关于NGUI Shader 和 Draw Call的优化 & 模糊shader
序:
1.项目过程中不可避免的需要用到大量Shader 和 UITexture,由于Ngui对Shader支持非常糟糕,导致项目drawCall异常的高
2.Panel裁剪无法裁剪自定义shader内容,这部分暂不研究,后续再说
始:
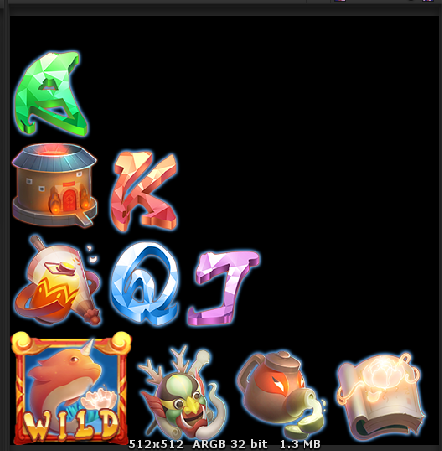
1.本文主要解决项目中大量使用shader & UITexture 导致drawCall过高的问题(如下图),图中每个不同的图片都会导致增加一个drawCall,那么如何减少这个drawcall呢?当然只有打图集了!

步骤:
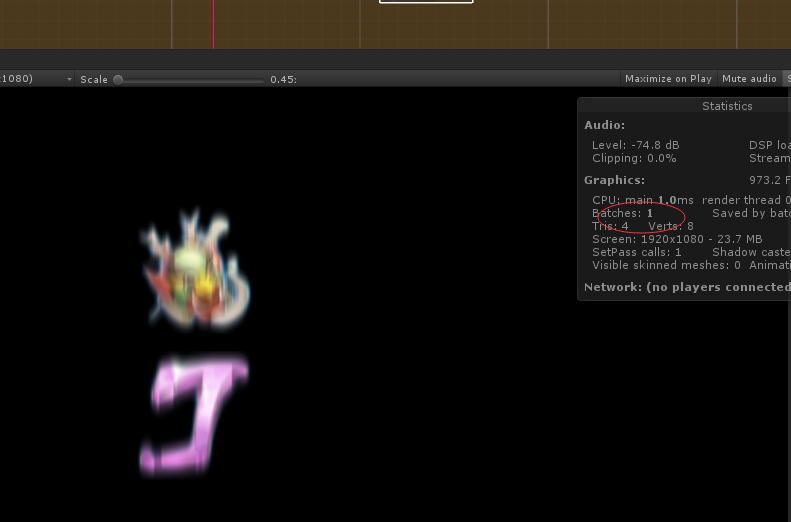
0. 将所有图片打包成图集,通过Texture中的偏移来显示,这样就能即使用shader又降低drawcall


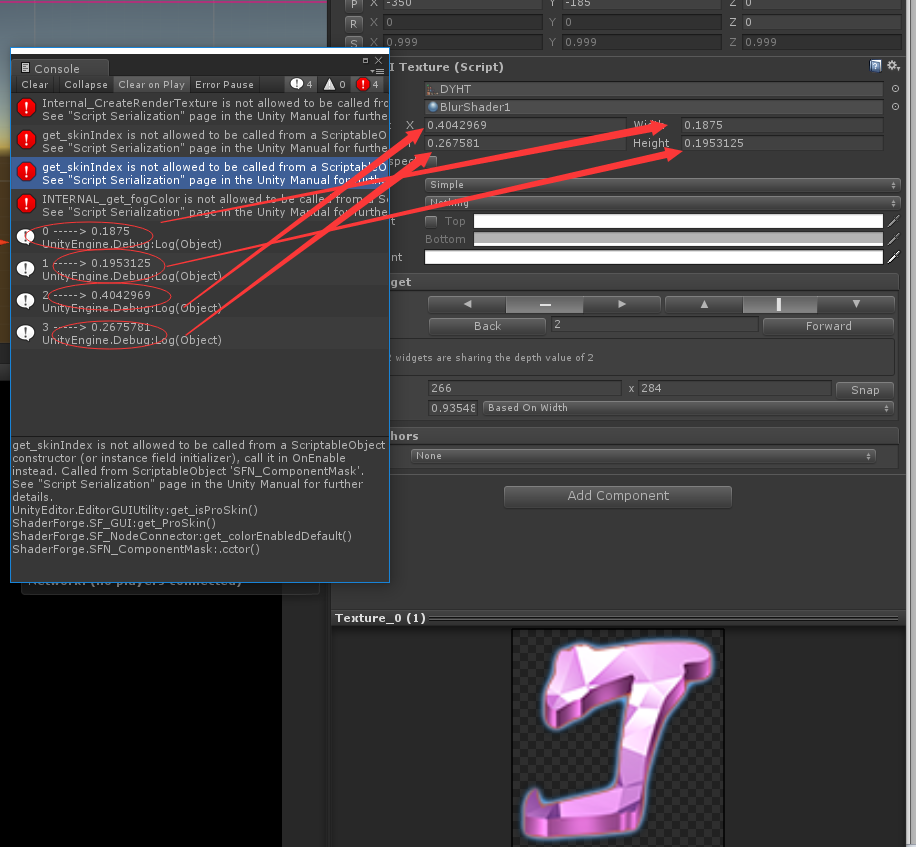
1.如何获得对应的偏移数据呢?
using UnityEngine;
using System.Collections; public class SpriteCut : MonoBehaviour
{
private float widthRate;
private float heightRate;
private float xOffsetRate;
private float yOffsetRate;
private UISprite sprite; void Awake()
{
sprite = GetComponent<UISprite>();
widthRate = sprite.GetAtlasSprite().width * 1.0f / sprite.atlas.spriteMaterial.mainTexture.width;
heightRate = sprite.GetAtlasSprite().height * 1.0f / sprite.atlas.spriteMaterial.mainTexture.height;
xOffsetRate = sprite.GetAtlasSprite().x * 1.0f / sprite.atlas.spriteMaterial.mainTexture.width;
yOffsetRate = (sprite.atlas.spriteMaterial.mainTexture.height - (sprite.GetAtlasSprite().y + sprite.GetAtlasSprite().height)) * 1.0f / sprite.atlas.spriteMaterial.mainTexture.height;
} private void Start()
{
Debug.Log("0 -----> " + widthRate);
Debug.Log("1 -----> " + heightRate);
Debug.Log("2 -----> " + xOffsetRate);
Debug.Log("3 -----> " + yOffsetRate);
sprite.atlas.spriteMaterial.SetFloat("_WidthRate", widthRate);
sprite.atlas.spriteMaterial.SetFloat("_HeightRate", heightRate);
sprite.atlas.spriteMaterial.SetFloat("_XOffset", xOffsetRate);
sprite.atlas.spriteMaterial.SetFloat("_YOffset", yOffsetRate);
}
}
讲上述代码挂载图集下的sprite组件上,就会自动打印偏移数据 ,再将数据填到uitexture中即可

模糊shader:
CG版:
Shader "Custom/BlurShader0"
{
Properties
{
_MainTex("Albedo (RGB)", 2D) = "white" {}
_TextureSize("_TextureSize",Float) =
_BlurRadiusX("_BlurRadiusX",Range(,)) =
_BlurRadiusY("_BlurRadiusY",Range(,)) =
}
SubShader{
Tags
{
"Queue" = "Transparent"
"IgnoreProjector" = "True"
"RenderType" = "Transparent"
}
LOD Pass{ Cull Off
Lighting Off
ZWrite Off
Fog{ Mode Off }
Offset -, -
Blend SrcAlpha OneMinusSrcAlpha
CGPROGRAM #pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc" sampler2D _MainTex;
int _BlurRadiusX; int _BlurRadiusY;
float _TextureSize; struct v2f {
float4 pos : SV_POSITION;
float2 uv : TEXCOORD0;
}; v2f vert(appdata_img v)
{
v2f o;
o.pos = mul(UNITY_MATRIX_MVP, v.vertex);
o.uv = v.texcoord.xy;
return o;
} // ----- 普通模糊 --- Start --- float4 GetBlurColor(float2 uv)
{ float space = 1.0 / _TextureSize; //算出一个像素的空间
int count = (_BlurRadiusX * + ) *(_BlurRadiusY * + ); //将以自己为中心,周围半径的所有颜色相加,然后除以总数,求得平均值
float4 colorTmp = float4(, , , );
for (int x = -_BlurRadiusX; x <= _BlurRadiusX; x++)
{
for (int y = -_BlurRadiusY; y <= _BlurRadiusY; y++)
{
float4 color = tex2D(_MainTex, uv + float2(x * space, y * space));
colorTmp += color;
}
}
return colorTmp / count;
} // ----- 普通模糊 --- End --- //// ----- 高斯模糊 --- Start ---
//float GetGaussianDistribution(float x, float y, float rho) {
// float g = 1.0f / sqrt(2.0f * 3.141592654f * rho * rho);
// return g * exp(-(x * x + y * y) / (2 * rho * rho));
//} //float4 GetGaussBlurColor(float2 uv)
//{
// //算出一个像素的空间
// float space = 1.0 / _TextureSize;
// //参考正态分布曲线图,可以知道 3σ 距离以外的点,权重已经微不足道了。
// //反推即可知道当模糊半径为r时,取σ为 r/3 是一个比较合适的取值。
// float rho = (float)_BlurRadius * space / 3.0; // //---权重总和
// float weightTotal = 0;
// for (int x = -_BlurRadius; x <= _BlurRadius; x++)
// {
// for (int y = -_BlurRadius; y <= _BlurRadius; y++)
// {
// weightTotal += GetGaussianDistribution(x * space, y * space, rho);
// }
// } // float4 colorTmp = float4(0, 0, 0, 0);
// for (int x = -_BlurRadius; x <= _BlurRadius; x++)
// {
// for (int y = -_BlurRadius; y <= _BlurRadius; y++)
// {
// float weight = GetGaussianDistribution(x * space, y * space, rho) / weightTotal; // float4 color = tex2D(_MainTex, uv + float2(x * space, y * space));
// color = color * weight;
// colorTmp += color;
// }
// }
// return colorTmp;
//} // ----- 高斯模糊 --- End --- half4 frag(v2f i) : SV_Target
{
//调用普通模糊
return GetBlurColor(i.uv);
//调用高斯模糊
//return GetGaussBlurColor(i.uv);
//return tex2D(_MainTex,i.uv);
}
ENDCG
}
}
FallBack "Diffuse"
}
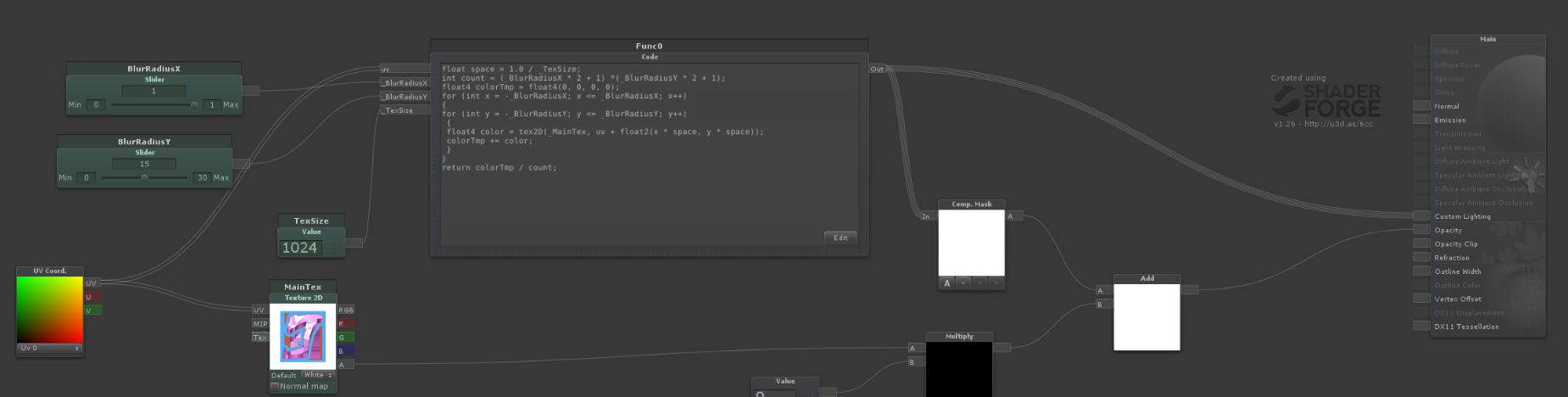
ShaderForge版本:
// Shader created with Shader Forge v1.26
// Shader Forge (c) Neat Corporation / Joachim Holmer - http://www.acegikmo.com/shaderforge/
// Note: Manually altering this data may prevent you from opening it in Shader Forge
/*SF_DATA;ver:1.26;sub:START;pass:START;ps:flbk:,iptp:0,cusa:False,bamd:0,lico:1,lgpr:1,limd:0,spmd:1,trmd:0,grmd:0,uamb:True,mssp:True,bkdf:False,hqlp:False,rprd:False,enco:False,rmgx:True,rpth:0,vtps:0,hqsc:True,nrmq:1,nrsp:0,vomd:0,spxs:False,tesm:0,olmd:1,culm:0,bsrc:3,bdst:7,dpts:2,wrdp:False,dith:0,rfrpo:True,rfrpn:Refraction,coma:15,ufog:True,aust:True,igpj:True,qofs:0,qpre:3,rntp:2,fgom:False,fgoc:False,fgod:False,fgor:False,fgmd:0,fgcr:0.5,fgcg:0.5,fgcb:0.5,fgca:1,fgde:0.01,fgrn:0,fgrf:300,stcl:False,stva:128,stmr:255,stmw:255,stcp:6,stps:0,stfa:0,stfz:0,ofsf:0,ofsu:0,f2p0:False,fnsp:False,fnfb:False;n:type:ShaderForge.SFN_Final,id:3621,x:33355,y:32491,varname:node_3621,prsc:2|custl-9735-OUT,alpha-7088-OUT;n:type:ShaderForge.SFN_Tex2d,id:4388,x:31667,y:32867,ptovrint:False,ptlb:MainTex,ptin:_MainTex,varname:node_4388,prsc:2,glob:False,taghide:False,taghdr:False,tagprd:False,tagnsco:False,tagnrm:False,tex:78ce40c225472e94980ad971e903e803,ntxv:0,isnm:False|UVIN-6708-UVOUT;n:type:ShaderForge.SFN_TexCoord,id:6708,x:31299,y:32828,varname:node_6708,prsc:2,uv:0;n:type:ShaderForge.SFN_Code,id:9735,x:31557,y:32568,varname:node_9735,prsc:2,code:ZgBsAG8AYQB0ACAAcwBwAGEAYwBlACAAPQAgADEALgAwACAALwAgAF8AVABlAHgAUwBpAHoAZQA7AA0ACgBpAG4AdAAgAGMAbwB1AG4AdAAgAD0AIAAoAF8AQgBsAHUAcgBSAGEAZABpAHUAcwBYACAAKgAgADIAIAArACAAMQApACAAKgAoAF8AQgBsAHUAcgBSAGEAZABpAHUAcwBZACAAKgAgADIAIAArACAAMQApADsADQAKAGYAbABvAGEAdAA0ACAAYwBvAGwAbwByAFQAbQBwACAAPQAgAGYAbABvAGEAdAA0ACgAMAAsACAAMAAsACAAMAAsACAAMAApADsADQAKAGYAbwByACAAKABpAG4AdAAgAHgAIAA9ACAALQBfAEIAbAB1AHIAUgBhAGQAaQB1AHMAWAA7ACAAeAAgADwAPQAgAF8AQgBsAHUAcgBSAGEAZABpAHUAcwBYADsAIAB4ACsAKwApAA0ACgB7AA0ACgBmAG8AcgAgACgAaQBuAHQAIAB5ACAAPQAgAC0AXwBCAGwAdQByAFIAYQBkAGkAdQBzAFkAOwAgAHkAIAA8AD0AIABfAEIAbAB1AHIAUgBhAGQAaQB1AHMAWQA7ACAAeQArACsAKQANAAoAIAB7AA0ACgAgAGYAbABvAGEAdAA0ACAAYwBvAGwAbwByACAAPQAgAHQAZQB4ADIARAAoAF8ATQBhAGkAbgBUAGUAeAAsACAAdQB2ACAAKwAgAGYAbABvAGEAdAAyACgAeAAgACoAIABzAHAAYQBjAGUALAAgAHkAIAAqACAAcwBwAGEAYwBlACkAKQA7AA0ACgAgAGMAbwBsAG8AcgBUAG0AcAAgACsAPQAgAGMAbwBsAG8AcgA7AA0ACgAgAH0ADQAKAH0ADQAKAHIAZQB0AHUAcgBuACAAYwBvAGwAbwByAFQAbQBwACAALwAgAGMAbwB1AG4AdAA7AA==,output:3,fname:Func0,width:638,height:297,input:1,input:0,input:0,input:0,input_1_label:uv,input_2_label:_BlurRadiusX,input_3_label:_BlurRadiusY,input_4_label:_TexSize|A-6708-UVOUT,B-9066-OUT,C-3534-OUT,D-6201-OUT;n:type:ShaderForge.SFN_Slider,id:9066,x:31372,y:32550,ptovrint:False,ptlb:BlurRadiusX,ptin:_BlurRadiusX,varname:node_9066,prsc:2,glob:False,taghide:False,taghdr:False,tagprd:False,tagnsco:False,tagnrm:False,min:0,cur:1,max:1;n:type:ShaderForge.SFN_Slider,id:3534,x:31358,y:32656,ptovrint:False,ptlb:BlurRadiusY,ptin:_BlurRadiusY,varname:_BlurRadiusX_copy,prsc:2,glob:False,taghide:False,taghdr:False,tagprd:False,tagnsco:False,tagnrm:False,min:0,cur:15,max:30;n:type:ShaderForge.SFN_ComponentMask,id:3967,x:32639,y:32731,varname:node_3967,prsc:2,cc1:3,cc2:-1,cc3:-1,cc4:-1|IN-9735-OUT;n:type:ShaderForge.SFN_Multiply,id:1393,x:32621,y:32923,varname:node_1393,prsc:2|A-4388-A,B-2522-OUT;n:type:ShaderForge.SFN_Vector1,id:2522,x:32368,y:32988,varname:node_2522,prsc:2,v1:0;n:type:ShaderForge.SFN_Add,id:7088,x:32894,y:32839,varname:node_7088,prsc:2|A-3967-OUT,B-1393-OUT;n:type:ShaderForge.SFN_ValueProperty,id:6201,x:31679,y:32771,ptovrint:False,ptlb:TexSize,ptin:_TexSize,varname:node_6201,prsc:2,glob:False,taghide:False,taghdr:False,tagprd:False,tagnsco:False,tagnrm:False,v1:1024;proporder:4388-9066-3534-6201;pass:END;sub:END;*/ Shader "Custom/BlurShader1" {
Properties {
_MainTex ("MainTex", 2D) = "white" {}
_BlurRadiusX ("BlurRadiusX", Range(, )) =
_BlurRadiusY ("BlurRadiusY", Range(, )) =
_TexSize ("TexSize", Float ) =
[HideInInspector]_Cutoff ("Alpha cutoff", Range(,)) = 0.5
}
SubShader {
Tags {
"IgnoreProjector"="True"
"Queue"="Transparent"
"RenderType"="Transparent"
}
LOD
Pass {
Name "FORWARD"
Tags {
"LightMode"="ForwardBase"
}
Blend SrcAlpha OneMinusSrcAlpha
ZWrite Off CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#define UNITY_PASS_FORWARDBASE
#include "UnityCG.cginc"
#pragma multi_compile_fwdbase
#pragma multi_compile_fog
#pragma exclude_renderers gles3 metal d3d11_9x xbox360 xboxone ps3 ps4 psp2
#pragma target 3.0
uniform sampler2D _MainTex; uniform float4 _MainTex_ST;
float4 Func0( float2 uv , float _BlurRadiusX , float _BlurRadiusY , float _TexSize ){
float space = 1.0 / _TexSize;
int count = (_BlurRadiusX * + ) *(_BlurRadiusY * + );
float4 colorTmp = float4(, , , );
for (int x = -_BlurRadiusX; x <= _BlurRadiusX; x++)
{
for (int y = -_BlurRadiusY; y <= _BlurRadiusY; y++)
{
float4 color = tex2D(_MainTex, uv + float2(x * space, y * space));
colorTmp += color;
}
}
return colorTmp / count;
} uniform float _BlurRadiusX;
uniform float _BlurRadiusY;
uniform float _TexSize;
struct VertexInput {
float4 vertex : POSITION;
float2 texcoord0 : TEXCOORD0;
};
struct VertexOutput {
float4 pos : SV_POSITION;
float2 uv0 : TEXCOORD0;
UNITY_FOG_COORDS()
};
VertexOutput vert (VertexInput v) {
VertexOutput o = (VertexOutput);
o.uv0 = v.texcoord0;
o.pos = mul(UNITY_MATRIX_MVP, v.vertex );
UNITY_TRANSFER_FOG(o,o.pos);
return o;
}
float4 frag(VertexOutput i) : COLOR {
////// Lighting:
float4 node_9735 = Func0( i.uv0 , _BlurRadiusX , _BlurRadiusY , _TexSize );
float3 finalColor = node_9735.rgb;
float4 _MainTex_var = tex2D(_MainTex,TRANSFORM_TEX(i.uv0, _MainTex));
fixed4 finalRGBA = fixed4(finalColor,(node_9735.a+(_MainTex_var.a*0.0)));
UNITY_APPLY_FOG(i.fogCoord, finalRGBA);
return finalRGBA;
}
ENDCG
}
}
FallBack "Diffuse"
CustomEditor "ShaderForgeMaterialInspector"
}

我先留个记录,后面整理,最近太忙了··先这样吧 ->- >
不行!!! 打成图集模糊的时候会出现旁边的象素误入的问题,还没办法解决!!!
放弃此方法 而且裁减边太过于明显!!

关于NGUI Shader 和 Draw Call的优化 & 模糊shader的更多相关文章
- 使用Amplify Shader Editor优化特效Shader
ASE相对于Shader Forge生成的代码更加干净, 用于制作特效的再合适不过,以下是使用ASE优化一个SF制作特效的经过: ## 分析美术用SF制作的Shader 懒得装SF, 直接分析代码可知 ...
- 片元着色器(Fragment Shader)被称为像素着色器(Pixel Shader),但
片元着色器(Fragment Shader)被称为像素着色器(Pixel Shader),但片元着色器是一个更合适的名字, 因为此时的片元并不是一个真正意义上的像素.
- 【淡墨Unity3D Shader计划】五 圣诞用品: Unity在Shader三种形式的控制&混合操作编译
本系列文章由@浅墨_毛星云 出品,转载请注明出处. 文章链接:http://blog.csdn.net/poem_qianmo/article/details/42060963 作者:毛星云(浅墨) ...
- Shader、Draw Call和渲染管线(Rendering Pipeline)
翻阅了很多资料,也做了不少笔记,决定还是对渲染进行一个总结,以巩固所学的东西. <Real-Time Rendering, Third Edition> (PDF的配图链接)将一个渲染 ...
- NGUI ScrollView 循环 Item 实现性能优化
今天来说说一直都让我在项目中头疼的其中一个问题,NGUI 的scrollView 列表性能问题,实现循环使用item减少性能上的开销. 希望能够给其他同学们使用和提供一个我个人的思路,这个写的不是太完 ...
- draw call 的优化
用一张贴图,renderstate都设置成一致,多个draw合并成一个
- NGUI架构和Draw Call合并原理
http://bbs.9ria.com/thread-282804-1-1.html http://www.unitymanual.com/blog-97-238.html
- 2、shader基本语法、变量类型、shader的三种形式、subshader、fallback、Pass LOD、tags
新建一个shader,名为MyShader1内容如下: 1._MainTex 为变量名 2.“Base (RGB)”表示在unity编辑面板中显示的名字,可以定义为中文 3.2D 表示变量的类型 4. ...
- 【译】Unity3D Shader 新手教程(5/6) —— Bumped Diffuse Shader
本文为翻译,附上原文链接. 转载请注明出处--polobymulberry-博客园. 动机 如果你满足以下条件,我建议你阅读这篇教程: 你想学习片段着色器(Fragment Shader). 你想实现 ...
随机推荐
- mysql mycat 中间件安装与使用
一,什么是mycat 一个彻底开源的,面向企业应用开发的大数据库集群 支持事务.ACID.可以替代MySQL的加强版数据库 一个可以视为MySQL集群的企业级数据库,用来替代昂贵的Oracle集群 一 ...
- vue响应式原理
vue的响应式,数据模型仅仅是普通的Javascript对象.当你修改它们时,视图会进行更新 那么如何追踪变化: 当把普通的js对象传给vue实例的data选项,Vue将遍历此对象的所有属性,并使用O ...
- 20175126《Java程序设计》第六周学习总结
# 20175126 2016-2017-2 <Java程序设计>第五周学习总结 ## 教材学习内容总结 - 本周学习方式主要为手动敲代码并理解内容学习. - 学习内容为教材第七章第十章, ...
- 使用gcc命令编译多个文件
使用g++命令直接一次性编译多个文件 这里以简单的HelloWorld程序为例,假设我们一共有三个文件:main.cpp,HelloWorld.cpp和HelloWorld.h. 其中HelloWor ...
- oracle的部分增删查改
1. 创建表空间 create tablespace (demo)表名 logging datafile( 表空间存放的位置) ‘D:\app\Administrator\oradata\orcl\ ...
- 安装swoole
php需要安装swoole扩展 swoole4.3.2 cd /usr/local/src/ wget https://pecl.php.net/get/swoole-4.3.2.tgz tar -z ...
- mysql 数据库的备份和还原
1. 逻辑备份 (和存储引擎无关) mysqldump -uroot -p schoolDB TSubject > /mysqlbackup/schoolDB.TSubject.sql (备份 ...
- Spring Boot 异常处理
Spring Boot 异常处理 本节介绍一下 Spring Boot 启动时是如何处理异常的?核心类是 SpringBootExceptionReporter 和 SpringBootExcepti ...
- Email接收验证码,以实现登录/注册/修改密码
要求 1)实现Email形式的注册功能和相应的登录功能:2)实现忘记密码时的密码找回功能:3)存在数据库中的密码不能以明文形式存放,即建议在浏览器端发送请求前,调用js代码对用户的密码做md5加密 分 ...
- 合适IT人的健身技巧
合适IT人的健身技巧: 健身益寿生活十条 虽然遗传学家说人的平均寿命可长达120岁,但本世纪人的寿命远远达不到这个数字^有鉴于此,国外一批医生.心理学家和营养学家制定了健身益寿生活10条准则,认为如能 ...
