SpringMVC对静态资源的访问(js、css、img)
在网上找了很多的内容,都没法解决,最后通过https://blog.csdn.net/wild46cat/article/details/52456715中内容解决的,在此记录一下。
项目结构:

pom.xml内容:
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.demo</groupId>
<artifactId>HelloSpringMVC</artifactId>
<packaging>war</packaging>
<version>0.0.1-SNAPSHOT</version>
<name>HelloSpringMVC Maven Webapp</name>
<url>http://maven.apache.org</url>
<dependencies> <dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>3.8.1</version>
<scope>test</scope>
</dependency> <!-- Servlet LIbrary -->
<!-- http://mvnrepository.com/artifact/javax.servlet/javax.servlet-api -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
<scope>provided</scope>
</dependency> <!-- Spring dependencies -->
<!-- http://mvnrepository.com/artifact/org.springframework/spring-core -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-core</artifactId>
<version>4.1.4.RELEASE</version>
</dependency> <!-- http://mvnrepository.com/artifact/org.springframework/spring-web -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-web</artifactId>
<version>4.1.4.RELEASE</version>
</dependency> <!-- http://mvnrepository.com/artifact/org.springframework/spring-webmvc -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>4.1.4.RELEASE</version>
</dependency> </dependencies> <build>
<finalName>HelloSpringMVC</finalName>
<plugins>
<plugin>
<groupId>org.apache.tomcat.maven</groupId>
<artifactId>tomcat7-maven-plugin</artifactId>
<version>2.2</version>
<configuration>
<url>http://localhost:8080/manager/text</url>
<username>admin</username>
<password>Pass@1</password>
<path>/${project.artifactId}</path>
</configuration>
</plugin>
</plugins>
</build>
</project>
web.xml内容:
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://java.sun.com/xml/ns/javaee"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaeehttp://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"
id="WebApp_ID" version="3.0">
<display-name>HelloWorldSpring</display-name> <servlet>
<servlet-name>spring-mvc</servlet-name>
<servlet-class>
org.springframework.web.servlet.DispatcherServlet
</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet> <servlet-mapping>
<servlet-name>spring-mvc</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping> <!-- Other XML Configuration -->
<!-- Load by Spring ContextLoaderListener -->
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>/WEB-INF/root-context.xml</param-value>
</context-param> <!-- Spring ContextLoaderListener -->
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
</web-app>
root-context.xml内容:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd"> </beans>
spring-mvc-servlet.xml内容:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:p="http://www.springframework.org/schema/p"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-4.1.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-4.1.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-4.1.xsd"> <mvc:annotation-driven /> <mvc:resources mapping="/html/**" location="/html/" />
<mvc:resources mapping="/images/**" location="/images/" />
<mvc:resources mapping="/css/**" location="/css/" /> <bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/WEB-INF/pages/"></property>
<property name="suffix" value=".jsp"></property>
</bean> <context:component-scan base-package="com.demo.springmvc"/> </beans>
HelloWorldController内容:
package com.demo.springmvc; import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping; @Controller
public class HelloWorldController { @RequestMapping("/hello")
public String hello(Model model) {
model.addAttribute("greeting", "Hello Spring MVC");
return"helloworld";
} @RequestMapping("/heihei")
public String heihei(){
return "redirect:/html/final.html";
}
}
helloworld.jsp内容(最后是通过添加${pageContext.request.contextPath}解决访问问题,其他的配置网上基本千篇一律):
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/css/c.css">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<div style="margin-bottom: 10px;"><img alt="" src="${pageContext.request.contextPath}/images/43.png"></div>
<h1 class="a">${greeting}</h1>
<form action="/HelloSpringMVC/heihei">
<input type="submit" value="获取页面">
</form>
</body>
</html>
final.html内容:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="../css/c.css">
<title>Insert title here</title>
</head>
<body class="a">
<h2>A simple HTML page</h2>
<div style="margin-bottom: 10px;"><img alt="" src="../images/43.png"></div>
<form action="/HelloSpringMVC/hello">
<table>
<tr>
<td>
<input type="submit" value="获取HTML页面"/>
</td>
</tr>
</table>
</form>
</body>
</html>
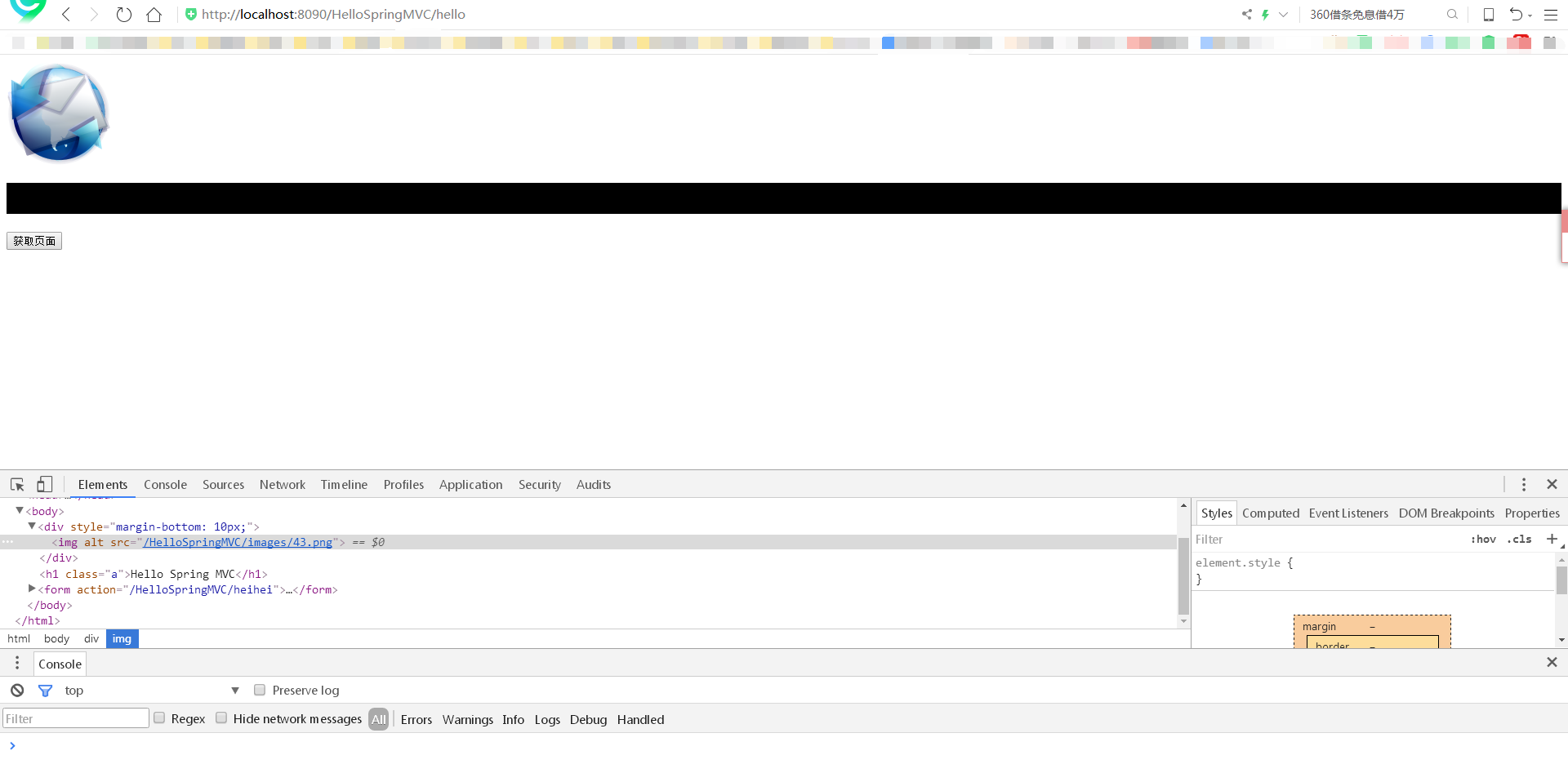
运行效果:

整个项目的搭建与测试参考:
https://blog.csdn.net/wild46cat/article/details/52456715
MAVEN创建WEB项目及部署:
https://www.cnblogs.com/Ming8006/p/6346712.html
https://www.cnblogs.com/hongmoshui/p/7994759.html
SpringMVC对静态资源的访问(js、css、img)的更多相关文章
- idea中JSP页面不能访问静态资源(图片,js,css)
必须配置SpringMvc对访问静态资源的支持,idea默认就是在main/webapp 下的文件路径,要在web-info同级的resource文件下放置,JSP中 ${pageContext.re ...
- (八)springmvc之静态资源的访问。
一.直接调用 行内样式或者js直接调用没有问题. <span style="font-size:26px;color: Blue">行内样式</span> ...
- 用node.js搭建一个静态资源站 html,js,css正确加载 跳转也完美实现!
昨天买了一个服务器想着用来测试一些自己的项目,由于是第一次建站,在tomcat,linux,node.js间想了好久.最终因为node搭建比较方便没那么麻烦就决定用node.js来搭建网站项目. 搭建 ...
- SpringMVC常用配置-添加静态资源处理器-针对SpringMVC中静态资源无法访问的问题
- SpringMVC -- 梗概--源码--贰--静态资源的访问问题
配置:<mvc:default-servlet-handler/> 1>静态资源:除了Servlet.Controller之外的资源,如:js,css,png,html等 2> ...
- SpringMVC拦截静态资源的解决方法
本文中的各软件版本简要信息: IDE:Myeclise17 JDK:1.8.0_111 spring:5.1.8 springMVC:5.1.8 mybatis:3.2.2 Tomcat:9.0 在使 ...
- SPRING-MVC访问静态文件,如jpg,js,css
如何你的DispatcherServlet拦截 *.do这样的URL,就不存在访问不到静态资源的问题.如果你的DispatcherServlet拦截“/”,拦截了所有的请求,同时对*.js,*.jpg ...
- SpringMVC 部署项目静态资源文件访问问题
问题:采用SpringMVC 部署项目后程序加载或用浏览器访问时出现类似的警告,2011-01-19 10:52:51,646 WARN [org.springframework.web.servle ...
- springmvc之静态资源访问不到 -记一次惨痛的经历
springmvc之静态资源访问不到 -记一次惨痛的经历 问题描述:项目正常启动,可以访问页面,但是无法找到静态资源文件,如css,js等文件资源. 控制台: $ 未定义 页面: GET http:/ ...
随机推荐
- java学习--自定义类的实例的大小比较和排序
我们知道Object类有一个equals方法,用于比较两个对象是否相等 我们只要在自定义类中重写了equals方法(若不重写就是比较两个实例的地址,相当于==)就可以用来比较该类的两个实例是否相等 问 ...
- UI测试和GUI测试的区别
UI 测试 包含GUI测试和command line 测试 分享连接 https://www.ranorex.com/resources/testing-wiki/gui-testing/
- Spring 获取bean 几种方式
转载自: http://www.cnblogs.com/luoluoshidafu/p/5659574.html 1.读取xml文件的方式,这种在初学入门的时候比较适用 . ApplicationCo ...
- BUG在线上环境中出现的原因总结
1.线上环境数据的复杂度以及数据量是测试环境不能比拟的. 2.业务操作的不可控性,用户错误的使用习惯. 3.实际场景的复杂性. 上线之后,测试人员需要做好以下二件事: 第一,灰度测试 项目上线之后 ...
- 3D Math Keynote 3
[3D Math Keynote 3] 1.球的表面积 Surface.球的体积 Volumn: 2.当物体旋转后,如果通过变换后的旧AABB来顶点来计算新的AABB顶点,则生成的新AABB可能比实际 ...
- 使用Dockerfile自定义一个包含centos,tomcat的镜像
1.首先建立一个专用的dockerfile目录,方便统一存放将要创建的Dockerfile文件及相关资源, 例如:mkdir mydockerself 2.定位到mydockerself路径下,下载l ...
- Masonry与AmazeUI结合实现瀑布流
做一个图片列表展示,由于照片数量太多,决定用瀑布流来实现 由于之前没有接触过瀑布流,不知从何下手 百度一下大家都在用Masonry 官网 https://masonry.desandro.com/ 这 ...
- webpack优化以及node版本
最近做的这个项目webpack用的是1.X的版本,真的非常多的坑,然后最近在疯狂的做优化: 事情的起因是每次我npm run dev的时侯都需要5分钟+,这个速度真的是难以忍受,然后就尝试去做项目的优 ...
- Ubuntu iso下载地址(14、16、18)
Ubuntu镜像,快速下载 ubuntu 14.04: http://mirrors.aliyun.com/ubuntu-releases/14.04/ubuntu 16.04: http://mir ...
- idea连接mysql
https://blog.csdn.net/Golden_soft/article/details/80952243
