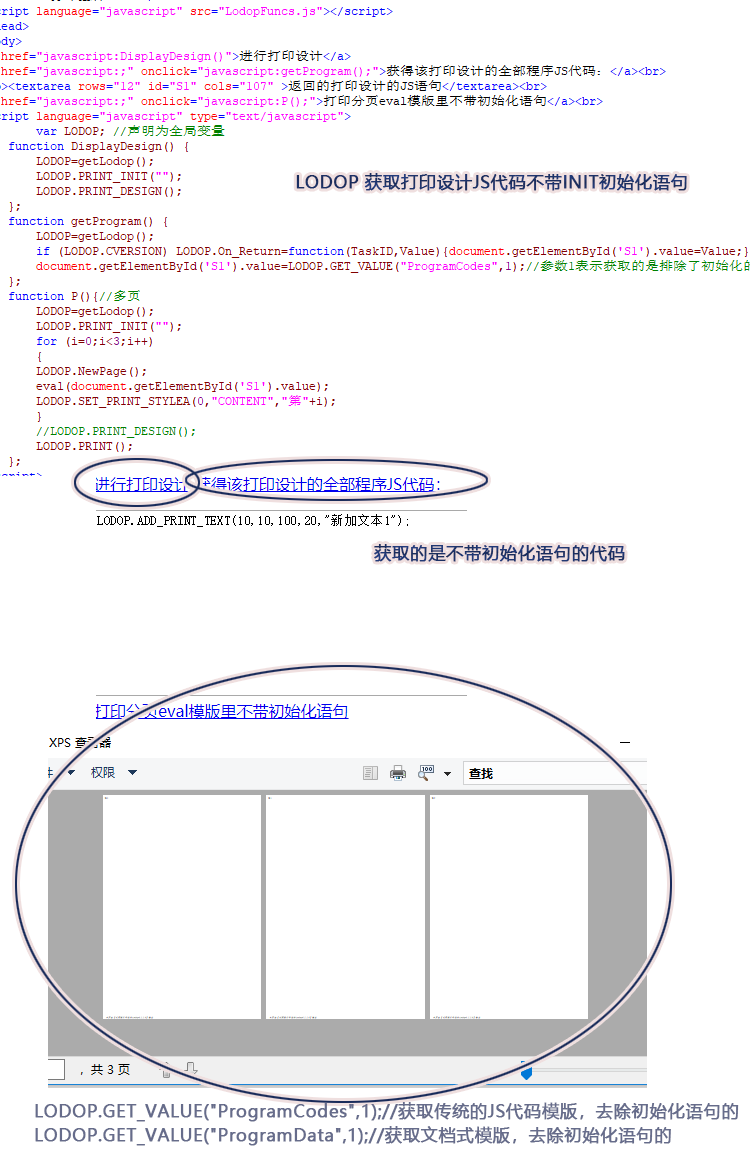
LODOP 获取打印设计代码不带INIT初始化语句
前面的博文生成JS代码模版和文档式模版,生成的是带初始化语句的模版,如果想要打印多个,可以循环多个任务,
什么是一个任务,可查看本博客相关博文:Lodop打印语句最基本结构介绍(什么是一个任务)
一个任务里可以有多页,如果是手动分页:Lodop强制分页LODOP.NewPage()和LODOP.NewPageA()
Lodop控件NewPage();测试输出空白页
LODOP.GET_VALUE("ProgramCodes",0);//获取传统的JS代码模版
LODOP.GET_VALUE("ProgramData",0);//获取文档式模版
这里的参数0是获取包含初始化INIT的全部代码,参数改为1,可去除初始化语句的。
LODOP.GET_VALUE("ProgramCodes",1);//获取传统的JS代码模版,去除初始化语句的
LODOP.GET_VALUE("ProgramData",1);//获取文档式模版,去除初始化语句的
测试代码:
其实就是前面的获取JS模版代码和赋值的博文代码,就改了个参数,把programcodes的参数从0该成了1:
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>WEB打印控件LODOP</title>
- <script language="javascript" src="LodopFuncs.js"></script>
- </head>
- <body>
- <a href="javascript:DisplayDesign()">进行打印设计</a>
- <a href="javascript:;" onclick="javascript:getProgram();">获得该打印设计的全部程序JS代码:</a><br>
- <p><textarea rows="12" id="S1" cols="107" >返回的打印设计的JS语句</textarea><br>
- <a href="javascript:;" onclick="javascript:P();">打印分页eval模版里不带初始化语句</a><br>
- <script language="javascript" type="text/javascript">
- var LODOP; //声明为全局变量
- function DisplayDesign() {
- LODOP=getLodop();
- LODOP.PRINT_INIT("");
- LODOP.PRINT_DESIGN();
- };
- function getProgram() {
- LODOP=getLodop();
- if (LODOP.CVERSION) LODOP.On_Return=function(TaskID,Value){document.getElementById('S1').value=Value;};
- document.getElementById('S1').value=LODOP.GET_VALUE("ProgramCodes",1);//参数1表示获取的是排除了初始化的JS代码
- };
- function P(){//多页
- LODOP=getLodop();
- LODOP.PRINT_INIT("");
- for (i=0;i<3;i++)
- {
- LODOP.NewPage();
- eval(document.getElementById('S1').value);
- LODOP.SET_PRINT_STYLEA(0,"CONTENT","第"+i);
- }
- //LODOP.PRINT_DESIGN();
- LODOP.PRINT();
- };
- </script>
- </body>
效果:

如图,一个任务了分页,获取的是不带初始化语句的代码,可以放到分页循环作为分页打印项。
循环的是添加打印项本身和赋值语句,而不是只有赋值语句。
有人会误认为一个任务里第二页和第一页如果打印项是同样的,就不需要添加了不是这样的,要想后面页数有打印项,必须在newpage的分的页里添加打印项。
LODOP 获取打印设计代码不带INIT初始化语句的更多相关文章
- Lodop获取全部JS代码,传统JS模版的生成
Lodop模版有两种方法,一种是传统的JS语句,可以用JS方法里的eval来执行,一种是文档式模版,是特殊格式的base64码,此篇博文介绍传统JS模版的生成方法.两种模版都可以存入一下地方进行调用, ...
- LODOP获取打印状态码和时间列表
之前有博文介绍获取打印状态码和打印状态码的含义,相关博文:LODOP获取打印机状态码和状态码含义测试.此外 ,也有获取状态码及其变化的方法,可以获取打印状态码的列表,列表包含每个状态和每个状态的时间. ...
- LODOP设置打印设计返回JS代码是变量
前面有一篇博文是介绍JS模版的加载和赋值,赋值有两种,详细可查看本博客的那篇博文:LodopJS代码模版的加载和赋值简单来说,就是打印项的值是变量,在添加打印项前进行赋值:打印项的值是字符串,给打印项 ...
- LODOP获取打印成功,是否加入队列
之前博文介绍过获取打印机状态码 LODOP获取打印机状态码和状态码含义测试,但是打印机种类千差万别,状态码不一定准确,特别是打印成功的状态码,获取任务不在队列,可以判断打印成功,删除任务也是任务不在队 ...
- Lodop的JS模版代码、文档式模版 生成加载赋值博文索引
Lodop获取全部JS代码,传统JS模版的生成.LODOP设置打印设计返回JS代码是变量 LodopJS代码模版的加载和赋值 Lodop生成文档式模版 LodopJS文档式模版的加载和赋值 由于加载J ...
- Lodop打印设计界面生成代码带”...(省略)”
Lodop的设计界面中,菜单里的生成代码,如果打印项内容过多,后面会显示”...(省略)”,省略的是打印项的内容值,无论是纯文本还是超文本,都可以用选中打印项-右键-设置属性里找到该打印项的全部值,可 ...
- [简短问答]LODOP如何查看用LODOP打印设计的代码
该博文为图文简短问答,具体详细介绍可查看本博客的相关博文,生成JS代码相关详细博文:Lodop打印设计(PRINT_DESIGN)介绍.Lodop打印设计.维护.预览.直接打印简单介绍.Lodop打印 ...
- html测试页LODOP的内容反复进入打印设计
打印设计是给开发人员使用的工具,用打印设计辅助开发后,打印设计的界面本身的菜单下,可以生成代码,然后把对应的内容信息补充上,拷贝到自己的页面的JS里或存起来,作为模版使用. 也可以关闭打印设计,可返回 ...
- Lodop打印设计(PRINT_DESIGN)里的快捷键
Lodop打印控件,给开发人员提供了可视化编辑工具,编辑后可生成代码,然后复制到自己程序代码中,让开发更简单,打印设计中有一些快捷键也能让开发更便捷. 打印设计快捷键:ctrl 多个选中Shift 左 ...
随机推荐
- ORA-01034:ORACLE not available ORA-27101:shared memory realm does not exit
ORA-01034:ORACLE not available ORA-27101:shared memory realm does not exit ERROR: ORA-01034:ORACLE ...
- Spring Security(四):2.1 Introduction What is Spring Security?
Spring Security provides comprehensive security services for Java EE-based enterprise software appli ...
- Linux内核入门到放弃-内存管理-《深入Linux内核架构》笔记
概述 内存管理的实现涵盖了许多领域: 内存中的物理内存页管理 分配大块内存的伙伴系统 分配较小内存块的slab.slub和slob分配器 分配非连续内存块的vmalloc机制 进程的地址空间 在IA- ...
- 通过buildroot+qemu搭建ARM-Linux虚拟开发环境
1. 配置工作环境 sudo apt install gcc build-essential bison flex gettext tcl sharutils libncurses-dev zlib1 ...
- keystone系列二:HTTP协议
一 为何要学习HTTP协议 http协议就是通信的双方共同遵守的标准,就好比要合伙办事的两家公司签署的合同. openstack中各组件是基于restful api通信的,restful api可以单 ...
- 从零开始搭建django前后端分离项目 系列四(实战之实时进度)
本项目实现了任务执行的实时进度查询 实现方式 前端websocket + 后端websocket + 后端redis订阅/发布 实现原理 任务执行后,假设用变量num标记任务执行的进度,然后将num发 ...
- EntityFramework Core并发导致显式插入主键问题
前言 之前讨论过EntityFramework Core中并发问题,按照官网所给并发冲突解决方案以为没有什么问题,但是在做单元测试时发现too young,too simple,下面我们一起来看看. ...
- 谈谈自己体会到的HTML5
# 谈谈自己体会到的HTML5 很多介绍HTML5的文章,都是从以下几个方面去介绍的:语义化.丰富的表单.本地存储.多媒体.地理位置等等.纸上得来终觉浅,现在有了一定的实践经验之后,本人对其有了更加深 ...
- python--Numpy and Pandas 笔记01
博客地址:http://www.cnblogs.com/yudanqu/ 1 import numpy as np import pandas as pd from pandas import Ser ...
- OO博客作业3:第9-11周作业总结
一.总结介绍规格化设计的大致发展历史和为什么得到了人们的重视 1.规格化设计的大致发展历史 规格化设计,又称契约式设计,最早由Bertrand Meyer于1986年提出,出自于<面向对象软件构 ...
