js offset系列属性
offsetParent:返回该元素有定位的父级,如果父级都没有定位则返回body- offsetTop:返回元素相对父级(带有定位的父级)上方的偏移
- offsetLeft:返回元素相对父级(带有定位的父级)左边框的偏移
- offsetWidth:返回自身的宽度,包括padding、border、内容区,返回数值不带单位
- offsetHeight:返回自身的高度,包括padding、border、内容区,返回数值不带单位
- style.width 只能获取行内样式的数据,返回有单位,能用js修改数值
- offsetWidth只能读不能改,返回无单位
注意:<style></style>要放在js代码前面,js中才能正确获取offset系列属性。如果style代码要放在js代码后面,需要使用 window.onload 等待资源加载完毕再执行js代码。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div class="parent">
<div class="child">child</div>
<div id="style" style="width: 88px;height: 66px;background-color: #00FFFF;">
test style
</div>
</div> </body>
<script>
window.onload = function(){
/**
* offsetParent:返回该元素有定位的父级,如果父级都没有定位则返回body
*
* offsetTop:返回元素相对父级(带有定位的父级)上方的偏移
* offsetLeft:返回元素相对父级(带有定位的父级)左边框的偏移
* offsetWidth:返回自身的宽度,包括padding、border、内容区,返回数值不带单位
* offsetHeight:返回自身的高度,包括padding、border、内容区,返回数值不带单位
*
* style.width 只能获取行内样式的数据,返回有单位,能用js修改数值
* offsetWidth只能读不能改,返回无单位
* */
var parent = document.querySelector(".parent");
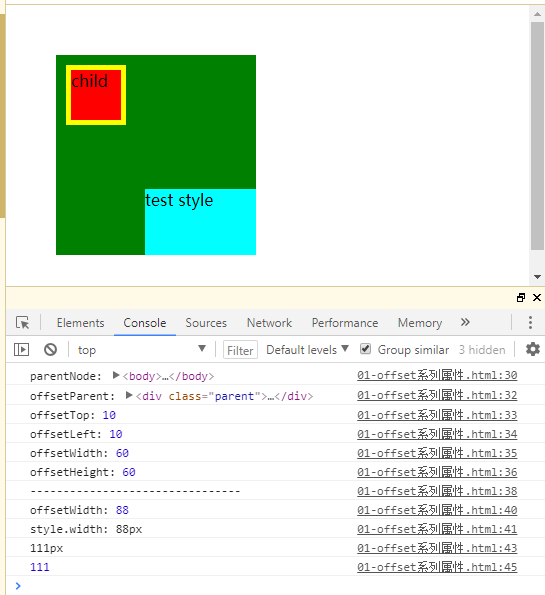
console.log("parentNode:",parent.parentNode);
var child = document.querySelector(".child");
console.log("offsetParent:", child.offsetParent);
console.log("offsetTop:", child.offsetTop);
console.log("offsetLeft:", child.offsetLeft);
console.log("offsetWidth:", child.offsetWidth);
console.log("offsetHeight:", child.offsetHeight); console.log("--------------------------------");
var style = document.querySelector("#style");
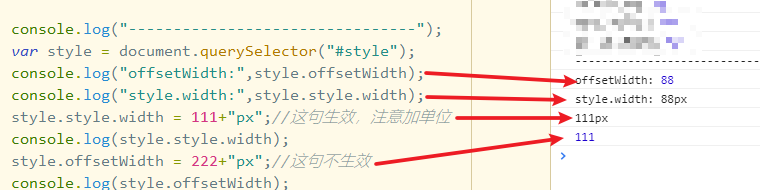
console.log("offsetWidth:",style.offsetWidth);
console.log("style.width:",style.style.width);
style.style.width = 111+"px";//这句生效,注意加单位
console.log(style.style.width);
style.offsetWidth = 222+"px";//这句不生效
console.log(style.offsetWidth);
}
</script> <style>
* {
padding: 0;
margin: 0;
} .parent {
position: relative;
display: inline-block;
width: 200px;
height: 200px;
margin: 50px;
background-color: #008000;
} .child {
display: inline-block;
position: absolute;
width: 50px;
height: 50px;
margin: 10px;
border: 5px solid yellow;
background-color: red;
}
#style{
position: absolute;
bottom: 0;
right: 0;
}
</style>
</html>

style和offsetWidth的区别:
- style.width 只能获取行内样式的数据,返回有单位,能用js修改数值
- offsetWidth只能读不能改,返回无单位

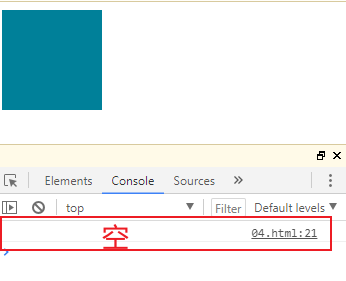
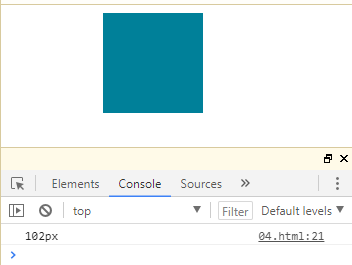
对于“style.width 只能获取行内样式的数据 ”,如果没有行内样式,第一次获取style.width 会是空,但是给style.width 赋值后,再次获取能正常获取到值。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
div{
width: 100px;
height: 100px;
position: absolute;
background-color: #008099;
}
</style>
</head>
<body>
<div></div>
</body>
<script type="text/javascript">
var div = document.querySelector("div");
// div.style.left = 102 + "px";
console.log(div.style.left);
</script>
</html>

div.style.left = 102 + "px";
console.log(div.style.left);

js offset系列属性的更多相关文章
- offset系列属性
offset系列:获取元素的相关的样式属性的值 offsetwidth:获取元素的宽 offsetheight:获取元素的高 offsetleft:获取元素距离左边位置的值 offsettop;获取元 ...
- JavaScript学习笔记5 之 计时器 & scroll、offset、client系列属性 & 图片无缝滚动
一.计时器 setInterval ( 函数/名称 , 毫秒数 )表示每经过一定的毫秒后,执行一次相应的函数(重复) setTimeout ( 函数/名称 , 毫秒数 ) 表示经过一定的毫秒后,只执行 ...
- 系列属性(offset、scroll、client)
一.offset系列属性 <div id="dv"></div> <!-- 已在style标签里设置div宽高各100px --> <sc ...
- JS组件系列——使用HTML标签的data属性初始化JS组件
前言:最近使用bootstrap组件的时候发现一个易用性问题,很多简单的组件初始化都需要在JS里面写很多的初始化代码,比如一个简单的select标签,因为仅仅只是需要从后台获取数据填充到option里 ...
- javascript总结46: JS三大系列-方便的offset 家族
1 offset 家族 offset这个单词本身是--偏移,补偿,位移的意思. js中有一套方便的获取元素尺寸的办法就是offset家族: 2 offset 结构介绍为: 3 offset常用属性 ...
- JS组件系列——BootstrapTable+KnockoutJS实现增删改查解决方案(四):自定义T4模板快速生成页面
前言:上篇介绍了下ko增删改查的封装,确实节省了大量的js代码.博主是一个喜欢偷懒的人,总觉得这些基础的增删改查效果能不能通过一个什么工具直接生成页面效果,啥代码都不用写了,那该多爽.于是研究了下T4 ...
- JS组件系列——BootstrapTable+KnockoutJS实现增删改查解决方案(三):两个Viewmodel搞定增删改查
前言:之前博主分享过knockoutJS和BootstrapTable的一些基础用法,都是写基础应用,根本谈不上封装,仅仅是避免了html控件的取值和赋值,远远没有将MVVM的精妙展现出来.最近项目打 ...
- JS组件系列——BootstrapTable+KnockoutJS实现增删改查解决方案(二)
前言:上篇 JS组件系列——BootstrapTable+KnockoutJS实现增删改查解决方案(一) 介绍了下knockout.js的一些基础用法,由于篇幅的关系,所以只能分成两篇,望见谅!昨天就 ...
- JS组件系列——表格组件神器:bootstrap table
前言:之前一直在忙着各种什么效果,殊不知最基础的Bootstrap Table用法都没有涉及,罪过,罪过.今天补起来吧.上午博主由零开始自己从头到尾使用了一遍Bootstrap Table ,遇到不少 ...
随机推荐
- 利用ps在光污染地图上寻找最近的观星地区
城市灯光对于天文观测和天文摄影是有害的,进行这两类活动之前应提前规划地点,下面是笔者尝试的一种利用ps在光污染地图上进行规划的方法. 目前大部分的光污染地图都是基于WA 2015绘制的,可以结合VII ...
- OSI模型与TCP/IP模型
OSI模型与TCP/IP模型 OSI参考模型: ---开放式系统互联参考模型 OSI/RM ISO ---国际标准化组织 --1979 应用层 ---- 通过应用进程间的交互来完成特定网络应用 表 ...
- Django开发个人博客入门学习经验贴
[写在前面] 入门学习搭建个人博客系统首先还是参考大佬们的经验,记得刚入手Django的时候,一篇博客大佬说过一句话,做技术的不要一开始就扎头于细节中,先把握整体框架,了解这个对象之后再去了解细节,进 ...
- C语言中while 语句
while的执行顺序 while 循环的执行顺序非常简单,它的格式是: while (表达式) { 语句: } 概念:当表达式为真,则执行下面的语句:语句执行完之后再判断表达式是否为真,如果为真,再次 ...
- python字符串调用举例
以如下打印为例: my name is tom and my age is 12 方式一:字符串格式化表达式 name = 'tom' age = 12 print("my name is ...
- 第4次 Beta Scrum Meeting
本次会议为Beta阶段第4次Scrum Meeting会议 会议概要 会议时间:2021年6月4日 会议地点:「腾讯会议」线上进行 会议时长:0.5小时 会议内容简介:对完成工作进行阶段性汇报:对下一 ...
- 配置 JAVA 环境 JDK + IDEA
配置JDK 搜索 ORACLE 官网,找到 JDK,下载 JDK8 版本 / JDK11 版本 选择合适的路径,我这里放在了 D 盘 配置下方系统环境变量,变量名为 JAVA_HOME,把刚刚安装的J ...
- Linux有什么可取之处竟如此受欢迎
什么是Linux? Linux是一个操作系统软件.和Windows不同的是,Linux是一套开放源代码程序的.并可以自由传播的类Unix操作系统,它是一个支持多用户.多任务.多线程和多CPU的操作系统 ...
- UVM RAL模型和内置seq
转载:UVM RAL模型:用法和应用_寄存器 (sohu.com) 在系统设计中通常会面临两大挑战:缩小技术节点的规模和上市时间(TTM,Time to Market).为了适应激烈的市场竞争,大多数 ...
- 无判断max 牛客网 程序员面试金典 C++ Python
无判断max 牛客网 程序员面试金典 C++ Python 题目描述 请编写一个方法,找出两个数字中最大的那个.条件是不得使用if-else等比较和判断运算符. 给定两个int a和b,请返回较大的 ...
