vue入门(一)
通过JS引用vue就不说了,重点说一下使用npm搭建vue脚手架. (以下是windows系统下的操作,win7+)
npm是个命令行工具,在搭建vue脚手架之前首先要安装nodeJS,下面是node的下载地址:
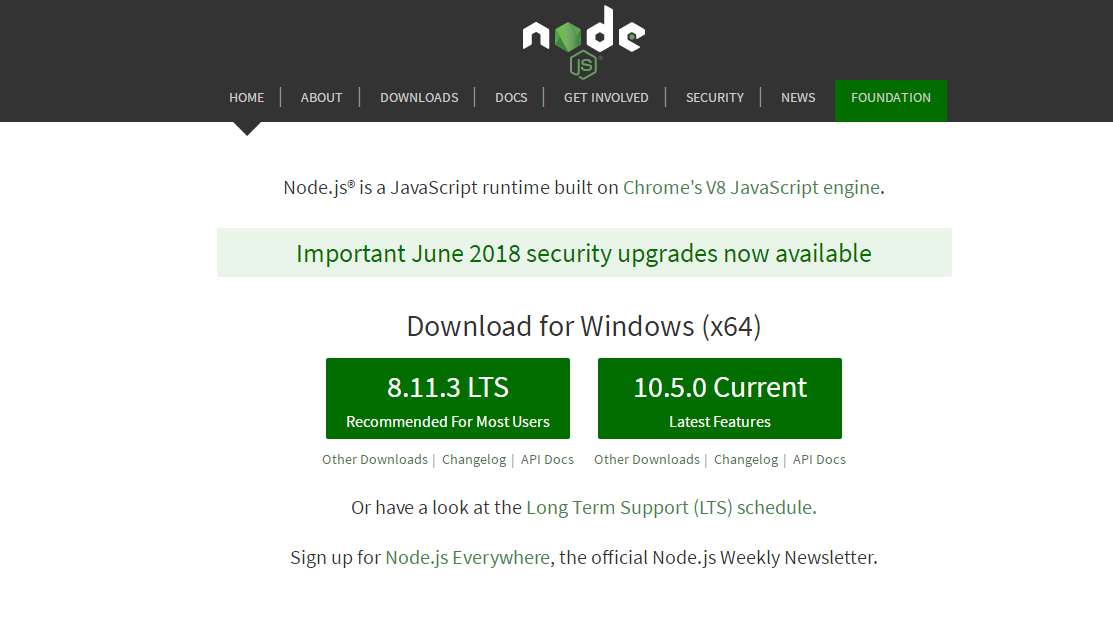
https://nodejs.org/en/

左边的8.11.3是我写博文这个时候的最稳定版本, 生产环境请下载这个,实验学习阶段随意。右边是当前最新版本。
下载下来以后常规安装即可。
http://doc.vue-js.com/v2/guide/installation.html
根据这里的vue安装介绍,我们开始搭建vue脚手架了!
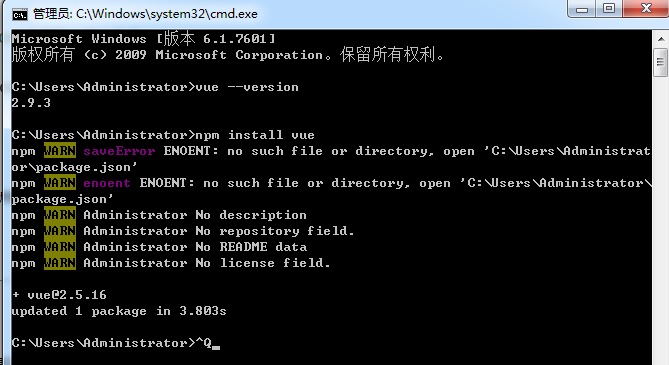
安装最新稳定版vue $ npm install vue,如已安装再次执行的时候则是更新操作,如下图,我安装过了所以提示更新了:
(补一句,对于不写node仅是为了构建vue项目的我们来说,目前我们用不上node的那个命令框,安装node也只是为了一个npm命令的环境,安装vue的时候在dos里敲命令即可)
安装完成以后执行 vue --version 可以查看当前vue的版本。
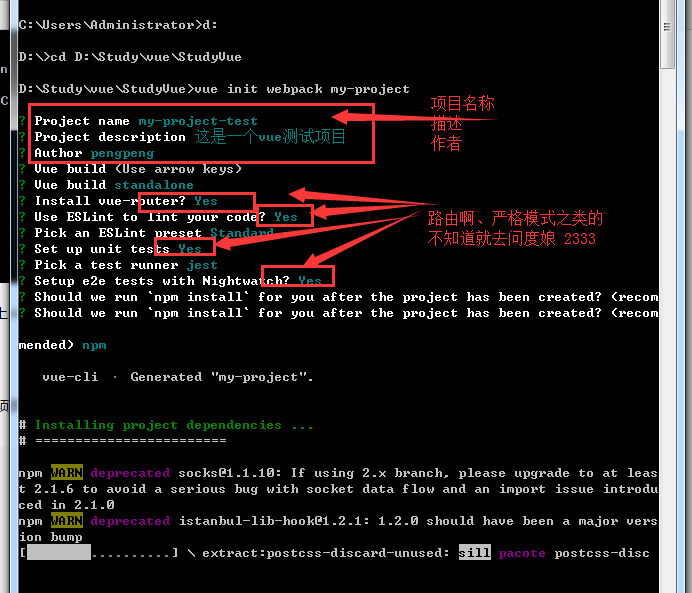
shell操作如下所示,全局安装vue-cli,接着创建一个基于webpack模板的新项目,cd的要存放的文件目录以后执行安装,最后运行即可。

dos不动的时候,回车输y,表示安装附带的一些插件(也可以选n,后面需要时再安装,建议选y)

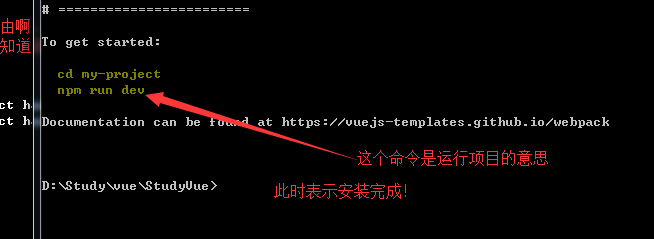
dos下面不动了基本就表示安装完成。

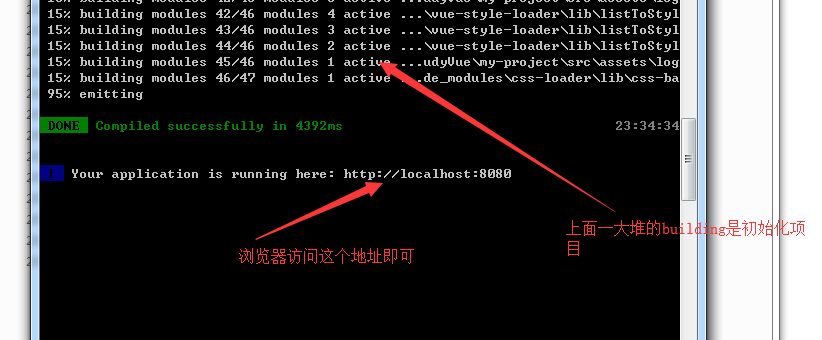
注意一下啊,上面还有一句cd my-project,意思是要先cd到项目跟目录,在执行npm run dev 运行项目,执行完以后会这样:

浏览器打开后如图:
(注意哈,上面的dos别关闭,这个时候关闭了项目就停止运行了!)

以上,我们就完成了vue项目的脚手架的搭建。

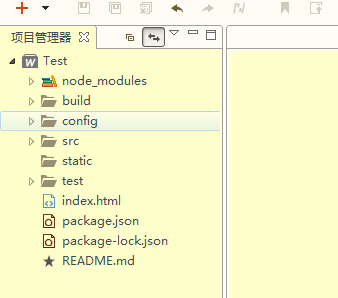
生成的目录结构是这样的。关于vue的更多讲解,未完待续.......
vue入门(一)的更多相关文章
- wepack+sass+vue 入门教程(三)
十一.安装sass文件转换为css需要的相关依赖包 npm install --save-dev sass-loader style-loader css-loader loader的作用是辅助web ...
- wepack+sass+vue 入门教程(二)
六.新建webpack配置文件 webpack.config.js 文件整体框架内容如下,后续会详细说明每个配置项的配置 webpack.config.js直接放在项目demo目录下 module.e ...
- wepack+sass+vue 入门教程(一)
一.安装node.js node.js是基础,必须先安装.而且最新版的node.js,已经集成了npm. 下载地址 node安装,一路按默认即可. 二.全局安装webpack npm install ...
- vue入门学习(基础篇)
vue入门学习总结: vue的一个组件包括三部分:template.style.script. vue的数据在data中定义使用. 数据渲染指令:v-text.v-html.{{}}. 隐藏未编译的标 ...
- VUE 入门笔记
前端的MVVM概念今年来也算是如火如荼,了解完 MVVM的概念,也该找个去尝试下 首先我先试了下 国内小而美的 VUE 试着照着文档敲出入门文件,内容都在注释里 <!doctype html&g ...
- Vue 入门指南 JS
Vue 入门指南 章节导航 英文:http://vuejs.org/guide/index.html 介绍 vue.js 是用来构建web应用接口的一个库 技术上,Vue.js 重点集中在MVVM模式 ...
- Vue学习记录第一篇——Vue入门基础
前面的话 Vue中文文档写得很好,界面清爽,内容翔实.但文档毕竟不是教程,文档一上来出现了大量的新概念,对于新手而言,并不友好.个人还是比较喜欢类似于<JS高级程序设计>的风格,从浅入深, ...
- parcel+vue入门
一.parcel简单使用 npm install -D parcel-bundler npm init -y (-y表示yes,跳过项目初始化提问阶段,直接生成package.json 文件.) Pa ...
- Vue入门基础
前面的话 Vue中文文档写得很好,界面清爽,内容翔实.但文档毕竟不是教程,文档一上来出现了大量的新概念,对于新手而言,并不友好.个人还是比较喜欢类似于<JS高级程序设计>的风格,从浅入深, ...
- 学习Vue 入门到实战——学习笔记
闲聊: 自从进了现在的公司,小颖就再没怎么接触vue了,最近不太忙,所以想再学习下vue,就看了看vue相关视频,顺便做个笔记嘻嘻. 视频地址:Vue 入门到实战1.Vue 入门到实战2 学习内容: ...
随机推荐
- c strlen和sizeof详解
用双引号定义并且声明的时候明确指定数组大小的话,sizeof就会返回指定的大小,不会自动加1: char str2[10] = "hello c"; printf("st ...
- Vue 学习笔记之快速入门篇
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架.与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用.Vue 的核心库只关注视图层,不仅易于上手,还便于与 ...
- Call to a member function display() on a non-object问题的解决
在使用ThinkPHP做项目的时候,出现了如下 的报错: 报错是Call to a member function display() on a non-object.我的代码是: 查看了ThinkP ...
- Linux 小知识翻译 - 「日志」(log)
这次聊聊「日志」. 「日志」主要指系统或者软件留下的「记录」.出自表示「航海日志」的「logbook」. 经常听说「出现问题的时候,或者程序没有安装自己预期的来运行的时候,请看看日志!」. 确实,记录 ...
- nginx: [emerg] unknown directive "stub_status" in /usr/local/openresty/nginx/conf/conf.d/ngx_metric.conf:19
问题分析 Nginx没有添加modules/ngx_http_stub_status_module.o模块. 问题解决 没有安装的话,可以在tar包安装编译的时候添加如下参数: # ./configu ...
- kafka-connect-hdfs重启,进去RECOVERY状态,从hadoop hdfs拿租约,很正常,但是也太久了吧
虽说这个算是正常现象,等的时间也太久了吧.分钟级了.这个RECOVERY里面的WAL有点多余.有这么久的时间,早从新读取kafka写入hdfs了.纯属个人见解. @SuppressWarnings(& ...
- C++ 参数传值 与 传引用
参数传值 在 C++ 中,函数参数的传递有两种方式:传值和传引用.在函数的形参不是引用的情况下,参数传递方式是传值的.传引用的方式要求函数的形参是引用.“传值”是指,函数的形参是实参的一个拷贝,在函数 ...
- RabbitMQ学习系列
http://www.cnblogs.com/zhangweizhong/category/855479.html https://www.cnblogs.com/zhangweizhong/p/56 ...
- ENQ: KO - FAST OBJECT CHECKPOINT tips
ENQ: KO - FAST OBJECT CHECKPOINT tips Question: What does the wait event ENQ: KO - FAST OBJECT CHECK ...
- JDK动态代理(3)--------动态代理具体实现
写个HelloWorld 接口 package com.spring.aop.proxy; public interface HelloWorld { public void sayHello(); ...