创建第一个vue实例
一、vue安装与下载
1. 官网下载 下载地址
选择开发版本

2. 打开sublime,新建vue文件夹,将下载好的代码vue.js放入vue文件夹中。

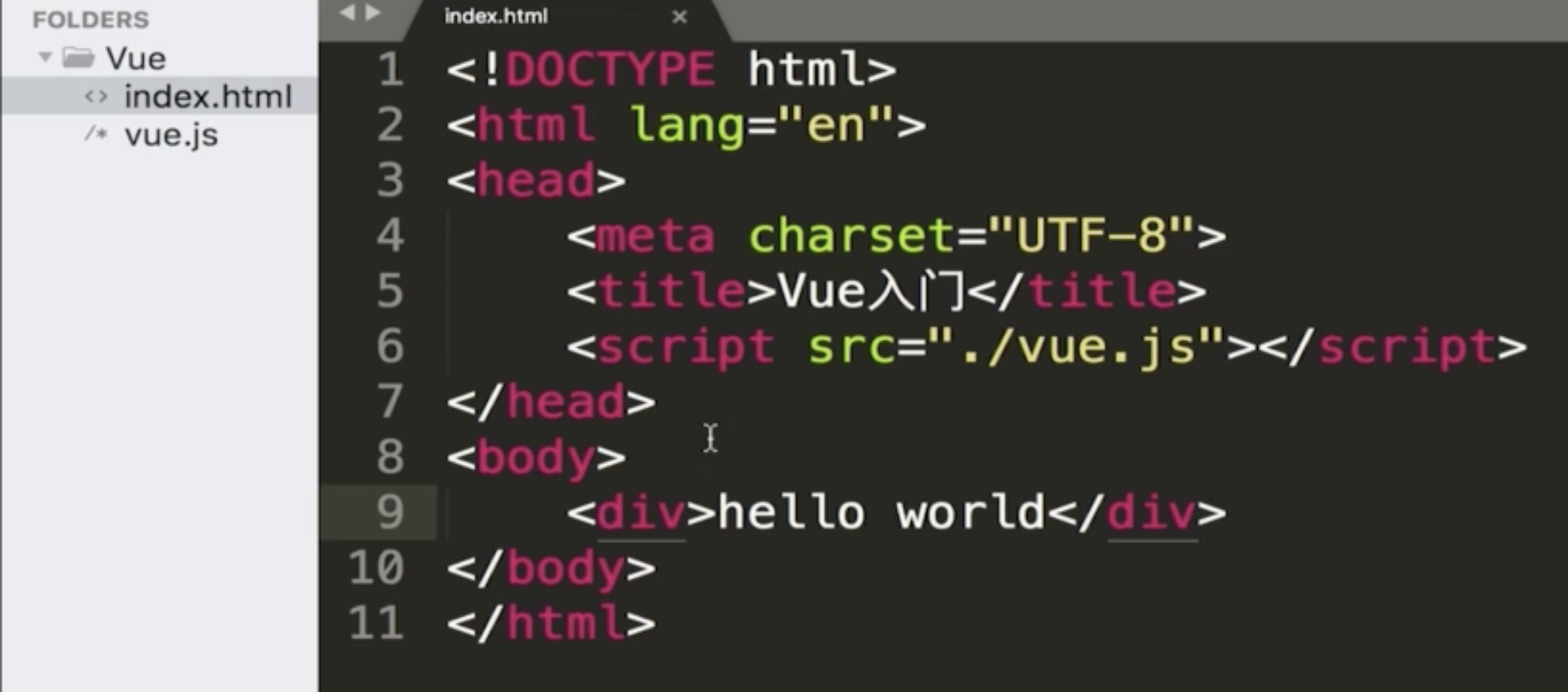
3. 新建index.html文件,在head标签内用script标签直接引入vue。

注: 在head标签内引入,而不在body标签内引入,可避免斗屏
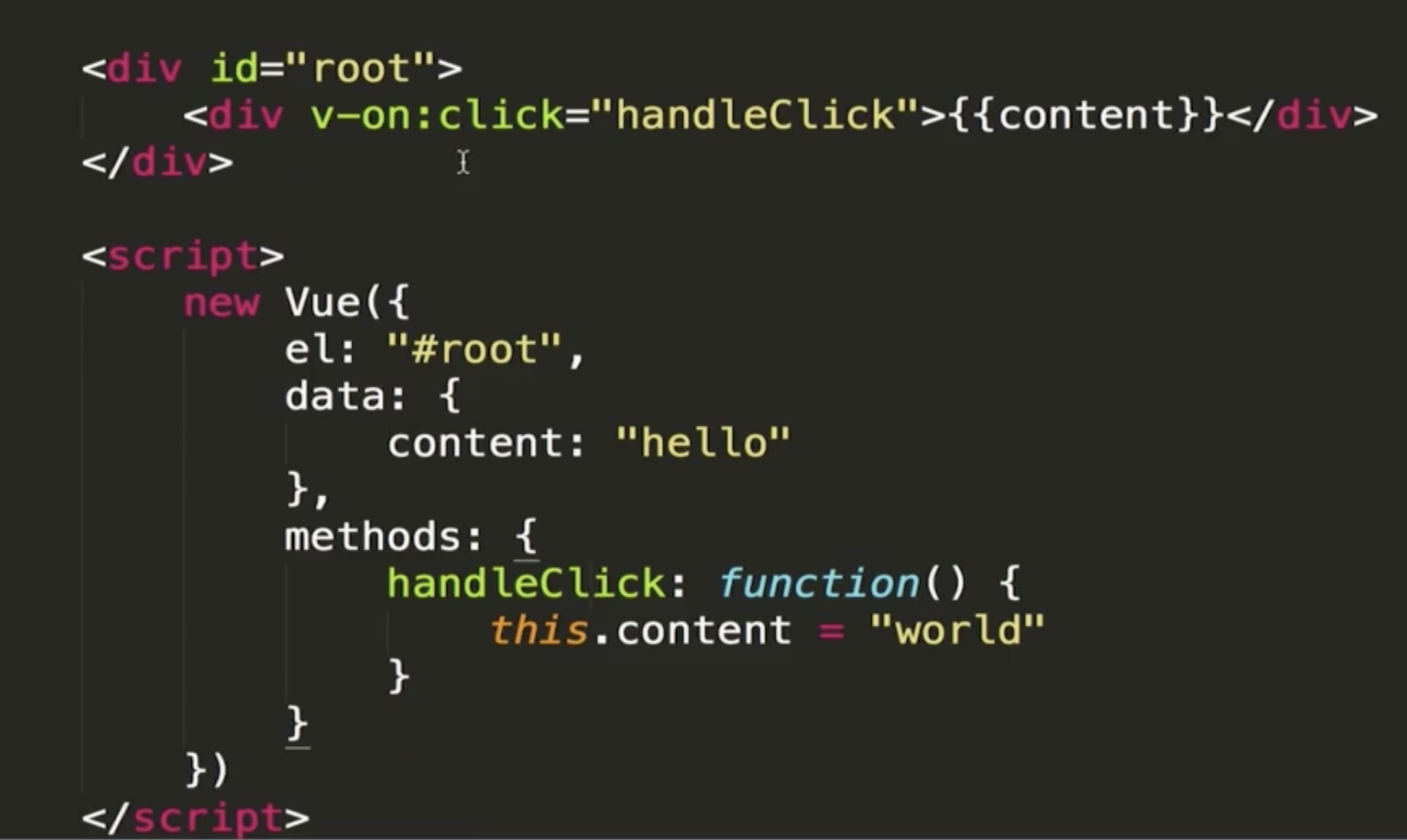
4. 新建vue实例

vue会帮我们接管页面中id=root的元素里面的内容,即:vue实例和这个dom元素做好了绑定。
el: 指和哪个dom结点作绑定,el是挂载点,用来处理id=root这块的内容
data: vue实例里会有一些数据,放在data里
二、vue双向绑定数据的原理:
首先在上面div标签里,声明需要使用msg这个数据,
下面创建一个vue实例,在data里定义好了msg这个数据。然后用vue实例通过el与上面的div标签作一个绑定,那么msg的数据就会自动的显示在这个div标签里。
我们会发现,使用了vue,我们不会有任何dom操作,而着手于数据的编写。数据写好后,vue会帮我们接管dom的操作,它会帮我们自动的替换掉标签里的一些占位符。
三、挂载点、模板、实例
挂载点:上面的div是vue实例的挂载点,vue实例只会去处理挂载点下面的内容
模板:挂载点内部的内容都叫模板。
模板可以放在上面的标签里,也可以放在vue实例里。

vue会自动地结合模板和数据生成模板中要展示的内容,然后把内容放在挂载点之中
四、编程思路的转变
如何把div里面的内容从"hello"变成"world"?下图通过操作data里的content实现了,而不去操作dom元素。体现了编程思路的转变。

创建第一个vue实例的更多相关文章
- 2-1 创建第一个Vue实例
https://cn.vuejs.org/ 生产版本是经过压缩后的版本,它里面把一些没用的警告的代码删除掉了所以它会更精悍一些. 直接引入CDN的网址我们就可以使用Vuejs了.使用生产版本或者CDN ...
- vue.js开发环境搭建以及创建一个vue实例
Vue.js 是一套构建用户界面的渐进式框架.Vue 只关注视图层, 采用自底向上增量开发的设计.Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件. 在使用 vue.js ...
- 创建一个vue实例
创建一个vue实例 每个 Vue 应用都是通过用 Vue 函数创建一个新的 Vue 实例开始的: var vm = new Vue({ // 选项 }) 虽然没有完全遵循 MVVM 模型,但是 Vue ...
- vue3官网介绍,安装,创建一个vue实例
前言:这一章主要是vue的介绍.安装.以及如何创建一个vue实例. 一.vue介绍 vue3中文官网:建议先自己看官网. https://v3.cn.vuejs.org/ vue是渐进式框架,渐进式指 ...
- 前端框架之Vue(1)-第一个Vue实例
vue官方文档 知识储备 es6语法补充 let 使用 var 声明的变量的作用域是全局. { var a = 1; } console.info(a); 例1: var arr = []; for ...
- Node.js npm基础安装配置&创建第一个VUE项目
使用之前,我们先来明白这几个东西是用来干什么的. node.js: 一种javascript的运行环境,能够使得javascript脱离浏览器运行.Node.js的出现,使得前后端使用同一种语言,统一 ...
- 一步步创建第一个Vue项目
写在了GitHub https://github.com/TaoPanfeng/vue-cms 1 初始化 创建一个文件夹 vue-cms 在vue-cms目录下创建文件 package.json 在 ...
- 创建第一个vue工程
vue创建项目(npm安装→初始化项目) 第一步npm安装 首先:先从nodejs.org中下载nodejs 图1 双击安装,在安装界面一直Next 图2 图3 图4 直到Finish ...
- Windows10安装node.js,vue.js以及创建第一个vue.js项目
[工具官网] Node.js : http://nodejs.cn/ 淘宝NPM: https://npm.taobao.org/ 一.安装环境 1.本机系统:Windows 10 Pro(64位)2 ...
随机推荐
- *&p理解
要明白这个需明白两个基础: 运算符*优先级高于&, 两个运算符都是从右向左结合运算 所以,*&a 的意思就是先运算 *,得到 指针,再通过 &,获取指针的引用 如果不理解,继续 ...
- 在图像中随机更改像素值程序——matlab
I=imread('C:\Users\wangd\Desktop\result3.png'); % m = rgb2gray(I); % r = unidrnd(,,); %产生一个1*100的数组, ...
- PRBS
PRBS是Pseudo Random Binary Sequence的缩写,即“伪随机二进制序列”的意思.PRBS码具有“随机”特性,是因为在PRBS码流中,二进制数“0”和“1”是随机出现的,但是它 ...
- Windows 10 RS4 无法完全关闭Hyper-V导致Virtual Box 虚拟机无法启动
https://www.jianshu.com/p/2e3429d45aea 起因 因为需要使用Virtual Box做一些工作,卸载了Windows Docker.按照经验,关闭了Hyper-V. ...
- 内存问题-JVM调优思路
通常,内存的问题就是 GC 的问题,因为 Java 的内存由 GC 管理.有2种情况,一种是内存溢出了,一种是内存没有溢出,但 GC 不健康. 内存溢出的情况可以通过加上 -XX:+HeapDumpO ...
- Dell Inspiron 620 / Vostro 260 BIOS 开启 AHCI 模式
1.Dell Vostro 260 台式机,WIN7 旗舰版 2.登陆 DELL 官方支持站点,获取 MS-A10.exe 安装文件 3.从网络中获取 AMIBCP.exe 工具,双击打开此程 ...
- C# 导出Excel Table td 样式
<td style="vnd.ms-excel.numberformat:@;"><s:property value="accountCode" ...
- Elasticsearch-6.7.0系列(四)Metricbeat仪表盘。本身无端口,依赖kibana
前提 centos7环境 https://www.cnblogs.com/zhuwenjoyce/p/10629320.html elasticsearch搜索引擎 https://w ...
- Glide 加载部分圆角图片
在App开放中经常遇到设置ImageView为部分圆角的情况,但是Glide又没有提供这个方法,该怎么办呢?直接上代码! /** * @author csc * @date 2019-01-18 ...
- React开发环境搭建(react,babel,webpack webpack-dev-server)
最终效果: 配置webpack 自动编译脚本, 内容更改后浏览器页面自动刷新,提高效率. 主要靠webpack 的watch 功能. npm 全局安装的包: webpack webpack-cli w ...
