bootstrap timepicker 在angular中取值赋值 并转化为时间戳
上一篇我们讲到angular对于timepicker的一个封装后的插件angular-bootstrap-timepicker,但是由于angular的版本必须是v1.2.30以上的。对于有些涉及到多插件的系统,升级会导致很多意外的bug。那么可以选择用以下这种方法来取值。
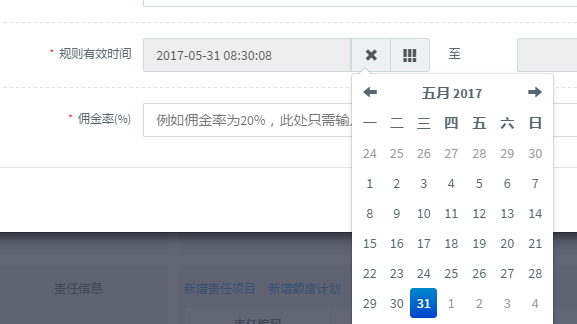
页面上的时间格式是这样的:

文件引入
'/bootstrap-datetimepicker.min.css',
'/bootstrap-datetimepicker.min.js',
'/bootstrap-datetimepicker.zh-CN.js',//中文包
html
<div class="col-md-9 input-group date form_datetime" data-date-format="yyyy-mm-dd hh:ii:ss" data-link-field="dtp_input1" id="effEndDate">
<input class="form-control" size="16" type="text" value="" readonly>
<span class="input-group-addon"><span class="glyphicon glyphicon-remove"></span></span>
<span class="input-group-addon"><span class="glyphicon glyphicon-th"></span></span>
</div>
js$('.form_datetime').datetimepicker({ language: 'zh-CN', weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
startView: 2,
forceParse: 0,
showMeridian: 1, use24hours: true,//24小时显示
format: 'yyyy-mm-dd hh:ii:ss'
});//初始化
var dateFrom = $("#effStartDate input").val();//设置一个ID,取到bootstrap timepicker的值
$scope.effStartDate=new Date(dateFrom.substring(,).replace(/-/g,'/')).getTime()/;//转化为时间戳
$("#effStartDate input").val(effStartDate);//赋值显示
bootstrap timepicker 在angular中取值赋值 并转化为时间戳的更多相关文章
- Jquery 关于span标签的取值赋值用法
span是最简单的容器,可以当作一个形式标签,其取值赋值方法有别于一般的页面元素. //赋值 $("#spanid").html(value) //取值 $("#span ...
- Jquery操作下拉框(DropDownList)实现取值赋值
Jquery操作下拉框(DropDownList)想必大家都有所接触吧,下面与大家分享下对DropDownList进行取值赋值的实现代码 1. 获取选中项: 获取选中项的Value值: $('sele ...
- Jquery操作下拉框(DropDownList)的取值赋值实现代码(王欢)
Jquery操作下拉框(DropDownList)的取值赋值实现代码(王欢) 1. 获取选中项: 获取选中项的Value值: $('select#sel option:selected').val() ...
- Mybatis映射文件中#取值时指定参数相关规则
Mybatis映射文件中#取值时指定参数相关规则 在#{}中,除了需要的数值外,还可以规定参数的一些其他规则. 例如:javaType,jdbcType,mode(存储过程),numericScale ...
- winform 批量控件取值赋值
以前写winform 最多写几个文本框,最近需要入录一个人员信息,那好几十个字段,一下子干蒙了,这要是一个个取值赋值都写到明天了,于是就自己写了个方法,也不是什么高大上的,就是很简单很普通很low的方 ...
- 从cookie中取值$.cookie()
从cookie中取值: var userid = $.cookie("remoteuserid");例子: function delUser() { var table = ...
- js表单快速取值/赋值 快速生成下拉框
1.表单取值/赋值公共方法 //表单序列化:文本框的name字段和数据源一致<form id="myForm" onsubmit="return false;&qu ...
- vue中把props中的值赋值给data
vue中把props中的值赋值给data 2018年12月26日 14:37:11 木豆mudou 阅读数 3497 版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上 ...
- CSS——简写属性(在padding和margin这样的简写属性中,值赋值的顺序是top、right、bottom、left)
/* 在padding和margin这样的简写属性中,值赋值的顺序是top.right.bottom.left. 它们还有其他简写方式,例如给padding两个值,则第一个值表示top/bottom, ...
随机推荐
- Android JNI 学习(三):JNI 数据类型和数据结构
本文我们来讨论一下JNI如何将Java类型映射到本机C类型. 一.基本数据类型 如下图表整理了Java基本类型和native对应的关系: Java类型 Native类型 描述 boolean jboo ...
- js连等赋值的陷阱
先来看一段代码: (function(){ var x = y = 1; })(); console.log(y); console.log(x); 最开始我觉得这道题简直是送分题啊,很明显结果为,y ...
- 深入浅出 Java 中的包装类
前阵子,我们分享了<Java中的基本数据类型转换>这篇文章,对许多粉丝还是有带来帮助的,今天讲一下 Java 包装类的的由来,及自动装箱.拆箱的概念和原理. 什么是包装类型 Java 设计 ...
- IdentityServer4(1)- 特性一览
本地应用只本地客户端应用,例如QQ.微信 IdentityServer4是ASP.NET Core 2的OpenID Connect和OAuth 2.0框架.它可以在您的应用程序中提供以下功能: 它使 ...
- mysql 开发进阶篇系列 43 逻辑备份与恢复(mysqldump 的基于时间和位置的不完全恢复)
一. 概述 在上篇讲到了逻辑备份,使用mysqldump工具来备份一个库,并使用完全恢复还原了数据库.在结尾也讲到了误操作是不能用完全恢复的.解决办法是:我们需要恢复到误操作之前的状态,然后跳过误操作 ...
- Android--通知之Notification
前言 之前一篇博客讲了Android下使用Toast的方式提示消息.这篇博客讲解一下在Android中使用Notification提示消息给用户,Notification是一种具有全局效果的通知,程序 ...
- 基础编程复习:输出n以内的所有素数
暴力遍历:对于1~n以内的每一数i 每一个i只需要考虑2~i开根号以内是否有可以让i整除的数,即(i%x==0)只要满足就不是素数 否则输出 #include<iostream> #inc ...
- [java]创建一个默认TreeMap() key为什么不能为null
本文版权归 远方的风lyh和博客园共有,欢迎转载,但须保留此段声明,并给出原文链接,谢谢合作. 先看一下 TreeMap 的 put(K key, V value) public TreeMap() ...
- win32线程
win32线程 一丶什么是线程 在windows中常听到的就是线程.多线程.啊什么的. 这里介绍一下什么是线程. 1.线程是附属在进程中的一个执行实体.简而言之就是执行代码的. 2.每个进程至少有一个 ...
- 菜鸟系列docker——docker仓库(2)
1.仓库Registry 我们一般的镜像都是保存在仓库中,这样在其他服务器上可以直接从仓库获取镜像.仓库一般分为公共registry和私有registry.公共registry一般是Docker公司负 ...
