koa2 中使用 svg-captcha 生成验证码
1. 安装svg-captcha
$ npm install --save svg-captcha
2. 使用方法
- 生成有4个字符的图片和字符串
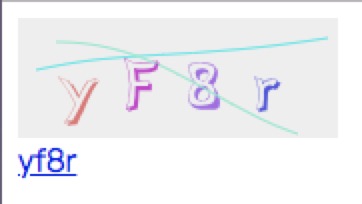
const svgCaptcha = require('svg-captcha')const cap = svgCaptcha.create({size: 4, // 验证码长度width:160,height:60,fontSize: 50,ignoreChars: '0oO1ilI', // 验证码字符中排除 0o1inoise: 2, // 干扰线条的数量color: true, // 验证码的字符是否有颜色,默认没有,如果设定了背景,则默认有background: '#eee' // 验证码图片背景颜色})console.log(c);// {data: '<svg.../svg>', text: 'abcd'}
如图:

- 生成一个算术式和计算结果
const cap = svgCaptcha.createMathExpr({size: 4, // 验证码长度width:160,height:60,fontSize: 50,ignoreChars: '0oO1ilI', // 验证码字符中排除 0o1inoise: 2, // 干扰线条的数量color: true, // 验证码的字符是否有颜色,默认没有,如果设定了背景,则默认有background: '#eee' // 验证码图片背景颜色})
如图:

3. 在 koa2 项目中使用
const Koa = require('koa');const Router = require('koa-router') // koa 路由中间件const svgCaptcha = require('svg-captcha')const app = new Koa();const router = new Router(); // 实例化路由router.get('/home', async (ctx, next) => {const cap = svgCaptcha.create({size: 4, // 验证码长度width:160,height:60,fontSize: 50,ignoreChars: '0oO1ilI', // 验证码字符中排除 0o1inoise: 2, // 干扰线条的数量color: true, // 验证码的字符是否有颜色,默认没有,如果设定了背景,则默认有background: '#eee' // 验证码图片背景颜色})let img = cap.data // 验证码let text = cap.text.toLowerCase() // 验证码字符,忽略大小写ctx.type = 'html'ctx.body = `${img}<br><a href="javascript: window.location.reload();">${text}</a>`});app.use(router.routes());app.listen(3333, () => {console.log('This server is running at http://localhost:' + 3333)})
koa2 中使用 svg-captcha 生成验证码的更多相关文章
- captcha ~ 生成验证码图片
验证码在我们的世界中可以保护我们的信息安全的一个保障之一 这就是生成验证码的代码 # 导报 from captcha.image import ImageCaptcha #验证码的包 from ...
- Captcha生成验证码,docker部署时问题
https://blog.csdn.net/huofuman960209/article/details/100738712 Dockerfile FROM openjdk:8-jdk-alpine ...
- 6月19 使用tp框架生成验证码及文件上传
ThinkPHP中自带能生成验证码的类:ThinkPHP/Library/Think/Verify.class.php 默认情况下,验证码的字体是随机使用 ThinkPHP/Library/Think ...
- SpringMvc项目中使用GoogleKaptcha 生成验证码
前言:google captcha 是google生成验证码的一个工具类,其原理是将随机生成字符串保存到session中,同时以图片的形式返回给页面,之后前台页面提交到后台进行对比. 1.jar包准备 ...
- captcha.js一个生成验证码的插件,使用js和canvas生成
一.captcha`captcha.js`是一个生成验证码的插件,使用js和canvas生成的,确保后端服务被暴力攻击,简单判断人机以及系统的安全性,体积小,功能多,支持配置. 验证码插件内容,包含1 ...
- JAVA WEB项目中生成验证码及验证实例(附源码及目录结构)
[我是一个初学者,自己总结和网上搜索资料,代码是自己敲了一遍,亲测有效,现将所有的目录结构和代码贴出来分享给像我一样的初学者] 作用 验证码为全自动区分计算机和人类的图灵测试的缩写,是一种区分用户是计 ...
- java中生成验证码,以及验证码的使用
java中生成验证码,以及验证码的使用: 1:验证码生成工具类: import java.awt.Color; import java.awt.Font; import java.awt.Graphi ...
- servlet中生成验证码
在servlet中生成验证码 package login; import java.awt.Color; import java.awt.Graphics; import java.awt.image ...
- js和php中几种生成验证码的方式
之前做过取随机数和生成验证码的练习,都是通过取随机数作为数组下标,然后从数组中取值的方式(js): /*验证码*/ function sj_yzm(){ //存一个包括数字和字母的数组 var zon ...
- 在yii2.0中封装一个生成验证码的控制器
frontend目录下/封装的验证码类: <?php namespace frontend\controllers; use yii\base\Controller; class CapathC ...
随机推荐
- Boostrap模态框,以及通过jquery绑定td的值,使模态框回显
做页面不管是登录或是修改信息,难免会使用到模态框,在此分享一个比较漂亮的模态框 Boostrap模态框 使用之前首先导入jquery-3.2.1.min.js,和bootstrap.min.js 先添 ...
- (后端)Mybatis实现批量删除操作(转)
原文地址:https://blog.csdn.net/javaee_sunny/article/details/52511842 一. 这里主要考虑两种参数类型:数组或者集合. 而这点区别主要体现在E ...
- spring静态代理和动态代理
本节要点: Java静态代理 Jdk动态代理 1 面向对象设计思想遇到的问题 在传统OOP编程里以对象为核心,并通过对象之间的协作来形成一个完整的软件功能,由于对象可以继承,因此我们可以把具有相同功能 ...
- The concurrent snapshot for publication 'xxx' is not available because it has not been fully generated or the Log Reader Agent is not running to activate it
在两台测试服务器部署了复制(发布订阅)后,发现订阅的表一直没有同步过来.重新生成过snapshot ,也重新初始化过订阅,都不能同步数据,后面检查Distributor To Subscriber H ...
- AspNet mvc的一个bug
[HttpPost] public ActionResult updateLoan(TuWenMilitaryRank entity) 使用mvc绑定表单 每次绑定的对象都为null,查看Reques ...
- python爬虫工程师各个阶段需要掌握的技能和知识介绍
本文主要介绍,想做一个python爬虫工程师,或者也可以说是,如何从零开始,从初级到高级,一步一步,需要掌握哪些知识和技能. 初级爬虫工程师: Web前端的知识:HTML, CSS, JavaScri ...
- The host '192.168.174.130' is unreachable. the host may be down..............
The host '192.168.174.130' is unreachable. the host may be down,or there may be a problem with ...
- JavaScript -- 时光流逝(十):Screen 对象、History 对象、Location 对象
JavaScript -- 知识点回顾篇(十):Screen 对象.History 对象.Location 对象 1. Screen 对象 1.1 Screen 对象的属性 (1) availHeig ...
- memcache缓存雪崩、缓存无底洞、缓存穿透、永久数据被踢现象
一.缓存雪崩现象 缓存雪崩一般是由某个缓存节点失效,导致其他节点的缓存命中率下降, 缓存中缺失的数据去数据库查询,短时间内造成数据库服务器崩溃, 重启DB短期又被压跨,但新数据的缓存也更新一些,DB反 ...
- LeetCode算法题-Construct Quad Tree(Java实现)
这是悦乐书的第224次更新,第237篇原创 01 看题和准备 今天介绍的是LeetCode算法题中Easy级别的第91题(顺位题号是427).我们想使用四叉树来存储N×N布尔网格.网格中的每个单元格只 ...
