[DOM基础]offsetHeight,clientHeight,scrollHeight,innerHeight,outerHeight等属性的解释
由于经常搞混这几个属性,所以查找资料总结一下,方便以后翻出来温习。
一、偏移量-以offset开头的
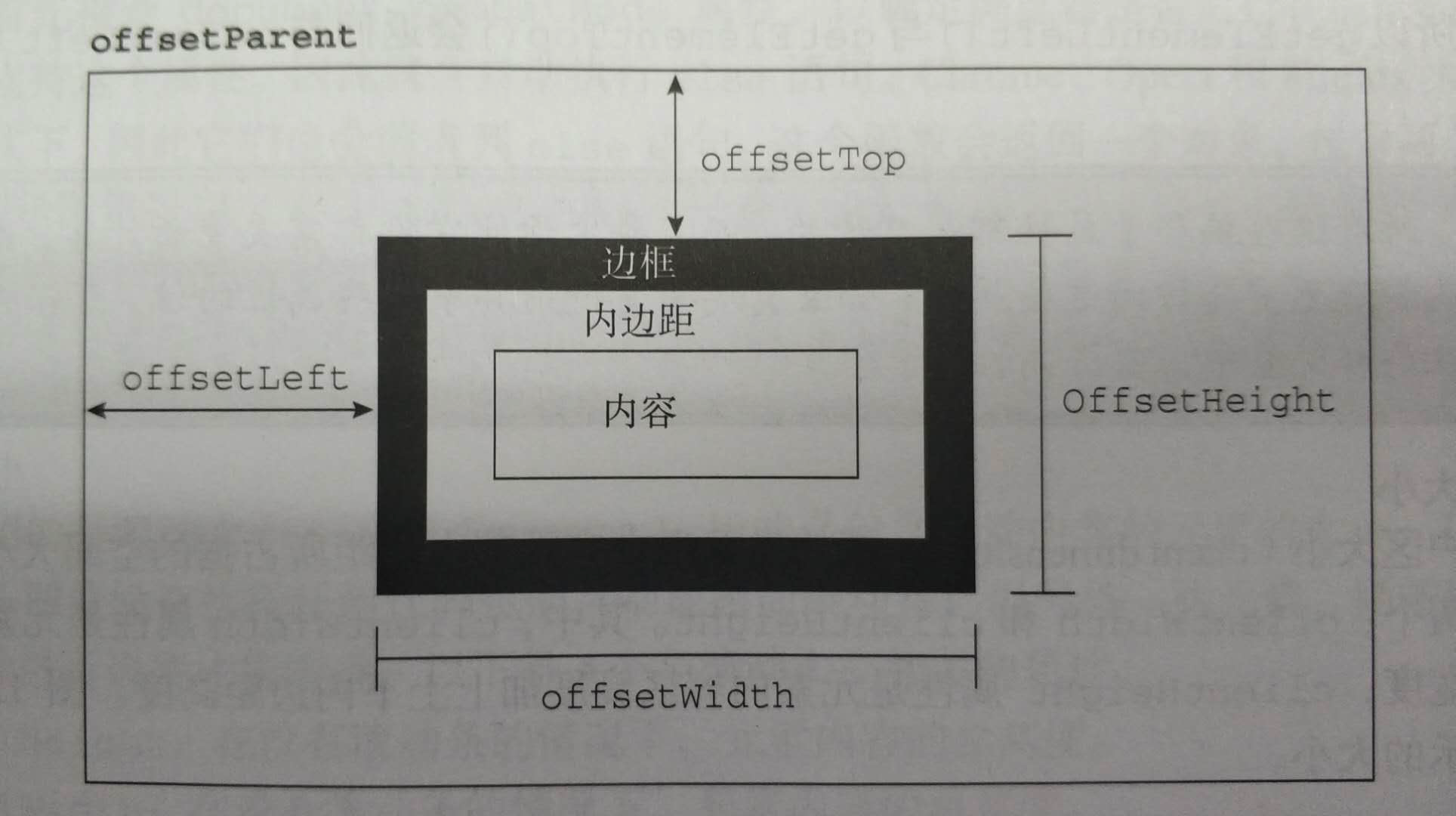
1、offsetHeight:元素在垂直方向上占用的空间大小,像素。包括元素的高度、可见的水平滚动条的高度、上边框高度和下边框高度。
2、offsetWidth:同上,水平上占用的空间。
3、offsetLeft:元素的左外边框至包含元素的左内边框的距离。
4、offsetTop:同上,上部的距离。
包含元素的引用保存在offsetParent属性中,不一定是parentNode,比如<td>的offsetParent是<table>,因为它是DOM层次中距<td>最近的一个具有大小的元素。

所有的偏移量属性都是只读的,而且每次访问都要重新计算,避免重复访问。
二、客户区大小-以client开头的
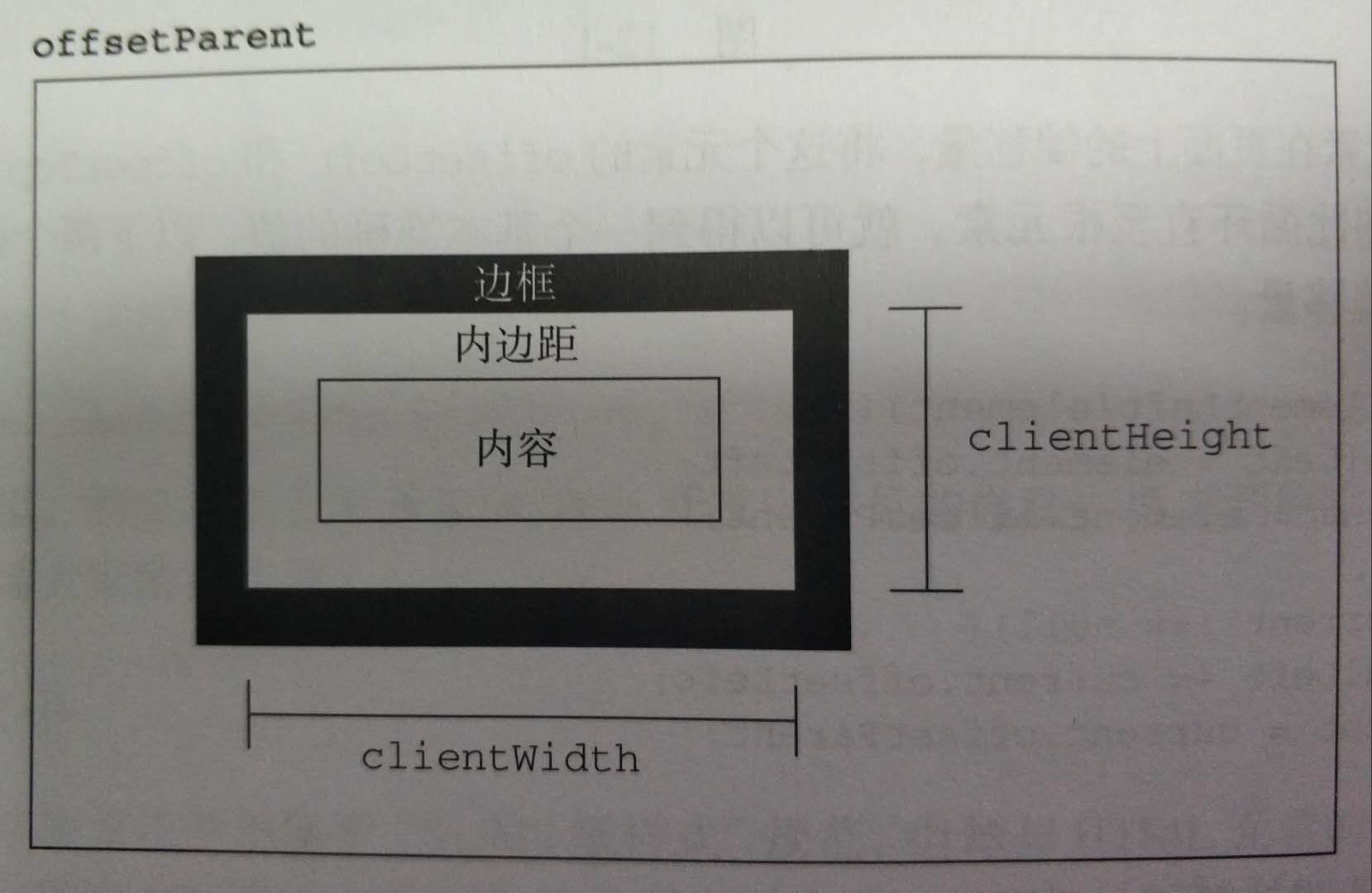
1、clientHeight:内容区+内边距的高度。
2、clientWidth:同上,宽度。

这两个属性也是只读和需要重新计算的。
三、滚动大小-scroll开头的
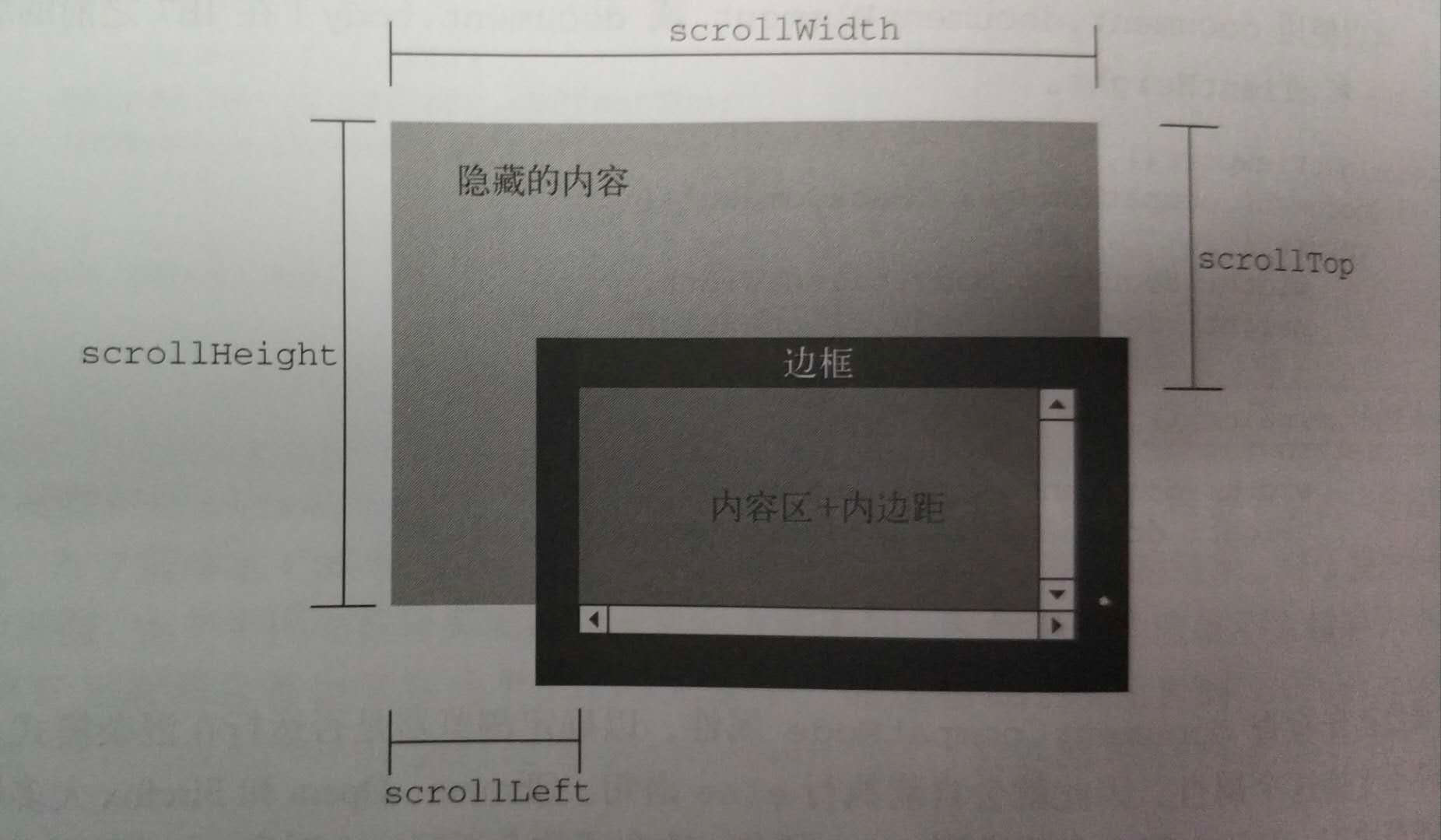
1、scrollHeight:元素内容的总高度。
2、scrollWidth:总宽度。
3、scrollLeft:被隐藏在内容区域左侧的像素数。通过设置这个属性可以改变滚动位置。
4、scrollTop:被隐藏在内容区域上方的像素数。可以设置。

四、innterHeight和outerHeight
1、innerHeight:浏览器窗口的视口(viewport)高度(以像素为单位),如果存在水平滚动条,则包括它。
2、innerWidth:同上,宽度。
3、outerHeight:获取整个浏览器窗口的高度(单位:像素),包括侧边栏(如果存在)、窗口镶边(window chrome)和窗口调正边框(window resizing borders/handles)。
4、outerWidth:同上,宽度。
五、常用属性
1、获取浏览器视口高度:
window.innerHeight;
document.documentElement.clientHeight
document.body.clientHeight
document.documentElement.offsetHeight // 仅在html元素无边框的情况下
2、视口是否滚动到底部
document.documentElement.scrollHeight - document.documentElement.scrollTop === document.documentElement.clientHeight
六、其他
对于以上属性,某些低版本浏览器可能会有怪异的表现,这里没有考虑(主要是低版本IE)。
资料来源:JS高级程序设计、MDN
[DOM基础]offsetHeight,clientHeight,scrollHeight,innerHeight,outerHeight等属性的解释的更多相关文章
- 彻底搞清楚DOM元素的height,offsetHeight,clientHeight,scrollHeight
测试用例: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF ...
- 关于offsetTop offsetHeight clientHeight scrollHeight scrollTop的区别研究
我是以chrome浏览器做的研究. 先看一段代码: <script> window.addEventListener('DOMContentLoaded',function(){ var ...
- offsetTop,offsetHeight,clientHeight,scrollHeight,scrollTop区别
这些高度相信很多同学都搞不清楚吧.这里我通过本地测试,发现了区别. 以聊天窗口为例. 元素(class='content')高度444px,其中上下padding分别是10px,margin为0.距离 ...
- offsetHeight,clientHeight,scrollHeight,offsetY等属性的理解
el.offsetHeight = height + padding + border(滚动条是在边框内的,自然也包括在内) el.clientHeight = 可视化看到的高度 (就是content ...
- offsetTop/offsetHeight scrollTop/scrollHeight 的区别
offsetTop/offsetHeight scrollTop/scrollHeight 这几个属性困扰了我N久,这次一定要搞定. 假设 obj 为某个 HTML 控件. obj.offset ...
- jquery 对象的 height、innerHeight、outerHeight 的区别以及DOM 元素的 clientHeight、offsetHeight、scrollHeight、offsetTop、scrollTop
前言:jquery 对象的 height.innerHeight.outerHeight,还有 DOM 元素的 clientHeight.offsetHeight.scrollHeight.offse ...
- height、clientHeight、offsetHeight、scrollHeight、height()、 innerHeight()、outerHeight()等的区别
1.height height是css属性,这个属性定义元素内容区的高度,在内容区外面可以增加内边距.边框和外边距. 当 box-sizing: content-box 时,高度应用到元素的内容框. ...
- clientHeight , scrollHeight , offsetHeight之间的区别及兼容方案
clientHeight , scrollHeight , offsetHeight相信每个人都用过,可是每次用都要查一下到底哪个是文档大小哪个是视口大小,还有头疼的兼容问题. 先来官方的了解一下这三 ...
- offsetHeight, clientHeight与scrollHeight的区别
在网上搜了一下,结论非常笼统,讲IE从不讲版本,因此自己做了测试并上传结论.以下结论皆是在标准模式下测试通过的,没有测试quirk模式. clientHeight 大部分浏览器对 clientHe ...
随机推荐
- 使用idea配置tomcat将web项目跑起来
链接:https://www.cnblogs.com/avivaye/p/6437555.html
- SWIG 基本概念和入门
C 和 C++ 被公认为(理当如此)创建高性能代码的首选平台.对开发人员的一个常见要求是向脚本语言接口公开 C/C++ 代码,这正是 Simplified Wrapper and Interface ...
- System.net.mail.smtpException;服务器提交了协议冲突 服务器响应为:
最近发邮件遇到问题. 主机godaddy 端口 25,80 都可以用 stmp服务器地址:smtpout.secureserver.net 不支持ssl 我就吧 EnableSsl 设置为false了 ...
- 通过 Emoji 表情标识 Git 每次提交的信息
在 Git 提交时我们可以通过附加 emoji 表情来着重提醒其他开发人员本次地更改重点,也就是说我们可通过不同的表情可以快速地知道这次提交具体做了哪方面地工作. 比如说本次提交我添加了一个新的单元测 ...
- springBoot(2)---快速创建项目,初解jackson
快速创建项目,初解jackson 一.快速创建项目 springboot官网提供了工具类自动创建web应用:网址:http://start.spring.io/ 官网页面 1.快速创建一个 选择web ...
- Linux编程 14 文件权限(用户列表passwd,用户控制shadow,useradd模板与useradd命令参数介绍)
一. 概述 linux安全系统的核心是用户账户. 创建用户时会分配用户ID(UID). UID是唯一的,但在登录系统时不是用UID,而是用登录名.在讲文件权限之之前,先了解下linux是怎样处理用户账 ...
- Java的运行原理(转载)
在Java中引入了虚拟机的概念,即在机器和编译程序之间加入了一层抽象的虚拟的机器.这台虚拟的机器在任何平台上都提供给编译程序一个的共同的接口.编译程序只需要面向虚拟机,生成虚拟机能够理解的代码,然后由 ...
- Java并发编程之AQS
一.什么是AQS AQS(AbstractQueuedSynchronize:队列同步器)是用来构建锁或者其他同步组件的基础框架,很多同步类都是在它的基础上实现的,比如常用的ReentrantLock ...
- [NewLife.XCode]反向工程(自动建表建库大杀器)
NewLife.XCode是一个有10多年历史的开源数据中间件,支持nfx/netstandard,由新生命团队(2002~2019)开发完成并维护至今,以下简称XCode. 整个系列教程会大量结合示 ...
- mktemp 命令
Linux mktemp命令用于建立暂存文件. mktemp建立的一个暂存文件,供shell script使用. mktemp命令专门用来创建临时文件,并且其创建的临时文件是唯一的.shell会根据m ...
