mpvue 生成字节跳动小程序的问题!!
初始化项目文件
$ vue init mpvue/mpvue-quickstart fuck$ cd fuck$ npm install
这个时候就初始化好了,接下来
$ npm run dev:tt
生成字节跳动的小程序项目,就是 'dist/tt/' 目录。
运行字节跳动开发者工具
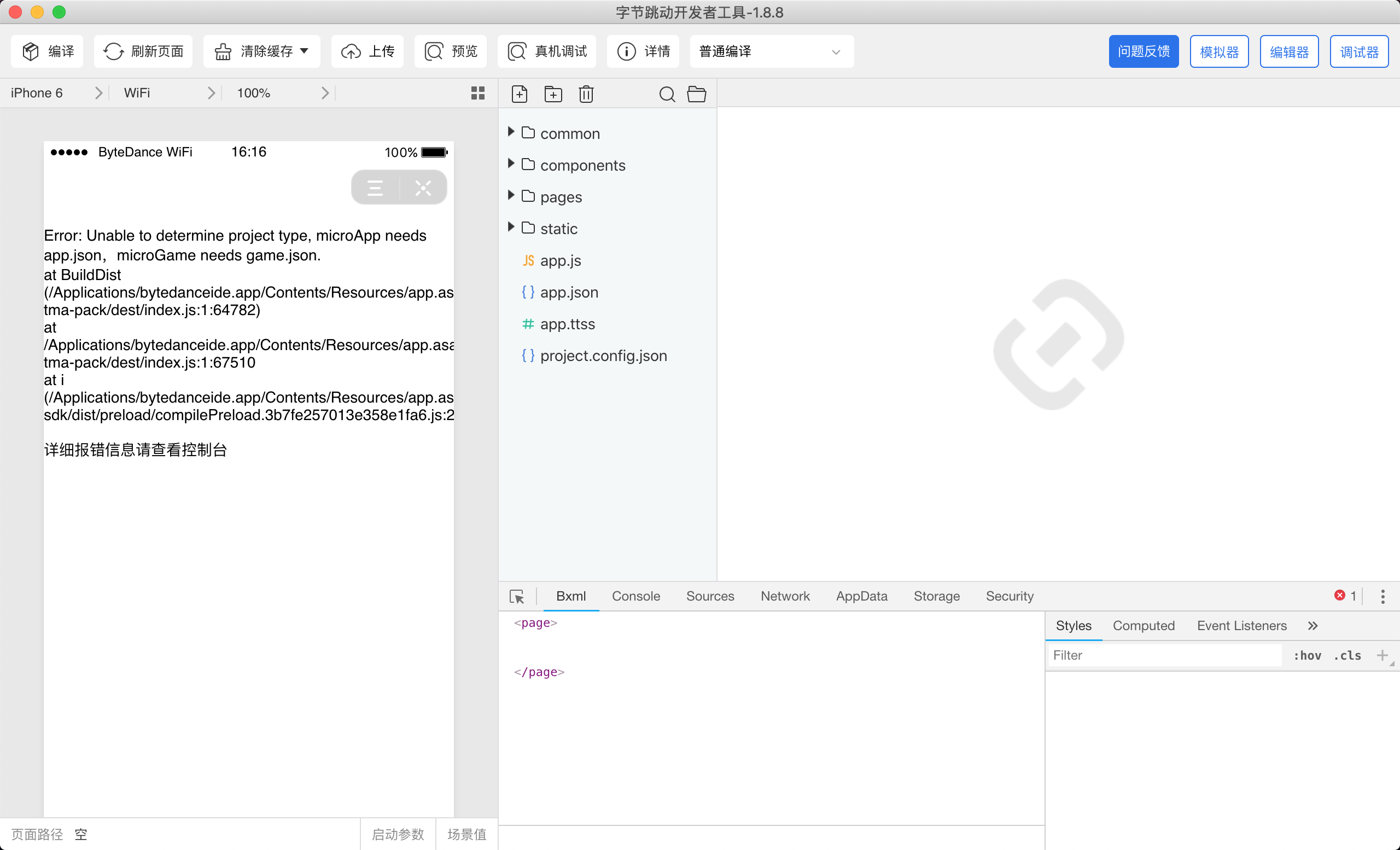
打开字节跳动开发者工具,导入上一步生成的目录,等待编译,结果会发现:

报错了,我把报错文本拷贝出来:
Error: Unable to determine project type, microApp needs app.json,microGame needs game.json.at BuildDist (/Applications/bytedanceide.app/Contents/Resources/app.asar.unpacked/node_modules/byted-tma-pack/dest/index.js:1:64782)at /Applications/bytedanceide.app/Contents/Resources/app.asar.unpacked/node_modules/byted-tma-pack/dest/index.js:1:67510at i (/Applications/bytedanceide.app/Contents/Resources/app.asar.unpacked/simulator-sdk/dist/preload/compilePreload.3b7fe257013e358e1fa6.js:29:15959)详细报错信息请查看控制台
报错意思是无法判断项目是小程序还是小游戏,因为找不到 app.json 或 game.json 文件。
然后 app.json 明明就安静的躺在那里啊,什么情况!
根据报错信息找到报错文件 /Applications/bytedanceide.app/Contents/Resources/app.asar.unpacked/node_modules/byted-tma-pack/dest/index.js
美化一下 js 代码,找到报错的地方:
async function BuildDist(e) {let {compile: t,splitJS: r,isWatch: n,buildType: a,compile_mode: o} = e || {};const i = Date.now(),s = commonjsGlobal.argvProject.tea;console.time("-> microapp/index");const l = microapp;console.timeEnd("-> microapp/index"), console.time("require microgame/index");const c = microgame;console.timeEnd("require microgame/index"), debug_1.log(`[start build ${colors.red(a)}]`);try {switch (a) {case "app":console.time("/// ALL BUILD DONE ///"), await l(r, n, o), console.timeEnd("/// ALL BUILD DONE ///");break;case "game":await c(r);break;default:throw new Error("Unable to determine project type, microApp needs app.json,microGame needs game.json.")}} catch (e) {if (commonjsGlobal.argvProject.isIDE) {if (!commonjsGlobal.argvProject.isIDEForThird) return commonjsGlobal.argvProject.finishBuildCb(e)} else debug_1.error(e), process.exit(1)}const p = Date.now() - i;console.log("BuildDist:", `${p}ms`), s.collectEvent(teaConfig_1.totalCompileTime, {compile_time: p,compile_mode: o}), await afterBuild(a, t)}
就是在这个函数 throw Error 的,这个 a 有问题,也就是 buildType 有毛病,继续回溯,找到:
var r2d2 = async function(e, t) {let {isProduction: r,sourcePath: n,isIde: a,tarPath: o = "",compileChannel: i = "",assetsOrder: s,minify: l} = e;__cwd$1 = n, targetFilePath = o;const c = getProjectType(),p = "-d" === a || "-l" === a;let u = tea({__cwd: __cwd$1,buildType: c,isIDE: p}),h = {isProduction: r,isIDE: p,isIDEForThird: "-l" === a,isRemoteDebugForTT: "-r" === a,targetPath: targetFilePath,__cwd: __cwd$1,finishBuildCb: t,compileChannel: i,assetsOrder: s,minify: l,tea: u},g = {compile: !1,splitJS: !1,isWatch: !1,buildType: c,compile_mode: "all"};commonjsGlobal.argvProject = h, "-c" === r ? (g.compile = !0, g.splitJS = !0, commonjsGlobal.argvProject.isIDE && !commonjsGlobal.argvProject.isIDEForThird ? (g.isWatch = !0, WatchCompile(g)) : await BuildDist(g)) : ("-b" === r && (g.splitJS = !0), Clear([path$2.resolve(__dirname, "../public/__dist__*"), path$2.resolve(__dirname, "../public/app.ttpkg.js")]).then(() => {ServePbulic(), g.isWatch = !0, WatchCompile(g)}))};
也就是 getProjectType 会返回 buildType,它的返回值有猫腻,再看这个函数:
function getProjectType() {const e = readjson.sync(`${__cwd$1}/project.config.json`).miniprogramRoot || "";return fs.existsSync(path$2.join(__cwd$1, e, "app.json")) ? "app" : fs.existsSync(path$2.join(__cwd$1, e, "game.json")) ? "game" : "unknow"}
咦!!它读了 project.config.json,然后根据文件里 json 中的 miniprogramRoot 来寻找 app.json 和 game.json
马上看一下 project.config.json 文件,果然里面配置了 miniprogramRoot,而且还是 "miniprogramRoot": "dist/wx/"
这就显然不对了,最起码也该把 wx 换乘 tt 吧。
然而就算换了 tt 也不行,miniprogramRoot 是个相对路径,相对于当前项目路径,也就是 fuck/dist/tt/ 目录,其实也就是当前目录,所以这个值应该是
{"miniprogramRoot": "./"}
然鹅,然鹅,直接修改这个文件并不合适,应该找到 fuck 目录下单的 project.config.json,修改它里面的 miniprogramRoot,这样就每次自动生成正确的文件了。
改好之后,mpvue 自动重新编译生成新的项目文件,在字节跳动开发者工具中点击编译,pia~,页面出来了,beautiful~
在手机上预览一下,OK~
最后
我最终是直接吧 "miniprogramRoot": "dist/wx/" 这一句删掉的。效果一样
mpvue 生成字节跳动小程序的问题!!的更多相关文章
- 基于c编写的关于随机生成四则运算的小程序
基于http://www.cnblogs.com/HAOZHE/p/5276763.html改编写的关于随机生成四则运算的小程序 github源码和工程文件地址:https://github.com/ ...
- [转载]使用mpvue搭建一个初始小程序
1. 初始化一个 mpvue 项目 现代前端开发框架和环境都是需要 Node.js 的,如果没有的话,请先下载 nodejs 并安装. 然后打开命令行工具: # 1. 先检查下 Node.js 是否安 ...
- 使用mpvue搭建一个初始小程序
1. 初始化一个 mpvue 项目 现代前端开发框架和环境都是需要 Node.js 的,如果没有的话,请先下载 nodejs 并安装. 然后打开命令行工具: # 1. 先检查下 Node.js 是否安 ...
- 小程序开发总结一:mpvue框架及与小程序原生的混搭开发
mpvue-native:小程序原生和mpvue代码共存 问题描述 mpvue和wepy等框架是在小程序出来一段时间之后才开始有的,所以会出现的问题有:需要兼容已有的老项目,有些场景对小程序的兼容要求 ...
- uniapp如何生成自己的小程序码并且携带参数
生成小程序码需要用到的参数appId appSecret这两个参数可以再微信公众平台里面登录获取 也可以用测试号里面的获取小程序码步骤1.首先要请求官方的API`https://api.weixin ...
- 记一次用mpvue框架搭建的小程序
介绍 mpvue (github 地址请参见)是一个使用 Vue.js 开发小程序的前端框架.框架基于 Vue.js 核心,mpvue 修改了Vue.js 的 runtime 和 compiler 实 ...
- mpvue——API请求封装(小程序原生)
前言 能用,但不是最好的方法,最好的还是fly,因为为了以后多平台的考虑,最好使用fly.js,做之前先关闭校验合法域名,因为我没在后台进行配置 后台进行配置合法域名,按着官方给的配置就OK了,这里就 ...
- uni-app开发小程序准备阶段
1.软件安装 开始之前,开发者需先下载安装如下工具: HBuilderX:官方IDE下载地址 下面开发工具根据需求进行安装: 微信小程序开发工具安装 https://developers.weixin ...
- 微慕WordPress小程序增强版
2017年1月9日,张小龙在2017微信公开课Pro上发布的微信小程序正式上线.在过去的2年多的时间里,微信小程序领头,各大互联网平台也不甘落后,陆续推出自己的小程序.2018年7月4日,百度智能小程 ...
随机推荐
- windows上传本地项目Github远程仓库(另附设置git网页链接)
一:关于Windows平台安装git以及github的注册不在详细描述,可以参考如下经验: 安装教程:https://jingyan.baidu.com/article/925f8cb8a8e91cc ...
- Vue学习笔记(一)简单使用和插值操作
目录 一.Vue是什么 二.Vue简单体验 1. 声明式渲染 2. vue列表展示 3. 处理用户输入(事件监听) 三.插值操作 1. Mustache语法 2. 常用v-指令 v-once v-ht ...
- Nat Comm | 中科院动物所张勇团队合作揭示动物中DNA转座子介导基因重复的机制
1950年Barbara Mclintock 首次在玉米中发现转座子(TEs),并由此获得诺贝尔奖.尽管长期被认为是垃圾DNA,但现在TEs被广泛认可是宿主基因组演化的重要推动力.它们可引起包含基因重 ...
- C++ //纯虚函数和抽象类 // 语法 virtual 返回值类型 函数名 (参数列表)=0 //当类中有了纯虚函数 这个类也称为抽象类
1 //纯虚函数和抽象类 2 // 语法 virtual 返回值类型 函数名 (参数列表)=0 3 //当类中有了纯虚函数 这个类也称为抽象类 4 5 6 #include <iostream& ...
- C 购买商品的游戏
1 #include <stdio.h> 2 #include <stdlib.h> 3 #include <string.h> 4 /* 5 *模拟实现道具店购物 ...
- 通读BadCode
简介 就是旋哥的BadCode系列,这次好好通读下,然后我在旋哥的注释上又加了一些,函数原型等. 项目地址:https://github.com/Rvn0xsy/BadCode 第一课 主要介绍了下c ...
- Java中解决多线程数据安全问题
同步代码块 基本语句 synchronized (任意对象) { 操作共享代码 } 代码示例 public class SellTicket implements Runnable { private ...
- Docker部署netcore web实践
1. 新建一个netcore的项目 2. 我们到项目的生成输出目录下,创建一个Dockerfile文件 3. 编辑Dockerfile文件 备注:红线圈住的地方,就是你生成的netcore的程序名称 ...
- 渲染优化之CSS Containment
引言 在开始介绍今天的主角 CSS Containment 之前,我们需要了解一些前置知识回流和重绘,方便我们理解以及应用的场景. 简单回忆下回流和重绘 回流(Reflow):当浏览器必须重新处理和绘 ...
- Python - typing 模块 —— 常用类型提示
前言 typing 是在 python 3.5 才有的模块 前置学习 Python 类型提示:https://www.cnblogs.com/poloyy/p/15145380.html 常用类型提示 ...
