HBuilder的安装及用法
一,简介HBuilder
1.1,什么是Hbuilder?
从Frontpage、Dreamweaver、UE,到Sublime Text和JetBrains的WebStorm,Web编程的IDE已经更换了几批。但是HBuilder可以生存就是因为有自身的优势。
1.2,Hbuilder的优势是什么?
快,是HBuilder的最大优势,通过完整的语法提示和代码输入法、代码块等,大幅提升HTML、js、css的开发效率。
在HBuilder里预置了一个hello HBuilder的工程,用户敲这几十行代码后会发现,
HBuilder比其他开发工具至少快5倍。“最全的浏览器兼容性数据、开发手机App等很
多特点也都是HBuilder强于竞品的地方”,王安表示。 以“快”为核心的HBuilder,引入了“快捷键语法”的概念,巧妙地解决了困扰许多
开发者的快捷键过多而记不住的问题。开发者只需要记住几条语法,就可以快速实现
跳转、转义和其他操作。比如alt+[是跳转到括号,alt+’是跳转到引号,alt+字母是
跳转菜单项,而alt+左则是跳转到上一次光标位置。而Ctrl则是各种操作,比如ctrl+d
就是删除一行。shift则是转义,比如shift+回车是<br/>,shift+空格是 。 另外,HBuilder的生态系统可能是最丰富的Web IDE生态系统,因为它同时兼容
Eclipse插件和Ruby Bundle。SVN、git、ftp、PHP、less等各种技术都有Eclipse插件。 HBuilder的编写用到了Java、C、Web和Ruby。HBuilder本身主体是由Java编写,
它基于Eclipse,所以顺其自然地兼容了Eclipse的插件。但因为Java效率太低,所以用C
写了启动器。HBuilder柔和的绿色界面设计需要动态调节屏幕亮度,它还支持手机数据线
真机联调,而这些都是用C写的。 HBuilder很多界面,比如用户信息界面都是使用Web技术来做的,既漂亮,开发起来
又快。最后,代码块、快捷配置命令脚本,都是用Ruby开发的。 “这4种技术各有各的用途,我们团队内部也灵活运用,HBuilder的架构支持不同的技
术互相融合通信。至于我们的技术选型原则,首先满足用户需求,然后我们内部用什么技
术能更快完成就会选什么技术”,王安解释道。
1.3,目前Web开发领域格局
目前主流的前端开发工具有Sublime为代表的文本编辑器,以及Webstorm、Brackets、Dreamweaver、vs等IDE。但说道为HTML5设计或做了特殊优化的,只有HBuilder、Webstorm和Brackets。
文本编辑器以轻快方便的特点获得了很多用户的喜爱,但商业项目的编写缺少IDE还是会很低效。IDE相比文本编辑器最大的特点是拥有语法引擎,能够识别语言。
编码比其他工具快5倍够不够?对极客而言,追求快,没有止境! 代码输入法:按下数字快速选择候选项 可编程代码块:一个代码块,少敲50个按键 内置emmet:tab一下生成一串代码 无死角提示:除了语法,还能提示ID、Class、图片、链接、字体… 跳转助手、选择助手,不用鼠标,手不离键盘 多种语言支持:php、jsp、ruby、python、nodejs等web语言,less、coffee等编译型语言均支持 边改边看:一边写代码,一边看效果 强悍的转到定义和一键搜索 这里还有最全的语法库、最全的语法浏览器兼容库
二,Hbuilder IDE的下载与安装
HBuilder下载地址:在HBuilder官网http://www.dcloud.io/点击免费下载,下载最新版的HBuilder。
HBuilder目前有两个版本,一个是windows版,一个是mac版。下载的时候根据自己的电脑选择适合自己的版本。
2.1,查找Hbuilder官方网站
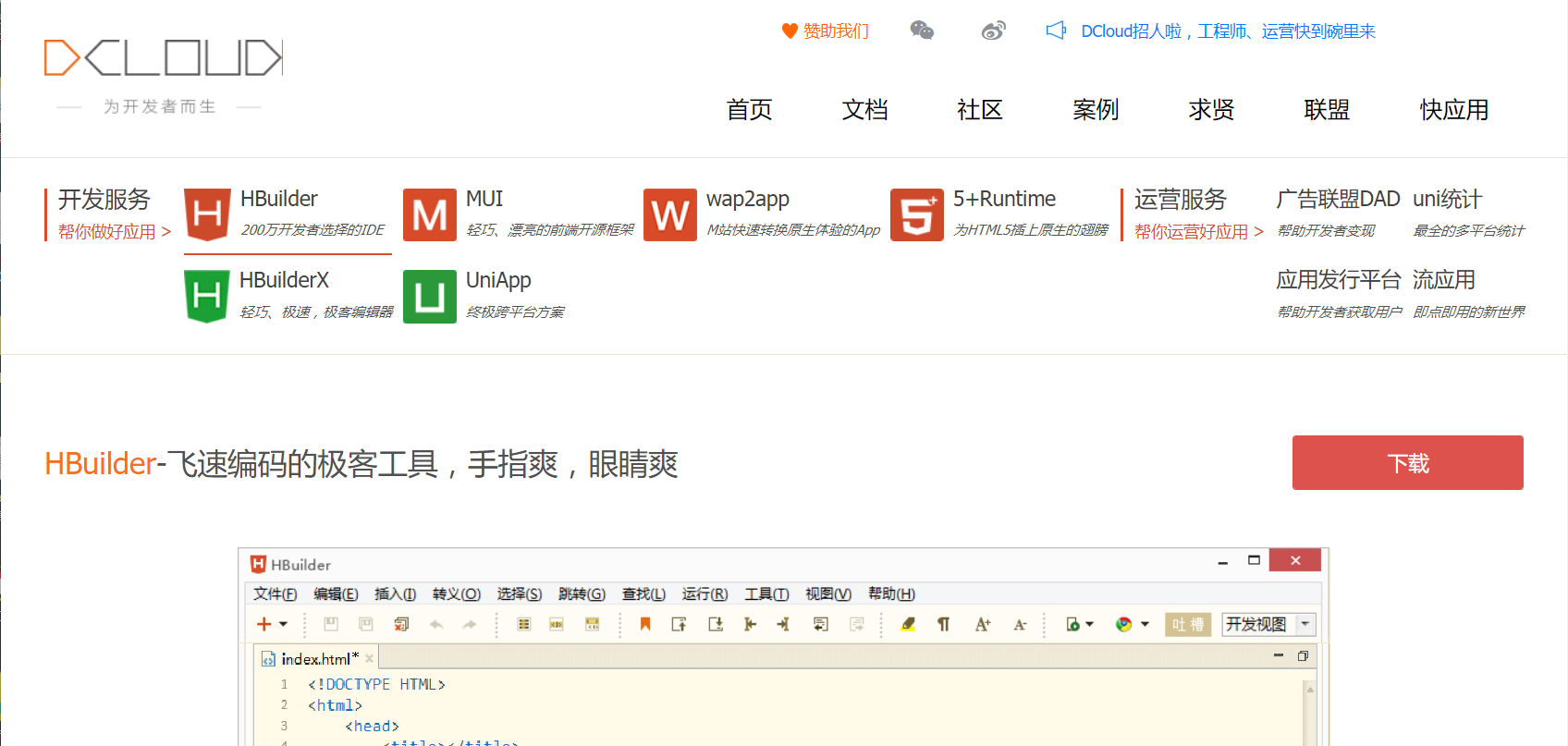
首先去这款前端开发编辑器的官方网站,之后进到官方网站中,如下界面

2.2,了解Hbuilder
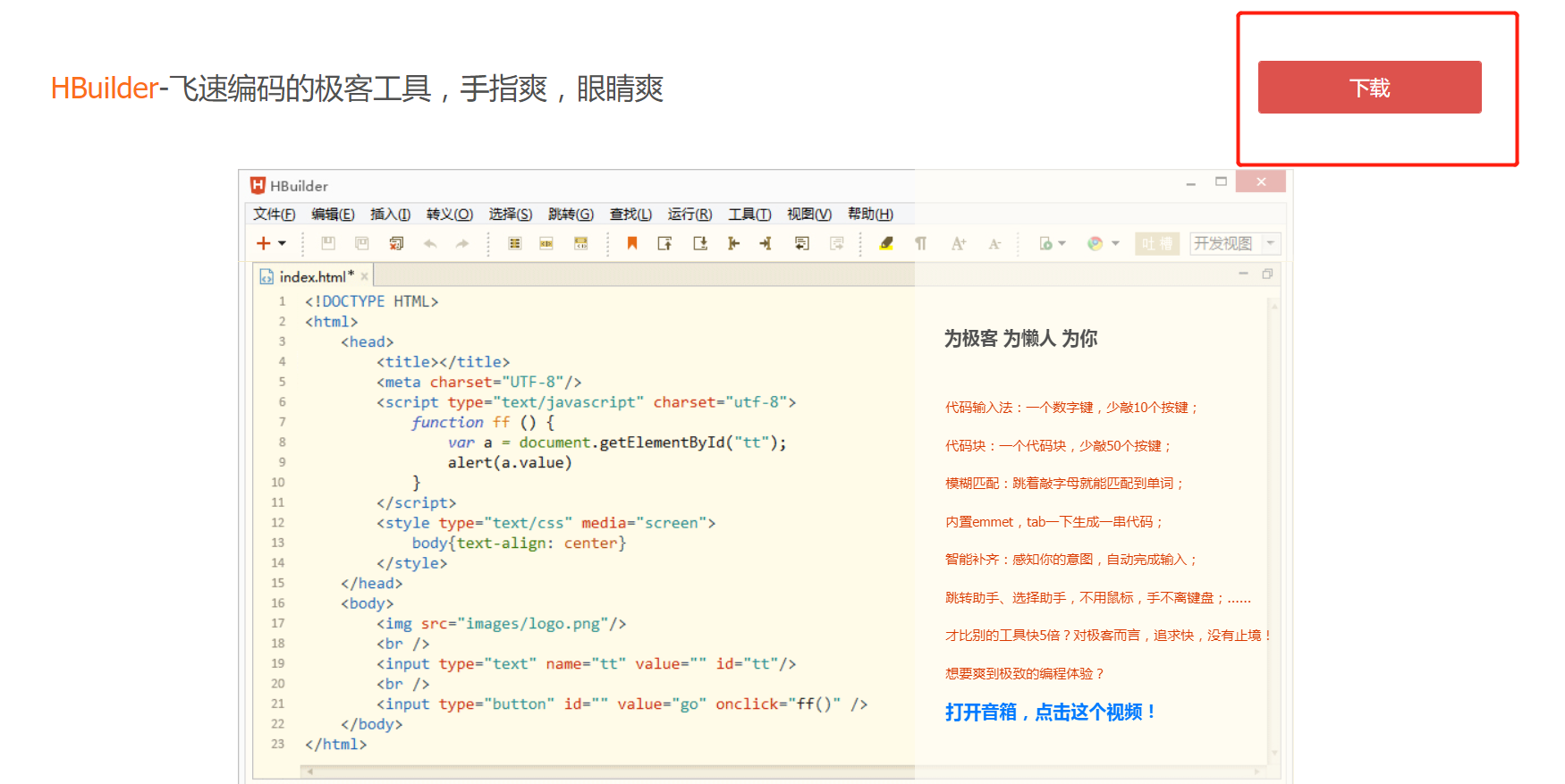
进入官网之后,找到“Hbuilder”的栏目,建议仔细看完这一页面的内容以便于简历一个对Hbuilder的初步了解,看完后找到下载按钮进行下载。

2.3,下载
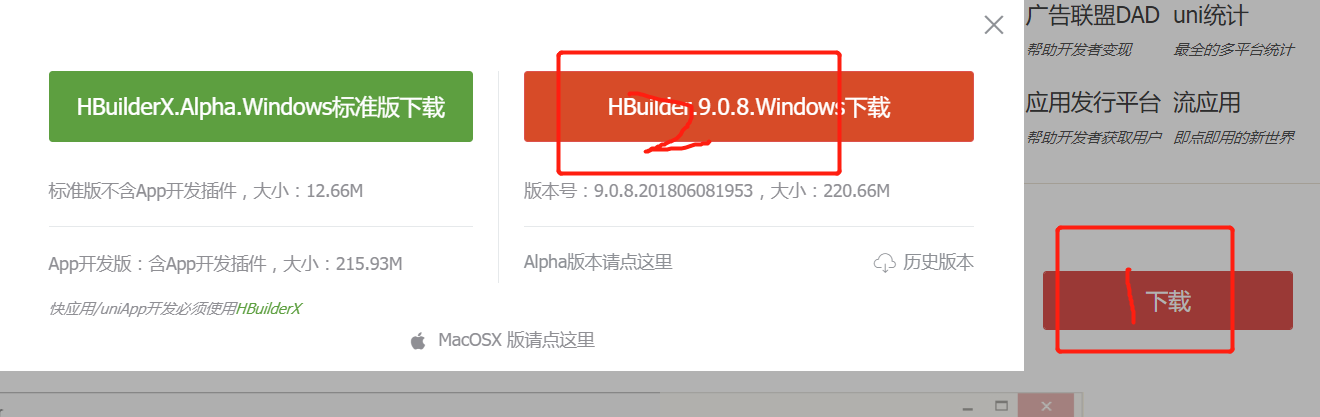
点击下载之后会有一个弹窗,如果是Windows系统则直接点击红色按钮进行下载即可,如果是使用的苹果本,那么点击左下的“MacOSX版本”,点击完成之后便开始进行下载然后进入等待即可。

2.4,解压下载的安装包
文件下载完后才能之后得到是一个压缩包,然后我们进行解压会得到一个文件夹,随便说一句这个文件夹就是Hbuilder的文件包,Hbuilder不用安装解压完成即可使用。

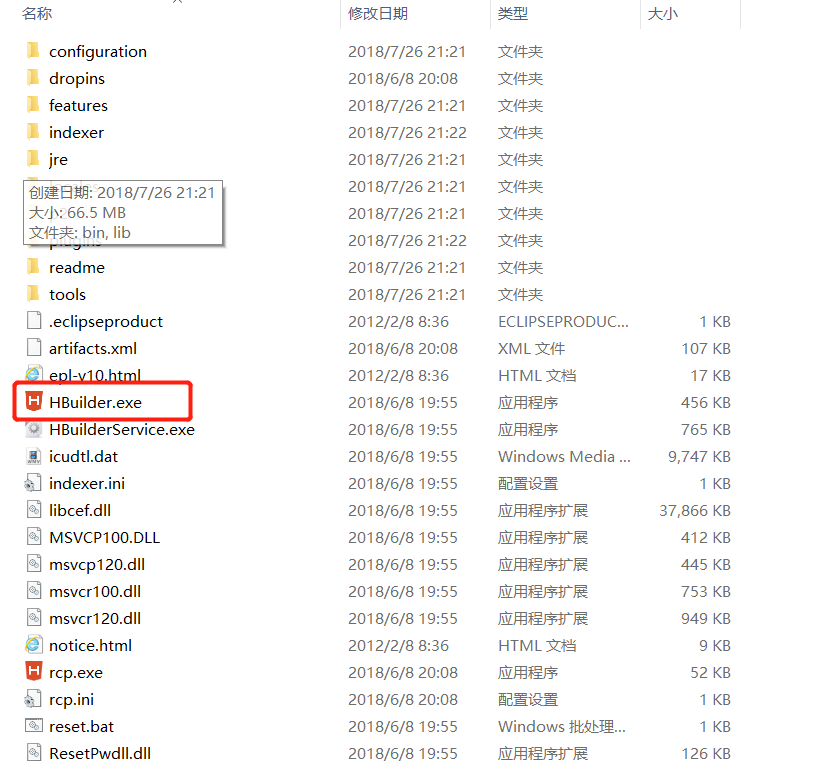
2.5,找到执行文件
打开解压后的文件夹,找到一个叫做“Hbuilder.exe”的可执行文件,这个可执行文件就是Hbuilder的启动文件。

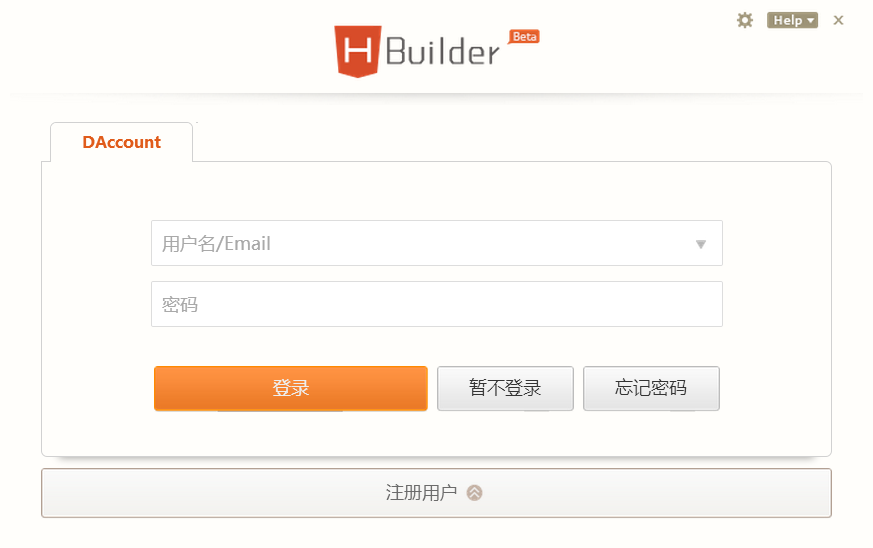
2.6,打开Hbuilder
双击这个文件就可以打开Hbuilder这个开发编辑器了,因为我们是直接解压使用的所以找起来会很麻烦,你可以将“Hbuilder.exe”这个执行文件发送到桌面快捷方式,这样每次使用的时候直接在桌面就可以打开。


三,Hbuilder IDE的使用
3.1,设置编译器风格
Hbuilder打开之后,会出现一些很人性话的设置,还有一点就是Hbuilder的编辑器风格是黄色系,对眼睛比较好,不同于其他的编辑器一般是以黑白为主,这里我一般使用标准模式。

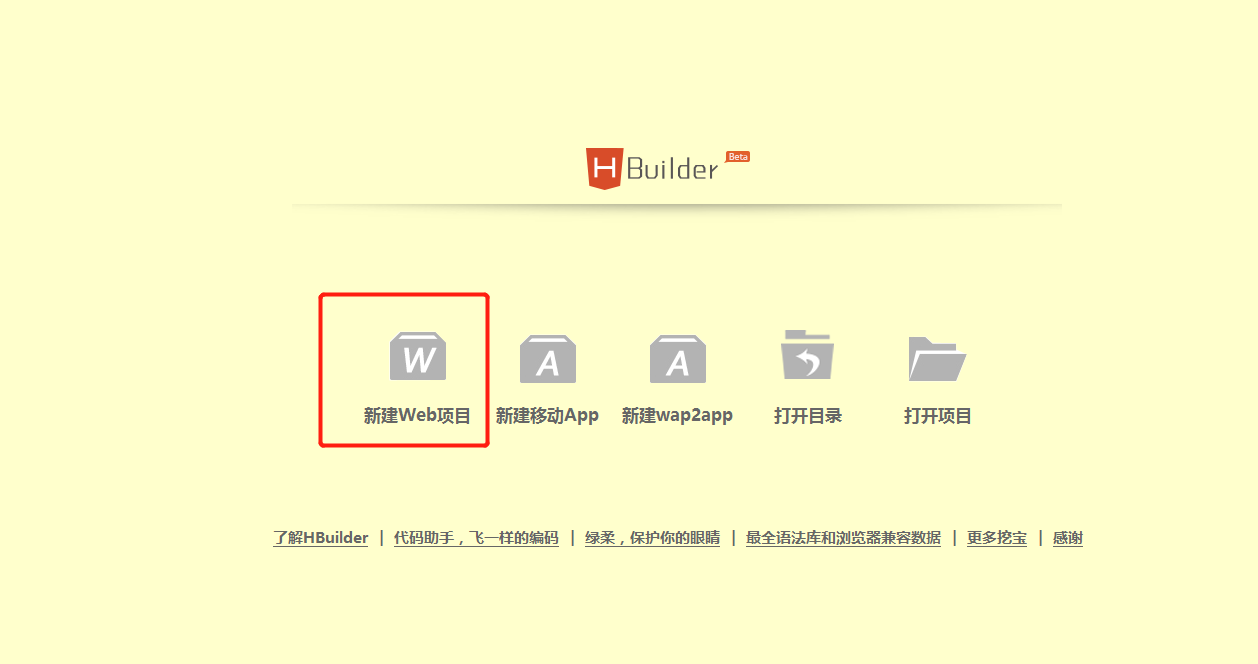
3.2,新建web项目
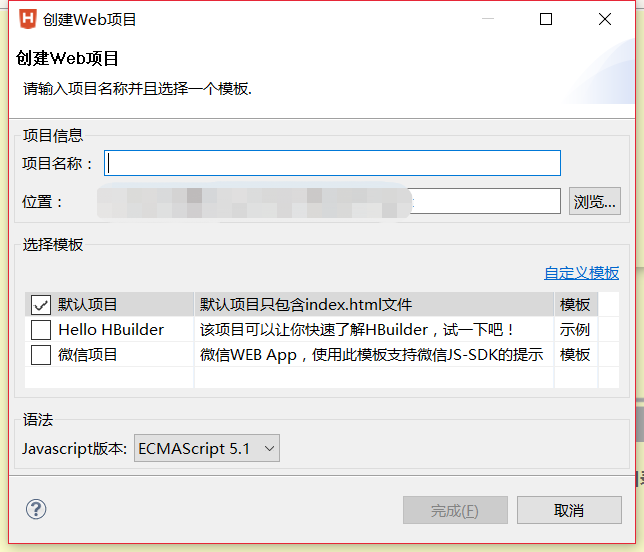
视觉设置完成之后进入我们的项目建立阶段,点击“新建WEB项目”,创建项目名称,设置项目所在的位置确定即可,完成之后会在左边的项目栏管理器中出现。我这里创建的名称为demo。
依次点击文件→新建→选择Web项目(按下Ctrl+N,W可以触发快速新建(MacOS请使用Command+N,然后左键点击Web项目))


3.3,打开文件夹
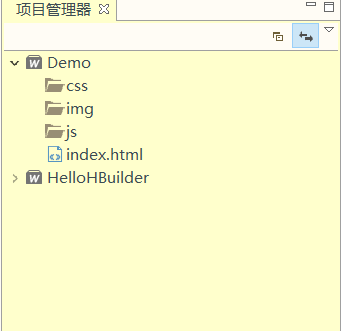
打开项目demo的文件夹,我们会看到里面有首页index.html,有JS文件夹,有CSS文件夹,还有图片的文件夹,基本齐全。

3.4,编写代码
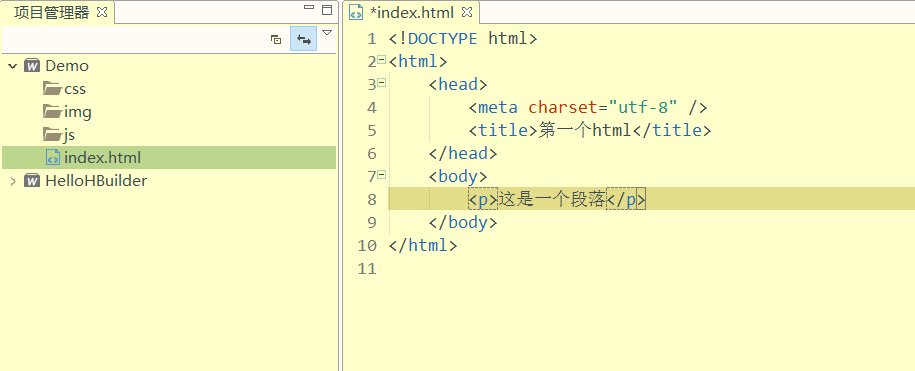
到了这一步之后,我们便可以编写我们的代码了

四,HBuilder的用法
4.1,什么是代码块?
代码块是常用的代码组合,比如在js中输入$,回车,则可以自动输入document.getElementById(id)。
查看、编辑代码块可以在工具-自定义代码块中,选择相应的代码块进行查看和编辑。也可以在激活代码块的代码助手中,点击详细信息右下角的修改图标进行修改和查看。
代码块激活字符原则1:连续单词的首字母。比如:dg激活document.getElementById("");vari激活var i=0;dn激活display: none;
代码块激活字符原则2:整段HTML一般使用tag的名称。比如script、style,通常,敲最多4个字母即可匹配到需要的代码块,不需要完整录入,如sc回车、st回车,即可完成script、style标签的输入。
代码块激活字符原则3:同一个tag,有多个代码块输出,则在最后加后缀。比如meta输出但metau则输出,metag同理。
代码块激活字符原则4:如果原始语法超过4个字符,针对常用语法,则第一个单词的激活符使用缩写。比如input button,缩写为inbutton,同理intext是输入框。
代码块激活字符原则5:js的关键字代码块,是在关键字最后加一个重复字母。比如if直接敲会提示if关键字,但iff回车,则出现if代码块。类似的有forr、withh等。由于funtion字母较长,为加快输入速度,取fun缩写,比如funn,输出function代码块,而funa和func,分别输出匿名函数和闭包。
HBuilder的安装及用法的更多相关文章
- pycharm的安装及用法
俗话说的好:"工欲善其事,必先利其器",程序员写代码,肯定不能在编译器里面写,这有一个全宇宙最好的python编译器,叫做pycharm ,他的优点呢,大家可以看一下: 优点:1, ...
- Git 安装及用法 github 代码发布 gitlab私有仓库的搭建
版本控制是一种记录一个或若干文件内容变化,以便将来查阅特定版本修订情况的系统. 这个版本控制软件,有 svn还有git,是一个工具. git是由linux的作者开发的 git是一个分布式版本控制系统 ...
- less的安装与用法
1. node.js node.js是一个前端的框架 自带一个包管理工具npm node.js 的安装 官网:http://nodejs.cn/ 在命令行检验是否安装成功 打开cmd 切换到项目目录, ...
- you-get 安装和用法
以windows为例 安装 从https://github.com/soimort/you-get/releases/latest下载*-full.7z,解压后在cmd中切换至目录下执行you-get ...
- youtube-dl 安装和用法
以windows为例 下载python2最新版本并安装,选择添加到PATH 下载ffmpeg最新版本并解压,在控制面板->高级系统设置->环境变量->PATH里添加解压之后的bin文 ...
- crontab安装和用法(定时任务)
crontab命令常见于Unix和Linux的操作系统之中,用于设置周期性被执行的指令.该命令从标准输入设备读取指令,并将其存放于"crontab"文件中,以供之后读取和执行.通常 ...
- Linux下redis的安装及用法
1.下载源代码包redis-2.8.21.tar.gz,并将其上传到指定文件夹/urs/src,然后对其进行解压: [root@Slave1pc src]# tar -xvf redis-2.8.21 ...
- cmake命令 安装、用法简介
前言 cmake是kitware公司以及一些开源开发者在开发几个工具套件(VTK)的过程中所产生的衍生品.后来经过发展,最终形成体系,在2001年成为一个独立的开放源代码项目.其官方网站是www.cm ...
- Chrome插件安装和用法
XPath Helper 下载插件,拖入chrome://extensions/ 使用方法:ctrl+shift+x呼出 JSONView的使用: 安装JSONView插件 下载插件,拖入chrome ...
随机推荐
- (转载)sqlmap用户手册详解
文章转载自 http://www.vuln.cn/2035 当给sqlmap这么一个url (http://www.target.com/sqlmap/mysql/get_int.php?id=1) ...
- ABAP接口之Http发送json报文
abap 调用http 发送 json 测试函数 SE11创建结构:zsmlscpnotice SE37创建函数:zqb_test_http_fuc1 FUNCTION zqb_test_http_f ...
- How to enable C development in a Windows 10 development environment VM
To enable C development in a Windows 10 development environment VM, follow these steps: Start VS in ...
- Excel列A、B、C、D----与列序号的转换
public static class ExcelConvert { public static int ToExcelIndex(this string columnName) { if (!Reg ...
- NGUI_创建图集Altas
在project面板下创建一个名为Textures的folder,把事先准备好的贴图素材直接拖到Textures下 2.导航栏NGUI处打开atlas 3.project下新建一个atlas的文件夹, ...
- 画线代码V1.0.0
画线代码: 最终效果图: 优点: 1.效果还行,计算量也不大(就一点2维直线一般式能有多少运算量). 缺点: 1.每条线怎么也是建模,可能会有点开销. 2.编辑起来很是麻烦. 代码部分: /***** ...
- J2EE导论 | 疑惑篇
J2EE是Java程序员从新手进阶的一个必经之路.要体会所谓的工业级代码,就必须要融入和经历更为复杂的开发.部署环境,需要同更多的模块.组件做信息流交换,比较和使用不同的框架,逐一去琢磨和考察它们的必 ...
- 工作了才发现display全忘了
CSS display属性这几天用的我头疼 人老了 健忘了 1.inline(行内元素) 是元素变成行内元素,拥有行内元素特性,共享属性,不会吃独食! 共享经济时代 inline是主导大哥 !impo ...
- 为什么使用 Spring Boot?
Spring 是一个非常流行的基于Java语言的开发框架,此框架用来构建web和企业应用程序.与许多其他仅关注一个领域的框架不同,Spring框架提供了广泛的功能,通过其组合项目满足现代业务需求. S ...
- 还在使用SimpleDateFormat?
阅读本文大概需要 3.2 分钟. 前言 日常开发中,我们经常需要使用时间相关类,想必大家对SimpleDateFormat并不陌生.主要是用它进行时间的格式化输出和解析,挺方便快捷的,但是Simple ...
