微软develop apps在QQ上部分功能的实现
最近我对微软的develop apps的文档进行了简读,在感叹UWP在支持服务上的全面的同时,我不禁在在常用的APP上对于这些功能支持进行了部分的寻找对应。而我进行功能对照的,就是平时很常用的一款手机APP——腾讯QQ
1.Copy and paste
这个功能在几乎所有有输入功能的APP上都有实现,而在QQ这一类的聊天软件中用到的更为频繁。复制粘贴在手机上的使用,自然不能像PC端一样通过方便的ctrl+c和ctrl+v进行实现。而是通过在输入框或对话框长按,就会自然出现复制粘贴的字样。


https://docs.microsoft.com/en-us/windows/uwp/app-to-app/copy-and-paste
2.Share data
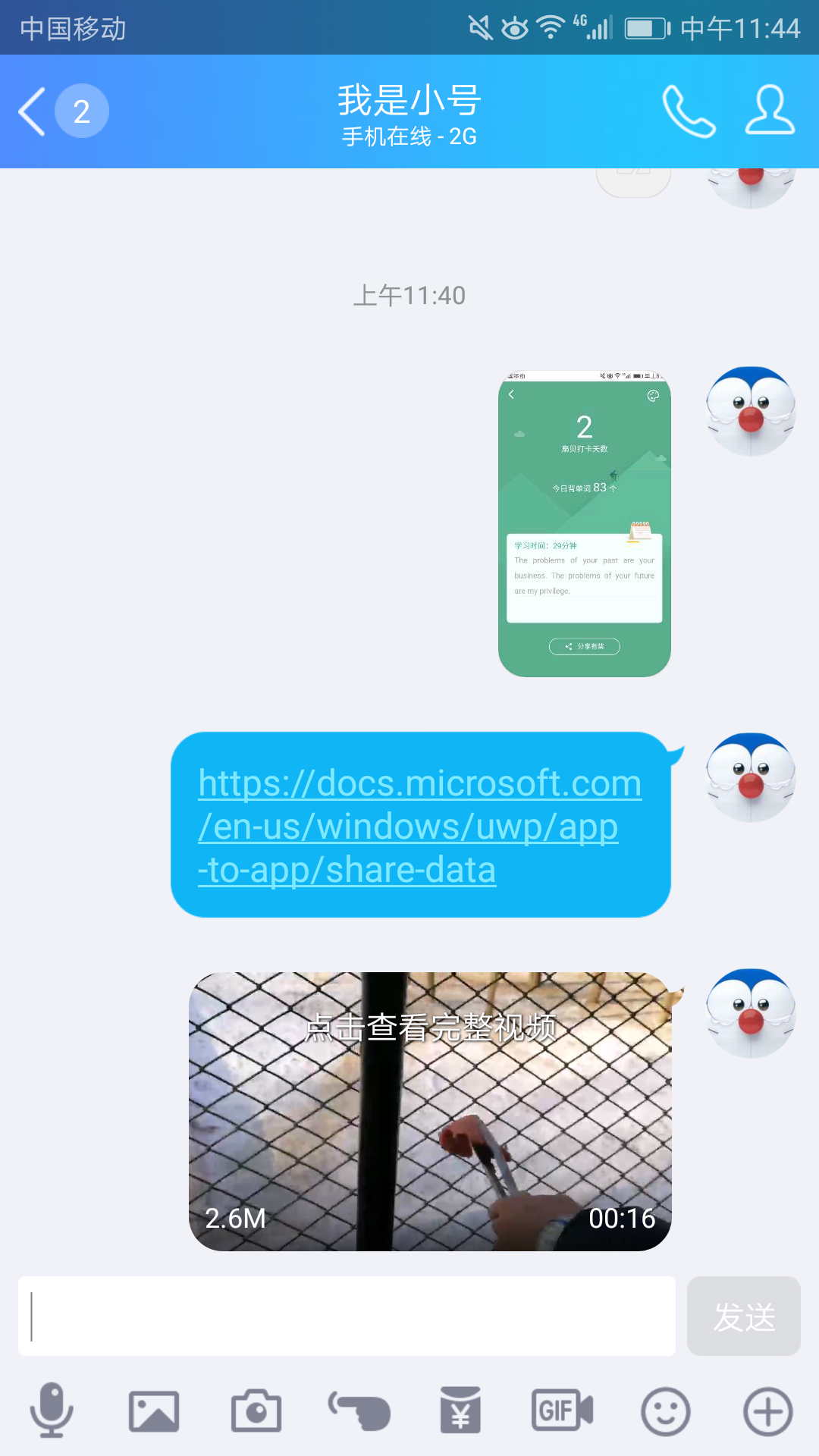
提到QQ,大部分人的第一印象肯定都是聊天软件。当然,QQ的聊天中不是仅仅可以发送文本,我们还可以发送一些链接、图片甚至视频。而当我们将这些发送给对方时,便可以说我们是在分享一些东西,在英文上便是share,支持这项功能的便是share data,即共享数据。

https://docs.microsoft.com/en-us/windows/uwp/app-to-app/share-data
3.Screeen capture
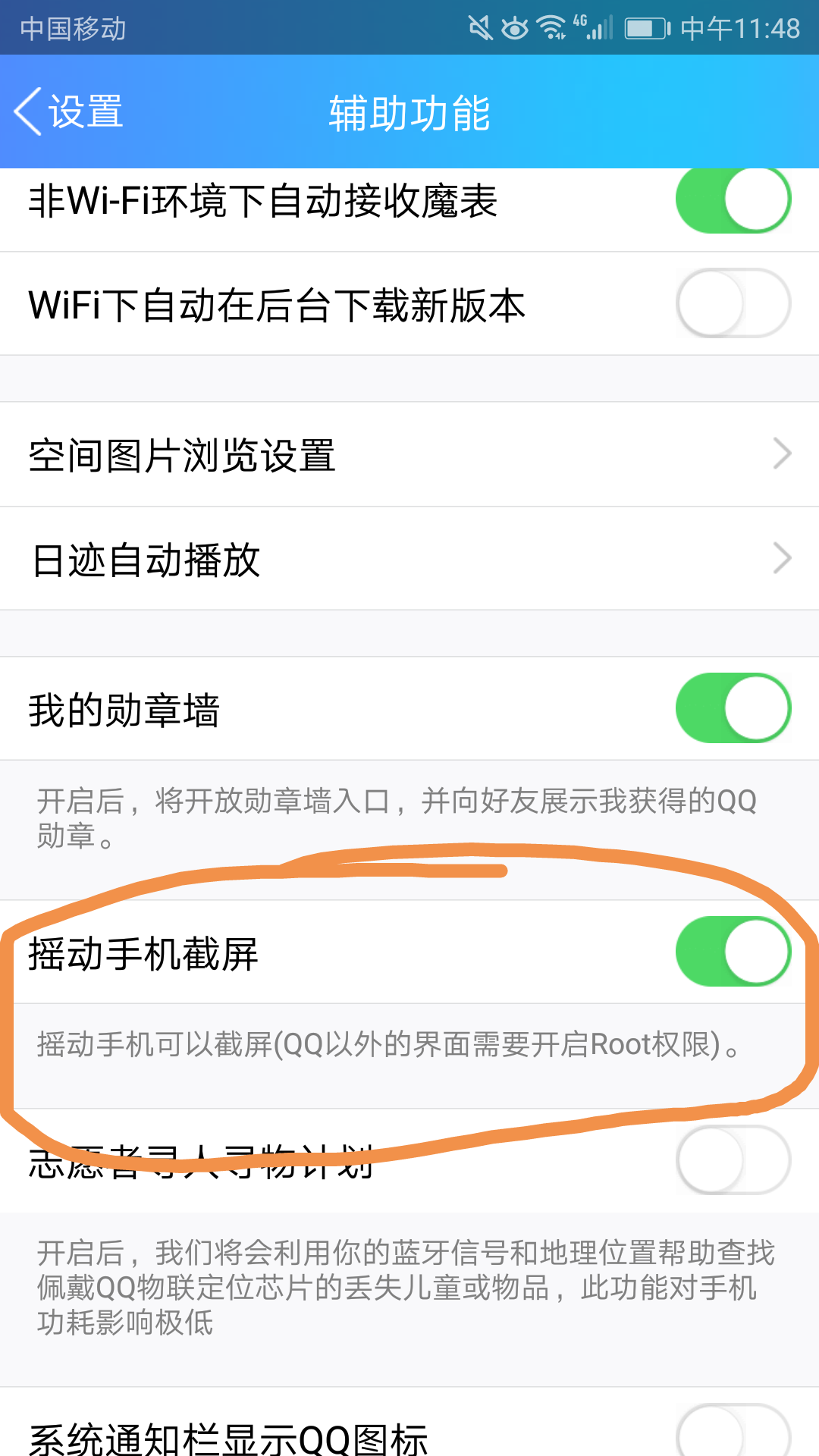
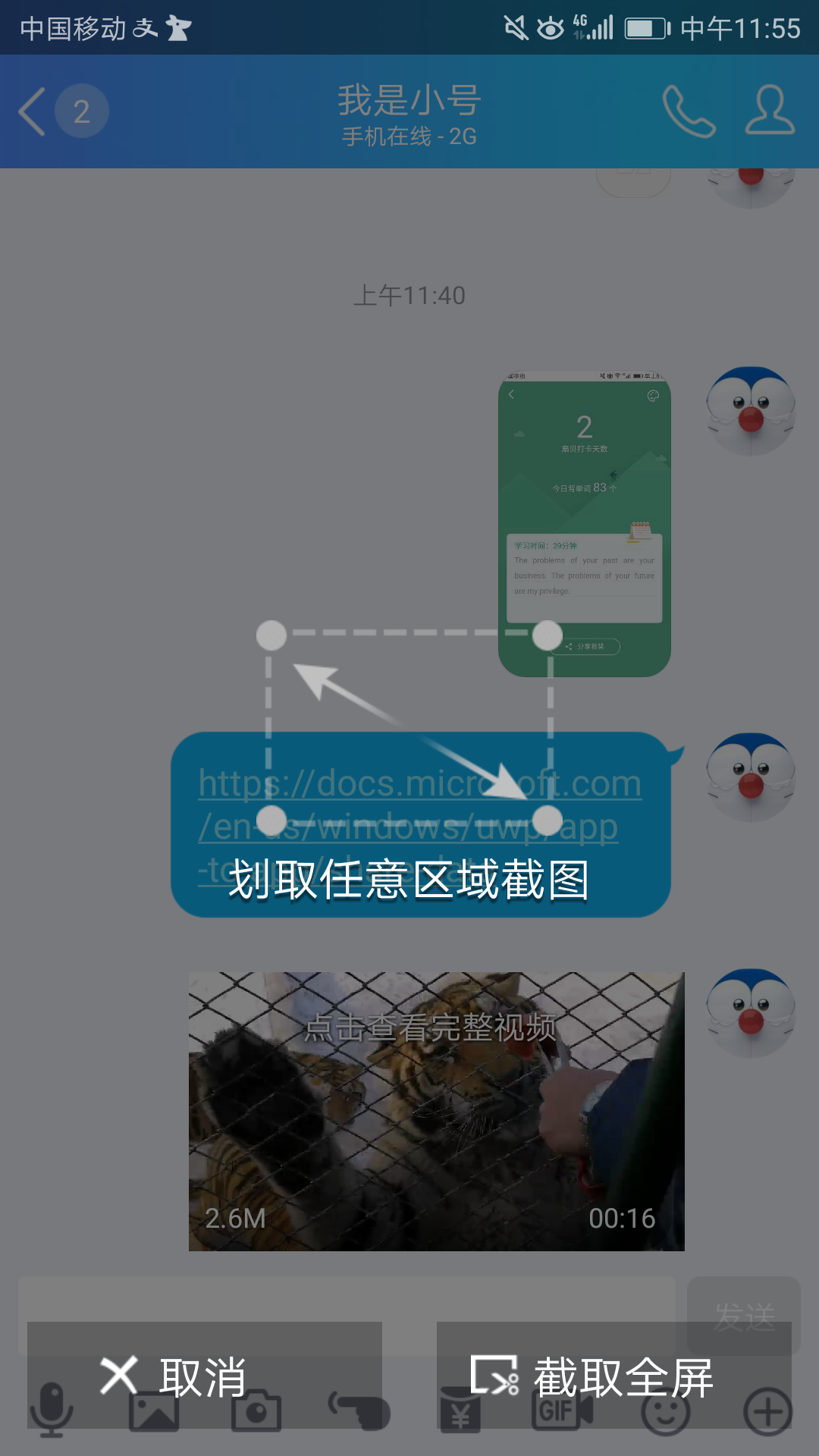
类似电脑上通过Print Screen一键截屏或Alt+Print Sreen截取最上方窗口,手机上也有截屏的快捷键,比如华为手机便是音量减小键+电源键进行截屏。而在QQ中,你当然也可以通过手机的快捷截屏键来截取屏幕。但是如果用户只需要其中一部分呢,这就是QQ的特色截屏方式,摇动手机。而这个功能则是依靠Screen capture来支持的。


https://docs.microsoft.com/en-us/windows/uwp/audio-video-camera/screen-capture
4.Enable device capabilities
这个功能包含的东西很多,翻译过来是“启用设备功能”,即一个APP对于硬件设备诸如摄像头、麦克风等的使用都是依靠这个功能的支持实现的。相比于其他功能来说,它包含的是大部分APP必备的,例如对于互联网的访问,文件存储,甚至是读取短信,位置获取,对定制USB设备的访问等等。我在下方会放上QQ上的位置获取及文件存储。



https://docs.microsoft.com/en-us/windows/uwp/devices-sensors/enable-device-capabilities
5.Access the SD card
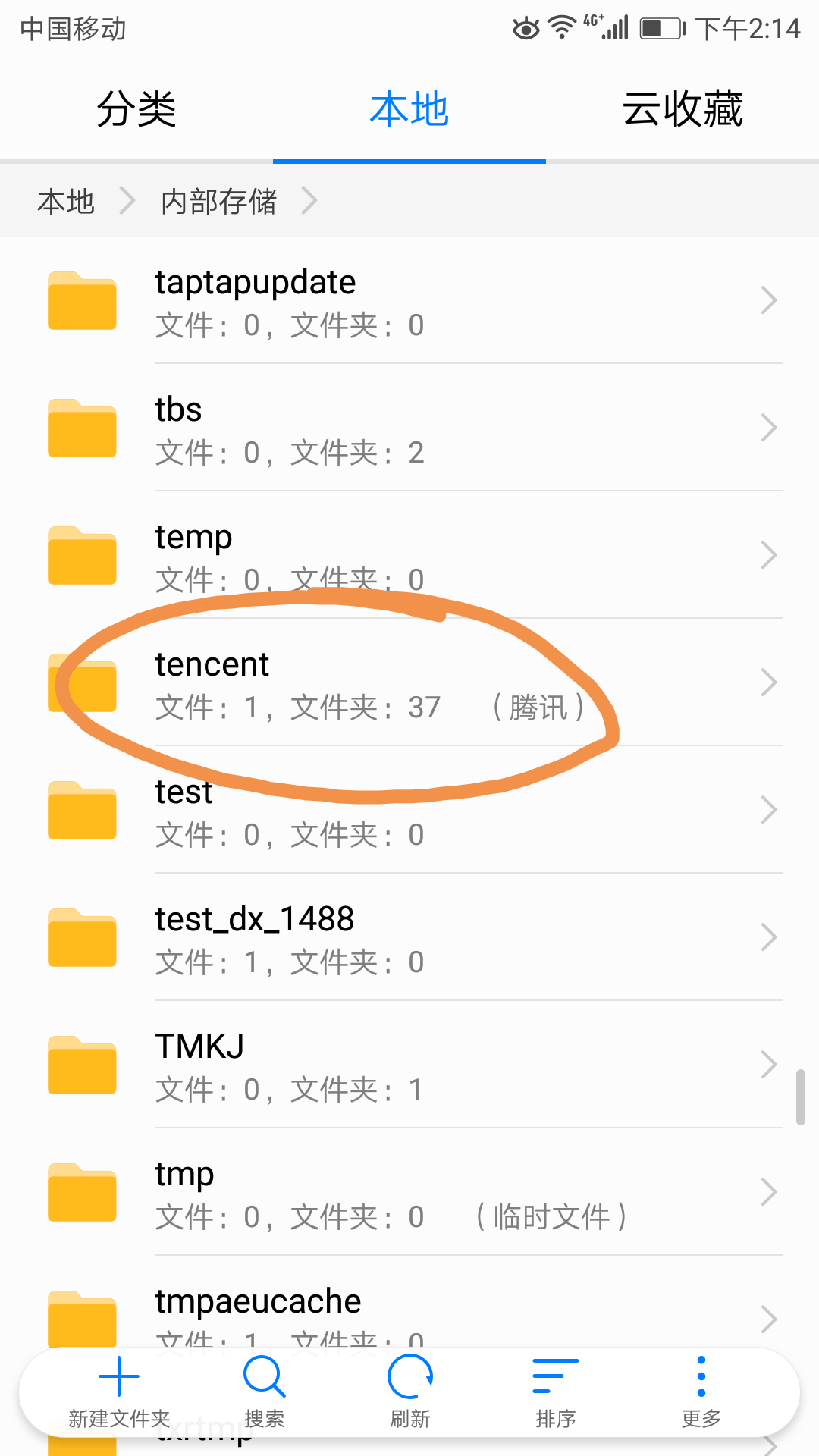
中文翻译为:访问SD卡。相信每个人对于这项功能都很熟悉,这是绝大多数APP在安装时都会申请的一项权限,方便在使用时随时访问内部存储文件。而在这里我就不用QQ而是它的相似APP——TIM来做一下示例。

https://docs.microsoft.com/en-us/windows/uwp/files/access-the-sd-card
微软develop apps在QQ上部分功能的实现的更多相关文章
- 用JQuery仿造QQ头像裁剪功能
最近工作真心忙碌,几乎没时间写博客.今天趁周末来仿一个QQ头像裁剪功能插件.效果如下: 所有文件都可在我的Github上下载,从头到尾从简到繁按步骤一共分了9个HTML文件,每个步骤文件里的注释都写的 ...
- MVC5:使用Ajax和HTML5实现文件上传功能
引言 在实际编程中,经常遇到实现文件上传并显示上传进度的功能,基于此目的,本文就为大家介绍不使用flash 或任何上传文件的插件来实现带有进度显示的文件上传功能. 基本功能:实现带有进度条的文件上传功 ...
- QQ空间分享功能(二)
http://sns.z.qq.com/tools/share/demo_html.jsp 手机QQ空间分享功能接入指引: 1.请求地址: http://sns.z.qq.com/share 2.请 ...
- PHP 文件上传功能
<?php /** * TestGuest Version1.0 * ================================================ * Web:2955089 ...
- qt实现头像上传功能
想必大家都使用过qt的自定义头像功能吧,那么图1应该不会陌生,本片文章我就是要模拟一个这样的功能,虽然没有这么强大的效果,但是能够满足一定的需求. 图1 qq上传图片 首先在讲解功能之前,我先给出一片 ...
- qq上传文件进行测试要点分析
功能 QQ 兼容性 1.Win系统/Mac系统 Android/IOS 品牌 传 1.上传方式:直接拖拽,按回车键上传 2.多个文件同时上传给一人/多人(考虑稳定性,是否存在内存泄露) 3.不是好友 ...
- ckeidtor编辑器添加图片上传功能
1.ckeditor默认没有上传图片功能,只能通过Url显示图片,图下图 2.首先说明,ckeditor是有上传功能的,只是隐藏了,需要通过配置让它显示 找到ckeditor/plugins/imag ...
- H5 利用vue实现图片上传功能。
H5的上传图片如何实现呢? 以下是我用vue实现的图片上传功能,仅供参考. <!DOCTYPE html> <html> <head> <meta chars ...
- 前端丨如何使用 tcb-js-sdk 实现图片上传功能
前言 tcb-js-sdk 让开发者可以在网页端使用 JavaScript 代码服务访问云开发的服务,以轻松构建自己的公众号页面或者独立的网站等 Web 服务.本文将以实现图片上传功能为例,介绍 tc ...
随机推荐
- [转]Flash开发技能树
- 【笔记】Python基础一 :变量,控制结构,运算符及数据类型之数字,字符串,列表,元组,字典
一,开发语言介绍 高级语言:Java,C#,Python ==>产生字节码 低级语言:C,汇编 ==>产生机器码 高级语言开发效率高,低级语言运行效率 ...
- springboot项目js文件404
如果检查路径没有问题,其他的js都可以引入,只有新改动的js报404的话,可以尝试重启IDE,并清除缓存.
- 腾讯2019年暑期实习生招聘提前批在线笔试技术研究和数据分析方向t2(python)
小Q有一叠纸牌,一共有n张,从上往下依次编号为1~n.现在小Q要进行以下重复操作:把位于顶端的牌扔掉,把新的顶端的牌放到这叠牌的底部.小Q会一直操作到只剩下一张牌为止,小Q想知道每次扔掉的牌的编号.[ ...
- centos7更改时区
1,linux系统更换时区 2,时间同步 1,linux系统更换时区 注:# timedatectl # 查看系统时间方面的各种状态 # timedatectl list-timezones # 列出 ...
- 再次认识void
重新认识void 在初学c/c++时感觉void是一个很不起眼的关键字.因为在c++中我使用的还是比较少的.但是到了Linux中,不论是在内核源码中还是在程序编写的过程中有关void与*的组合随处可见 ...
- Hillstone设备管理-许可证安装
1.CLI命令行安装 登录安全网关,运行命令exec license install +许可证,如下图: 系统会提示重启后生效,重启设备即可. 2.web界面安装许可证 1)登录安全网关设备,依次点击 ...
- TreeView的三种状态,全选,全不选,半选中
我知道的设置treeview节点的三种状态,如果不是买的控件,那么通过代码,只能设置两种状态,我知道的有三种方法, 第一种是重写treeview,第二种是把三种状态做成小图标,让节点复选框随着不同的状 ...
- AOP-事物管理
1. Spring AOP 模块为基于 Spring 的应用程序中的对象提供了事务管理服务
- 生成二维码、条形码、带logo的二维码
Nuget安装ZXing.Net,帮助类: using System; using System.Collections.Generic; using System.Drawing; using Sy ...
