Vue学习-基本指令
一、关于vue介绍:https://mp.weixin.qq.com/s?__biz=MzUxMzcxMzE5Ng==&mid=2247485737&idx=1&sn=14fe8a5c72aaa98c11bf6fc57ae1b6c0&source=41#wechat_redirect
这里有vue作者详细介绍vue的各个部分。
二、简单指令:
1、 dom绑定vue实例--->通过el关键字绑定:参数可以是选择器也可以是实际的dom元素-->data绑定数据--->通过小胡子语法绑定数据。
1)绑定数据 使用小胡子语法即双大括号绑定{{}}。
<div id="app">
<p>{{message}}</p>
</div>
<script src="./vue.js" ></script>
<script>
let message='hi evil';
let seleDom=document.getElementById('app');
var appVue=new Vue(
{
el:seleDom,//or #app
data:{
message
}
}
) </script>

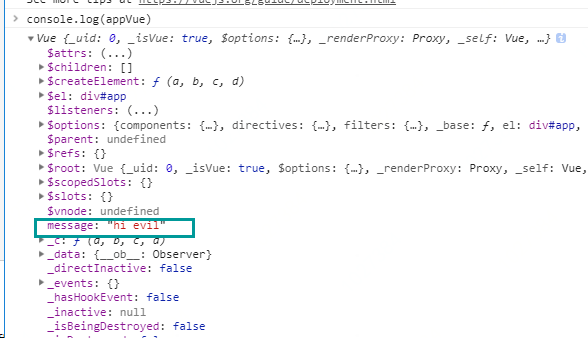
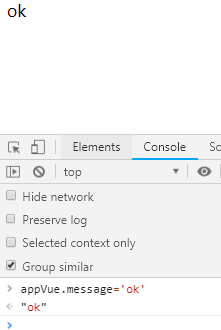
我们可以通过console控制台来更改数据源,来查看是否更改view层。

查看appVue 我们 可以看到他的有message的属性值也就是我们绑定的数据。我们通过appVue.message更改数据。

2、v-model 绑定数据:
我们通过更改model 之后view层也随之改变。也就是说Vue帮我们做了,数据层的绑定并监听数据层的改变,随之更改view层。因为Vue是mvvm的结构即:数据层更改改变视图层视图层改变更改数据层。
视图层更改数据:
<div id="app">
<input type="text" v-model="message">
<p>现在数据:{{message}}</p>
</div>
<script src="./vue.js" ></script>
<script>
let message='hi evil';
let seleDom=document.getElementById('app');
var appVue=new Vue(
{
el:seleDom,//or #app
data:{
message
}
}
)
</script>

总结:vue实现了数据层状态改变 更改view层,view层更改数据层也随之更改,这种方式的双向数据绑定,区别与我们原生js和jquery 原生js和jquery需要我们通过事件或者逻辑判断数据的更改 来通过js进行相应的数据层和视图层的更改。
3、v-bind 绑定标签的一些属性 title 、class、自定义一些属性等等。
<p v-bind:tilte='message' v-bind:number='number'>现在数据:{{message}}</p>

注意:无论是数据的绑定还是属性的绑定我们还是有事件绑定后面都可以跟表达式,后面可以跟实际的数据也可以是表达式。
let message='hi evil';
let seleDom=document.getElementById('app'); let arra=[,,,];
var appVue=new Vue(
{
el:seleDom,//or #app
data:{
message,
number:,
arra
}
}
)
<p v-bind:title='arra.map((item,index)=>item*2)'>表达式=》{{arra.map((item,index)=>item*)}}</p>
输出:


4、v-on :事件绑定
<div id="app">
<input type="text" v-on:input="checkInput">
<p>message数据为:{{mesg}}</p>
</div>
<script src="./vue.js"></script>
<script>
let mesg='hi Vue'
let vm=new Vue(
{
el:'#app',
data:{
mesg
},
methods:{
checkInput(ev){
console.log(ev.target.value);
this.mesg=ev.target.value;
}
}
}
)
</script>

总结: 我们在jQuery、原生js中,在事件中,this代表的是触发事件本身的dom对象,但是在vue中,不允许我们在js中操作dom,所以这个this 不是指向触发dom对象的本身,在箭头函数中,this指向父级的作用域,所以指向methods,而methods的作用域是vm所以指向vue实例对象,而vue实例对象本身的信息我们在上面已经输出,包含数据的,所以我们在更改数据的时候,直接通过this.xxx来更改数据,来更改视图。
绑定的事件函数 是在vue实例的中methods属性进行绑定。
Vue学习-基本指令的更多相关文章
- vue学习之指令简写以及事件笔记
1.v-bind:××× 可简写为 :××× 2.v-on:××× 可简写为 @××× 例: v-on:click 可简写为 @click (官网文档介绍) 3.vue处理事件 <!-- 阻止单 ...
- vue学习(二)Vue常用指令
2 Vue常用指令 1. vue的使用要从创建Vue对象开始 var vm = new Vue(); 2. 创建vue对象的时候,需要传递参数,是json对象,json对象对象必须至少有两个属性成员 ...
- vue学习04 v-on指令
vue学习04 v-on指令 v-on的作用是为元素绑定事件,比如click单击,dbclick双击 v-on指令可简写为@ 代码测试 <!DOCTYPE html> <html l ...
- vue学习06 v-show指令
目录 vue学习06 v-show指令 v-show指令是:根据真假切换元素的显示状态 原理是修改元素的display,实现显示隐藏 指令后面的内容,最终都会解析为布尔值(true和false) 练习 ...
- vue学习08 v-bind指令
目录 vue学习08 v-bind指令 v-bind指令的作用是为元素绑定属性 完整写法是v-bind:属性名,可简写为:属性名 练习代码为: 运行效果为: vue学习08 v-bind指令 v-bi ...
- vue学习-day01(vue指令)
目录: 1.什么是vue.js 2.为什么要学习前端的流行框架 3.框架和库的区别 4.后端MVC和前端的MVVM的区别 5.vue.js的基本代码--hollo world代 ...
- Vue学习-01
1.vue 学习 v-bind:title 数据绑定 v-if 判断显示或者隐藏 <div id="app-3"> <p v-if="seen" ...
- vue学习之vue基本功能初探
vue学习之vue基本功能初探: 采用简洁的模板语法将声明式的将数据渲染进 DOM: <div id="app"> {{ message }} </div> ...
- vue学习心得
前言 使用vue框架有一段时间了,这里总结一下心得,主要为新人提供学习vue一些经验方法和项目中一些解决思路. 文中谨代表个人观点,如有错误,欢迎指正. 环境搭建 假设你已经通读vue官方文档(文档都 ...
随机推荐
- [总结]高效的jQuery代码编写技巧
缓存变量 DOM遍历是昂贵的,所以尽量将会重用的元素缓存. // 糟糕 h = $('#element').height(); $('#element').css('height',h-20); // ...
- tornado 模板引擎
在tornado的模板引擎中,有两种方式,UImethod与UImodule 自定义方法 在模板中调用方法: tornado:与Django一样使用{{}},但是对于for循环之类,Django以{% ...
- WebStorm File Watchers配置将.less文件编译后的.css输出至指定目录
Arguments:其实是命令行输入“lessc file.less file.css”后者指定路径 Output Paths to refresh:刷新changed后.css文件
- <自动化测试方案_4>第四章、选型标准
第四章.选型标准 1,免费 2,工具可维护.可扩展 3,支持团队工作
- awesomium_v1.6.6_sdk 百度云下载地址
awesomium的官网已经关闭很久了,所以找不到正规的下载地址. 而csdn上面的又收费.所以这里提供一个不收费的百度云的下载地址给大家. 不足就是不是1.7版本,所以对于某些有特殊用途的满足不了了 ...
- 应用生命周期终极 DevOps 工具包
[编者按]本文作者为 Kevin Goldberg,主要介绍了在开发.运营应用的完整生命周期当中,可能用到的 DevOps 工具大集合.文章系 OneAPM 工程师编译整理. DevOps工具包中合适 ...
- MapReduce ----数据去重
三个文件 2017-03-10 a2017-03-11 b2017-03-12 d2017-03-13 d2017-03-142017-03-15 a 2017-03-10 e2017-03-11 b ...
- [20181015]为什么是3秒.txt
[20181015]为什么是3秒.txt --//以前测试:连接http://blog.itpub.net/267265/viewspace-2144765/=>为什么是12秒.txt.--// ...
- 如何阅读luajit的代码——用vs调试篇
为什么要看luajit的源码 作为目前最快的脚本语言之一,luajit确实是一个杰作,但相比原生lua仅仅几万行的代码而言,luajit却可以说是巨无霸.更要命的是,luajit之所以快,是因为大量使 ...
- python模块之sys和subprocess以及编写简单的主机扫描脚本
python模块之sys和subprocess以及编写简单的主机扫描脚本 1.sys模块 sys.exit(n) 作用:执行到主程序末尾,解释器自动退出,但是如果需要中途退出程序,可以调用sys.e ...
