前端基础之SCC
一:SCC
1.什么数SCC?
CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素。
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。
CSS3就是css语言,数字3是该语言的版本号
css语言开发的文件是以.css为后缀,通过在html文件中引入该css文件来控制html代码的样式(css语言代码也可以直接写在html文件中)
采用的语言是级联样式表 (Cascading Style Sheet),也属于标记语言。
- 层叠样式表>>>:就是给HTML标签修改样式
2.CSS3语法
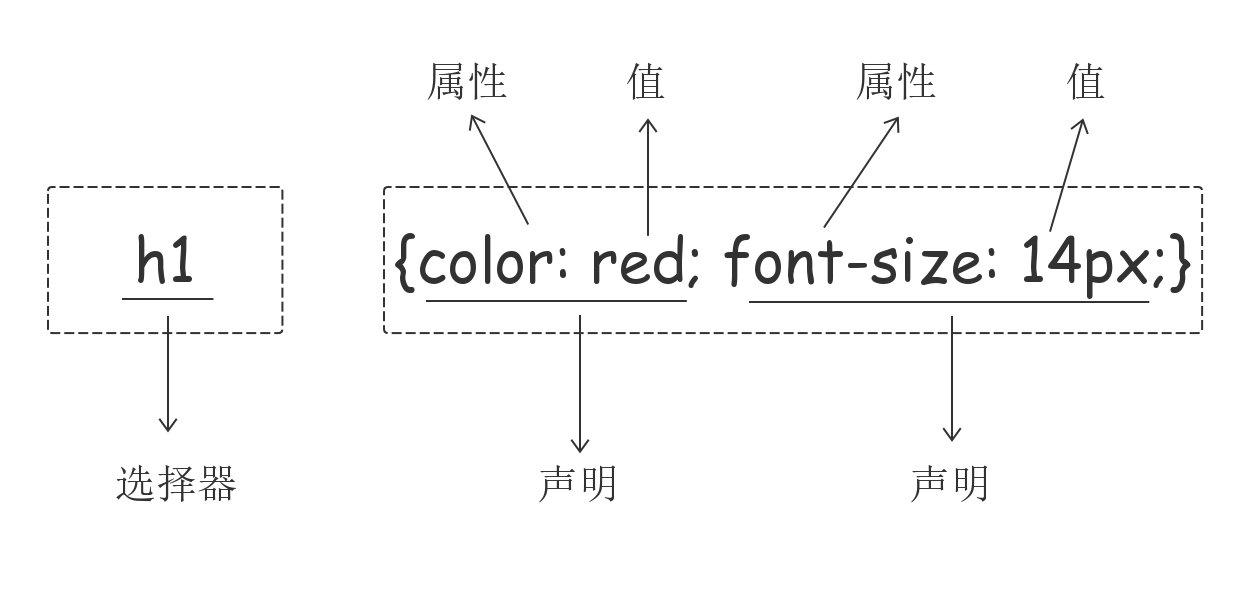
每个CSS样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束。

3.语法结构
选择器 {
属性名1:属性值1;
属性名2:属性值2
}
4.注释语法
/*注释内容*/
5.css代码书写位置(引入方式)
css是来控制页面标签的样式,但是可以根据实际情况书写在不同的位置,放在不同位置有不同的专业叫法,可以分为行内式、内部式和外部式三种。
- 1.style内部直接编写css代码
平时学习、练习的时候推荐使用 - 2.link标签引入外部css文件
正式工作、实际生产环境推荐使用 - 3.标签内直接书写
一般情况下不推荐使用 容易造成荣誉现象
二:scc代码书写位置(引入方式实战)
1.style内部直接编写css代码
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
h1 {
color: red;
}
</style>
</head>
- 标题
<body>
<h1>又块到中午了 感觉有点饿</h1>
</body>

2.link标签引入外部css文件
外部样式就是将css写在一个单独的文件中,然后在页面进行引入即可。推荐使用此方式。
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="css真正的.css">
</head>
- 标题
<body>
<h1>又块到中午了 感觉有点饿</h1>
</body>

3.标签内直接书写
<body>
<h1 style="color: blue">又块到中午了 感觉有点饿</h1>
</body>

三:scc注释管理
- 单独开设的css文件内代码也是非常多的 可以借助于注释管理(方便后期查找)
- 示列
/*导航条样式*/
/*侧边栏样式*/
/*核心样式*/
/*右侧样式*/
四:基本选择器(重要)
1.css是用来调节标签样式的 那为什么需要学选择器呢?
因为同一个页面上有很多相似的标签 并且这些标签在不同的位置有不同的样式 所以为了能够区分 我们肯定先需要学习如何查找指定的标签
2.标签选择器>>>:通过标签名直接查找
/*查找所有的div标签*/
div {
color: red;
}
3.类选择器(关键符号为句点符.)>>>:通过class值查找标签
/*查找所有含有c1样式类的标签*/
.c1 {
color: red;
}
4.id选择器(关键符号为警号#)>>>:通过id值查找标签
/*查找id为d1的标签*/
#d1 {
color: orange;
}
5.通用选择器(了解)
/*body内所有的标签*/
* {
color: darkgray;
}
五:组合选择器(重点)
- 为了区分嵌套标签之间的关系 我们发明了一种称呼
<div>
<p>
<span></span>
</p>
</div>
span是p的儿子 是div的孙子也可以说是div的后代
p是div的儿子也是div后代 是span的父亲
div是p的父亲是span的爷爷 也可以说是他们的祖先
1.后代选择器(特征为空格)空格的意思是后代
/*查找div内部所有的后代span*/
<style>
div span {
color: red;
}
</style>
2.儿子选择器(特征>)
/*查找div内部所有的儿子span*/
<style>
div > span {
color: greenyellow;
}
</style>
3.毗邻选择器(特征为+)
/*查找同级别下面紧挨着的第一个span(不能有其他标签间隔)*/
<style>
div + span {
color: pink;
}
</style>
4.弟弟选择器(特征为~)
/*查找同级别下面所有的span(不需要紧挨着)*/
<style>
div ~ span {
color: deeppink;
}
</style>
六:属性选择器
- 标签可以有默认的属性也可以自定义属性
<p id="d1" class="c1" name="jason" pwd="123">123</p>
1./查找含有name属性名的标签/
[name] { /*查找含有name属性名的标签*/
color: red;
}
2./查找含有name属性名并且值为jason的/
[name='jason'] { /*查找含有name属性名并且值为jason的*/
color: red;
}
3./查找含有name属性名并且值为jason的p/
p[name='jason'] { /*查找含有name属性名并且值为jason的p*/
color: red;
}
七:分组与嵌套
1.多个相同选择器并列使用
<style>
div,span,p { /*查找div或者span或者p*/
color: red;
}
</style>
2.多个不同选择器并列使用
<style>
div,#d1,.c1 { /*标签查找div id查找d1 类查找c1*/
color: red;
}
</style>
3.不并列同样可以使用组合选择器
<style>
.c1 p { /*查找class为c1的后代p标签*/
color: red;
}
</style>
4.直接筛选
<style>
div#d1 { /*查找id为d1的div标签*/
color: red;
}
</style>
5.查找class为c1的div标签
<style>
div.c1 { /*查找class为c1的div标签*/
color: red;
}
</style>
6.总结(嵌套分组选择器)
- 完成该题目,即可证明,已经掌握了选择器的精华了!
d1>div>.c1>span.c2
- (尽力自己做哦)
<style>
#d1>div>.c1>span.c2 {
color: red;
}
</style>
</head>
<body>
<div id="d1">1
<div>2
<p class="c1">3
<span class="c1">4</span>
<span class="c2">5</span>
</p>
<p class="c2">
<sapn class="c1"66></sapn>
<span class="c2">77</span>
</p>
</div>
</div>
</body>
7.解析题目
查找id为d1的标签内部的儿子div
并且在儿子div内部查找class为c1的儿子标签
并且在该儿子内部查找class为c2的儿子span
八:伪类选择器
1.鼠标悬浮在上面
a:hover {
color: orange;
}
"""a标签默认的颜色会变化 第一次是红色 后面是紫色"""

2.focus(聚焦状态)
<style>
#d1:focus {
background-color: red;
}
</style>
<body>
<input type="text" id="d1">
</body>
- """我们将input框被用户点击即将录入数据的过程看成是focus状态(聚焦状态)"""

3.未访问的链接
a:link {
color: #FF0000
}
4.选定的链接
a:active {
color: #0000FF
}
5.已访问的链接
a:visited {
color: #00FF00
}
前端基础之SCC的更多相关文章
- web前端基础之SCC(定位-z-index模态框)
目录 一:定位(position) 1.relative(相对定位) 2.absolute(绝对定位) 3.fixed(固定) 二:相对定位 1.相对定位 2.实现相对定位 三:绝对定位 1.实现绝对 ...
- WEB前端基础之SCC(字体颜色背景-盒子模型)
目录 一:伪元素选择器 1.首字调整>>>:也是一种文档布局的方式 2.在文本的前面通过css动态渲染文本>>>:特殊文本无法选中 3.在文本的后面通过css动态渲 ...
- web前端基础知识及快速入门指南
web前端基础知识及快速入门指南 做前端开发有几个月了,虽然说是几个月,但是中间断断续续的上课.考试以及其它杂七杂八的事情,到现在居然一直感觉自己虽然很多前端的知识很眼熟,却也感觉自己貌似也知识在门口 ...
- html css 前端基础 学习方法及经验分享
前言: 入园第一天,想分享一点儿前端基础html css 的学习方法和一些经验给热爱前端,但是不知道从哪儿开始,依旧有些迷茫的新手朋友们.当然,适合每个人的学习方式不同,以下所讲的仅供参考. 一.关于 ...
- HTML+DIV+CSS+JSweb前端基础
HTML+DIV+CSS+JSweb前端基础 1.<html>和</html> 标签限定了文档的开始和结束点. 属性: (1) dir: 文本的显示方向,默认是从左向右 (2 ...
- 前端基础面试题(JS部分)
1.几种基本数据类型?复杂数据类型?值类型和引用数据类型?堆栈数据结构? 基本数据类型:Undefined.Null.Boolean.Number.String 值类型:数值.布尔值.null.und ...
- 前端基础之DOM和BOM
前端基础之DOM和BOM JavaScript分为 ECMAScript,DOM,BOM. BOM(Browser Object Model)是指浏览器对象模型,它使 JavaScript 有能力与浏 ...
- tableview前端基础设计(初级版)
tableView前端基础设计 实现的最终效果 操作目的:熟悉纯代码编辑TableView和常用的相关控件SearchBar.NavigationBar.TabBar等,以及布局和基本功能的实现. 一 ...
- web前端基础学习路线
1.HTML和CSS的基础知识,完成网页的初步设计 2.JavaScript基础知识和DOM.BOM的学习 3.前端基础框架:CSS框架Bootstrap.JavaScript框架jquery的熟悉使 ...
随机推荐
- 【LeetCode】01 Matrix 解题报告
[LeetCode]01 Matrix 解题报告 标签(空格分隔): LeetCode 题目地址:https://leetcode.com/problems/01-matrix/#/descripti ...
- BST的中序后继
二叉搜索树中的顺序后继:从BST中找到指定节点的下一个节点. 比如1的下一个是2,2的下一个是3,4的下一个是5. 思路: 方法1:递归执行中序遍历,获取list,得到p的下一个.时间O(N),空间O ...
- Java实习生常规技术面试题每日十题Java基础(六)
目录 1.在Java语言,怎么理解goto. 2.请描述一下Java 5有哪些新特性? 3.Java 6新特性有哪些. 4.Java 7 新特性有哪些. 5.Java 8 新特性有哪些. 6.描述Ja ...
- Java EE数据持久化框架mybatis练习——获取id值为1的角色信息。
实现要求: 获取id值为1的角色信息. 实现思路: 创建角色表sys_role所对应的实体类sysRole. package entity; public class SysRole { privat ...
- ORA-09925:Unable to create audit trail file 数据库启动失败
问题描述:生产库停机加内存和CPU,重启完服务器,启动数据库报错. ORA-09925: Unable to create audit trail file Linux-x86_64 Error 2: ...
- Redis缓存安装Version5.0.7
1.说明 Redis是一个开源(BSD许可)的, 内存中的数据结构存储系统, 它可以用作数据库.缓存和消息中间件. 这里介绍在Linux下使用源码编译安装的方式. 2.下载 官方下载地址:https: ...
- 不同目录存在相同名称的py文件,执行时,报错的解决方法
1.问题现象如下,执行时报错 imported module 'test_case_execution' has this __file__ attribute platform win32 -- ...
- GOF23种设计模式之单例模式(java)
GOF(group of four):四人帮 分类 创建者模式 单例模式 核心作用:保证一个类只有一个实例,并且提供一个访问该实例的全局访问点 优点: 由于单例模式只生成一个实例,减少了系统性能开销, ...
- linux安全篇:禁止频繁访问的ip访问nginx
实验环境 版本:redhat6.5ip:172.16.1.100,172.16.10软件:nginx 172.16.1.10部署nginx [root@localhost tools]# lsngin ...
- sqlcl - Exception in thread "main" java.lang.UnsupportedClassVersionError: Bad version number in .class file
运行sqlcl的命令sql出错 bash-4.2$ sql username/password@hostname:1521:databasename Exception in thread " ...

