初始Ajax
一、Ajax准备知识:json
说起json,我们大家都了解,就是python中的json模块,那么json模块具体是什么呢?那我们现在详细的来说明一下
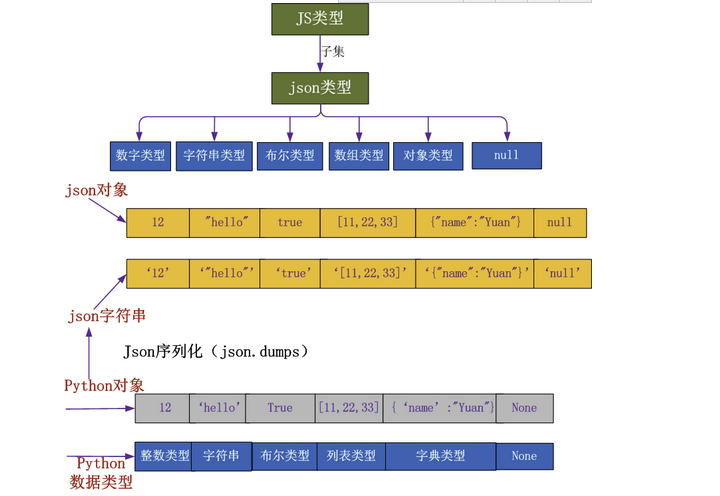
1、json(Javascript Obiect Notation,JS对象标记)是一种轻量级的数据交换格式。
它基于 ECMAScript (w3c制定的js规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。
简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
2、json其实是从js中拿出来的一个对象,也可以说json是js的一个子集。

需要知道的:json的格式来源于js的格式
1、js支持单引号,也支持双引号,也可以没有引号
//在js中吧{}这样的类型叫做对象,js中没有字典一说
data = {
'name':'haiyan',
"name":"haiyan",
name:"haiyan"
} //js对象默认会把自己的键当成字符串处理,所以可以加引号也可以不加
2、json的格式:
1、json只认双引号的
2、json一定是一个字符串
3、下面我们看看哪些是合格的字符串,那些不是?
合格的json对象:
["one", "two", "three"]
{ "one": 1, "two": 2, "three": 3 }
{"names": ["张三", "李四"] }
[ { "name": "张三"}, {"name": "李四"} ]
不合格的json对象:
{ name: "张三", 'age': 32 } // 属性名必须使用双引号
[32, 64, 128, 0xFFF] // 不能使用十六进制值
{ "name": "张三", "age": undefined } // 不能使用undefined
{ "name": "张三",
"birthday": new Date('Fri, 26 Aug 2011 07:13:10 GMT'),
"getName": function() {return this.name;} // 不能使用函数和日期对象
}
+++++++++++++++python中的序列化(dumps)与反序列化(loads)++++++++++++++
import json
i = 10
s = "dsfdsf"
l = [11,22,33]
dic = {"name":"haiyna","age":22}
b = True
# #吧基本数据类型转换成字符串的形式
print(json.dumps(i),type(json.dumps(i))) #10 <class 'str'>
print(json.dumps(s),type(json.dumps(s))) #"dsfdsf" <class 'str'>
print(json.dumps(l),type(json.dumps(l))) #[11, 22, 33] <class 'str'>
print(json.dumps(dic),type(json.dumps(dic))) #{"name": "haiyna", "age": 22} <class 'str'>
print(json.dumps(b),type(json.dumps(b))) #true <class 'str'> # ===============json反序列化=============
d = {"a":1,"b":"fdgfd"}
data = json.dumps(d)
print(data,type(data))
f = open("a.txt","w")
f.write(data) #注意这会写进去的字符串时双引号的格式
f.close() # ===============json序列化=============
f = open("a.txt","r")
datat = f.read()
print(datat,type(datat)) #{"a": 1, "b": "fdgfd"} <class 'str'>
data = json.loads(datat)
print(data,type(data)) #{'a': 1, 'b': 'fdgfd'} <class 'dict'>
+++++++++++++++JS中的序列化(stringify)与反序列化(parse)++++++++++++++++++
JSON.stringify():用于将一个JavaScript对象转换为JSON字符串
JSON.parse():用于将一个JSON字符串转换为JavaScript对象
<script>
//===========js中的json序列化===========
s = '{"name":1}';
var data = JSON.parse(s);
console.log(data);
console.log(typeof data); //object
//===========js中的json的反序列化=======
s2={'name':'yuan'};
console.log(JSON.stringify(s2),typeof JSON.stringify(s2)) //string
</script>
二、JSON和XML的比较
1、XML也是存数据的一种格式,也是一种标记语言。它是利用节点进行查找的
2、JSON 格式于2001年由 Douglas Crockford 提出,目的就是取代繁琐笨重的 XML 格式。
JSON 格式有两个显著的优点:书写简单,一目了然;符合 JavaScript 原生语法,可以由解释引擎直接处理,不用另外添加解析代码。所以,JSON迅速被接受,已经成为各大网站交换数据的标准格式,并被写入ECMAScript 5,成为标准的一部分。
XML和JSON都使用结构化方法来标记数据,下面来做一个简单的比较。
用XML表示中国部分省市数据如下:
<?xml version="1.0" encoding="utf-8"?>
<country>
<name>中国</name>
<province>
<name>黑龙江</name>
<cities>
<city>哈尔滨</city>
<city>大庆</city>
</cities>
</province>
<province>
<name>广东</name>
<cities>
<city>广州</city>
<city>深圳</city>
<city>珠海</city>
</cities>
</province>
<province>
<name>台湾</name>
<cities>
<city>台北</city>
<city>高雄</city>
</cities>
</province>
<province>
<name>新疆</name>
<cities>
<city>乌鲁木齐</city>
</cities>
</province>
</country>
用JSON表示如下:
{
"name": "中国",
"province": [{
"name": "黑龙江",
"cities": {
"city": ["哈尔滨", "大庆"]
}
}, {
"name": "广东",
"cities": {
"city": ["广州", "深圳", "珠海"]
}
}, {
"name": "台湾",
"cities": {
"city": ["台北", "高雄"]
}
}, {
"name": "新疆",
"cities": {
"city": ["乌鲁木齐"]
}
}]
}
可以看到,JSON 简单的语法格式和清晰的层次结构明显要比 XML 容易阅读,并且在数据交换方面,由于 JSON 所使用的字符要比 XML 少得多,可以大大得节约传输数据所占用得带宽。
注意:
三、Ajax简介
1、简单介绍
我们以前知道的前端向后端发送数据的方式有:
GET:地址栏、a标签、Form表单
POST:Form表单
那么现在我们在学习一种:那就是ajax
ajax:也是前端向后端发送数据的一种方式
AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML)。
- 同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求;
- 异步交互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求。
Ajax的特点:
异步交互: 当请求发出后,浏览器还可以进行其他操作,无需等待服务器的响应!
局部刷新: 整个过程中页面没有刷新,只是刷新页面中的局部位置而已!
js的局部刷新:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title> <style>
.error{
color:red
}
</style>
</head>
<body> <form class="Form"> <p>姓名 <input class="v1" type="text" name="username" mark="用户名"></p>
<p>密码 <input class="v1" type="text" name="email" mark="邮箱"></p>
<p><input type="submit" value="submit"></p> </form> <script src="jquery-3.1.1.js"></script> <script> $(".Form :submit").click(function(){ flag=true; $("Form .v1").each(function(){ var value=$(this).val();
if (value.trim().length==0){
var mark=$(this).attr("mark");
var $span=$("<span>");
$span.html(mark+"不能为空!");
$span.prop("class","error");
$(this).after($span); setTimeout(function(){
$span.remove();
},800); flag=false;
return flag; }
});
return flag
}); </script> </body>
</html>
2、ajax的创建应用场景
当我们在百度中输入一个“老”字后,会马上出现一个下拉列表!列表中显示的是包含“老”字的4个关键字。
其实这里就使用了AJAX技术!当文件框发生了输入变化时,浏览器会使用AJAX技术向服务器发送一个请求,查询包含“老”字的前10个关键字,然后服务器会把查询到的结果响应给浏览器,最后浏览器把这4个关键字显示在下拉列表中。
- 整个过程中页面没有刷新,只是刷新页面中的局部位置而已!
- 当请求发出后,浏览器还可以进行其他操作,无需等待服务器的响应!

当输入用户名后,把光标移动到其他表单项上时,浏览器会使用AJAX技术向服务器发出请求,服务器会查询名为zhangSan的用户是否存在,最终服务器返回true表示名为lemontree7777777的用户已经存在了,浏览器在得到结果后显示“用户名已被注册!”。
- 整个过程中页面没有刷新,只是局部刷新了;
- 在请求发出后,浏览器不用等待服务器响应结果就可以进行其他操作;
3、ajax的优点,,特点也就是优点。。
优点:
- AJAX使用Javascript技术向服务器发送异步请求;
- AJAX无须刷新整个页面;
- 因为服务器响应内容不再是整个页面,而是页面中的局部,所以AJAX性能高;
四、jQuery实现的ajax
tishi.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
</head>
<body> <a href="/get_OK/">点击</a><span class="error"></span>
<hr>
<p>姓名<input type="text"></p>
<p>密码<input type="password"></p>
<p><button class="Ajax_send">Ajax_send</button><span class="login_error"></span></p> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js "></script>
<script>
$(".Ajax_send").click(function () {
// ajax请求
$.ajax({
url:"/tishi_ajax/", //请求路径
type:"GET", //请求方式
//吧js对象转成json字符串
data:JSON.stringify({
name:$(":text").val(),
pwd:$(":password").val()
}), // 请求数据 ,是js数据 ?name=yuan&pwd=123
contentType:"application/json", //告诉服务器发的是json的格式
success:function (data) {
var data=JSON.parse(data); //js中的反序列化
console.log(data);
console.log(typeof data);
// $(".error").html(data) if(!data["flag"]){ //为False的情况
$(".login_error").html("用户名或者密码错误")
}
}
})
})
</script>
</body>
</html>
view
def tishi_ajax(request):
username=request.GET.get("name")
password=request.GET.get("pwd")
response={"flag":False}
if username=="yuan" and password=="":
response["flag"]=True
import json
import time
return HttpResponse(json.dumps(response))
def tishi(request):
return render(request,"tishi.html")
{% load staticfiles %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="{% static 'JS/jquery-3.1.1.js' %}"></script>
</head>
<body>
<button class="send_Ajax">send_Ajax</button>
<script>
//$.ajax的两种使用方式:
//$.ajax(settings);
//$.ajax(url,[settings]);
$(".send_Ajax").click(function(){
$.ajax({
url:"/handle_Ajax/",
type:"POST",
data:{username:"Yuan",password:123},
//==================成功的时候要执行的代码==================
success:function(data){
alert(data)
},
//=================== error的时候要执行的代码============
error: function (jqXHR, textStatus, err) {
// jqXHR: jQuery增强的xhr
// textStatus: 请求完成状态
// err: 底层通过throw抛出的异常对象,值与错误类型有关
console.log(arguments);
},
//=================== complete(无论成功还是失败,都要执行的代码)============
complete: function (jqXHR, textStatus) {
// jqXHR: jQuery增强的xhr
// textStatus: 请求完成状态 success | error
console.log('statusCode: %d, statusText: %s', jqXHR.status, jqXHR.statusText);
console.log('textStatus: %s', textStatus);
},
//=================== statusCode============
statusCode: {
'403': function (jqXHR, textStatus, err) {
console.log(arguments); //注意:后端模拟errror方式:HttpResponse.status_code=500
},
'400': function () {
}
}
})
})
</script>
</body>
</html>
五、ajax参数
请求参数
######################------------data---------################
data: 当前ajax请求要携带的数据,是一个json的object对象,ajax方法就会默认地把它编码成某种格式
(urlencoded:?a=1&b=2)发送给服务端;此外,ajax默认以get方式发送请求。
function testData() {
$.ajax("/test",{ //此时的data是一个json形式的对象
data:{
a:1,
b:2
}
}); //?a=1&b=2
######################------------processData---------################
processData:声明当前的data数据是否进行转码或预处理,默认为true,即预处理;if为false,
那么对data:{a:1,b:2}会调用json对象的toString()方法,即{a:1,b:2}.toString()
,最后得到一个[object,Object]形式的结果。
######################------------contentType---------################
contentType:默认值: "application/x-www-form-urlencoded"。发送信息至服务器时内容编码类型。
用来指明当前请求的数据编码格式;urlencoded:?a=1&b=2;如果想以其他方式提交数据,
比如contentType:"application/json",即向服务器发送一个json字符串:
$.ajax("/ajax_get",{
data:JSON.stringify({
a:22,
b:33
}),
contentType:"application/json",
type:"POST",
}); //{a: 22, b: 33}
注意:contentType:"application/json"一旦设定,data必须是json字符串,不能是json对象
######################------------traditional---------################
traditional:一般是我们的data数据有数组时会用到 :data:{a:22,b:33,c:["x","y"]},
traditional为false会对数据进行深层次迭代;
响应参数
/* dataType: 预期服务器返回的数据类型,服务器端返回的数据会根据这个值解析后,传递给回调函数。
默认不需要显性指定这个属性,ajax会根据服务器返回的content Type来进行转换;
比如我们的服务器响应的content Type为json格式,这时ajax方法就会对响应的内容
进行一个json格式的转换,if转换成功,我们在success的回调函数里就会得到一个json格式
的对象;转换失败就会触发error这个回调函数。如果我们明确地指定目标类型,就可以使用
data Type。
dataType的可用值:html|xml|json|text|script
见下dataType实例 */
示例:
from django.shortcuts import render,HttpResponse
from django.views.decorators.csrf import csrf_exempt
# Create your views here. import json def login(request): return render(request,'Ajax.html') def ajax_get(request): l=['alex','little alex']
dic={"name":"alex","pwd":123} #return HttpResponse(l) #元素直接转成字符串alexlittle alex
#return HttpResponse(dic) #字典的键直接转成字符串namepwd
return HttpResponse(json.dumps(l))
return HttpResponse(json.dumps(dic))# 传到前端的是json字符串,要想使用,需要JSON.parse(data) //---------------------------------------------------
function testData() { $.ajax('ajax_get', {
success: function (data) {
console.log(data);
console.log(typeof(data));
//console.log(data.name);
//JSON.parse(data);
//console.log(data.name);
},
//dataType:"json",
}
)} 注解:Response Headers的content Type为text/html,所以返回的是String;但如果我们想要一个json对象
设定dataType:"json"即可,相当于告诉ajax方法把服务器返回的数据转成json对象发送到前端.结果为object
当然,
return HttpResponse(json.dumps(a),content_type="application/json") 这样就不需要设定dataType:"json"了。
content_type="application/json"和content_type="json"是一样的!
初始Ajax的更多相关文章
- (转)JAVA AJAX教程第一章-初始AJAX
既然是认识AJAX,理论和实践相结合,这样让自己学的更快,理解更深入,我分一下几点: 1. 认识传统的同步交互方式和AJAX解决方案 2. AJAX使用到的技术 3. 实例体验AJAX 一.同步 ...
- 初始ajax技术
一.AJAX是啥? 1.页面无需刷新,异步请求. 2.为什么使用ajax? 原因: 1传统模式 需要将请求发送到服务器,服务器经过业务处理,返回一个页面给客户端.这样做,会很浪费资源. 2.ajax ...
- 初始Ajax学习笔记
前端: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <!--引入 ...
- Ajax知识
一.Ajax介绍前戏 1.json介绍 1.什么是json? json(JavaScript Object Notation,JS对象标记) 是一种轻量级的数据交换格式.它基于 ECMAScript ...
- Django【第20篇】:Ajax
初始Ajax 一.Ajax准备知识:json 说起json,我们大家都了解,就是python中的json模块,那么json模块具体是什么呢?那我们现在详细的来说明一下 1.json(Javascrip ...
- 记录下项目中常用到的JavaScript/JQuery代码一(大量实例)
一直没有系统学习Javascript和Jquery,每次都是用到的时候去搜索引擎查,感觉效率挺低的.这边把我项目中用的的记录下,想到哪写哪,有时间再仔细整理. 当然,由于我主要是写后端java开发,而 ...
- Python3.5 学习二十
学会用三种方法检索数据 1.对象方式 2.字典方式 3.元组方式 models后面,如果是.values() 则为字典方式 如果是value_list() 则为元组方式 跨表操作时,如果是对象,可以用 ...
- 网页编程-Djiango(二)
一.初始Ajax ajax的写法: $.ajax({ url:'/host', type:'POST' data:{'k1':123,'k2':'root'} success:function(dat ...
- Ajax初始接触
演示JS对象的属性,方法和事件的使用 (1)window.location.href (2)form.submit() <form action="" method=&quo ...
随机推荐
- RSA加解密
RSA加密解密及数字签名Java实现 RSA公钥加密算法是1977年由罗纳德·李维斯特(Ron Rivest).阿迪·萨莫尔(Adi Shamir)和伦纳德·阿德曼(Leonard Adleman)一 ...
- 【深入分析Java Web技术内幕】1、深入Web请求过程知识点
如何发起一个请求 发起一盒HTTP请求的过程就是建立一个Socket通信的过程! 既然发起一个HTTP的本质就是建立一个Socket连接,那么我们完全可以模拟浏览器来发起HTTP请求,这很好实现,如H ...
- D. Time to go back(思维)
题目链接:http://codeforces.com/gym/100952/problem/D 题目大意:n个礼物,m个人,要给m个人中的k个人买大于等于d的礼物,其他人随意,问你选择礼物的方案数(不 ...
- MGR架构~ 整体性能架构的调优
一 简介:MGR集群架构的调优二 过程:本文将从各个角度来具体阐述下三 硬件 1 硬件选择相同配置的服务器,磁盘,内存,cpu性能越高越好四 网络 1 0丢包和最好万兆网卡五 MGR本身 ...
- mysql 案例 ~ 表空间迁移数据与数据导入
一 简介:mysql5.6+的表空间传输二 目的:复制数据到另一个表三 步骤 1 create table b like a ->创建一个空表 2 alter table b disc ...
- Delphi线程定时器TThreadedTimer及用法--还有TThreadList用法可以locklist
Delphi线程定时器 - -人生如歌- - 博客园http://www.cnblogs.com/zhengwei0113/p/4192010.html (* 自己编写的线程计时器,没有采用消息机制, ...
- 中国各省市县级 JSON 文件
参考链接:https://blog.csdn.net/lzhlzz/article/details/41347929
- python基础-----类和实例
在python中,首字母大写的名称指的是类,这个类定义中括号的内容是空的. 面向对象最重要的概念就是类(Class)和实例(Instance),必须牢记类是抽象的模板而实例是根据类创建出来的一个个具体 ...
- 【SVN】关于钩子的一些使用
前一段时间,李总让我研究一下SVN钩子的使用,以前没接触过这方面东西,在这里记录一下. 何为钩子? 所谓SVN钩子就是一些与版本库事件发生时触发的程序,例如新修订版本的创建,或者是未版本化属性的修改. ...
- win10 python27pyhton36共存
先前安装了python36 然后安装python27,安装步骤如下 1. 到官网下载https://www.python.org/downloads/windows/,我的是win10 64位,选择了 ...
