关于React采坑(憨批)系列---类组件(class MyCom extends React.Component--VM47:9 Uncaught TypeError: Super expression must either be null or a function, not undefined)
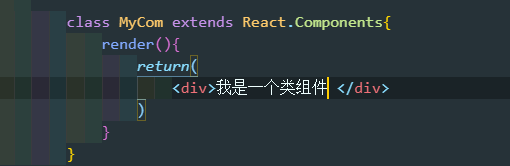
今天在学习React中的类组件时,突然给我报错VM47:9 Uncaught TypeError: Super expression must either be null or a function, not undefined
我对照着语法看了我的代码半天,没啥问题,于是乎我百思不得其解(不知道你们是否看出毛病),于是我看起了度娘,希望从度娘中给我一个解答

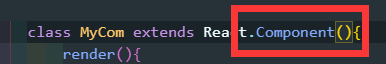
但是看了老半天别人的东西 https://www.cnblogs.com/yezi1116/p/12724434.html 看他的都是关于语法,以及字母大小写的问题比如说Component后边添加一个括号

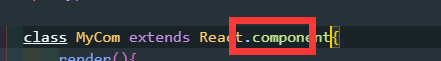
又比如说,这里的c没有大写,

但是 我该大写的地方大写,该小写的地方小写,貌似没啥毛病 但是聪明勇敢细心机智的我发现了一个问题,上边的貌似都是语法问题,那是不是我的语法也有问题,我仔细一看,又一看,嗯我单词写错了---原谅我不羁放纵爱自由(但是React不原谅我啊)
总结:这个错误就是语法引起的,如果再次遇到此次错误,看下自己的代码什么地方不符合要求,不符合规范
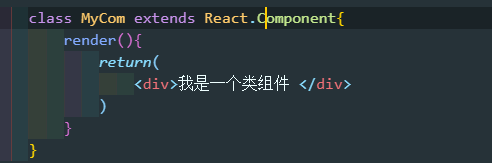
正确写法:

如有问题,希望大家及时留言 一起加油共勉
关于React采坑(憨批)系列---类组件(class MyCom extends React.Component--VM47:9 Uncaught TypeError: Super expression must either be null or a function, not undefined)的更多相关文章
- 关于在React中 报Super expression must either be null or a function, not undefined (采坑系列)
今天突然在联系React中遇到一开始就报 Super expression must either be null or a function, not undefined 百度,各种方法,.. ...
- react采坑笔记
1. dva + antd input设置defaultVaule时查看时inpu有值但是页面上不显示 解决办法 设置一个key值,当key值改变从新渲染 <div key={this.prop ...
- react 入坑笔记(六) - 组件的生命周期
React 组件生命周期 详细参考: react 组件生命周期 组件的生命周期可分为三个状态: 1.Mounting:已经挂载/插入到真实 DOM 树上: 2.Updating:正在被重新渲染: 3. ...
- React 16 源码瞎几把解读 【二】 react组件的解析过程
一.一个真正的react组件编译后长啥样? 我们瞎几把解读了react 虚拟dom对象是怎么生成的,生成了一个什么样的解构.一个react组件不光由若干个这些嵌套的虚拟dom对象组成,还包括各种生命周 ...
- React 踩坑记录
1.React-router error: super expression must either be null or a function 原因:引入babel后写ES6风格的代码: class ...
- react 入坑笔记(三) - Props
React Props props - 参数. 组件类 React.Component 有个 defaultProps 属性,以 class xxx extend React.Component 形式 ...
- React函数类组件及其Hooks学习
目录 函数类组件 函数式组件和类式组件的区别: 为什么要使用函数式组件? Hooks概念及常用的Hooks 1. useState: State的Hook 语法 useState()说明: setXx ...
- 使用class关键字创建类组件、props参数
import React,{Component} from 'react' import {render} from 'react-dom' // 使用class创建组件 class Movie ex ...
- 【React】学习笔记(二)——组件的生命周期、React脚手架使用
原教程视频:ttps://www.bilibili.com/video/BV1wy4y1D7JT?p=2&spm_id_from=pageDriver 目录 一.组件的生命周期 1.1.生命周 ...
随机推荐
- PHP ASCII 排序方法
//自定义ascii排序function ASCII($params = array()){ if(!empty($params)){ $p = ksort($params); if($p){ $st ...
- Java集合框架总览
Java集合 Java 集合框架主要包括两种类型的容器,一种是集合(Collection),存储一个元素集合,另一种是图(Map),存储键/值对映射.Collection 接口有 3 种子类型,Lis ...
- three.js 在模型上移动相机
需求: 根据鼠标点击位置相机进行相应的移动, 方案: 1.实际要解决的问题就是 相机以及相机朝向位置 的坐标更新 2.使用 TWEEN 组件 优化两个点切换的补间动画 3.获取鼠标点击的位置 获取鼠标 ...
- Python爬虫:通过做项目,小编了解了酷狗音乐的加密过程
1.前言 小编在这里讲一下,下面的内容仅供学习参考,切莫用于商业活动,一经被相关人员发现,本小编概不负责!读者切记切记. 2.获取音乐播放列表 其实,这就是小编要讲的重点,因为就是这部分用到了加密. ...
- java SE(未完结)
数据类型与运算符 数据类型 基础数据类型 数值型 正整型 byte short int long 结尾加(l/L) 浮点型 float 结尾加(f/F) double 字符型 char 只能存储一个字 ...
- CSS写一个圣诞树Chrome浏览器小插件
一时兴起,突然想写一个Chrome浏览器插件,不知道写啥,就写了一个圣诞树小插件.项目源码>> Chrome浏览器插件 Chrome浏览器插件最主要的是:index.html.manife ...
- 人力节省 50%,研发效能提升 40%,阿里 Serverless 架构落地实践
作者 | 万佳 嘉宾 | 杨皓然(不瞋) 导读:云的下一波浪潮是什么?杨皓然称"是 Serverless".作为一名阿里老兵,他早在 2010 年即加入阿里云,曾深度参与阿里云飞天 ...
- Java JDK环境变量如何配置?Java基础!
在了解什么是Java.Java 语言的特点以及学习方法之后,本节将介绍如何搭建编写 Java JDK环境变量如何配置,只有搭建了环境才能敲代码! 学Java的都知道,JDK 是一种用于构建在 Java ...
- Java初步学习——2021.10.12每日总结,第六周周二
(1)今天做了什么: (2)明天准备做什么? (3)遇到的问题,如何解决? 今天学习了菜鸟教程Java实例,数组 1.数组的排序和元素的查找--sort和binarySearch方法 import j ...
- 详解python三大器——迭代器、生成器、装饰器
迭代器 聊迭代器前我们要先清楚迭代的概念:通常来讲从一个对象中依次取出数据,这个过程叫做遍历,这个手段称为迭代(重复执行某一段代码块,并将每一次迭代得到的结果作为下一次迭代的初始值). 可迭代对象(i ...
