HTML第三耍 图像标签
复习一下第二耍:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>复习二 列表的使用</title><!--title要收尾啊啊啊,不然整个网页都无法显示>
</head>
<body>
<h1>这是一个对列表使用的演示</h1>
<!--首先,无序列表-->
<ul>
<li>守鹤</li>
<li>又旅</li>
<li>矶怃</li>
<li>孙悟空</li>
<li>穆王</li>
<li>犀犬</li>
<li>重明</li>
<li>牛鬼</li>
<li>九喇嘛</li>
</ul>
<!--有序列表-->
<p><font size="+16" color="red">记住!有序列表要加上排序的类型</font></p>
<ol type="1">
<li>天</li>
<li>地</li>
<li>君</li>
<li>亲</li>
<li>道</li>
<li>法</li>
<li>理</li>
</ol>
<!--定义列表-->
<dl>
<dt>主角</dt>
<dd><font size="16+" color="red" face="小篆"><b>蒙奇D路飞</b></font></dd>
<dd>卡卡罗特</dd>
<dd>樱木花道</dd>
<dd>凡多姆海威</dd>
<dd>杀生丸</dd>
<dd>黑崎一护</dd>
<dd>漩涡鸣人</dd>
<dd>基拉</dd>
</dl>
<!--混合列表-->
<dl>
<dt>主角</dt>
<ol type="a">
<li><dd>路飞</dd></li>
<li><dd>索隆</dd></li>
<li><dd>山治</dd></li>
<li><dd>乌索布</dd></li>
<li><dd>娜美</dd></li>
<li><dd>乔巴</dd></li>
<li><dd>罗宾</dd></li>
<li><dd>布鲁克</dd></li>
<li><dd>甚平</dd></li>
<li><dd>弗兰奇</dd></li>
</ol>
</dl>
<!--混合列表二-->
<dl>
<dt>主角</dt>
<ol type="a">
<li><dt>路飞</dt></li>
<dl><!--再混合-->
<ol type="1">
<li><dd>路飞一号</dd></li>
<li><dd>路飞二号</dd></li>
<li><dd>路飞三号</dd></li>
</ol>
</dl>
<li><dd>索隆</dd></li>
<li><dd>山治</dd></li>
<li><dd>乌索布</dd></li>
<li><dd>娜美</dd></li>
<li><dd>乔巴</dd></li>
<li><dd>罗宾</dd></li>
<li><dd>布鲁克</dd></li>
<li><dd>甚平</dd></li>
<li><dd>弗兰奇</dd></li>
</ol>
</dl>
<!--混合列表三-->
<dl>
<ul>
<dt>主角:</dt>
<li><dt>路飞</dt></li>
<dl><!--再混合-->
<ol type="1">
<dt> </dt>
<li><dd>路飞一号</dd></li>
<li><dd>路飞二号</dd></li>
<li><dd>路飞三号</dd></li>
</ol>
</dl>
<li><dd>索隆</dd></li>
<li><dd>山治</dd></li>
<li><dd>乌索布</dd></li>
<li><dd>娜美</dd></li>
<li><dd>乔巴</dd></li>
<li><dd>罗宾</dd></li>
<li><dd>布鲁克</dd></li>
<li><dd>甚平</dd></li>
<li><dd>弗兰奇</dd></li>
</ul>
</dl>
<!--大混合-->
<dl>
<ul>
<dt>主角:</dt>
<li><dt>路飞</dt></li>
<dl><!--再混合-->
<ol type="1">
<dt> </dt>
<hr/><li><dd>路飞一号</dd></li>
<p>        大家好,我是路飞一号,我是东海出生的,请大家多多关照!</p>
<hr/><li><dd>路飞二号</dd></li>
<p><font size="+10">        大家好,我是路飞二号,我参加了顶上战争哦!</font></p>
<hr/><li><dd>路飞三号</dd></li>
<p>体验一下下划线加粗加删除线加斜体的效果吧!<b><s><u><i><font size="+10" color="blue">        大家好,我是路飞二号,是我打败了卡塔库栗!</font></s></u></i></b></p>
</ol>
</dl>
<li><dd>索隆</dd></li>
<li><dd>山治</dd></li>
<li><dd>乌索布</dd></li>
<li><dd>娜美</dd></li>
<li><dd>乔巴</dd></li>
<li><dd>罗宾</dd></li>
<li><dd>布鲁克</dd></li>
<li><dd>甚平</dd></li>
<li><dd>弗兰奇</dd></li>
</ul>
</dl>
</body>
</html>
HTML中通过使用图像标签,可以在文档中显示图像。
图像标签列表:
1.图像标签(<img>)和源属性(Src)
在 HTML 中,图像由 <img> 标签定义。<img> 是空标签,意思是说,它只包含属性,并且没有闭合标签。要在页面上显示图像,你需要使用源属性(src)。src 指 "source"。源属性的值是图像的 URL 地址。
定义图像的语法是:
<img src="url" />。URL 指存储图像的位置。如果名为 "boat.gif" 的图像位于 www.w3school.com.cn 的 images 目录中,那么其 URL 为 https://www.cnblogs.com/images/cnblogs_com/wildness-priest/1440160/t_alone-cold-footprints-897014.jpg。
浏览器将图像显示在文档中图像标签出现的地方。如果你将图像标签置于两个段落之间,那么浏览器会首先显示第一个段落,然后显示图片,最后显示第二段。
<!doctype html>
<html>
<head>
<meta charset="utm-8">
<title>演示图像标签</title>
</head>
<body>
<h1>演示图像标签</h1>
<hr/>
<p>
一幅图像:
<img src="https://www.cnblogs.com/images/cnblogs_com/wildness-priest/1440160/t_alone-cold-footprints-897014.jpg" width="400" height="200"/><!--img是个单标签,单标签要注意再尖括号-->
</p>
<hr/>
<p>
一幅动画图像:
<img src="https://upfile2.asqql.com/upfile/2009pasdfasdfic2009s305985-ts/gif_spic/2019-2/201921411345317567.gif">
</p>
<hr/>
<p>请注意插入动画图像的语法和插入普通图像的语法没有区别。</p> </body>
</html>

2.替换文本属性(Alt)
alt 属性用来为图像定义一串预备的可替换的文本。替换文本属性的值是用户定义的。<img src="boat.gif" alt="Big Boat">在浏览器无法载入图像时,替换文本属性告诉读者她们失去的信息。此时,浏览器将显示这个替代性的文本而不是图像。为页面上的图像都加上替换文本属性是个好习惯,这样有助于更好的显示信息,并且对于那些使用纯文本浏览器的人来说是非常有用的。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>HTML图像标签演示</title>
</head>
<body>
<p>仅支持文本的浏览器无法显示图像,仅仅能够显示再图像上的"alt"文本。</p>
<img src="http://yesky.img.zz314.com/2017-07-28/a78b5ec041746b7a397b003b120a22b1.gif" alt="时钟" width="400" height="280"/>
<p>如果无法显示图像,将显示"alt"属性中的文本:</p>
<img src="https://www.cnblogs.com/images/cnblogs_com/wildness-priest/1440160/t_alone-cold-footprints-897014.jpg" alt="冰极雪域" width="400" height="280"/>
</body>
</html>

3.图像的对齐属性align
当图像处于文本中或者与文本挨着时文本相对于图像的左右边开始显示的位置
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>图像的对齐属性align</title>
</head>
<body>
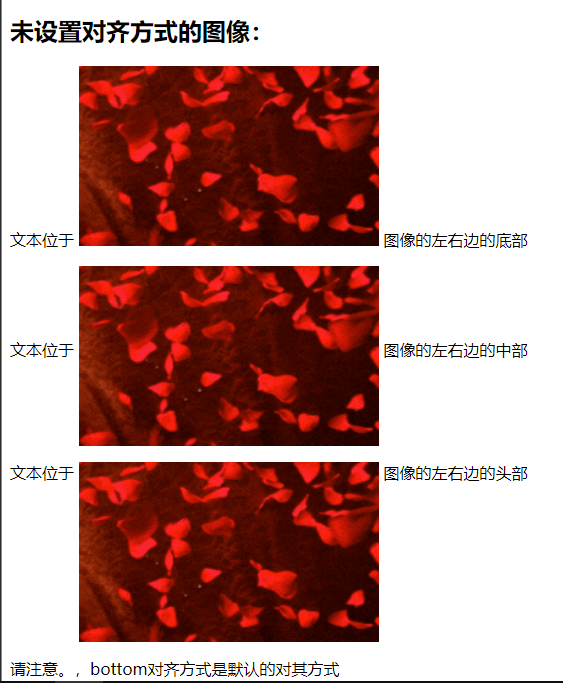
<h2>未设置对齐方式的图像:</h2>
<p>文本位于
<img src="https://upfile2.asqql.com/upfile/2009pasdfasdfic2009s305985-ts/gif_spic/2019-2/201921411345317567.gif" width="300" height="180" alt="玫瑰花落" align="bottom"/>
图像的左右边的底部</p>
<p>文本位于
<img src="https://upfile2.asqql.com/upfile/2009pasdfasdfic2009s305985-ts/gif_spic/2019-2/201921411345317567.gif" width="300" height="180" align="middle"/>
图像的左右边的中部</p>
<p>文本位于
<img src="https://upfile2.asqql.com/upfile/2009pasdfasdfic2009s305985-ts/gif_spic/2019-2/201921411345317567.gif" width="300" height="180" align="top"/>
图像的左右边的头部</p>
<p>请注意。,bottom对齐方式是默认的对其方式</p>
</body>
</html>

4.
5.
6.
7.
8.
9.
HTML第三耍 图像标签的更多相关文章
- HTML 图像标签(img)
一.标签属性 属性就是一个实体的特性,例如:手机的属性有大小,颜色等,HTML标签也有自己的属性. 使用HTML制作网页时,如果想让HTML标签提供更多的信息,可以使用HTML标签的属性加以设置. 语 ...
- C#数字图像处理算法学习笔记(三)--图像几何变换
C#数字图像处理算法学习笔记(三)--图像几何变换 几何图像处理包括 图像的平移变换,镜像变换,旋转变换,伸缩变换,在这里仅以水平镜像为例,通过代码来理解其基本操作方式: 翻转前:
- Bootstrap入门(三)<p>标签的css样式
Bootstrap入门(三)<p>标签的css样式 前提:引入css文件,内容放在一个class为container的div中 <p>标签属性 1.“ text-left ...
- Halcon一日一练:创建三通道图像
首先理解一个什么是三通道图像: 三通道图像就是彩色图像,我们之前黑白相机或黑白电视机都是彩用的灰阶图像,即单通道图像,一般是2的8次方个灰阶,即256个灰阶.彩色图像采用RGB,红绿蓝三个通道来合成彩 ...
- img图像标签和超链接标签a
图像标签语法:<img src="" alt="".../> img属性:src="" 显示图像的URLalt="& ...
- Html图像标签、绝对路径和相对路径:
Html图像标签: <img>标签可以在网页上插入一张图片,它是独立使用的标签,它的常用属性有: (1)src 属性 定义图片的引用地址 (2)alt 属性 定义图片加载失败时显示的文字, ...
- html对a标签的运用以及属性,img图像标签的属性及应用
今天学习的难点自我感觉在于a标签超链接的应用.不是很熟练,晚上回家准备敲敲代码,让a的超链接标签使用的更加熟练,对于上午的img 属性值已经明白 . 还是日常记一下每日的重点 a标签去下划线:a{ ...
- git入门三(远程、标签)
git 入门三 (远程.标签) 分布式版本控制管理系统本地仓库和中心服务器仓库数据是本地的镜像仓库,中心服务器数据仓库的是为了多用户数据合并和获取同步的中心,多人协作需要管理这些远程仓库,以便 ...
- HTML的图像标签
网页的图像标签 常见的图像格式 JPG GIF PNG BMP 图像标签可以带属性,格式为: <img src="path" alt="text" tit ...
随机推荐
- Android studio preview界面无法预览,报错render problem
1.查看报错信息,如果有报错,该叹号应为红色,点击查看报错,显示为render problem 2.打开res/styles.xml修改为如图,添加Base. 3.再打开preview界面
- 【BZOJ5289】[HNOI2018]排列(贪心)
[BZOJ5289][HNOI2018]排列(贪心) 题面 BZOJ 洛谷 题解 这个限制看起来不知道在干什么,其实就是找到所有排列\(p\)中,\(p_k=x\),那么\(k<j\),其中\( ...
- [poj1160][IOI2000]Post Office【动态规划】
传送门 https://vjudge.net/problem/POJ-1160#author=SCU2018 题目描述 在一条水平的公路上建有n个小屋,两个小屋间的距离是它们的横坐标之差的绝对值.保证 ...
- django pymysql
此处django版本为1.11.13 设置setting.py DATABASES = { 'default': { 'ENGINE': 'django.db.backends.mysql', 'NA ...
- hdu 5289 Assignment (ST+二分)
Problem Description Tom owns a company and he is the boss. There are n staffs which are numbered fro ...
- 牛客练习赛28 E迎风舞 (三分查找)
链接:https://www.nowcoder.com/acm/contest/200/E来源:牛客网 时间限制:C/C++ 1秒,其他语言2秒 空间限制:C/C++ 262144K,其他语言5242 ...
- Miniconda 虚拟环境安装及应用
首先要下载Miniconda安装包 下载地址 链接:https://pan.baidu.com/s/1rj-9exKBSHnCCxqq7JQSxA 提取码:ab53 下一步 打开下载好的M ...
- 数据库和Django model 生成和反向生成
Django 脚本生成数据表 建立映射关系 如果询问时区时间,选1 然后输入timezone.now() python manage.py makemigrations (如果有子应用的话子应用名称填 ...
- webpack中babel配置 --- runtime-transform和babel-pollfill
webpack - babel配置 babel是一个javascript编译器,是前端开发中的一个利器.它突破了浏览器实现es标准的限制,使我们在开发中可以使用最新的javascript语法. 通过构 ...
- 网上找的Backbone.js
// Backbone.js 0.9.2 // (c) 2010-2012 Jeremy Ashkenas, DocumentCloud Inc. // Backbone may be freely ...

