安卓Android基础第三天——数据库,ListView
- 数据库介绍
sqlite
问:什么情况下使用数据库?
答:有大量相似结构的数据需要存储的时候 - 数据库的创建
定义一个类继承SqliteOpenHelper
context:上下文
name:数据库名字,如"test.db"
factory:目的创建cursor对象,游标(默认为null)
version:数据库版本,>=1
super(context,name,null,version) - 数据库的onCreate方法和onUpgrade方法
- 使用SQLite Expert Profession这个工具可以打开我们创建的数据库
- 需要提前安装这个数据库工具
- 使用sql语句对数据库进行增删改查
- 缺点
- Sql语句容易写错
- 执行sql语句没有返回值不容易判断
- 优点
- 容易进行多表查询
- 使用谷歌封装好的api对数据进行增删改查
- 优点
- 写法简单,不需要复杂的sql语句,不易写错
- 有返回值,方便开发
- 缺点:
如果有多张表,使用谷歌api不容易进行查询
- Android中数据库的事务的介绍
- 事务:执行一段逻辑,要么同时成功,要么同时失败。--银行转账的案例
- 事务步骤:
- db.beginTransition();
- db.setTransitionSuccessful();
- db.endTransition();
- listview
- ListView作用:Android系统中显示列表的控件
- 每一个ListView都可以包含很多列表项
ListView的显示与缓存机制
Recycler是View缓冲池
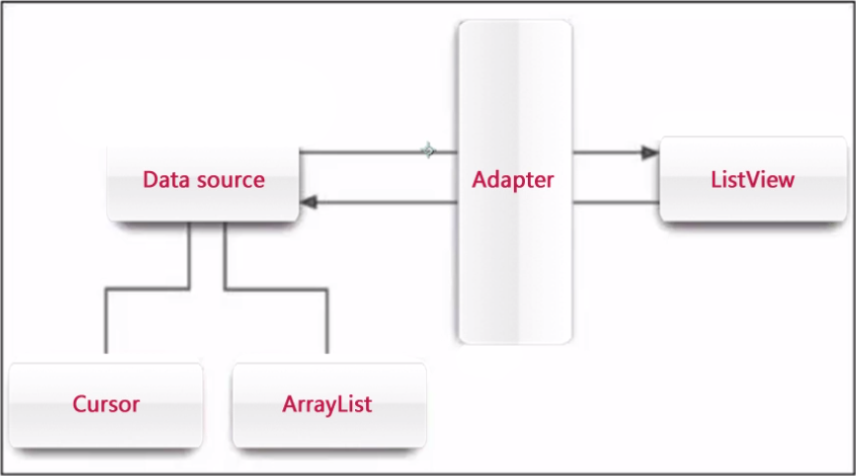
需要才显示,显示完被回收到缓存中 - 数据适配器
作用:把复杂的数据(数组,链表,数据库,集合等)填充到指定视图界面上,降低程序耦合性,容易扩展
- ArrayAdapter(数组适配器):用于绑定格式单一的数据
数据源:可以是集合或数组 - SimpleAdapter(简单适配器)
数据源:只能是特定泛型的集合 - 数据适配器是数据源和视图界面的桥梁
- 实现过程:新建适配器à添加数据源到适配器à视图加载适配器
- ArrayAdapter(数组适配器):用于绑定格式单一的数据
- 监听器
- 作用:Android提供了很多事件监听器,监听器主要为了去响应某个动作。
- OnItemClickListener:可以处理视图中单个条目的点击事件
- OnScrollListener:检测滚动的变化,可以用于视图在滚动中加载数据
- 监听器是程序和用户(或系统)交互的桥梁
下面是数组适配器和简单适配器的用例:
MainActivity.java:
- public class MainActivity extends AppCompatActivity implements AdapterView.OnItemClickListener, AbsListView.OnScrollListener {
- private ArrayAdapter<String> arrayAdapter;
- private SimpleAdapter simpleAdapter;
- private ListView listView;
- private List<Map<String, Object>> dataList;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- listView = findViewById(R.id.listView);
- /*数组适配器步骤:
- String[] arr_data = {"数据1", "数据2", "数据3", "数据4", "数据5", "数据6", "数据7", "数据8", "数据9", "数据10"};
- //1、新建一个数据适配器
- //ArrayAdapter<String>(上下文,当前listView加载的每一个列表项所对应的布局文件,数据源)
- //2、加载数据
- arrayAdapter = new ArrayAdapter<String>(getApplicationContext(), R.layout.item, arr_data);
- //3、视图加载适配器
- listView.setAdapter(arrayAdapter);
- */
- /**
- *simpleAdapter = new SimpleAdapter(context,data,reaource,from,to);
- *context:上下文
- * data: 数据源(List<? extends Map<String,?>>data) 一个Map所 组成的List集合
- * 每一个Map都会对应ListView列表的一行
- * 每一个Map中的键必须包含所有在from所制定的键
- * resource:列表项布局的ID
- * from:Map中的键名
- * to:绑定数据视图中的ID,与from成对应的关系
- */
- dataList = new ArrayList<Map<String, Object>>();
- simpleAdapter = new SimpleAdapter(getApplicationContext(), getData(), R.layout.item, new String[]{"pic", "simpleText"}, new int[]{R.id.pic, R.id.simpleText});
- //3、视图加载适配器
- listView.setAdapter(simpleAdapter);
- listView.setOnItemClickListener(this);
- listView.setOnScrollListener(this);
- }
- private List<Map<String, Object>> getData() {
- for (int i = 0; i < 20; i++) {
- Map<String, Object> map = new HashMap<String, Object>();
- map.put("pic", R.drawable.ic_launcher_foreground);
- map.put("simpleText", "lalala" + i);
- dataList.add(map);
- }
- return dataList;
- }
- @Override
- public void onScrollStateChanged(AbsListView view, int scrollState) {
- switch (scrollState) {
- case SCROLL_STATE_FLING:
- Log.i("Main", "用户在手指离开屏幕之前,由于用力滑动了一下,视图仍以靠惯性继续滑动");
- Map<String,Object> map = new HashMap<String,Object>();
- map.put("pic",R.drawable.ic_launcher_foreground);
- map.put("simpleText","增加项");
- dataList.add(map);
- simpleAdapter.notifyDataSetChanged();
- break;
- case SCROLL_STATE_IDLE:
- Log.i("Main", "试图以停止滑动");
- break;
- case SCROLL_STATE_TOUCH_SCROLL:
- Log.i("Main", "手指没有离开屏幕,视图正在滑动");
- break;
- }
- }
- @Override
- public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) {
- }
- @Override
- public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
- String text = listView.getItemAtPosition(position) + "";
- Toast.makeText(getApplicationContext(), "position:" + position + "tetx:" + text, Toast.LENGTH_SHORT).show();
- }
- }
Activity_main.xml:
- <?xml version="1.0" encoding="utf-8"?>
- <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- tools:context=".MainActivity">
- <ListView
- android:id="@+id/listView"
- android:layout_width="match_parent"
- android:layout_height="wrap_content">
- </ListView>
- </android.support.constraint.ConstraintLayout>
Item.xml:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:orientation="horizontal">
- <ImageView
- android:id="@+id/pic"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_marginLeft="15dp"
- android:src="@drawable/ic_launcher_foreground"/>
- <TextView
- android:id="@+id/simpleText"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:textSize="20sp"
- android:text="demo"/>
- </LinearLayout>
- 最通用的数据适配器——BaseAdapter,BaseAdapter基本结构
- public int getCount():适配器中数据集中数据的个数
- public Object getItem(int position):回去数据集中与指定索引对应的数据项
- public long getItemId(int position):回去制定对应的ID
- public View getView(int position, View convertView, ViewGroup parent):获取每一个Item的显示内容
下面是BaseAdapter用例:
item.xml:- <?xml version="1.0" encoding="utf-8"?>
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="wrap_content">
- <ImageView
- android:id="@+id/item_image"
- android:layout_width="60dp"
- android:layout_height="60dp" />
- <TextView
- android:id="@+id/item_title"
- android:layout_width="match_parent"
- android:layout_height="30dp"
- android:layout_toEndOf="@+id/item_image"
- android:text="Title"
- android:gravity="center"
- android:textSize="25sp"/>
- <TextView
- android:id="@+id/item_content"
- android:layout_width="match_parent"
- android:layout_height="30dp"
- android:layout_toEndOf="@+id/item_image"
- android:text="Content"
- android:gravity="center_vertical"
- android:textSize="25sp"/>
- </RelativeLayout>
ItemBean.java:
- package com.lgqchinese.baseadaptertext;
- public class ItemBean {
- public int ImageImageResid;
- public String ItemTitle;
- public String ItemContent;
- public ItemBean(int imageImageResid, String itemTitle, String itemContent) {
- ImageImageResid = imageImageResid;
- ItemTitle = itemTitle;
- ItemContent = itemContent;
- }
- }
Myadapter.java:
- package com.lgqchinese.baseadaptertext;
- import android.content.Context;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.ViewGroup;
- import android.widget.BaseAdapter;
- import android.widget.ImageView;
- import android.widget.TextView;
- import java.util.List;
- public class MyAdapter extends BaseAdapter {
- private List<ItemBean> myList;
- private LayoutInflater myInflater;
- public MyAdapter(Context context, List<ItemBean> list) {
- myList = list;
- //context:要使用当前的Adapter的界面对象
- //myInflater:布局装载器对象
- myInflater = LayoutInflater.from(context);
- }
- @Override
- //返回ListView需要显示的数据数量
- public int getCount() {
- return myList.size();
- }
- //返回指定索引对应的数据项
- @Override
- public Object getItem(int position) {
- return myList.get(position);
- }
- //返回对应的索引项
- @Override
- public long getItemId(int position) {
- return position;
- }
- //返回每一项的显示内容
- @Override
- public View getView(int position, View convertView, ViewGroup parent) {
- /*请勿模仿!!!!!!!!!!!!!!!
- //有病,没有考虑缓存机制,造成对资源的极大浪费,效率极其低下
- View view = myInflater.inflate(R.layout.item,null);
- ImageView imageView = view.findViewById(R.id.item_image);
- TextView tv_title = view.findViewById(R.id.item_title);
- TextView tv_content = view.findViewById(R.id.item_content);
- ItemBean bean = myList.get(position);
- imageView.setImageResource(myList.get(position).ImageImageResid);
- tv_title.setText(bean.ItemTitle);
- tv_content.setText(bean.ItemContent);
- return view;
- !!!!!!!!!!!!!!!!!!!!*/
- //普通式,入门
- /*if (convertView == null) {
- convertView = myInflater.inflate(R.layout.item, null);
- }
- ImageView imageView = convertView.findViewById(R.id.item_image);
- TextView tv_title = convertView.findViewById(R.id.item_title);
- TextView tv_content = convertView.findViewById(R.id.item_content);
- ItemBean bean = myList.get(position);
- imageView.setImageResource(bean.ImageImageResid);
- tv_title.setText(bean.ItemTitle);
- tv_content.setText(bean.ItemContent);
- return convertView;*/
- //普通式
- //优化式
- ViewHolder viewHolder;
- if (convertView==null){
- viewHolder=new ViewHolder();
- convertView = myInflater.inflate(R.layout.item, null);
- viewHolder.imageView=convertView.findViewById(R.id.item_image);
- viewHolder.tv_title= convertView.findViewById(R.id.item_title);
- viewHolder.tv_content=convertView.findViewById(R.id.item_content);
- convertView.setTag(viewHolder);
- }else {
- viewHolder=(ViewHolder) convertView.getTag();
- }
- ItemBean bean = myList.get(position);
- viewHolder.imageView.setImageResource(bean.ImageImageResid);
- viewHolder.tv_title.setText(bean.ItemTitle);
- viewHolder.tv_content.setText(bean.ItemContent);
- return convertView;
- // 优化式
- }
- class ViewHolder {
- public ImageView imageView;
- public TextView tv_title;
- public TextView tv_content;
- }
- }
activity_main.xml:
- <?xml version="1.0" encoding="utf-8"?>
- <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:app="http://schemas.android.com/apk/res-auto"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- tools:context=".MainActivity">
- <ListView
- android:id="@+id/list_main"
- android:layout_width="match_parent"
- android:layout_height="match_parent"></ListView>
- </android.support.constraint.ConstraintLayout>
MainActivity.java:
- package com.lgqchinese.baseadaptertext;
- import android.support.v7.app.AppCompatActivity;
- import android.os.Bundle;
- import android.widget.ListView;
- import java.util.ArrayList;
- import java.util.List;
- public class MainActivity extends AppCompatActivity {
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- List<ItemBean> itemBeanList = new ArrayList<>();
- for (int i = 0;i<20;i++){
- itemBeanList.add(new ItemBean(
- R.drawable.ic_launcher_foreground,
- "我是标题"+i,
- "我是内容"+i
- ));
- }
- ListView listView = findViewById(R.id.list_main);
- listView.setAdapter(new MyAdapter(this,itemBeanList));
- }
- }
- ListView显示数据的原理
mvc:- Javaweb
m:mode,数据
v:view视图,用jsp
c:controller,用servlet - Android
m:mode数据(javabean)
v:view,用ListView
c:adaper
- Javaweb
- 使用ListView高的时候使用填充父窗体(match…)
安卓Android基础第三天——数据库,ListView的更多相关文章
- android基础(三)ContentProvider
ContentProvider主要用于在不同的应用程序之间实现数据共享,它提供了一套完整的机制,允许一个程序访问另一个程序中的数据,同时还能保证被访问数据的安全性,目前内容提供其实android实现跨 ...
- 安卓Android基础四天
网页源码查看器 HttpURLConnection:用于发送和接受数据 ScrollView只能由一个孩子 消息机制的写法(***) anr Application not response 应用无响 ...
- 安卓Android基础—第一天
1.1G-4G的介绍 1G 大哥大 2G 小灵通 采用gsm标准(美国军方标准民用化) 发短信 3G 沃 72M/s 4G lte 100M/s 5G 华为 10G/s 小公司卖茶品大公司卖版权(标准 ...
- <Android 基础(三十五)> RecyclerView多类型Item的正确实现姿势
简介 RecyclerView是我们开发过程中经常使用到的一个元素,原生的RecyclerView.Adapter基本上可以满足一般的需求,关于RecyclerView的基础介绍请移步: Recycl ...
- 安卓Android基础—第二天
测试的相关概念 好的软件不是开发出来的,是不断测试出回来的 根据是否知道源代码 黑盒测试 白盒测试 根据测试的粒度 方法测试 单元测试 集成测试 系统测试 根据测试的暴力程度 压力测试(谷歌工程师提供 ...
- <Android 基础(三十四)> TabLayout 从头到脚
1. 简介 1.TabLayout给我们提供的是一排横向的标签页 2.#newTab()这个方法来创建新的标签页,然后用过#setText()和#setIcon方法分别修改标签页的文本和图标,创建完成 ...
- <Android 基础(三十三)> TabHost ~ 仿微信底部菜单
简介 Container for a tabbed window view. This object holds two children: a set of tab labels that the ...
- <Android 基础(三十二)> ViewFlipper
简介 View Flipper,是ViewAnimator的子类,而ViewAnimator又是继承自FrameLayout,而FrameLayout就是平时基本上只显示一个子视图的布局,由于Fram ...
- <Android 基础(三十一)> ObjectAnimator
简介 ObjectAnimator,是ValueAnimator的子类,支持利用目标视图的属性来实现动画效果.构造ObjectAnimator的时候,将会提取对应的参数来定义动画对象和对象属性.合适的 ...
随机推荐
- 一篇 SpringData+JPA 总结
概述 SpringData,Spring 的一个子项目,用于简化数据库访问,支持 NoSQL 和关系数据库存储 SpringData 项目所支持 NoSQL 存储 MongDB(文档数据库) Neo4 ...
- 朱晔的互联网架构实践心得S2E4:小议微服务的各种玩法(古典、SOA、传统、K8S、ServiceMesh)
十几年前就有一些公司开始践行服务拆分以及SOA,六年前有了微服务的概念,于是大家开始思考SOA和微服务的关系和区别.最近三年Spring Cloud的大火把微服务的实践推到了高潮,而近两年K8S在容器 ...
- Django Restframework 过滤器
一.基本配置: 1.安装:pip install django-filter 2.将 django_filters 配置到INSTALLED-APPS中 3.对 REST_FRAMEWORK 配置: ...
- SQL SERVER按多字段查找重复的数据并删除只保留一条
由于一次操作失误,给表中插入了多条重复的数据,所以就需要删除重复的数据只保留一条,一时想不到好方法,各种查资料,终于找到了,特意写到这里,方便以后自己用~ 查询: select A.n_PatentI ...
- 2018湘潭邀请赛C题(主席树+二分)
题目地址:https://www.icpc.camp/contests/6CP5W4knRaIRgU 比赛的时候知道这题是用主席树+二分,可是当时没有学主席树,就连有模板都不敢套,因为代码实在是太长了 ...
- 怎么去掉Xcode工程中的某种类型的警告 Implicit conversion loses integer precision: 'NSInteger' (aka 'long') to 'int32
unsigned long numComponents = CGColorGetNumberOfComponents([[UIColor blackColor] CGColor]); 2014年12月 ...
- Nagios 系统监控
Nagios 系统监控 Nagios 是一款免费的开源 IT 基础设施监控系统,功能强大,灵活性强,能有效监控 Windows.Linux.VMware 和 Unix 主机状态,交换机.路由器等网络设 ...
- 课程存储校对:程序设计思想、源程序代码、运行结果截图,以及开发过程中的项目计划日志、时间记录日志、缺陷记录日志(PSP0级记录)。
1.程序设计思想 ⑴将JDBC驱动jar包导入到WEB-INF的lib文件夹下 ⑵建立数据库,在数据库中建表,分别将课程名称.任课教师及上课地点录入到列中 ⑶首先写出加载驱动.关闭资源的工具类和异常处 ...
- Vector源码分析
Vector与ArrayList底层实现基本类似,底层都是用数组实现的,最大的不同是Vector是线程安全的.ArrayList源码分析请参考ArrayList源码分析 一.源码分析 基于jdk1.7 ...
- PAT L2-014 列车调度
https://pintia.cn/problem-sets/994805046380707840/problems/994805063166312448 火车站的列车调度铁轨的结构如下图所示. 两端 ...
