚的威胁和优秀代码的吸引,但有时候实在没有认真翻阅8个人代码的动力。因此,课程组可以根据强测的结果,给出几个互测中的关注重点,这些重点虽然一定程度上降低了互测的难度,但同时增加了查看代码的效率与积极性,而不会出现看了几遍别人的代码逻辑毫无收获的情况。此外,互测关注重点还可以引入单元中的重点,从而让同学们在翻阅代码的过程中不断回忆单元重点内容,巩固提高。
- 课程网站中将BUG修复的修复情况可以整理放在个人中心里面,而不是在BUG修复结束后只有”Bug修复已结束“几个字。。。这样在单元结束或学期结束还可以回味一番,总结踩过的坑点的同时还挺有乐趣:-) 虽说这些bug总结工作可以私下在本地完成,但是有时由于时间原因或是其他原因也会导致这项工作不能很好地得到完成。总之,有个平台能够帮忙统计是一件提高学习积极性的事情呀!
六、尾声
感谢老师、助教、讨论区大佬们这学期的帮助与贡献!祝愿OO课程越办越好(这学期体验其实挺不错
html { overflow-x: initial !important }
:root { --bg-color: #ffffff; --text-color: #333333; --select-text-bg-color: #B5D6FC; --select-text-font-color: auto; --monospace: "Lucida Console",Consolas,"Courier",monospace }
html { font-size: 14px; background-color: var(--bg-color); color: var(--text-color); font-family: "Helvetica Neue", Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased }
body { margin: 0; padding: 0; height: auto; bottom: 0; top: 0; left: 0; right: 0; font-size: 1rem; line-height: 1.42857; overflow-x: hidden; tab-size: 4 }
iframe { margin: auto }
a.url { word-break: break-all }
a:active, a:hover { outline: 0 }
.in-text-selection, ::selection { text-shadow: none; background: var(--select-text-bg-color); color: var(--select-text-font-color) }
#write { margin: 0 auto; height: auto; width: inherit; word-break: normal; word-wrap: break-word; position: relative; white-space: normal; overflow-x: visible; padding-top: 40px }
#write.first-line-indent p { text-indent: 2em }
#write.first-line-indent li p, #write.first-line-indent p * { text-indent: 0 }
#write.first-line-indent li { margin-left: 2em }
.for-image #write { padding-left: 8px; padding-right: 8px }
body.typora-export { padding-left: 30px; padding-right: 30px }
.typora-export .footnote-line, .typora-export li, .typora-export p { white-space: pre-wrap }
@media screen and (max-width: 500px) { body.typora-export { padding-left: 0; padding-right: 0 } #write { padding-left: 20px; padding-right: 20px } .CodeMirror-sizer { margin-left: 0 !important } .CodeMirror-gutters { display: none !important } }
#write li>figure:first-child { margin-top: -20px }
#write ol, #write ul { position: relative }
img { max-width: 100%; vertical-align: middle }
button, input, select, textarea { color: inherit; font: inherit inherit inherit inherit inherit / inherit inherit }
input[type="checkbox"], input[type="radio"] { line-height: normal; padding: 0 }
*, ::after, ::before { box-sizing: border-box }
#write h1, #write h2, #write h3, #write h4, #write h5, #write h6, #write p, #write pre { width: inherit }
#write h1, #write h2, #write h3, #write h4, #write h5, #write h6, #write p { position: relative }
h1, h2, h3, h4, h5, h6 { break-after: avoid-page; break-inside: avoid; orphans: 2 }
p { orphans: 4 }
h1 { font-size: 2rem }
h2 { font-size: 1.8rem }
h3 { font-size: 1.6rem }
h4 { font-size: 1.4rem }
h5 { font-size: 1.2rem }
h6 { font-size: 1rem }
.md-math-block, .md-rawblock, h1, h2, h3, h4, h5, h6, p { margin-top: 1rem; margin-bottom: 1rem }
.hidden { display: none }
.md-blockmeta { color: rgba(204, 204, 204, 1); font-weight: 700; font-style: italic }
a { cursor: pointer }
sup.md-footnote { padding: 2px 4px; background-color: rgba(238, 238, 238, 0.7); color: rgba(85, 85, 85, 1); border-radius: 4px; cursor: pointer }
sup.md-footnote a, sup.md-footnote a:hover { color: inherit; text-transform: inherit }
#write input[type="checkbox"] { cursor: pointer; width: inherit; height: inherit }
figure { overflow-x: auto; margin: 1.2em 0; max-width: calc(100% + 16px); padding: 0 }
figure>table { margin: 0 !important }
tr { break-inside: avoid; break-after: auto }
thead { display: table-header-group }
table { border-collapse: collapse; border-spacing: 0; width: 100%; overflow: auto; break-inside: auto; text-align: left }
table.md-table td { min-width: 32px }
.CodeMirror-gutters { border-right: 0; background-color: inherit }
.CodeMirror-linenumber { user-select: none }
.CodeMirror { text-align: left }
.CodeMirror-placeholder { opacity: 0.3 }
.CodeMirror pre { padding: 0 4px }
.CodeMirror-lines { padding: 0 }
div.hr:focus { cursor: none }
#write pre { white-space: pre-wrap }
#write.fences-no-line-wrapping pre { white-space: pre }
#write pre.ty-contain-cm { white-space: normal }
.CodeMirror-gutters { margin-right: 4px }
.md-fences { font-size: 0.9rem; display: block; break-inside: avoid; text-align: left; overflow: visible; white-space: pre; position: relative !important }
.md-diagram-panel { width: 100%; margin-top: 10px; text-align: center; padding-top: 0; padding-bottom: 8px; overflow-x: auto }
#write .md-fences.mock-cm { white-space: pre-wrap }
.md-fences.md-fences-with-lineno { padding-left: 0 }
#write.fences-no-line-wrapping .md-fences.mock-cm { white-space: pre; overflow-x: auto }
.md-fences.mock-cm.md-fences-with-lineno { padding-left: 8px }
.CodeMirror-line, twitterwidget { break-inside: avoid }
.footnotes { opacity: 0.8; font-size: 0.9rem; margin-top: 1em; margin-bottom: 1em }
.footnotes+.footnotes { margin-top: 0 }
.md-reset { margin: 0; padding: 0; border: 0; outline: 0; vertical-align: top; background: left top; text-decoration: none; text-shadow: none; float: none; position: static; width: auto; height: auto; white-space: nowrap; cursor: inherit; -webkit-tap-highlight-color: transparent; line-height: normal; font-weight: 400; text-align: left; box-sizing: content-box; direction: ltr }
li div { padding-top: 0 }
blockquote { margin: 1rem 0 }
li .mathjax-block, li p { margin: 0.5rem 0 }
li { margin: 0; position: relative }
blockquote>:last-child { margin-bottom: 0 }
blockquote>:first-child, li>:first-child { margin-top: 0 }
.footnotes-area { color: rgba(136, 136, 136, 1); margin-top: 0.714rem; padding-bottom: 0.143rem; white-space: normal }
#write .footnote-line { white-space: pre-wrap }
@media print { body, html { border: 1px solid rgba(0, 0, 0, 0); height: 99%; break-after: avoid; break-before: avoid } #write { margin-top: 0; padding-top: 0; border-color: rgba(0, 0, 0, 0) !important } .typora-export * { -webkit-print-color-adjust: exact } html.blink-to-pdf { font-size: 13px } .typora-export #write { padding-left: 32px; padding-right: 32px; padding-bottom: 0; break-after: avoid } .typora-export #write::after { height: 0 } @page { margin-top: 20mm margin-right: 0 margin-bottom: 20mm margin-left: 0 } }
.footnote-line { margin-top: 0.714em; font-size: 0.7em }
a img, img a { cursor: pointer }
pre.md-meta-block { font-size: 0.8rem; min-height: 0.8rem; white-space: pre-wrap; background: rgba(204, 204, 204, 1); display: block; overflow-x: hidden }
p>.md-image:only-child:not(.md-img-error) img, p>img:only-child { display: block; margin: auto }
p>.md-image:only-child { display: inline-block; width: 100% }
#write .MathJax_Display { margin: 0.8em 0 0 }
.md-math-block { width: 100% }
.md-math-block:not(:empty)::after { display: none }
[contenteditable="true"]:active, [contenteditable="true"]:focus { outline: 0; box-shadow: none }
.md-task-list-item { position: relative; list-style-type: none }
.task-list-item.md-task-list-item { padding-left: 0 }
.md-task-list-item>input { position: absolute; top: 0; left: 0; margin-left: -1.2em; margin-top: calc(1em - 10px); border: none }
.math { font-size: 1rem }
.md-toc { min-height: 3.58rem; position: relative; font-size: 0.9rem; border-radius: 10px }
.md-toc-content { position: relative; margin-left: 0 }
.md-toc-content::after, .md-toc::after { display: none }
.md-toc-item { display: block; color: rgba(65, 131, 196, 1) }
.md-toc-item a { text-decoration: none }
.md-toc-inner:hover { text-decoration: underline }
.md-toc-inner { display: inline-block; cursor: pointer }
.md-toc-h1 .md-toc-inner { margin-left: 0; font-weight: 700 }
.md-toc-h2 .md-toc-inner { margin-left: 2em }
.md-toc-h3 .md-toc-inner { margin-left: 4em }
.md-toc-h4 .md-toc-inner { margin-left: 6em }
.md-toc-h5 .md-toc-inner { margin-left: 8em }
.md-toc-h6 .md-toc-inner { margin-left: 10em }
@media screen and (max-width: 48em) { .md-toc-h3 .md-toc-inner { margin-left: 3.5em } .md-toc-h4 .md-toc-inner { margin-left: 5em } .md-toc-h5 .md-toc-inner { margin-left: 6.5em } .md-toc-h6 .md-toc-inner { margin-left: 8em } }
a.md-toc-inner { font-size: inherit; font-style: inherit; font-weight: inherit; line-height: inherit }
.footnote-line a:not(.reversefootnote) { color: inherit }
.md-attr { display: none }
.md-fn-count::after { content: "." }
code, pre, samp, tt { font-family: var(--monospace) }
kbd { margin: 0 0.1em; padding: 0.1em 0.6em; font-size: 0.8em; color: rgba(36, 39, 41, 1); background: rgba(255, 255, 255, 1); border: 1px solid rgba(173, 179, 185, 1); border-radius: 3px; box-shadow: 0 1px rgba(12, 13, 14, 0.2), inset 0 0 2px rgba(255, 255, 255, 1); white-space: nowrap; vertical-align: middle }
.md-comment { color: rgba(162, 127, 3, 1); opacity: 0.8; font-family: var(--monospace) }
code { text-align: left; vertical-align: initial }
a.md-print-anchor { white-space: pre !important; border-style: none !important; display: inline-block !important; position: absolute !important; width: 1px !important; right: 0 !important; outline: 0 !important; background: left top !important; text-shadow: initial !important }
.md-inline-math .MathJax_SVG .noError { display: none !important }
.html-for-mac .inline-math-svg .MathJax_SVG { vertical-align: 0.2px }
.md-math-block .MathJax_SVG_Display { text-align: center; margin: 0; position: relative; text-indent: 0; max-width: none; max-height: none; min-height: 0; min-width: 100%; width: auto; overflow-y: hidden; display: block !important }
.MathJax_SVG_Display, .md-inline-math .MathJax_SVG_Display { width: auto; display: inline-block !important }
.MathJax_SVG .MJX-monospace { font-family: var(--monospace) }
.MathJax_SVG .MJX-sans-serif { font-family: sans-serif }
.MathJax_SVG { display: inline; font-style: normal; font-weight: 400; line-height: normal; zoom: 90%; text-indent: 0; text-align: left; text-transform: none; letter-spacing: normal; word-spacing: normal; word-wrap: normal; white-space: nowrap; float: none; direction: ltr; max-width: none; max-height: none; min-width: 0; min-height: 0; border: 0; padding: 0; margin: 0 }
.MathJax_SVG * { }
.MathJax_SVG_Display svg { vertical-align: middle !important; margin-bottom: 0 !important }
.os-windows.monocolor-emoji .md-emoji { font-family: "Segoe UI Symbol", sans-serif }
.md-diagram-panel>svg { max-width: 100% }
[lang="mermaid"] svg, [lang="flow"] svg { max-width: 100% }
[lang="mermaid"] .node text { font-size: 1rem }
table tr th { border-bottom: 0 }
video { max-width: 100%; display: block; margin: 0 auto }
iframe { max-width: 100%; width: 100%; border: none }
.highlight td, .highlight tr { border: 0 }
:root { --side-bar-bg-color: #fafafa; --control-text-color: #777 }
html { font-size: 16px }
body { font-family: "Open Sans", "Clear Sans", "Helvetica Neue", Helvetica, Arial, sans-serif; color: rgba(51, 51, 51, 1); line-height: 1.6 }
#write { max-width: 860px; margin: 0 auto; padding: 30px 30px 100px }
#write>ul:first-child, #write>ol:first-child { margin-top: 30px }
a { color: rgba(65, 131, 196, 1) }
h1, h2, h3, h4, h5, h6 { position: relative; margin-top: 1rem; margin-bottom: 1rem; font-weight: bold; line-height: 1.4; cursor: text }
h1:hover a.anchor, h2:hover a.anchor, h3:hover a.anchor, h4:hover a.anchor, h5:hover a.anchor, h6:hover a.anchor { text-decoration: none }
h1 tt, h1 code { font-size: inherit }
h2 tt, h2 code { font-size: inherit }
h3 tt, h3 code { font-size: inherit }
h4 tt, h4 code { font-size: inherit }
h5 tt, h5 code { font-size: inherit }
h6 tt, h6 code { font-size: inherit }
h1 { padding-bottom: 0.3em; font-size: 2.25em; line-height: 1.2; border-bottom: 1px solid rgba(238, 238, 238, 1) }
h2 { padding-bottom: 0.3em; font-size: 1.75em; line-height: 1.225; border-bottom: 1px solid rgba(238, 238, 238, 1) }
h3 { font-size: 1.5em; line-height: 1.43 }
h4 { font-size: 1.25em }
h5 { font-size: 1em }
h6 { font-size: 1em; color: rgba(119, 119, 119, 1) }
p, blockquote, ul, ol, dl, table { margin: 0.8em 0 }
li>ol, li>ul { margin: 0 }
hr { height: 2px; padding: 0; margin: 16px 0; background-color: rgba(231, 231, 231, 1); border: 0 none; overflow: hidden; box-sizing: content-box }
li p.first { display: inline-block }
ul, ol { padding-left: 30px }
ul:first-child, ol:first-child { margin-top: 0 }
ul:last-child, ol:last-child { margin-bottom: 0 }
blockquote { border-left: 4px solid rgba(223, 226, 229, 1); padding: 0 15px; color: rgba(119, 119, 119, 1) }
blockquote blockquote { padding-right: 0 }
table { padding: 0; word-break: initial }
table tr { border-top: 1px solid rgba(223, 226, 229, 1); margin: 0; padding: 0 }
table tr:nth-child(2n), thead { background-color: rgba(248, 248, 248, 1) }
table tr th { font-weight: bold; border-top: 1px solid rgba(223, 226, 229, 1); border-right: 1px solid rgba(223, 226, 229, 1); border-bottom: 0; border-left: 1px solid rgba(223, 226, 229, 1); text-align: left; margin: 0; padding: 6px 13px }
table tr td { border: 1px solid rgba(223, 226, 229, 1); text-align: left; margin: 0; padding: 6px 13px }
table tr th:first-child, table tr td:first-child { margin-top: 0 }
table tr th:last-child, table tr td:last-child { margin-bottom: 0 }
.CodeMirror-lines { padding-left: 4px }
.code-tooltip { box-shadow: 0 1px 1px rgba(0, 28, 36, 0.3); border-top: 1px solid rgba(238, 242, 242, 1) }
.md-fences, code, tt { border: 1px solid rgba(231, 234, 237, 1); background-color: rgba(248, 248, 248, 1); border-radius: 3px; padding: 2px 4px 0; font-size: 0.9em }
code { background-color: rgba(243, 244, 244, 1); padding: 0 2px }
.md-fences { margin-bottom: 15px; margin-top: 15px; padding-top: 8px; padding-bottom: 6px }
.md-task-list-item>input { margin-left: -1.3em }
@media print { html { font-size: 13px } table, pre { break-inside: avoid } pre { word-wrap: break-word } }
.md-fences { background-color: rgba(248, 248, 248, 1) }
#write pre.md-meta-block { padding: 1rem; font-size: 85%; line-height: 1.45; background-color: rgba(247, 247, 247, 1); border: 0; border-radius: 3px; color: rgba(119, 119, 119, 1); margin-top: 0 !important }
.mathjax-block>.code-tooltip { bottom: 0.375rem }
.md-mathjax-midline { background: rgba(250, 250, 250, 1) }
#write>h3.md-focus::before { left: -1.5625rem; top: 0.375rem }
#write>h4.md-focus::before { left: -1.5625rem; top: 0.285714rem }
#write>h5.md-focus::before { left: -1.5625rem; top: 0.285714rem }
#write>h6.md-focus::before { left: -1.5625rem; top: 0.285714rem }
.md-image>.md-meta { border-radius: 3px; padding: 2px 0 0 4px; font-size: 0.9em; color: inherit }
.md-tag { color: rgba(167, 167, 167, 1); opacity: 1 }
.md-toc { margin-top: 20px; padding-bottom: 20px }
.sidebar-tabs { border-bottom: none }
#typora-quick-open { border: 1px solid rgba(221, 221, 221, 1); background-color: rgba(248, 248, 248, 1) }
#typora-quick-open-item { background-color: rgba(250, 250, 250, 1); border-top: 1px solid rgba(254, 254, 254, 1); border-right: 1px solid rgba(229, 229, 229, 1); border-bottom: 1px solid rgba(229, 229, 229, 1); border-left: 1px solid rgba(238, 238, 238, 1) }
.on-focus-mode blockquote { border-left-color: rgba(85, 85, 85, 0.12) }
header, .context-menu, .megamenu-content, footer { font-family: "Segoe UI", Arial, sans-serif }
.file-node-content:hover .file-node-icon, .file-node-content:hover .file-node-open-state { visibility: visible }
.mac-seamless-mode #typora-sidebar { background-color: var(--side-bar-bg-color) }
.md-lang { color: rgba(180, 101, 77, 1) }
.html-for-mac .context-menu { --item-hover-bg-color: #E6F0FE }
#md-notification .btn { border: 0 }
.dropdown-menu .divider { border-color: rgba(229, 229, 229, 1) }
.typora-export li, .typora-export p, .typora-export, .footnote-line { white-space: normal }
OO第四单元UML作业总结暨OO课程总结的更多相关文章
- 第四单元博客总结——暨OO课程总结
第四单元博客总结--暨OO课程总结 第四单元架构设计 第一次UML作业 简单陈述 第一次作业较为简单,只需要实现查询功能,并在查询的同时考虑到性能问题,即我简单的将每一次查询的结果以及递归的上层结果都 ...
- OO第四单元(UML)单元总结
OO第四单元(UML)单元总结 这是OO课程的第四个单元,也是最后一个单元.这个单元只有两次作业,相比前三个单元少一次作业.而且从内容上讲这个单元的作业目的以了解UML为主,所以相对前三个单元比较简单 ...
- 北航OO第四单元——UML图解析
北航OO第四单元--UML图解析 作业要求简析 刚接触本次作业可能需要花上一会才能搞清楚到底是要我们写个啥,在这里简单说一下: UML图的保存格式.mdj文件是以json文件的形式存储的,将每一个Um ...
- oo第四单元——UML图解析
本单元是在理解UML图的基础上实现对图的解析和检查.UML图是新接触的一种建模工具,一开始接触UML的时候觉得理解起来比较困难,并不能单纯从代码的角度按照类.方法这样来理解,这只是从类图的角度,还有从 ...
- oo第四单元作业总结暨课程总结
oo第四单元作业总结暨课程总结 一.本单元作业架构设计 本单元需要构建一个UML解析器,通过对输入的UML类图/顺序图/状态图的相关信息进行解析以供查询,其中课程组已提供输入整体架构及输入解析部分,仅 ...
- OO第四单元总结暨期末总结
OO第四单元总结暨期末总结 目录 OO第四单元总结暨期末总结 第四单元三次作业架构与迭代 整体感受 HW1 HW2 HW3 四个单元架构设计与方法演进 Unit1 Unit2 Unit3 Unit4 ...
- 【OO学习】OO第四单元作业总结及OO课程总结
[OO学习]OO第四单元作业总结及OO课程总结 第四单元作业架构设计 第十三次作业 第十四次作业 总结 这两次作业架构思路上是一样的. 通过将需要使用的UmlElement,封装成Element的子类 ...
- 返璞归真——OO第四单元总结暨学期总结
本次作业是第四单元的最后一次作业,也是本学期面向对象的最后一次作业,在此我将分别对第四单元和整个学期进行总结. 一.本单元的两次作业 第四单元的作业是关于UML的一些处理.UML语言是一种区别于具体语 ...
- OO第四单元博客作业
OO第四单元博客作业 BUAA_1706_HugeGun 目录 第四单元作业架构设计 四个单元架构设计及OO方法理解 四个单元测试理解与实践演进 课程收获 一点建议 第四单元作业架构设计 ### 第十 ...
随机推荐
- Appium问题解决方案(6)- Java堆栈错误:java.lag.ClassNotFoundException:org.eclipse.swt.widets.Control
背景 运行脚本出现 SWT folder '..\lib\location of your Java installation.' does not exist. Please set ANDROID ...
- stream流思想应用
1.计算集合中某字段数值和 subTotal = subTotal+ complainCountResult.stream().filter(childSource->childSource.g ...
- 多Host情况下IDEA无法启动Tomcat的问题
学习Java Web,学到将WAR包部署到Tomcat中时,遇到一个问题. 部署WAR包的过程本身没什么问题,把.war文件放在<Tomcat安装目录>/webapps/中,然后修改< ...
- 【分布式微服务企业快速架构】SpringCloud分布式、微服务、云架构快速开发平台源码
鸿鹄云架构[系统管理平台]是一个大型 企业.分布式.微服务.云架构的JavaEE体系快速研发平台,基于 模块化.微服务化.原子化.热部署的设计思想,使用成熟领先的无商业限制的主流开源技术 (Sprin ...
- [源码解析] 深度学习分布式训练框架 horovod (21) --- 之如何恢复训练
[源码解析] 深度学习分布式训练框架 horovod (21) --- 之如何恢复训练 目录 [源码解析] 深度学习分布式训练框架 horovod (21) --- 之如何恢复训练 0x00 摘要 0 ...
- 关于jQ的小案例分享
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title>表 ...
- centos7.5 SVN 搭建
第一步:通过yum命令安装svnserve,命令如下: >yum -y install subversion 此命令会全自动安装svn服务器相关服务和依赖,安装完成会自动停止命令运行 若需查看s ...
- python3.7+flask+alipay 支付宝付款功能
文档参考github:https://github.com/fzlee/alipay/blob/master/docs/init.md 沙箱环境配置:https://opendocs.alipay.c ...
- NOI.AC#2007-light【根号分治】
正题 题目链接:http://noi.ac/problem/2007 题目大意 \(n\)个格子排成一排,每个格子有一个\(0/1\)和一个颜色.开始每个格子都是\(0\),\(q\)次操作取反一个颜 ...
- JavaEE & Tomcat 介绍
目录 企业开发介绍 JavaEE 规范 Web 概述 系统结构简介 C/S 结构 B/S 结构 两种结构的区别及优略 Tomcat Tomcat 介绍 关于服务器 Tomcat下载与安装 Tomcat ...
