DeWeb进阶 :控件开发 --- 1 完成一个纯html的demo
最近随着DeWeb(以下简称DW)的完善,和群友的应用的深入,已经有网友开始尝试做DeWeb支持控件的开发了!
这太令人兴奋了!
作为DeWeb的开发者,感觉DeWeb的优势之一就是简洁的第三方控件扩展接口。
这几天在更新delphibbs:大富翁论坛,需要一个markdown控件,所以顺便写博客吧!
总的步骤:
1、完成一个纯html的demo, 部署在runtime中
2、根据纯html,改造成DW控件(这步写上去简单,但还需要有一定的DW经验,后面详细再说)
1、完成一个纯html的demo, 部署在runtime中
首先,什么是纯html?
也就是尽量本地运行,尽量去掉多余的库,一个HTML就可以看出效果
其次,如何“部署在runtime中”?
也就是把需要引用的库都放入Runtime目录中相应的位置,一般建议放到dist目录中,新建一个以下划线及控件名称为目录名的子目录,
下面是开发步骤
1.1 在runtime/dist目录中创建一个子目录,用于放置引用库文件,本例主要采用了editor.md库,所以子目录为:_editormd
1.2 创建或改造一个HTML,在网页中先实现功能
从github下载的editor.md-master文件中找到editor.md-master\examples\simple.html
先直接用浏览器打开,可以正常显示运行
另存为DW的source\runtime\md.html,再打开后,不能正常显示,用F12显示控制台,提示多个文件未找到
修改md.html中相应文件的引用位置,以及各引用文件引用其他文件的位置,尽量把所有的引用位置都改到dist/editormd/...中,直到可以正常显示运行为止
截止到上面,第1步就完成了。
修改后的md.html如下
<!DOCTYPE html><html lang="zh"><head><meta charset="utf-8" /><title>Simple example - Editor.md examples</title><link rel="stylesheet" href="dist/_editormd/style.css" /><link rel="stylesheet" href="dist/_editormd/editormd.css" /><link rel="shortcut icon" href="https://pandao.github.io/editor.md/favicon.ico" type="image/x-icon" /></head><body><div id="layout"><header><h1>Simple example</h1></header><div id="test-editormd"><textarea style="display:none;">[TOC]#### Disabled options- TeX (Based on KaTeX);- Emoji;- Task lists;- HTML tags decode;- Flowchart and Sequence Diagram;#### Editor.md directoryeditor.md/lib/css/scss/tests/fonts/images/plugins/examples/languages/editormd.js...</script></body></html>
这个文件其实修改的不多,
其他主要是editor.min.js等关于path的设置
一般边修改,边复制相应的库文件到runtime/_editormd目录
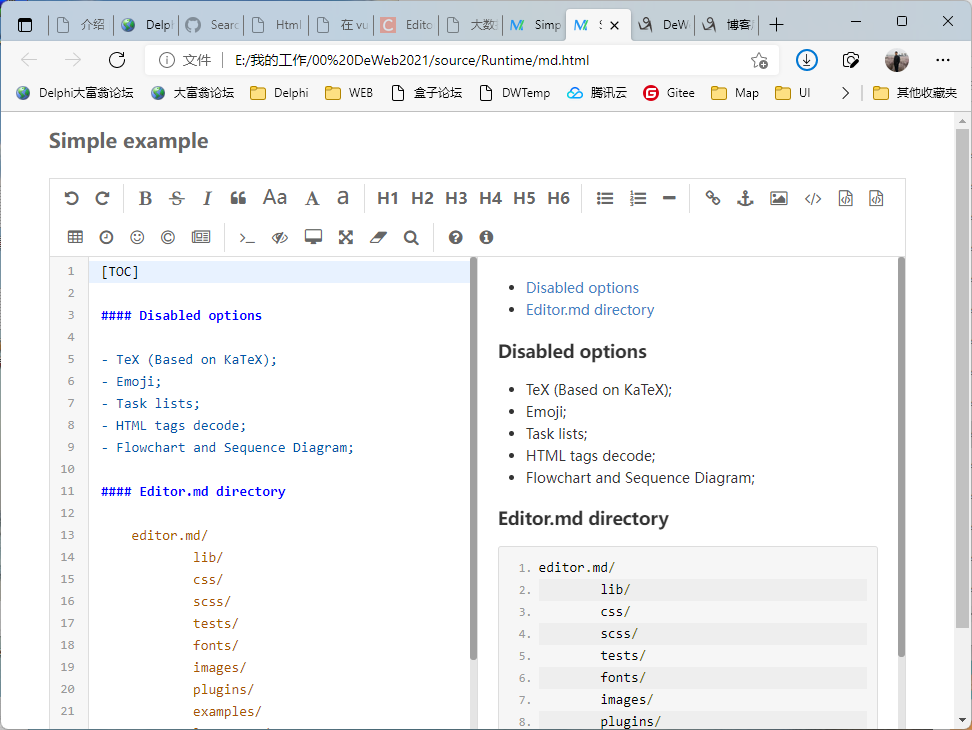
下面为本地运行的纯html效果

DeWeb进阶 :控件开发 --- 1 完成一个纯html的demo的更多相关文章
- JavaScript日历控件开发 C# 读取 appconfig文件配置数据库连接字符串,和配置文件 List<T>.ForEach 调用异步方法的意外 ef 增加或者更新的习惯思维 asp.net core导入excel 一个二级联动
JavaScript日历控件开发 概述 在开篇之前,先附上日历的代码地址和演示地址,代码是本文要分析的代码,演示效果是本文要实现的效果代码地址:https://github.com/aspwebc ...
- C#ActiveX控件开发学习
一:C#ActiveX控件开发注意事项 1:C#开发的ActiveX控件只可在装有Framework的系统上才能用. 2:只有IE浏览器支持. 3:初次安装需要导入代码签名证书及其证书链的方式, ...
- asp.net控件开发基础(1)(转)原文更多内容
asp.net本身提供了很多控件,提供给我们这些比较懒惰的人使用,我认为控件的作用就在此,因为我们不想重复工作,所以要创建它,这个本身便是一个需求的关系,所以学习控件开发很有意思. wrox网站上有本 ...
- 利用ArcGIS Engine、VS .NET和Windows控件开发GIS应用
Dixon 原文 用ArcGIS Engine.VS .NET和Windows控件开发GIS应用 此过程说明适合那些使用.NET建立和部署应用的开发者,它描述了使用ArcGIS控件建立和部署 ...
- Asp.Netserver控件开发的Grid实现(三)列编辑器
以下是GridColumnsEditor的实现代码: GridColumnsEditor.cs using System; using System.Collections.Generic; usin ...
- ASP.NET自定义控件组件开发 第五章 模板控件开发
原文:ASP.NET自定义控件组件开发 第五章 模板控件开发 第五章 模板控件开发 系列文章链接: ASP.NET自定义控件组件开发 第一章 待续 ASP.NET自定义控件组件开发 第一章 第二篇 接 ...
- ASP.NET自定义控件组件开发 第四章 组合控件开发CompositeControl
原文:ASP.NET自定义控件组件开发 第四章 组合控件开发CompositeControl 第四章 组合控件开发CompositeControl 大家好,今天我们来实现一个自定义的控件,之前我们已经 ...
- ASP.NET自定义控件组件开发 第四章 组合控件开发CompositeControl 后篇 --事件冒泡
原文:ASP.NET自定义控件组件开发 第四章 组合控件开发CompositeControl 后篇 --事件冒泡 CompositeControl 后篇 --事件冒泡 系列文章链接: ASP.NET ...
- C# Winform开发以及控件开发的需要注意的,被人问怕了,都是基础常识
我是搞控件开发的,经常被人问,所以把一些问题记录了下来!如果有人再问,直接把地址丢给他看. 一. 经常会有人抱怨Winform界面闪烁,下面有几个方法可以尽可能的避免出现闪烁 1.控件的使用尽量以纯色 ...
随机推荐
- 利用 Nginx 搭建小型的文件服务器
利用 Nginx 搭建小型的文件服务器 1.查看 Nginx 配置 android@localhost:/etc/nginx/conf.d$ nginx -hnginx version: nginx/ ...
- 一起学习PHP中GD库的使用(一)
又到了一个大家非常熟悉的库了,对于图像图形的处理来说,GD 库是 PHPer 们绕不过去的一道坎.从很早很早的 CMS 或者 Discuz 时代,各类开源软件在安装的时候就会明确地指出 GD 库是它们 ...
- PHP中的PDO操作学习(四)查询结构集
关于 PDO 的最后一篇文章,我们就以查询结果集的操作为结束.在数据库的操作中,查询往往占的比例非常高.在日常的开发中,大部分的业务都是读多写少型的业务,所以掌握好查询相关的操作是我们学习的重要内容. ...
- 系统设计实践(03)- Instagram社交服务
前言 系统设计实践篇的文章将会根据<系统设计面试的万金油>为前置模板,讲解数十个常见系统的设计思路. 前置阅读: <系统设计面试的万金油> 系统设计实践(01) - 短链服务 ...
- CF587F-Duff is Mad【AC自动机,根号分治】
正题 题目链接:https://www.luogu.com.cn/problem/CF587F 题目大意 给出\(n\)个字符串\(s\).\(q\)次询问给出\(l,r,k\)要求输出\(s_{l. ...
- selenium--常用的获取元素属性
当我们要设计功能测试用例时,一般会有预期结果,有些预期结果测试人员无法通过肉眼进行判断的.因为自动化测试运行过程是无人值守,一般情况下,脚本运行成功,没有异样信息就标识用户执行成功.那怎么才能知道我打 ...
- VUE -input输入框字母转大写
示例: 输入自动转--->大写 <input type="text" placeholder="请输入证件号码" maxlength="1 ...
- Spring源码阅读一
引导: 众所周知,阅读spring源码最开始的就是去了解spring bean的生命周期:bean的生命周期是怎么样的呢,见图知意: 大致流程: 首先后通过BeanDefinitionReader读取 ...
- JavaWeb#JSP内置对象
[1.JSP内置对象简介] 内置对象:不加声明就可以在JSP页面脚本中使用的成员变量.(使用这些对象可以更容易收集客户端发送的请求信息,响应客户端的请求及存储客户信息.) 主要介绍:out,reque ...
- 理解hashMap
首先需要理解几个基本概念: 什么是数据结构?(摘自 java数据结构系列--什么是数据结构 (baidu.com)) 数据结构是计算机组织.存储数据的方式.简单来说就是,数据按指定的规则进行存储,从而 ...
