我的长大app开发教程第三弹:实现四个子页面绑定RadioButton
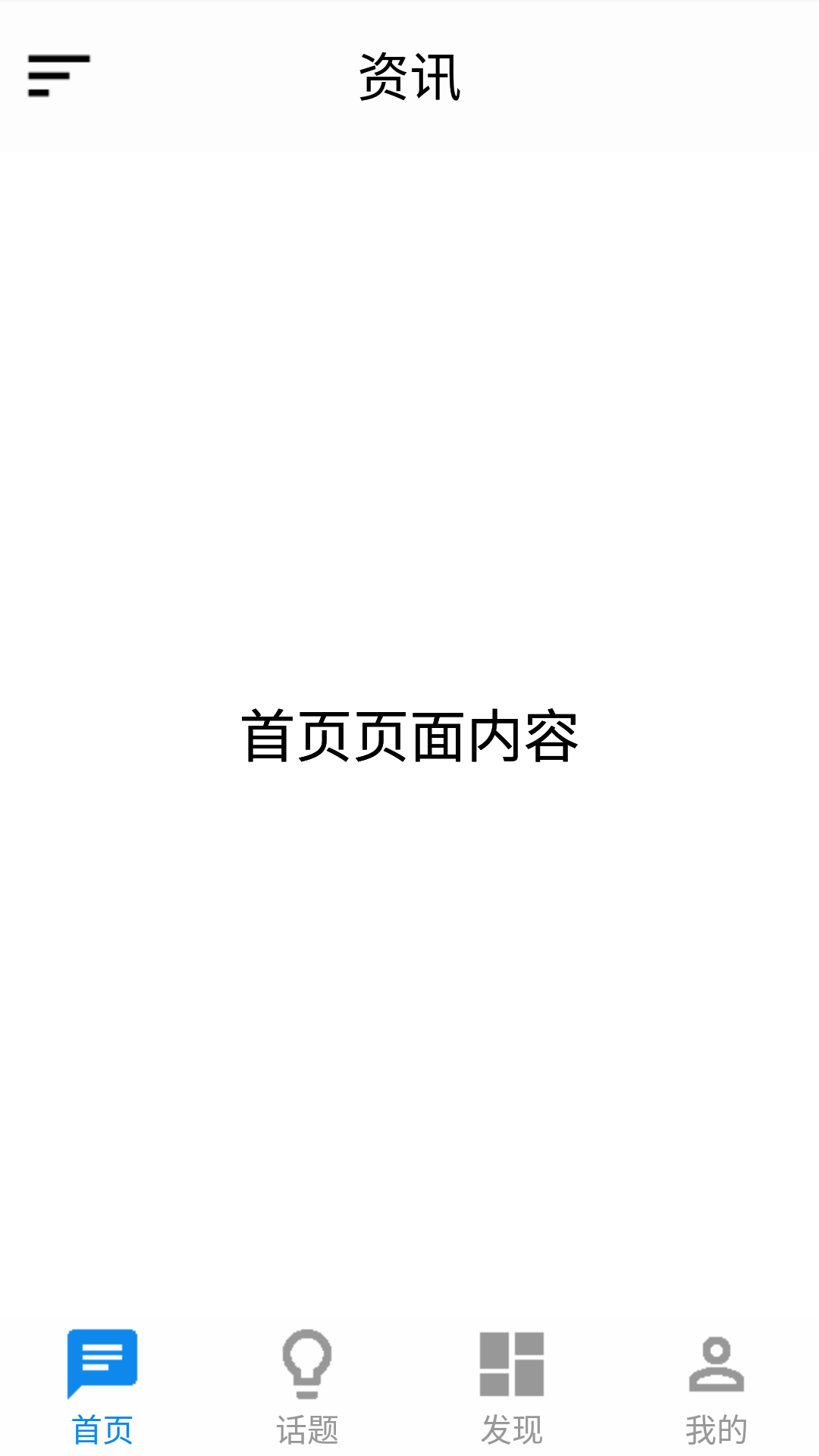
在开始之前先上一张图

在上一节中我们实现了底部Button,这一弹我们要实现点击四个按钮分别切换到不同页面,我们可以把页面分为两部分,顶部栏和中间内容部分,我们可以通过线性布局包裹两部分内容,顶部栏又是一个线性布局:一个TextView,一个ImageButton,中间内容采用帧布局。
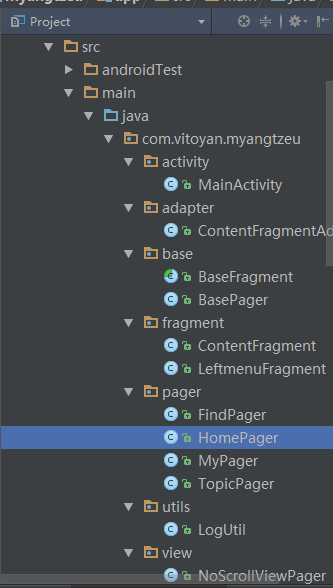
1、项目结构:

2、四个页面的基类BasePager
package com.vitoyan.myangtzeu.base; import android.content.Context;
import android.view.View;
import android.widget.FrameLayout;
import android.widget.ImageButton;
import android.widget.TextView; import com.vitoyan.myangtzeu.R;
import com.vitoyan.myangtzeu.activity.MainActivity; /**
* 作者:Vito-Yan
* 作用:基类或者说公共类
* HomePager,TopicPager,FindPager,MyPager都继承BasePager
*/
public class BasePager { /**
* 上下文
*/
public final Context context;//MainActivity /**
* 视图,代表各个不同的页面
*/
public View rootView;
/**
* 显示标题
*/
public TextView tv_title; /**
* 点击侧滑的
*/
public ImageButton ib_menu; /**
* 加载各个子页面
*/
public FrameLayout fl_content; public BasePager(Context context) {
this.context = context;
//构造方法一执行,视图就被初始化了
rootView = initView();
} /**
* 用于初始化公共部分视图,并且初始化加载子视图的FrameLayout
* @return
*/
private View initView() {
//基类的页面
View view = View.inflate(context, R.layout.base_pager,null);
tv_title = (TextView) view.findViewById(R.id.tv_title);
ib_menu = (ImageButton) view.findViewById(R.id.ib_menu);
fl_content = (FrameLayout) view.findViewById(R.id.fl_content);
ib_menu.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
MainActivity mainActivity = (MainActivity) context;
mainActivity.getSlidingMenu().toggle();//关<->开
}
});
return view;
} /**
* 初始化数据;当孩子需要初始化数据;或者绑定数据;联网请求数据并且绑定的时候,重写该方法
*/
public void initData(){ }
}
3、首页HomePager继承BasePager,重写initData方法,加载数据
package com.vitoyan.myangtzeu.pager; import android.content.Context;
import android.graphics.Color;
import android.view.Gravity;
import android.view.View;
import android.widget.TextView; import com.vitoyan.myangtzeu.base.BasePager;
import com.vitoyan.myangtzeu.utils.LogUtil; /**
* 作者:Vito-Yan
* 作用:首页页面
*/
public class HomePager extends BasePager {
public HomePager(Context context) {
super(context);
} @Override
public void initData() {
super.initData();
LogUtil.e("首页页面数据被初始化了..");
ib_menu.setVisibility(View.VISIBLE);
//1.设置标题
tv_title.setText("资讯");
//2.联网请求,得到数据,创建视图
TextView textView = new TextView(context);
textView.setGravity(Gravity.CENTER);
textView.setTextColor(Color.BLACK);
textView.setTextSize(25);
//3.把子视图添加到BasePager的FrameLayout中
fl_content.addView(textView);
//4.绑定数据
textView.setText("首页页面内容"); }
}
4、titlebar.xml:顶部栏布局:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/top_tab_bg"> <TextView
android:id="@+id/tv_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="资讯"
android:textColor="@android:color/black"
android:textSize="23sp" /> <ImageButton
android:id="@+id/ib_menu"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="8dp"
android:background="@android:color/transparent"
android:src="@drawable/menu_black"
android:visibility="gone" /> </RelativeLayout>
5、base_pager.xml:子页面布局(顶部栏+中间内容)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"> <!--标题栏-titlebar-->
<include layout="@layout/titlebar"/>
<!--各个页面的视图,都是添加到FrameLayout里面,addView-->
<FrameLayout
android:id="@+id/fl_content"
android:layout_width="match_parent"
android:layout_height="match_parent"/> </LinearLayout>
6、ContentFragment:
在ContentFragment中,设置了ViewPager的适配器,增加了两个内部类和一个私有方法
ContentFragmentAdapter:初始化各个页面的实例
MyOnCheckedChangeListener:把四个页面放入ArrayList集合中,通过绑定各个页面的id,达到切换的效果
MyOnPageChangeListener:通过监听某个具体的页面,返回选中页面的位置,在适配器中只用初始化一个单独页面而不是几个页面,优化资源,提高效率。isEnableSlidingMenu:是否可以左侧滑动的方法
package com.vitoyan.myangtzeu.fragment; import android.support.v4.view.ViewPager;
import android.view.View;
import android.widget.RadioGroup; import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu;
import com.vitoyan.myangtzeu.R;
import com.vitoyan.myangtzeu.activity.MainActivity;
import com.vitoyan.myangtzeu.adapter.ContentFragmentAdapter;
import com.vitoyan.myangtzeu.base.BaseFragment;
import com.vitoyan.myangtzeu.base.BasePager;
import com.vitoyan.myangtzeu.pager.FindPager;
import com.vitoyan.myangtzeu.pager.HomePager;
import com.vitoyan.myangtzeu.pager.MyPager;
import com.vitoyan.myangtzeu.pager.TopicPager;
import com.vitoyan.myangtzeu.utils.LogUtil;
import com.vitoyan.myangtzeu.view.NoScrollViewPager; import org.xutils.view.annotation.ViewInject;
import org.xutils.x; import java.util.ArrayList; /**
* 作者:Vito-Yan
* 作用:正文Fragment
*/
public class ContentFragment extends BaseFragment { //2.初始化控件
@ViewInject(R.id.viewpager)
private NoScrollViewPager viewpager; @ViewInject(R.id.rg_main)
private RadioGroup rg_main; /**
* 装五个页面的集合
*/
private ArrayList<BasePager> basePagers; @Override
public View initView() {
LogUtil.e("正文视图被初始化了");
View view = View.inflate(context, R.layout.content_fragment,null);
// viewpager = view.findViewById(R.id.viewpager);
// rg_main = view.findViewById(R.id.rg_main);
//1.把视图注入到框架中,让ContentFragment.this和View关联起来
x.view().inject(ContentFragment.this,view);
return view;
} @Override
public void initData() {
super.initData();
LogUtil.e("正文数据被初始化了"); //初始化四个页面,并且放入集合中
basePagers = new ArrayList<>();
basePagers.add(new HomePager(context));//首页页面
basePagers.add(new TopicPager(context));//话题页面
basePagers.add(new FindPager(context));//发现页面
basePagers.add(new MyPager(context));//我的页面 //设置ViewPager的适配器
viewpager.setAdapter(new ContentFragmentAdapter(basePagers)); //设置RadioGroup的选中状态改变的监听
rg_main.setOnCheckedChangeListener(new MyOnCheckedChangeListener()); //监听某个页面被选中,初始对应的页面的数据
viewpager.addOnPageChangeListener(new MyOnPageChangeListener()); basePagers.get(0).initData(); //设置默认选中首页
rg_main.check(R.id.rb_home); //设置模式SlidingMenu不可以滑动
isEnableSlidingMenu(SlidingMenu.TOUCHMODE_NONE);
} class MyOnPageChangeListener implements ViewPager.OnPageChangeListener { @Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) { } /**
* 当某个页面被选中的时候回调这个方法
* @param position 被选中页面的位置
*/
@Override
public void onPageSelected(int position) {
// BasePager basePager = basePagers.get(position);
//调用被选中的页面的initData方法
basePagers.get(position).initData();
} @Override
public void onPageScrollStateChanged(int state) { }
} class MyOnCheckedChangeListener implements RadioGroup.OnCheckedChangeListener { /**
*
* @param group RadioGroup
* @param checkedId 被选中的RadioButton的id
*/
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
switch (checkedId){
case R.id.rb_home://首页radioButton的id
viewpager.setCurrentItem(0,false);
isEnableSlidingMenu(SlidingMenu.TOUCHMODE_FULLSCREEN);
break;
case R.id.rb_topic://话题radioButton的id
viewpager.setCurrentItem(1,false);
isEnableSlidingMenu(SlidingMenu.TOUCHMODE_NONE);
break;
case R.id.rb_find://发现radioButton的id
viewpager.setCurrentItem(2,false);
isEnableSlidingMenu(SlidingMenu.TOUCHMODE_NONE);
break;
case R.id.rb_my://我的RadioButton的id
viewpager.setCurrentItem(3,false);
isEnableSlidingMenu(SlidingMenu.TOUCHMODE_NONE);
break;
} }
} /**
根据传人的参数设置是否让SlidingMenu可以滑动
*/
private void isEnableSlidingMenu(int touchmodeFullscreen) {
MainActivity mainActivity = (MainActivity) context;
mainActivity.getSlidingMenu().setTouchModeAbove(touchmodeFullscreen);
} }
7、ContentFragmentAdapter
package com.vitoyan.myangtzeu.adapter; import android.support.v4.view.PagerAdapter;
import android.view.View;
import android.view.ViewGroup; import com.vitoyan.myangtzeu.base.BasePager; import java.util.ArrayList; /**
* 作者:Vito-Yan
* 作用:ContentFragmentAdapter
*/
public class ContentFragmentAdapter extends PagerAdapter { private final ArrayList<BasePager> basePagers; public ContentFragmentAdapter(ArrayList<BasePager> basePagers){
this.basePagers = basePagers;
} @Override
public int getCount() {
return basePagers.size();
} @Override
public Object instantiateItem(ViewGroup container, int position) {
BasePager basePager = basePagers.get(position);//各个页面的实例
View rootView = basePager.rootView;//各个子页面
//调用各个页面的initData()
// basePager.initData();//初始化数据
container.addView(rootView);
return rootView;
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view ==object;
} @Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView((View) object);
}
}
具体源代码可以在我的github上查看:https://github.com/Vito-Yan/MYangtzeu
我的长大app开发教程第三弹:实现四个子页面绑定RadioButton的更多相关文章
- 我的长大app开发教程第一弹:Fragment布局
在接下来的一段时间里我会发布一个相对连续的Android教程,这个教程会讲述我是如何从零开始开发“我的长大”这个Android应用. 在开始之前,我先来介绍一下“我的长大”:这是一个校园社交app,准 ...
- 我的长大app开发教程第二弹:完成ContentFragment底部按钮
在开始之前,先上一张效果图 突然发现有点知乎的味道...的确..知乎灰#989898,知乎蓝15,136,235(逃.... 1.学P图 想我大一的时候也用过不少Adobe的软件,昨天重新打开我的Ph ...
- NeuChar 平台使用及开发教程(三):使用 NeuChar 的菜单服务
上一篇<NeuChar 平台使用及开发教程(二):设置平台账号>我们已经完成了平台账号的设置,下面就马上来体验一下自定义菜单的设置吧! 进入某个 Neural Cell 的设置界面,在右侧 ...
- Senparc.Weixin.MP SDK 微信公众平台开发教程(三):微信公众平台开发验证
要对接微信公众平台的"开发模式",即对接到自己的网站程序,必须在注册成功之后(见Senparc.Weixin.MP SDK 微信公众平台开发教程(一):微信公众平台注册),等待官方 ...
- iOS 11开发教程(三)运行第一个iOS 11程序
iOS 11开发教程(三)运行第一个iOS 11程序 运行iOS11程序 创建好项目之后,就可以运行这个项目中的程序了.单击运行按钮,如果程序没有任何问题的话,会看到如图1.6和1.7的运行效果. 图 ...
- EnjoyingSoft之Mule ESB开发教程第三篇:Mule message structure - Mule message结构
目录 1. 探索Mule Message结构 2. Mule Message的Payload 3. Mule Message的Property 4. Mule Message的Attachment 5 ...
- 微信公众账号开发教程(三) 实例入门:机器人(附源码) ——转自http://www.cnblogs.com/yank/p/3409308.html
一.功能介绍 通过微信公众平台实现在线客服机器人功能.主要的功能包括:简单对话.查询天气等服务. 这里只是提供比较简单的功能,重在通过此实例来说明公众平台的具体研发过程.只是一个简单DEMO,如果需要 ...
- SharePoint 2013 APP 开发示例 (三)使用远程的web资源
在这个示例里我们将详细介绍 TokenHelper 类, 我们将看到它是怎么简单地从远程web站点访问SharePoint的.我们还将取到它的一些值.这将帮助我们理解连接是怎么被构造的,同时也方便我们 ...
- Android蓝牙开发教程(三)——蓝牙设备相互通讯
在上一篇中已经介绍如何连接我们搜索到的蓝牙设备,如果你还没阅读过,建议先看看上一篇文章Android蓝牙开发教程(二)——连接蓝牙设备 在上一篇文章中,无论是自动连接还是被动连接,连接成功后,都是将获 ...
随机推荐
- 洛谷P3740 【[HAOI2014]贴海报】
(呃...本蒟蒻的第一篇题解qwq)..不废话了讲正题..思路来源于铺地毯(-->传送门)..先算出每一个格子上覆盖的海报并把可见的海报做标记然后算出有多少海报是可见的..但是作为省选题怎么可能 ...
- bzoj1831 逆序对 (dp+树状数组)
注意到,所有的-1应该是一个不降的序列,否则不会更优那就先求出来不是-1的的逆序对个数,然后设f[i][j]表示第i个-1放成j的前i个-1带来的最小逆序对数量这个可以树状数组来求 #include& ...
- A.01.09—模块的输出—PWM低端输出
PWM输出在汽车上的应用也比较多,它有三种不同的实现方式. 第一种由软件实现,即软件设定对一个输出口拉高和拉低的时间,形成时高时低的PWM控制:但这种方式目前用得不多,这是由使用需求和软件本身的特性决 ...
- HDU--5269 ZYB loves Xor I (字典树)
题目电波: HDU--5269 ZYB loves Xor I 首先我们先解决 ai xor aj 每个数转化为二进制 我们用字典树统计 每个节点 0 和 1 的出现的个数 #include< ...
- 纪中2018暑假培训day1提高b组改题记录
收到意见,认为每天的程序和随笔放在一起写的博客太长了,于是分开整理 day1 模拟赛,看了看提高a组t1的样例就不太想写,于是转而写b组 t1: Description 给定一个n个点m条边的有向图, ...
- [FWT] UOJ #310. 【UNR #2】黎明前的巧克力
[uoj#310][UNR #2]黎明前的巧克力 FWT - GXZlegend - 博客园 f[i][xor],考虑优化暴力,暴力就是FWT xor一个多项式 整体处理 (以下FWT代表第一步) F ...
- axios 使用
<!DOCTYPE html> <html lang="en"> <head> {#导入静态文件#} {% load static %} < ...
- 华为2018软件岗笔试题之第一题python求解分享
闲来无事,突然看到博客园首页上有人写了篇了华为2018软件岗笔试题解题思路和源代码分享.看了下题目,感觉第一题能做出来,就想着用刚刚学的python试着写一下,花费的时间有点长~~,看来又好长时间没练 ...
- 最小生成树Prim算法和Kruskal算法
Prim算法(使用visited数组实现) Prim算法求最小生成树的时候和边数无关,和顶点树有关,所以适合求解稠密网的最小生成树. Prim算法的步骤包括: 1. 将一个图分为两部分,一部分归为点集 ...
- linux文件系统启动流程、启动脚本
linux文件系统启动流程.启动脚本 下面是一张Linux启动流程图: 在了解启动流程之前,我们应该先知道系统的几个重要脚本和配置文件,他们对应的路径为: 1. /sbin/init 2. /etc/ ...
