解决Echarts+<el-tab-pane>的警告:Can't get DOM width or height
1 问题描述
环境:
Chrome 87Element-PlusVue3.0.5<el-tab>+<el-tab-pane>中使用Echarts
警告如下:

2 代码
<el-tabs type="border-card">
<el-tab-pane label="xxx">
<div id="main" style="width: 500px;height: 500px;">
</div>
</el-tab-pane>
</el-tabs>
export default {
mounted() {
var category = echarts.init(document.getElementById('main'))
//...
}
}
3 原因分析
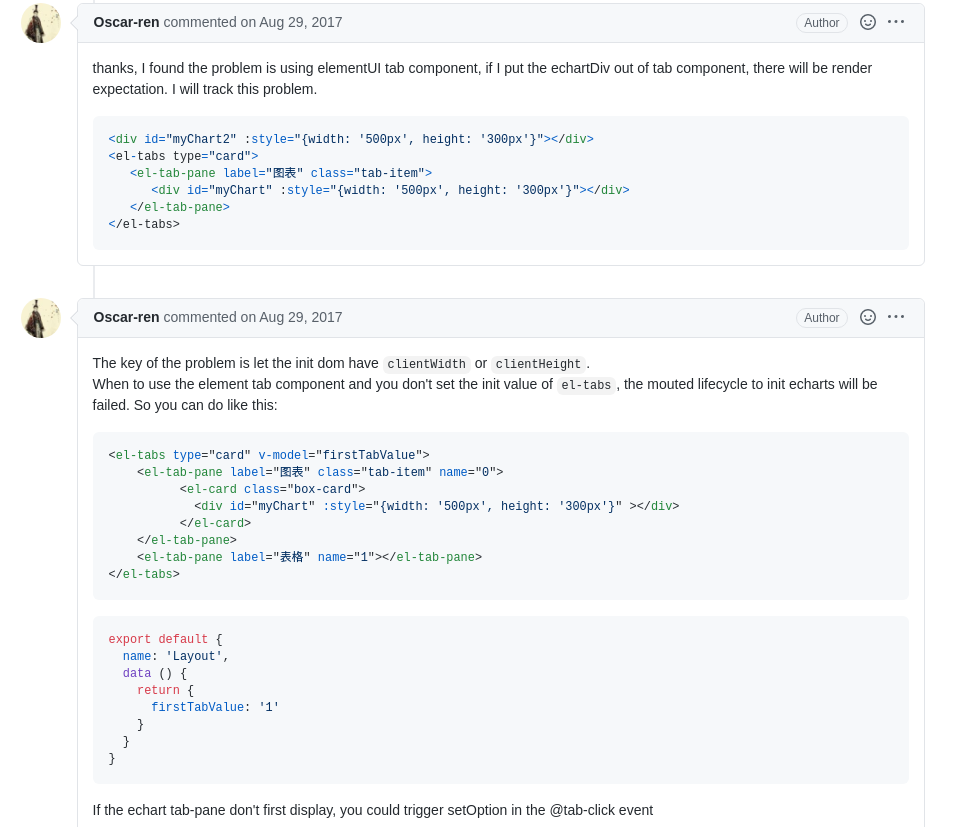
原因是<el-tab-pane>,具体可以查看这里的issue:

Echarts警告的关键是clientWidth和clienHeight,直接在代码中固定高宽时:
<div id="main" style="width: 500px;height: 500px;"></div>
控制台打印为clientHeight/clientWidth:
console.log(document.getElementById('main').clientWidth)
console.log(document.getElementById('main').clientHeight)
两者均为0,原因在于<el-tab-pane>,将图表放到外面时并没有警告:
<el-tabs type="border-card">
<div id="main" style="width: 500px;height: 500px;">
</div>
<el-tab-pane label="xxx">
</el-tab-pane>
</el-tabs>
初始化Echarts时,<el-tab-pane>并没有让Echarts获取正确的clientHeight以及clientWidth,尝试过的解决方法是监听tab-click:
<el-tabs type="border-card" @tab-click="xxx">
<el-tab-pane label="xxx">
<div id="main" style="width: 500px;height: 500px;">
</div>
</el-tab-pane>
</el-tabs>
但是这需要手动点击tab才能监听到,也就是如果设置了默认tab这是无法监听到的。
另一个尝试过的方案是手动设置width/height:
<el-tabs type="border-card">
<el-tab-pane label="xxx">
<div id="main" ref="main" style="width: 500px;height: 500px;">
</div>
</el-tab-pane>
</el-tabs>
mounted(){
this.$refs.main.style.width=500
this.$refs.main.style.height=500
var chart = echarts.init(document.getElementById('main'))
}
也是不行。
4 解决方案
使用Object.defineProperty设置clientWidth/clientHeight:
mounted(){
Object.defineProperty(document.getElementById('main'),'clientWidth',{get:function(){return 500;}})
Object.defineProperty(document.getElementById('main'),'clientHeight',{get:function(){return 500;}})
var chart = echarts.init(document.getElementById('main'))
}
同时也可以把div上的style去掉:
<div id="main"></div>
这样就不会出现警告了。
解决Echarts+<el-tab-pane>的警告:Can't get DOM width or height的更多相关文章
- echarts报错Can't get dom width or height
echarts图无法显示 一直报错Can't get dom width or height 原因:显示echarts图的div要设置宽高 报错前: <div class="left_ ...
- 切换不同的echarts时,出现图标缩小,报警告,Can’t get dom width or height!
出现这样的原因是因为,在切换的时候,图表所对应的标签还没有显示出来,最好将代码放在$nextick里面执行,并且,采用使用v-if进行切换 转载:https://www.pianshen.com/ar ...
- echarts切换tab时,第一个图表显示,第二个图表不显示的解决办法
首先这种情况,我在网上看到了好多人问,确实也有正解,但是只是说出了其错误出现的原因,并没有给出解决方法. 我也是深受其害,所以呢,在这里记录一下,分享给还在困扰着的你们,迅速找出解决办法. 首先,我先 ...
- 解决echarts的叠堆折线图数据出现坐标和值对不上的问题
原文:https://blog.csdn.net/qq_36538012/article/details/88889545 ------------------------------- 说一个小bu ...
- 【JavaWeb+Echarts+EL表达式】用图表形式展示数据
1. Echarts环境配置 https://www.echartsjs.com/zh/download.html 选择需要的,然后等待Build完成之后,就会自动弹出下载框啦! 把下载好的js放在w ...
- 关于解决numpy使用sklearn时的警告问题
关于解决numpy使用sklearn时的警告问题 在使用的时候,出现提示 :219: RuntimeWarning: numpy.ufunc size changed, may indicate bi ...
- 解决easyui-tab添加tab滚动条问题
//添加tab var addTab = function (title, url, icon) { if (!$('#mainTab').tabs('exists', title)) { $('#m ...
- 解决Twitter Bootstrap Tab URL链接问题
例如这样的一个Tabs 代码: <ul class="nav nav-tabs" id="myTab"> <li class="ac ...
- 解决Chrome浏览器自动记录用户名和密码的黄色背景问题和该解决方法与tab切换至下一个input冲突的问题。
哈哈哈,是不是标题很长呀,不逗你们了.其实这么长的标题主要就说了两件事: 第一件:解决Chrome浏览器自动记录用户名和密码的黄色背景问题. 第二件:输入完用户名后按下tab键切换至下一个输入密码in ...
随机推荐
- Win32Api -- 关闭当前应用
本文介绍Windows系统下使用Win32API获取当前应用并关闭的方法. 思路 使用EnumWindows接口枚举当前窗口; 过滤掉不可用.隐藏.最小化的窗口: 过滤掉子窗口: 通过标题.类名过滤掉 ...
- docker 上传到docker hub 采坑
前面是仓库名称 后面可以命名img名字 docker push gaodi2345/wj:docker_gui
- Docker镜像构建原理解析(不装docker也能构建镜像)
在devops流程里面 构建镜像是一个非常重要的过程,一般构建镜像是写dockerfile文件然后通过docker client来构建的image. docker client 会先检查本地有没有im ...
- 【产品设计】linux产品设计总结笔记
Linux 预研产品设计 产品的目的: 1.综合集团内部重复性开发的工作,将多种操作系统统一到科东统一负责 2.明确技术在哪些设备上是可行的,再去拓展.一开始不做平台化产品 3.软件规划需要结合硬 ...
- git仓库创建及基本使用
创建git用户 useradd git passwd git 创建目录 mkdir /home/git/repos/app.git/ -p 初始化目录 cd /home/git/repos/app.g ...
- Windows常用快捷键和基本dos命令
Windows常用快捷键 键盘功能键:Tab,Shift,Ctrl,Alt,空格,Enter,Window... 键盘快捷键: 全选:Ctrl+A 复制: Ctrl+C 粘贴: Ctrl+V 撤销: ...
- Typora学习
Markdown学习总结 标题的使用格式 # 一阶标题 或者 ctrl + 1 ## 二阶标题 或者 ctrl + 2 ### 三阶标题 或者 ctrl + 3 #### 四阶标题 或者 ctrl + ...
- JAVA-标识符、变量、数据类型
标识符和关键字 所有的标识符否应该以字母a ~ z和 A ~Z ,美元符($).下划线(_)开始. 首字符之后可以是字母a ~ z和 A ~Z ,美元符($).下划线(_)的任意字符组合. 注 ...
- FreeRedis分布式锁实现以及使用
前言 今日上班听到同事在准备面试题分布式锁(准备溜溜球),随即加入了群聊复习了一波,于是有了这篇小作文. 场景 本文中的演示 DEMO, 以下订单减库存为例. 无锁裸奔表现 示例代码: 先来模拟一个库 ...
- 前端学习 node 快速入门 系列 —— npm
其他章节请看: 前端学习 node 快速入门 系列 npm npm 是什么 npm 是 node 的包管理器,绝大多数 javascript 相关的包都放在 npm 上. 所谓包,就是别人提供出来供他 ...
