photoshop CC智能切图
网页设计在技术层面上,第一步是美工做出网页效果图,第二步就是网页前端进行网页切图。网页切图工具常用的有fireworks、PS,这里使用PS进行网页切图。
我们通过设计稿,得到我们想要的产出物(如.png,.jpg文件),给网页提供图片素材(HTML:img,CSS:background)。
一、使用PS工具
1、PS首选项设置
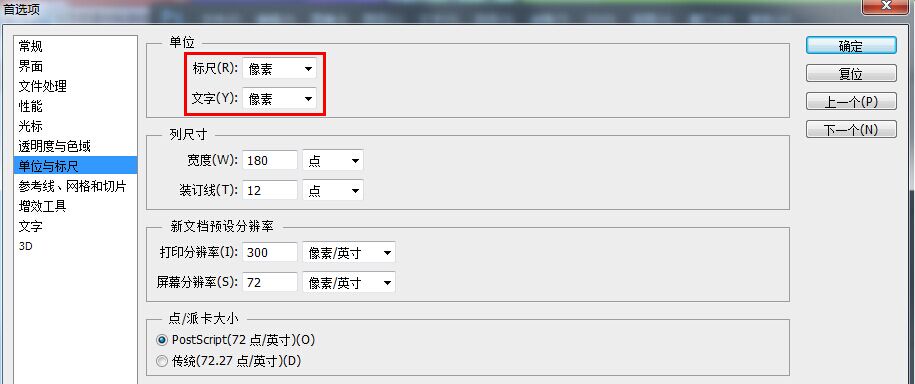
编辑——》首选项——》单位与标尺,将标尺和文字的单位都改为像素。
默认"标尺"的单位是厘米,"文字"的单位是点。

2、面板
在“窗口”菜单下开启:
工具(默认已开启)
选项(默认已开启)
图层(默认已开启)
信息(默认已开启)
历史记录(手动开启)
关闭其他不需要的功能,将以上功能放置在合适的区域,窗口——》工作区——》保存工作区,
可以通过下面两种办法恢复ps默认窗口。
窗口——》工作区——》复位基本功能。
窗口——》工作区——》基本功能(默认)。
二、切图方法
1、photoshop CC智能切图
个人觉得这种方法适用于自己做设计自己切图的情况。
第一步
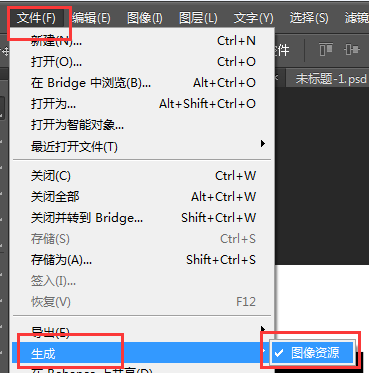
通过文件菜单开启智能切图。

第二步
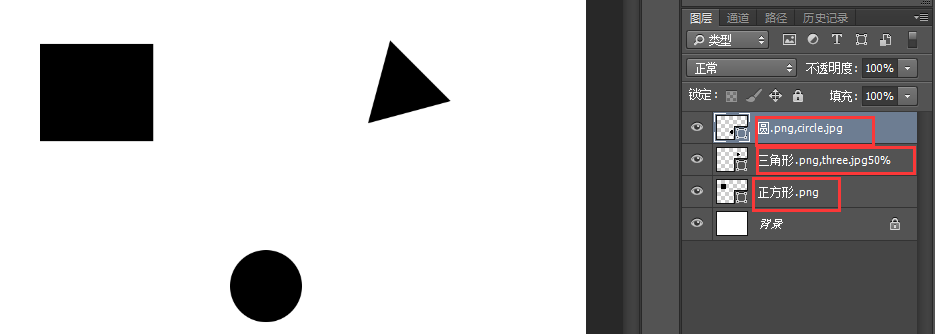
开启智能切图后,只要将ps文件中图层或群组(group)按照想要输出的图片名称和格式命名。

第三步
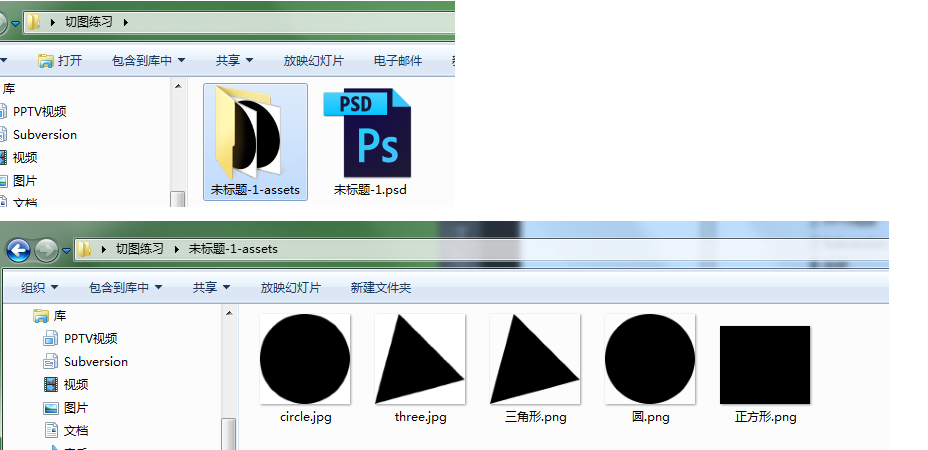
当保存psd的同时,切图文件就会自动生成到psd相同路径下的子文件夹中。该文件夹中的图片会实时更新。

输出文件命名技巧
1,如果一个图层需要输出多种格式图片,命名可以用逗号分割。(例如:a.jpg,a.png)
2,同一个图层想输出多种质量的图片,可以在命名后加参数。 (比如:a.png8,b.png32 这样就会输出一张8位的a.png和一张32位的b.png文件)
3,JPG默认输出是90%的质量,也可以命名加参数控制(例如:a.jpg50%)
图片默认自动生成到psd相同路径下的子文件夹中,不知道怎么修改这个默认的图片存储位置?有谁知道还请告知
参考资料:
页面制作部分之PS切图
http://www.cnblogs.com/jingwhale/p/4396235.html
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/4835703.html有问题欢迎与我讨论,共同进步。
photoshop CC智能切图的更多相关文章
- photoshop cc 智能切图
这节分享一个photoshop cc 开始有的自动生成图标的方法 psd练习文件 http://pan.baidu.com/s/1pL2dwL1 1 工具:我这里用的是photoshop cc 201 ...
- Photoshop CC 智能切图功能介绍
http://gdc.qq.com/ http://gdc.qq.com/?p=4445
- 《photoshop cc 新功能 生成图像资源》智能切图逆天啦!
作为一个前端工程师切图这个步骤是必不可少的,方式多种多样,有和切图工具的,也有是把要切的图层元素或者组直接新建保存成文件的,现在photoshop cc2015,可以让你轻松切图,摆脱繁琐的切图步骤. ...
- 如何利用Photoshop进行快速切图
在UI设计中我们常常使用Ai来进行矢量图的绘制,然后导入Ps中进行设计.排版和导出. 在以前的版本中,切图一直是个很麻烦的事情,要么依托于脚本,要么手动一张张导出,很不方便,这种窘况在Photosho ...
- photoshop如何快速切图
作为业余爱好,之前都是用比较笨的方法切图,甚至用裁剪工具一张一张的切. 后来知道用切片工具,但也仅限于互不重叠的图片. 在工作中实际使用时才发现实在是太慢了,慢到上级自己说你不用做了,我来吧. 其实, ...
- App切图命名规范
转自:http://www.uisdc.com/slice-rename-in-ui-design(略有修改) 关于切图命名的规范,我个人觉得关键是在于团队能够有一个统一的规则,所有成员严格遵守并且和 ...
- 学习笔记2:前端PS切图
前端PS切图 一.Photoshop的界面设置 二.Photoshop的基本操作 三.Photoshop的传统切图 四.Photoshop的精准切图 五.Photoshop的扩展知识 视频学习:htt ...
- 前端PS切图技巧
先选择“编辑”-“首选项” 打开,找到“参考线” 设置一下每格网格 100像素 5个细块 确定后 ctrl+‘ 出现网格.(通过网格对齐切图比用参考线切图更好). 如果使用PS cc的软件的话, ...
- ps photoshop cc 2015 Extract Assets(生成器)切图大法
Extract Assets 是 Photoshop CC 2014 版本新增的一个特性,主要用来快速导出适用于 Web 和屏幕设计的资源,你可以用它导出 JPG.PNG.GIF,甚至是 SVG 图像 ...
随机推荐
- leetcode327 Count of Range Sum
问题描述: 给定一个整数数组nums,返回其所有落在[low, upper]范围内(包含边界)的区间和的数目. 区间和sums(i, j)的定义为所有下标为i到j之间(i ≤ j)的元素的和,包含边界 ...
- Python在线聊天软件(Tkinter)
1.python2.7下安装 apt-get install python-tk 主要功能是实现客户端与服务器端的双向通信,这个小东西用到的主要知识点: 1.Python Socket:2.Pytho ...
- hibernate框架学习第三天:对象状态、一级缓存、快照等
对象的状态 瞬时状态: 瞬时对象(TO) 应用程序创建出来的对象,不受H3控制 注意:TO对象不具有OID,一旦为TO赋值OID,那么此时就不是TO 持久化状态:持久化对象(PO) 受H3控制的对象, ...
- <TCP/IP>地址解析协议ARP
从前两章中有学到,网络层地址和链路层地址是由不同的,一个是物理地址,一个是IP地址.物理地址固定存储在网卡中,不会改变,而IP地址是可以网络管理员和用户自己分配的 在传统的IPv4网络中,一台A主机要 ...
- css3 - 旋转的木马
参考资料: 张鑫旭 : http://www.zhangxinxu.com/wordpress/2012/09/css3-3d-transform-perspective-animate-trans ...
- 019_Mac实用的图像备份工具
一.mac上有一个非常好用的图像备份工具
- ubuntu 精简配置
是这样的情况,在windows 7的vm虚拟机上装了Ubuntu 12.04 Desktop,主要是想用它的gui, 所以把不要的给删了. sudo apt-get -y --auto-remove ...
- Sql语句之并(UNION)、交(INTERSECT)、差(minus)、除去(EXCEPT)
UNION 查询选修了180101号或180102号课程或二者都选修了的学生学号.课程号和成绩. (SELECT 学号, 课程号, 成绩 FROM 学习 WHERE 课程号='180101' ...
- Net 4.5 WebSocket 在 Windows 7, Windows 8 and Server 2012上的比较以及问题
Net 4.5 WebSocket在Windows 8, Windows 10, Windows Server 2012可以,但是在Windows 7, 就会报错. 错误1.“一个文件正在被访问,当前 ...
- java 实现往oracle存储过程中传递array数组类型的参数
注:本文来源于 < java 实现往oracle存储过程中传递array数组类型的参数 >最近项目中遇到通过往存储过程传递数组参数的问题, 浪费了N多个小时,终于有点头绪. 具体的代码 ...
