Vue.js项目的兼容性与部署配置
一、处理兼容性问题的相关插件:
1> 解决移动端某些版本的浏览器,点击事件有3s延时触发的问题
· 安装 fastclick 依赖包:npm install fastclick --save-dev
· 在Vue项目的Main.js中将 fastclick 绑定到 body 即可:
import fastClick from 'fastclick'
fastClick.attach(document.body)

2> 解决部分低版本安卓浏览器不支持 promise (es6新特性)的问题(还有部分白屏的需要打包编译即可解决)
· 安装 babel-polyfill 依赖包:npm install babel-polyfill --save
· 在 vue 项目的 mian.js 中引用即可:import 'babel-polyfill'

3> 清除 css 初始样式:rest.css
解决2倍、多倍屏1px边框的问题:border.css
备注:这些css文件在百度搜索就可以找到
二、 项目的部属与配置:
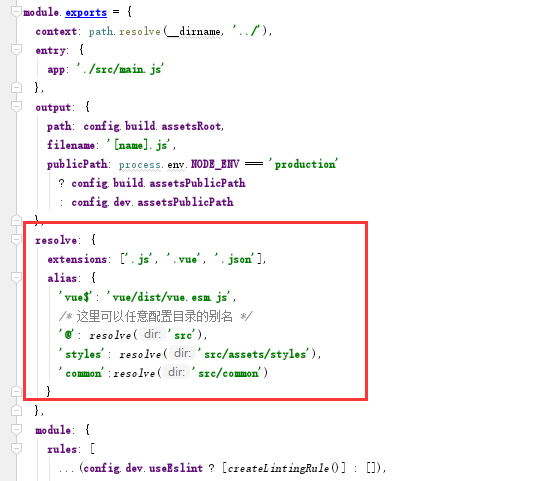
1> 路径别名配置(build/webpack.base.conf.js文件):

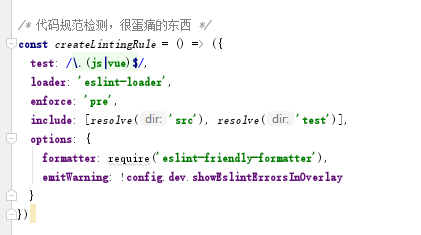
2> ESLint代码规范检测(build/webpack.base.conf.js文件,注释一下代码就不会进行检测):

备注:在WebStrom中可以安装ESLint插件进行快捷代码格式化(WebStrom中可以安装ESLint代码快捷格式化插件:https://blog.csdn.net/qq_29329037/article/details/80100450)
3> webpack代理提供的代理配置:

Vue.js项目的兼容性与部署配置的更多相关文章
- Vue.js项目在apache服务器部署后,刷新404的问题
原因是vue-router 使用了路由的 history 模式,这种模式充分利用 history.pushState API 来完成 URL 跳转而无须重新加载页面. const router = n ...
- 如何将你的 Vue.js 项目部署在云开发静态托管之上
云开发静态托管是云开发提供的静态网站托管的能力,静态资源(HTML.CSS.JavaScript.字体等)的分发由腾讯云对象存储 COS 和拥有多个边缘网点的腾讯云 CDN 提供支持. 在云开发静态托 ...
- 如何把vue.js项目部署到服务器上
如何把vue.js项目部署到服务器上面,我用的是tomcat服务器 1-改一下config/index.js文件,如下图,把assetsPublicPath: './', productionSour ...
- Vuejs实例-01使用vue-cli脚手架搭建Vue.js项目
[TOC] 1. 前言 vue-cli 一个简单的构建Vue.js项目的命令行界面 整体过程: $ npm install -g vue-cli $ vue init webpack vue-admi ...
- vue.js项目安装
Vue.js 安装 NPM 方法安装vue.js项目 npm 版本需要大于 3.0,如果低于此版本需要升级它: # 查看版本 $ npm -v 2.3.0 #升级 npm npm install np ...
- vscode下面开发vue.js项目
vscode下面开发vue.js项目 https://blog.csdn.net/linzhiqiang0316/article/details/79176651 vscode下面开发vue.js ...
- 建立多页面vue.js项目
介绍 根据需求,我们希望建立一个多页面的vue.js项目,如何改造单页面vue.js项目为多页面项目?跟着我的步伐看下去吧. 1.创建单页面vue.js项目 简单的记录一下创建步骤: --安装cnpm ...
- vue.js项目构建
这里构建的vue.js项目依赖node服务器运行. 项目搭建完整步骤: 安装node.js ,转至nodeJs网站http://nodejs.cn/ 下载nodeJs进行安装. 安装完毕检查nodeJ ...
- vue-cli脚手架搭建Vue.js项目
前提条件: 一.node.js 下载 https://nodejs.org/zh-cn/download/ 二.webpack 安装 npm install webpack -g PS:-g 就是 ...
随机推荐
- 【LeetCode】46. Permutations 解题报告(Python & C++)
作者: 负雪明烛 id: fuxuemingzhu 个人博客:http://fuxuemingzhu.cn/ 目录 题目描述 解题方法 方法一:库函数 方法二:递归 方法三:回溯法 日期 题目地址:h ...
- 【LeetCode】481. Magical String 解题报告(Python)
[LeetCode]481. Magical String 解题报告(Python) 标签(空格分隔): LeetCode 作者: 负雪明烛 id: fuxuemingzhu 个人博客: http:/ ...
- The Luckiest number(hdu2462)
The Luckiest number Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Othe ...
- hdu-5568SUM (dp)
sequence2 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others)Total S ...
- <数据结构>XDOJ317.输出完全二叉树的某一层
问题与解答 问题描述 对一棵完全二叉树,输出某一深度的所有节点,有则输出这些节点,无则输出EMPTY. 输入格式 输入有多组数据. 每组数据第一行输入一个结点数n(1<=n<=1000), ...
- 编写Java程序_连锁超市购物结算系统
目录 功能需求: 一.Use Case 1 显示商品信息列表: 二.Use Case 2 输入购买商品编号 三.Use Case 3 显示购物结算清单 需求分级: 实现代码: 功能需求: Soft f ...
- SpringCloud创建Eureka模块集群
1.说明 本文详细介绍Spring Cloud创建Eureka模块集群的方法, 基于已经创建好的Spring Cloud Eureka Server模块, 请参考SpringCloud创建Eureka ...
- 【Linux】Linux安装JDK
1.下载linux版本的JDK1.8 链接:JDK下载链接 提取码:fxn4 链接:Xshell下载链接 提取码:439l 2.使用Xshell连接虚拟机,上传文件 在 /usr目录下创建一个新文件夹 ...
- MySQL数据库安装Version5.7
MySQL数据库版本: mysql-5.7.22-linux-glibc2.12-x86_64 Linux服务器系统: CentOS 7.4 64bit MySQL安装用户: mysql/aliyun ...
- Android8 以上使用 UIautomator Viewer提示Unexpected error while obtaining UI hierarchy报错(方法二)
一:最常见的一个问题就是:Android8及以上的系统无法获取到页面,提示报下面的错误 二:解决办法 1.下载新的tools,在下面链接里找到SDK tools下载 http://www.androi ...
