【vue.js】vue项目使用Iconfont(阿里图标库)
vue项目使用Iconfont(阿里图标库)
2019-11-12 19:07:02 by冲冲
1、操作步骤
① 登录阿里巴巴矢量图标库 https://www.iconfont.cn ,注册账号/关联账号。
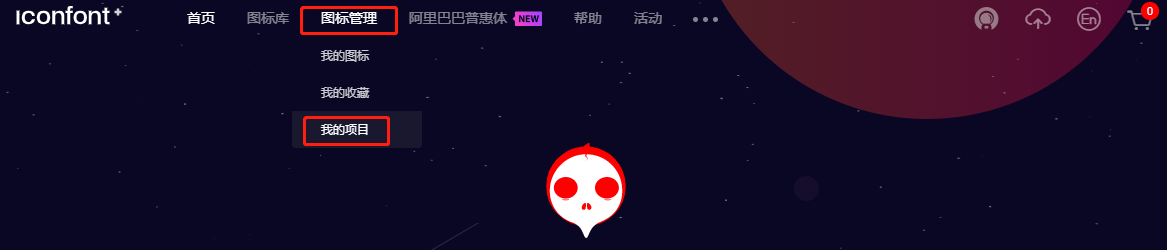
② 前往“图标管理”--“我的项目”

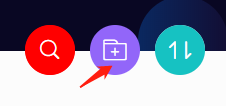
③ 点击

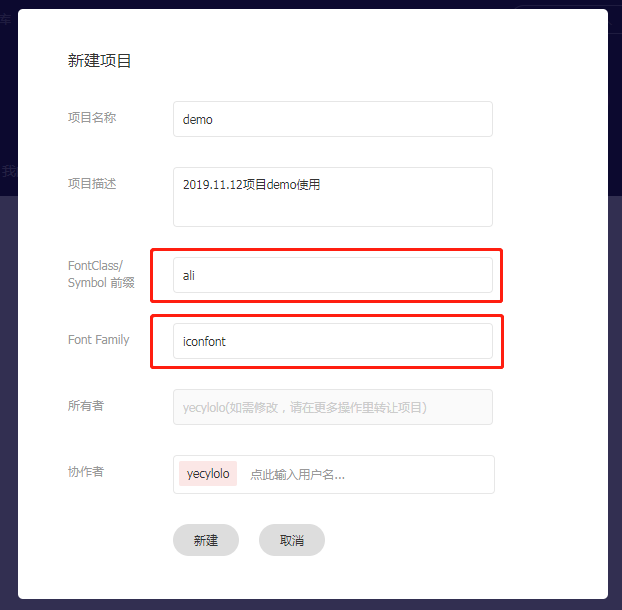
④ 创建图标库

注意:
A. FontClass/Symbol前缀 很重要,如果项目中使用到ElementUI库就一定不要把前缀写成“el-icon”,会和ElementUI库的自带图标(icon)冲突,导致你图标显示不出来。
B. FontFamily必须写,但是内容没有严格限制(写啥都成)。
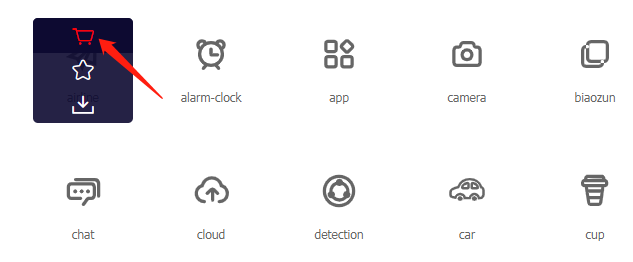
⑤ 选择需要的图标,添加入库



⑥ 下载至本地

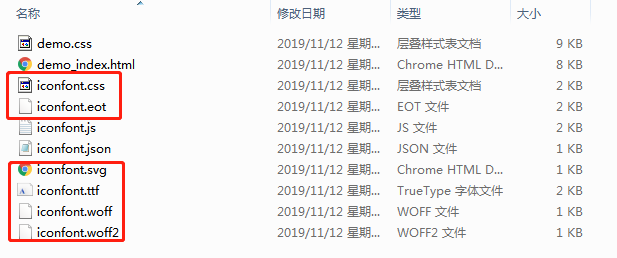
⑦ 解压

红圈的文件是有用的,其他的没啥用。
⑧ 放置到vue项目

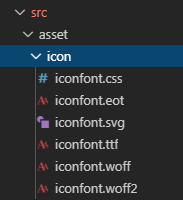
在src文件夹,新建asset文件夹,里面再新建icon文件夹,存放红圈文件。
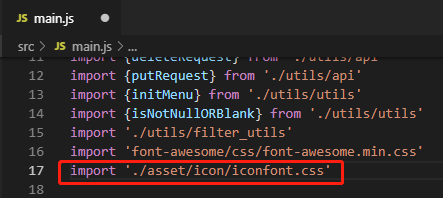
⑨ 在项目main.js文件导入

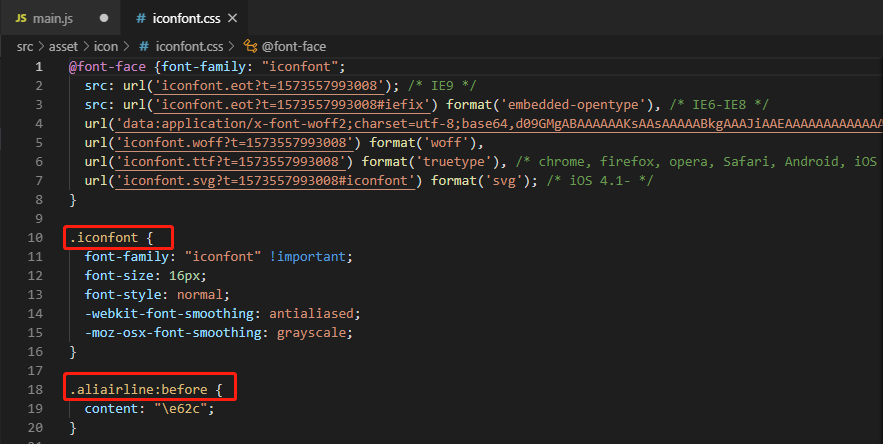
iconfont.css

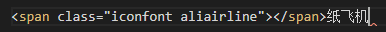
⑩ 使用

通过修改font-size,修改大小

2、参考
https://www.iconfont.cn/help/detail?spm=a313x.7781069.1998910419.d8cf4382a&helptype=code
【vue.js】vue项目使用Iconfont(阿里图标库)的更多相关文章
- 在vue项目中引入阿里图标库小记
使用Vue技术栈开发不仅效率高,而且很友好,而且还有很多基于vue的UI框架,例如:element等,但是这类框架美中不足的是,图标太少.为了解决这个问题,不得不引入第三方字体库,今天以阿里图标库为例 ...
- Vue、Element-ui项目中如何使用Iconfont(阿里图标库)
我们使用element-ui.vue开发网站的时候,往往图标是起着很重要的作用. 下面是vue.element-ui项目,如何使用阿里iconfont图标库的方法. 准备工作 1. 先注册,再登录.找 ...
- VUE 引入阿里图标库
本身项目是VUE, Element-UI项目, 所以内置Element-UI图标库 地址如下, https://element.eleme.cn/#/zh-CN/component/icon 使用时: ...
- 关于阿里图标库Iconfont生成图标的三种使用方式(fontclass/unicode/symbol)
1.附阿里图标库链接:http://www.iconfont.cn/ 2.登录阿里图标库以后,搜索我们需要的图标,将其加入购物车,如图3.将我们需要的图标全部挑选完毕以后,点击购物车图标4.这时候右侧 ...
- 阿里图标库iconfont入门使用
目前大多数的互联网公司,前端开发和UI设计师配合中,针对设计师给图的效果图,前端开发工程师不再像往常一样对于细小图标进行切图,取而代之的是引用阿里图标库(http://iconfont.cn/):简单 ...
- 小程序中使用阿里图标库iconfont
小程序中使用阿里图标库iconfont 项目中常常需要使用到字体图标,微信小程序中使用字体图标与在平常的web前端中类似但是又有区别.下面以使用阿里图标为例子讲解如何在微信小程序中使用字体图标. 第一 ...
- 开发辅助 | 阿里图标库iconfont入门使用
目前大多数的互联网公司,前端开发和UI设计师配合中,针对设计师给图的效果图,前端开发工程师不再像往常一样对于细小图标进行切图,取而代之的是引用阿里图标库(http://iconfont.cn/):简单 ...
- (vue.js)Vue element tab 每个tab用一个路由来管理?
(vue.js)Vue element tab 每个tab用一个路由来管理? 来源:网络整理 时间:2017/5/13 0:24:01 关键词: 关于网友提出的“ (vue.js) ...
- flutter 引入第三方 Icon 图标(以阿里图标库为例)
在fluttter中引入第三方图标库的具体方法: 1.在阿里图标库选好需要用的图标,添加进购物车将选好的图标打包下载到本地(下载代码),复制iconfont.ttf文件到项目中 2.存放途径:lib/ ...
随机推荐
- Great books for learning C++
Great books for learning C++ Here are three great books for learning C++ – whether you know C++ alre ...
- Go语言核心36讲(Go语言进阶技术四)--学习笔记
10 | 通道的基本操作 作为 Go 语言最有特色的数据类型,通道(channel)完全可以与 goroutine(也可称为 go 程)并驾齐驱,共同代表 Go 语言独有的并发编程模式和编程哲学. D ...
- vue基础-组件&插槽
组件 组件化的意义:封装(复用,把逻辑隐藏起来,提高可维护性),快速开发(搭积木) 约定:我们通常把那些除了HTML标签以外的自定义组件,才称为'组件',结论是,我们说"父组件"& ...
- 【c++ Prime 学习笔记】第17章 标准库特殊设施
17.1 tuple类型 tuple是类似pair的模板: pair和tuple的成员类型都可以不相同 pair恰好有两个成员,tuple可有任意数量的成员 按照不同参数数量和类型实例化出的tuple ...
- pycharm 服务器连接及一些问题解决
主要介绍一下如何使用pycharm连接服务器并在服务器上炼丹,并对遇到的一个小问题进行说明. 目录 1,SSH连接 2,linux常用命令 3,配置anaconda 4,运行代码 5,一个常见错误 1 ...
- 为什么阿里巴巴开发手册中强制要求 POJO 类使用包装类型?NPE问题防范
封面:学校内的秋天 背景:写这个的原因,也是我这两天凑巧看到的,虽然我一直有 alibaba Java 开发手册,也看过不少次,但是一直没有注意过这个问题 属于那种看过,但又没完全看过 一起来看看吧冲 ...
- MySQL:提高笔记-4
MySQL:提高笔记-4 学完基础的语法后,进一步对 MySQL 进行学习,前几篇为: MySQL:提高笔记-1 MySQL:提高笔记-2 MySQL:提高笔记-3 MySQL:提高笔记-4,本文 说 ...
- SpringCloud 2020.0.4 系列之服务降级
1. 概述 老话说的好:做人要正直,做事要正派,胸怀坦荡.光明磊落,才会赢得他人的信赖与尊敬. 言归正传,之前聊了服务间通信的组件 Feign,今天我们来聊聊服务降级. 服务降级简单的理解就是给一个备 ...
- IDEA + maven 零基础构建 java agent 项目
200316-IDEA + maven 零基础构建 java agent 项目 Java Agent(java 探针)虽说在 jdk1.5 之后就有了,但是对于绝大多数的业务开发 javaer 来说, ...
- vim 让人爱不释手的编辑器之神
VIM 基本介绍 vim诞生已有20多年,它常被人称之为编辑器之神,vim的操作理念可以说是独具一格而又出类拔萃,使用vim能极大的提升文本处理效率,因此熟练掌握vim应该是每个程序员都应该做到的事情 ...
