key-event
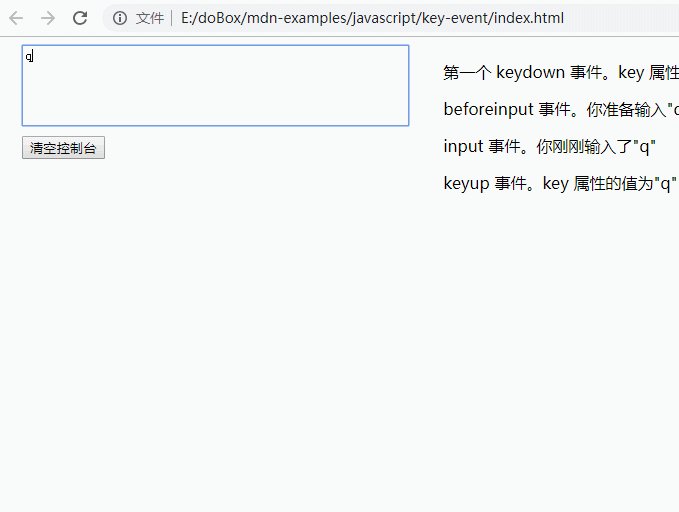
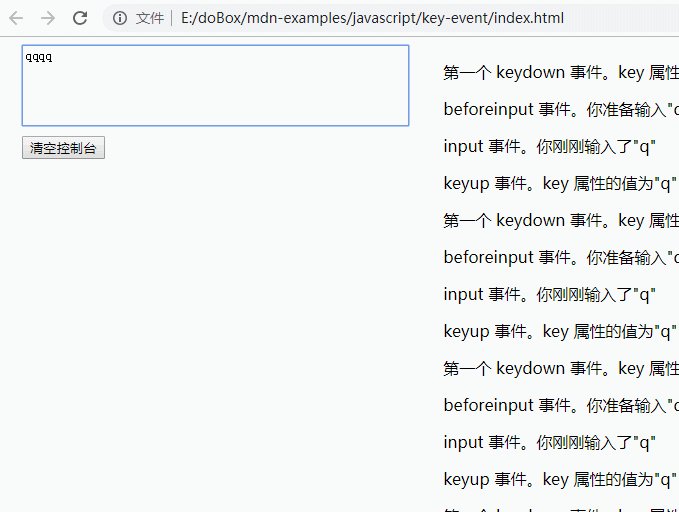
效果如下

代码如下:
首先看目录

//index.html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>KeyboardEvent.key</title>
<link type="text/css" rel="stylesheet" href="style.css">
<script src="main.js" defer></script>
</head>
<body>
<div class="flex flex-left">
<textarea rows="5" id="test-target"></textarea>
<button id="btn-clear-console">清空控制台</button>
</div>
<div class="flex flex-right">
<div id="console-log"></div>
</div>
</body>
</html>
//main.js
//输入的内容
const textarea = document.getElementById('test-target');
//右边
const consoleLog = document.getElementById('console-log');
//点击按钮
const btnClearConsole = document.getElementById('btn-clear-console');
function logMessage(message) {
//动态创建p标签,存储textarea.addEventListener中监听的内容
const p = document.createElement('p');
p.appendChild(document.createTextNode(message));
consoleLog.appendChild(p);
}
textarea.addEventListener('keydown', e => {
if (!e.repeat)
logMessage(`第一个 keydown 事件。key 属性的值为"${e.key}"`);
else
logMessage(`keydown 事件重复。key 属性的值为"${e.key}"`);
});
textarea.addEventListener('beforeinput', e => {
logMessage(`beforeinput 事件。你准备输入"${e.data}"`);
});
textarea.addEventListener('input', e => {
logMessage(`input 事件。你刚刚输入了"${e.data}"`);
});
textarea.addEventListener('keyup', e => {
logMessage(`keyup 事件。key 属性的值为"${e.key}"`);
});
//点击 btnClearConsole移除内容 这里是移除右边consoleLog中的元素
btnClearConsole.addEventListener('click', e => {
let child = consoleLog.firstChild;
while (child) {
consoleLog.removeChild(child);
child = consoleLog.firstChild;
}
});
//style.css
body {
-webkit-display: flex;
display: flex;
}
.flex {
padding-left: 20px;
padding-right: 20px;
}
.flex-left {
flex: 1;
flex-grow: 1;
-webkit-flex: 1;
-webkit-flex-grow: 1;
}
.flex-right {
flex: 2;
flex-grow: 2;
-webkit-flex: 2;
-webkit-flex-grow: 2;
}
#test-target {
display: block;
width: 100%;
margin-bottom: 10px;
resize: none;
}
#console-log {
overflow: auto;
}
key-event的更多相关文章
- c# key event
使用C#写ui时,希望能够读取到键盘输入的事件,用于快捷键或者其他操作.本文记录操作创建key event的方法. 参考链接: http://csharp.net-informations.com/g ...
- IBUS-WARNING **: Process Key Event failed: Timeout was reached
在gvim中ibus敲字时,偶尔会在n秒之后才显示到屏幕,反应死慢.控制台会看到下面的错误信息. (gvim:): IBUS-WARNING **: Process Key Event failed: ...
- Android5.0L退出APP横竖屏切换导致的触摸屏输入(Touch Event)无效(冻屏)问题分析(Key Event仍然有效)
.Nexus4和Nexus5在相同的简单測试下没有重现此问题,因没有源代码所以无法Debug和打印log.兴许会尝试获取nexus的源代码以了解它的改动方案. 二.解决方案 通过初步分析.深入分析.对 ...
- Tkinter教程之Event篇(3)
本文转载自:http://blog.csdn.net/jcodeer/article/details/1823550 '''Tkinter教程之Event篇(3)''''''11.两个事件同时绑定到一 ...
- zepto源码学习-04 event
之前说完$(XXX),然后还有很多零零碎碎的东西需要去分析,结果一看代码,发现zepto的实现都相对简单,没有太多可分析的.直接略过了一些实现,直接研究Event模块,相比JQuery的事件系统,ze ...
- jquery利用event.which方法获取键盘输入值的代码
jquery利用event.which方法获取键盘输入值的代码,需要的朋友可以参考下. 实例 显示按了哪个键: $("input").keydown(function(event) ...
- Zepto源码分析-event模块
源码注释 // Zepto.js // (c) 2010-2015 Thomas Fuchs // Zepto.js may be freely distributed under the MIT l ...
- 读Zepto源码之Event模块
Event 模块是 Zepto 必备的模块之一,由于对 Event Api 不太熟,Event 对象也比较复杂,所以乍一看 Event 模块的源码,有点懵,细看下去,其实也不太复杂. 读Zepto源码 ...
- 一个普通的 Zepto 源码分析(三) - event 模块
一个普通的 Zepto 源码分析(三) - event 模块 普通的路人,普通地瞧.分析时使用的是目前最新 1.2.0 版本. Zepto 可以由许多模块组成,默认包含的模块有 zepto 核心模块, ...
- HTML5 元素拖拽实现 及 jquery.event.drag插件
如上图片: <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" c ...
随机推荐
- 版本控制--git+idea
- 一个加载时带动画效果的ListBoxItem
今天我们来谈一下ListBoxItem这个控件,ListBoxItem是直接从ContentControl继承而来的,所以可以添加到任何具有Content属性的控件中去,常见的ListBoxItem可 ...
- Java面向对象之多态的静态和动态实现
简单而言: 静态多态:即为重载,方法的重载 动态多态:即为重写/覆盖,方法的重写
- Java8 flatMap的sample
外国人写得, 很不错 http://www.java67.com/2016/03/how-to-use-flatmap-in-java-8-stream.html package test; impo ...
- linux寻找依赖文件
在linux下编译安装软件有时候会遇到依赖文件找不到的情况,很多时候可以通过 sudo apt install -f 来解决:实在找不到怎么办,还有一个绝招可以用: 安装 apt-file sudo ...
- web scraper——简单的爬取数据【二】
web scraper——安装[一] 在上文中我们已经安装好了web scraper现在我们来进行简单的爬取,就来爬取百度的实时热点吧. http://top.baidu.com/buzz?b=1&a ...
- Matplotlib学习---用seaborn画矩阵图(pair plot)
矩阵图非常有用,人们经常用它来查看多个变量之间的联系. 下面用著名的鸢尾花数据来画一个矩阵图.从sklearn导入鸢尾花数据,然后将其转换成pandas的DataFrame类型,最后用seaborn画 ...
- 第一天:学会如何在pycharm上编写第一条robotframework用例
---恢复内容开始--- 1.python环境的安装和依赖包的下载
- nginx+php使用open_basedir限制站点目录防止跨站
以下三种设置方法均需要PHP版本为5.3或者以上.方法1)在Nginx配置文件中加入 fastcgi_param PHP_VALUE "open_basedir=$document_root ...
- 【QML与C++混合编程】用QVariantList传递数组类型成员
2017.5.8 更新:Record类要用指针,QObject 不能有拷贝函数. 我有一个C++中自定义的ReaderModel,继承自QAbstractListModel类,传递给了QML. 它的m ...
