WPF PropertyChanged实现子属性通知
今天用WPF的View绑定了ViewModel的一个属性类,结果在属性类的子属性修改时,没有通知到UI.
如有要显示一个学生信息,采用WPF MVVM的模式,则前端代码
<StackPanel>
<StackPanel Orientation="Horizontal">
<TextBlock Text="姓名:"/>
<TextBlock Text="{Binding Student.Name}"/>
</StackPanel>
<StackPanel Orientation="Horizontal">
<TextBlock Text="年龄:"/>
<TextBlock Text="{Binding Student.Age}"/>
</StackPanel>
<StackPanel Orientation="Horizontal">
<TextBlock Text="学级:"/>
<TextBlock Text="{Binding Student.Grade}"/>
</StackPanel>
</StackPanel>
Student实体类,外部引入 PropertyChanged.Fody 第三方库作为自动属性通知
public class Student: INotifyPropertyChanged
{
public string Name { get; set; }
public int Age { get; set; }
public int Grade { get; set; } public event PropertyChangedEventHandler PropertyChanged;
}
ViewMode
public ICommand TestCmd => new RelayCommand(() =>
{
Student = new Student();
Random random = new Random();
Student.Name = "张三";
Student.Age = random.Next(5,9);
Student.Grade = 1;
});
测试一下

-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
上面的代码是没问题的,也是最常见的思路,因为直接绑定的类的子属性,在子属性修改时,通知UI。
不过我的需求则是:当学生的年龄与学级的差大于6时,则需要在原来的年龄上有超龄提醒。
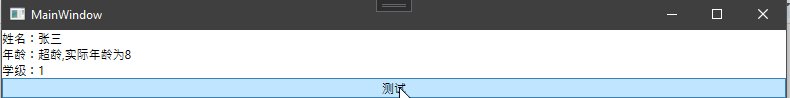
比如:

那么修改代码,前端
<StackPanel Grid.Row="0">
<StackPanel Orientation="Horizontal">
<TextBlock Text="姓名:"/>
<TextBlock Text="{Binding Student.Name }"/>
</StackPanel>
<StackPanel Orientation="Horizontal">
<TextBlock Text="年龄:"/>
<TextBlock Text="{Binding Student,Converter={StaticResource StudentAgeConverter}}"/>
</StackPanel>
<StackPanel Orientation="Horizontal">
<TextBlock Text="学级:"/>
<TextBlock Text="{Binding Student.Grade }"/>
</StackPanel>
<Button Command="{Binding TestCmd}" Content="测试"/>
</StackPanel>
新增加的转换器代码
public class StudentAgeConverter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, CultureInfo culture)
{
if (value == null)
{
return null;
}
if (value is Student student)
{
if (student.Age - student.Grade > 6)
{
return $"超龄,实际年龄为{student.Age}";
}
return student.Age;
}
return null;
} public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture)
{
throw new NotImplementedException();
}
}
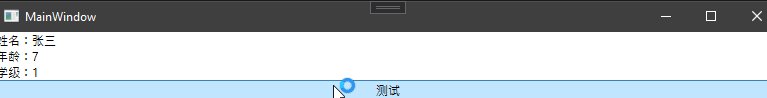
开始调试

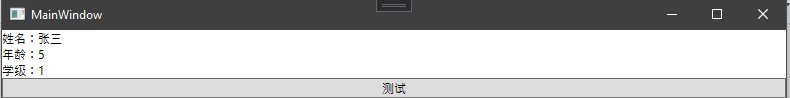
纳尼???,怎么年龄一直是默认值呢!!!所有的类我都实现了 INotifyPropertyChanged 接口,为什么这个年龄没有被通知到?
为什么姓名和年级就可以正常显示呢?他们看起来并没有什么不一样,不就一个直接绑的对象,一个绑的对象的具体属性吗,为什
么绑的对像的这个没有被通知到呢?
仔细想想,前端我Age其实绑定的是Student,之所以显示Age,是因为转换器把Student的Age提了出来。也就是说,当Student的
子属性被修改时,并不触发PropertyChanged。
和之前代码的区别就是一个直接绑定的子属性,子属性修改自然会通知UI,而这个则是绑定的类,类的子属性修改,并不会通知UI。
那么解决的思路就有两个了:
方法1.前端的Age 改为采用多重绑定来直接绑定 Student 的Age 和Student 的Grade,然后转换器也改为实现IMultiValueConverter,然后
转换器的传参用Object数组来接收...,再考虑到VS对Xmal的多重绑定的支持并不太好,我头就更大了,虽然最后还是写出来了,这
里就不放出来了。
方法2.简单点想,在修改子属性的时候,手动通知Student不就可以了嘛
说干就干,修改下后端命令代码
public ICommand TestCmd => new RelayCommand(() =>
{
Student = new Student();
Random random = new Random();
Student.Name = "张三";
Student.Age = random.Next(5,9);
Student.Grade = 1;
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs("Student")); });
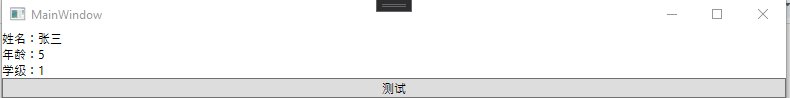
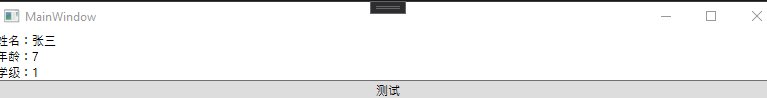
调试一下

OK,可以了。不过想了想,还是让Student的Age属性自己触发可能更好点,这样就不用担心如果其他地方修改了Age,导致
没有手动触发而显示错误的异常了。
Student的实体类修改为
public class Student : INotifyPropertyChanged
{
public object obj { get; set; }
public string Name { get; set; }
private int age; public int Age
{
get { return age; }
set
{
age = value;
PropertyChanged?.Invoke(obj, new PropertyChangedEventArgs("Student"));
}
} public int Grade { get; set; } public event PropertyChangedEventHandler PropertyChanged;
}
生成实体时,当前的VIewmodel赋值到Student的obj上
public ICommand TestCmd => new RelayCommand(() =>
{
Student = new Student();
Student.obj = this;
Random random = new Random();
Student.Name = "张三";
Student.Age = random.Next(5, 9);
Student.Grade = 1;
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs("Student")); });
测试同样可以正常运行。
后来我又想,如果把Viewmodel的Student直接注册为依赖属性,是不是就可以了。
结果是不行,而且,因为是注册成了依赖属性,依赖属性是不支持手动通知的,导致不管怎么修改都
不能正确显示正确结果。
后来,面向了搜索引擎了一下,发现这篇文章 https://blog.csdn.net/Liwuqingxin/article/details/81141856 ,
按照他提供的方法,修改代码如下:
添加针对依赖属性的扩展方法
public static class Dependencyextension
{
public static object InvokeInternal<T>(this T caller, string method, object[] parameters)
{
MethodInfo methodInfo = typeof(T).GetMethod(method, BindingFlags.Instance | BindingFlags.NonPublic);
return methodInfo?.Invoke(caller, parameters);
}
}
ViewModel的Student改为依赖属性
public Student Student
{
get { return (Student)GetValue(StudentProperty); }
set { SetValue(StudentProperty, value); }
} public static readonly DependencyProperty StudentProperty =
DependencyProperty.Register("Student", typeof(Student), typeof(MainWindowViewModel), null);
TestCmd改为
public ICommand TestCmd => new RelayCommand(() =>
{
Student = new Student();
Student.obj = this;
Random random = new Random();
Student.Name = "张三";
Student.Age = random.Next(5, 9);
Student.Grade = 1;
this.InvokeInternal<DependencyObject>("NotifySubPropertyChange", new object[] { StudentProperty }); });
调试测试符合预期。
WPF PropertyChanged实现子属性通知的更多相关文章
- 属性通知之INotifyPropertyChanged
为什么后台绑定的值改变了前台不发生变化了? 针对这个初学者很容易弄错的问题,这里介绍一下INotifyPropertyChanged的用法 INotifyPropertyChanged:用于绑定属性更 ...
- 【WPF学习笔记】之WPF基础:依赖关系属性和通知
这些天来,对象似乎已经忙得晕头转向了.每个人都希望它们做这做那.Windows® Presentation Foundation (WPF) 应用程序中的典型对象会接到各种各样不同的请求:有要求绑定到 ...
- WPF 主动触发依赖属性的 PropertyChanged
需求背景 需要显示 ViewModel 中的 Message/DpMessage,显示内容根据其某些属性来确定.代码结构抽象如下: // Model public class Message : IN ...
- WPF的依赖项属性
WPF的依赖项属性 属性与事件是.NET抽象模型的核心部分.WPF使用了更高级的依赖项属性(Dependency Property)功能来替换原来.NET的属性,实现了更高效率的保存机制,还添加了附加 ...
- WPF 精修篇 数据绑定 更新通知
原文:WPF 精修篇 数据绑定 更新通知 开始更新一点有意思的了 首先 数据绑定 其中之一 Element 绑定 看例子 <Window x:Class="WpfApplicatio ...
- WPF 动态生成对象属性 (dynamic)
原文:WPF 动态生成对象属性 (dynamic) 项目中列行的数据 都需要动态生成 所以考虑到对象绑定 可需要一个动态生成属性的意思 缺点 加载速度会慢 很明显的慢 解决办法 尽量减轻动态属性的量 ...
- WPF中的依赖属性
1. WPF中的依赖属性 依赖属性是专门基于WPF创建的.在WPF库实现中,依赖属性使用普通的C#属性进行了包装,使用方法与普通的属性是相同的. 1.1 依赖属性提供的属性功能 资源 数据绑定 样式 ...
- WPF 绑定到静态属性(4.5)
1. 声明静态事件 /// <summary> /// 静态属性通知 /// </summary> public static event EventHandler<Pr ...
- WPF笔记(1.3 属性元素)——Hello,WPF!
原文:WPF笔记(1.3 属性元素)--Hello,WPF! 这一节中“属性元素”的概念可以用匪夷所思形容.1.WPF用标签元素实现对象建模,有两种:Control和Container,都用来装载内容 ...
随机推荐
- [第八篇]——Docker 容器使用之Spring Cloud直播商城 b2b2c电子商务技术总结
Docker 客户端 docker 客户端非常简单 ,我们可以直接输入 docker 命令来查看到 Docker 客户端的所有命令选项. xxx@xxx:~# docker 可以通过命令 docke ...
- Mac上Markdown的使用
Markdown是什么,且听我快快道来. 20年前,我第一次接触互联网,当时还是用 28.8k的猫拨号. 我从一本<电脑报>附赠的光盘里,找到了 台湾版的"烘培机"(烘 ...
- PHP的Sodium加密扩展函数了解
这是本次加密扩展系列的最后一篇文章,也是我们要学习了解的最后一个 PHP 加密扩展.Sodium 出现的目的也是为了代替 Mcrypt 这个原来的加密扩展.在 PHP7.2 之后,Mcrypt 已经被 ...
- jquery动态生成dom(比如append)导致js事件无效
如果无效用这个方法: on() 方法在被选元素及子元素上添加一个或多个事件处理程序. <div id="zkdiv"> <input type="bu ...
- shell脚本中 /dev/null 的用途
/dev/null 是一个特殊的设备文件,它丢弃一切写入其中的数据 可以将它 视为一个黑洞, 它等效于只写文件, 写入其中的所有内容都会消失, 尝试从中读取或输出不会有任何结果,同样,/dev/nul ...
- 使用Jmeter做接口测试(学生信息的6个接口)
使用Jmeter做接口测试,案例中涉及到接口有:获取学生信息.登录.添加学生信息.学生金币充值.获取所有学生信息.文件上传. 一.获取学生信息(get请求) 服务器名称或IP:输入被请求服务器的名称或 ...
- HTML 网页开发、CSS 基础语法—— 一. HTML概述(了解网页)
1. 网页的本质 ① HTML就是用来制作网页文件的. ② 浏览器查看的网页都是.html或.htm文件. ③ HTML叫做超文本标记语言(Hypertext Markup Language),用于搭 ...
- Spring Security 学习+实践
Spring Security是Spring为解决应用安全所提供的一个全面的安全性解决方案.基于Spring AOP和Servlet过滤器,启动时在Spring上下文中注入了一组安全应用的Bean,并 ...
- MySQL强人“锁”难《死磕MySQL系列 三》
系列文章 一.原来一条select语句在MySQL是这样执行的<死磕MySQL系列 一> 二.一生挚友redo log.binlog<死磕MySQL系列 二> 前言 最近数据库 ...
- CentOS7下Hadoop伪分布式环境搭建
CentOS7下Hadoop伪分布式环境搭建 前期准备 1.配置hostname(可选,了解) 在CentOS中,有三种定义的主机名:静态的(static),瞬态的(transient),和灵活的(p ...
