jQuery-UI的使用
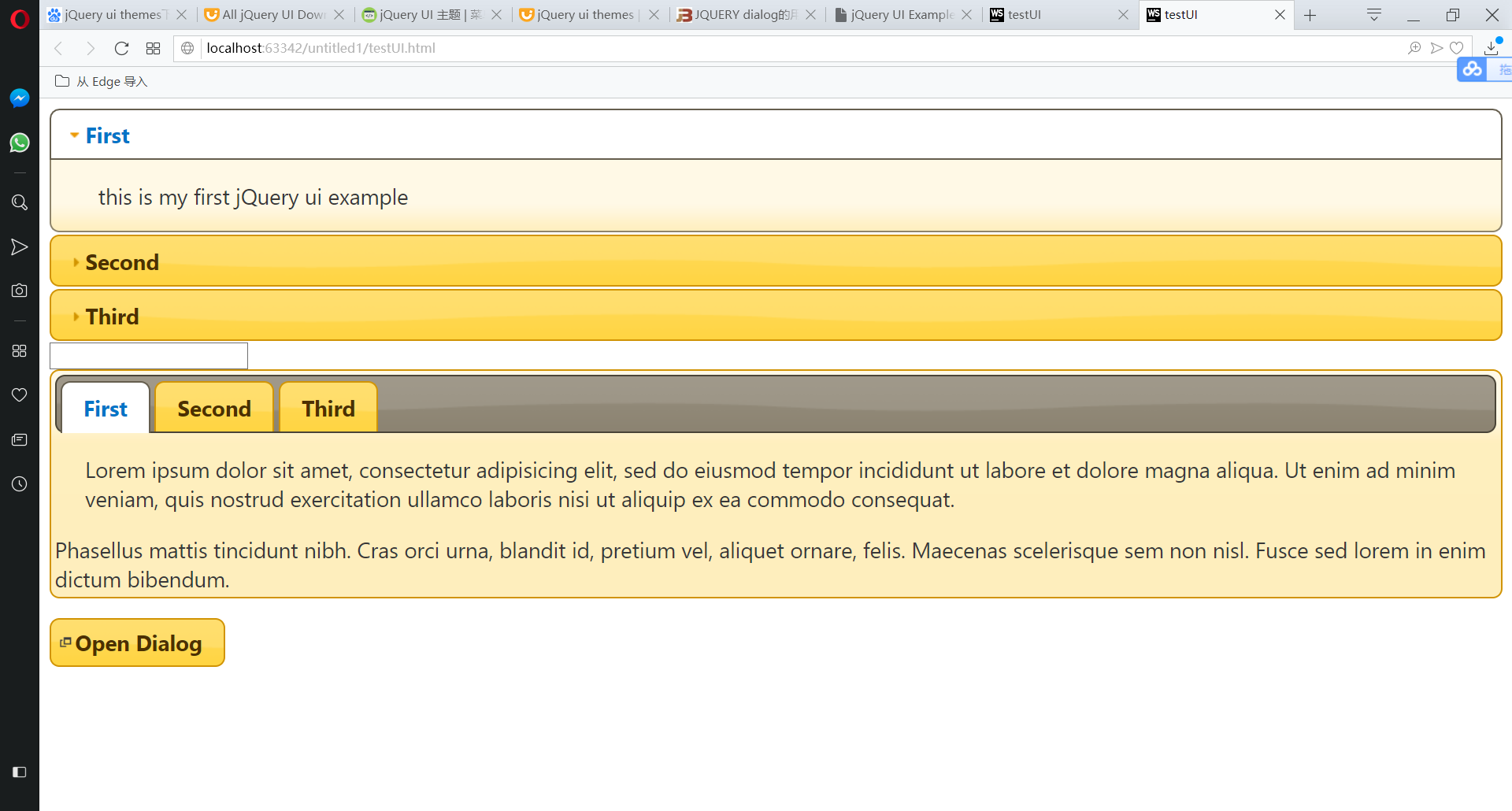
使用效果图:

源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>testUI</title>
<link href="jQueryUI/sunny/jquery-ui.css" rel="stylesheet" type="text/css"><!--引入css文件时要使用link而不是script,记住了-->
<script src="jQueryUI/jquery.js"></script>
<script src="jQueryUI/jquery-ui.js"></script>
<style>
#dialog-link {
padding: .4em 1em .4em 20px;
text-decoration: none;
position: relative;
}
#dialog-link span.ui-icon {
margin: 0 5px 0 0;
position: absolute;
left: .2em;
top: 50%;
margin-top: -8px;
}
</style>
</head>
<body>
<div id="accordion">
<h3>First</h3>
<div>this is my first jQuery ui example</div>
<h3>Second</h3>
<div>this is my Second jQuery ui example</div>
<h3>Third</h3>
<div>this is my Third jQuery ui example</div>
</div> <div>
<input id="autoComplete" title="sjkdjfl">
</div> <div id="tabs">
<ul>
<li><a href="#tabs-1">First</a></li>
<li><a href="testA.html">Second</a></li>
<li><a href="#tabs-3">Third</a></li>
</ul>
<div id="tabs-1">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut
labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut
aliquip ex ea commodo consequat.
</div>
<div id="tabs-2">Phasellus mattis tincidunt nibh. Cras orci urna, blandit id, pretium vel, aliquet ornare, felis.
Maecenas scelerisque sem non nisl. Fusce sed lorem in enim dictum bibendum.
</div>
<div id="tabs-3">Nam dui erat, auctor a, dignissim quis, sollicitudin eu, felis. Pellentesque nisi urna, interdum
eget, sagittis et, consequat vestibulum, lacus. Mauris porttitor ullamcorper augue.
</div>
</div>
<div id="dialog" title="基本的对话框">
<p>这是一个默认的对话框,用于显示信息。对话框窗口可以移动,调整尺寸,默认可通过 'x' 图标关闭。</p>
</div>
<p>
<button id="dialog-link" class="ui-button ui-corner-all ui-widget">
<span class="ui-icon ui-icon-newwin"></span>Open Dialog
</button>
</p>
<script>
$("#accordion").accordion();
var availableTags = [
"ActionScript",
"AppleScript",
"Asp",
"BASIC",
"C",
"C++",
"Clojure",
"COBOL",
"ColdFusion",
"Erlang",
"Fortran",
"Groovy",
"Haskell",
"Java",
"JavaScript",
"Lisp",
"Perl",
"PHP",
"Python",
"Ruby",
"Scala",
"Scheme"
];
$("#autoComplete").autocomplete({
source: availableTags
});
$("#tabs").tabs();
$( "#dialog" ).dialog({
modal: true, // 创建模式对话框
autoOpen: false,
width: 400,
buttons: [
{
text: "Ok",
click: function() {
$( this ).dialog( "close" );
}
},
{
text: "Cancel",
click: function() {
$( this ).dialog( "close" );
}
}
]
});
$( "#dialog-link" ).click(function( event ) {
event.preventDefault();
$( "#dialog" ).dialog("open");
});
</script>
</body>
</html>
jQuery-UI的使用的更多相关文章
- jQuery UI resizable使用注意事项、实时等比例拉伸及你不知道的技巧
这篇文章总结的是我在使用resizable插件的过程中,遇到的问题及变通应用的奇思妙想. 一.resizable使用注意事项 以下是我在jsfiddle上写的测试demo:http://jsfiddl ...
- jQuery UI与jQuery easyUI的冲突解决办法
jQuery UI与jQuery easyUI都是基于jQuery开发的.难免里面会有些方法名冲突! 因此对jQuery.easyui其中的两个方法名:resizable 和 draggable进行替 ...
- 【转】推荐10款最热门jQuery UI框架
推荐10款最热门jQuery UI框架 原创 在进行Web开发时,并非所有的库都适合你的项目,但你仍需要收藏一些Web UI设计相关的库或框架,以在你需要的时候,加快你的开发效率.本文为你推荐10款非 ...
- Jquery UI
jQuery UI简介 jQuery UI包含了许多维持状态的小部件(Widget),因此,它与典型的 jQuery 插件使用模式略有不同.所有的 jQuery UI 小部件(Widget)使用相同的 ...
- JQuery UI dialog 弹窗实例及参数说明
按钮代码: <a id="suprise" style="margin-left: 0.5em;cursor:pointer;">点我会有惊喜< ...
- Jquery UI - DatePicker 在Dialog中无法自动隐藏的解决思路
通过Jquery UI Dialog模态展示如下的一个员工编辑页面,但是遇到一个奇怪的问题:点击Start Date的input元素后,其无法失去焦点.从而导致DatePicker控件在选择日期后无法 ...
- jQuery UI Datepicker使用介绍
本博客使用Markdown编辑器编写 在企业级web开发过程中,日历控件和图表控件是使用最多的2中第三方组件.jQuery UI带的Datepicker,日历控件能满足大多数场景开发需要.本文就主要讨 ...
- 解决Select2控件不能在jQuery UI Dialog中不能搜索的bug
本文使用博客园Markdown编辑器进行编辑 1.问题呈现 项目中使用了jQuery UI的Dialog控件,一般用来处理需要提示用户输入或操作的简单页面.逻辑是修改一个广告的图片和标题. 效果截图如 ...
- 使用requireJS的shim参数 解决插件 jquery.ui 等插件问题
没有requireJS框架之前,如果我们想使用jquery框架,会在HTML页面中通过<script>标签加载, 这个时候jquery框架生成全局变量$和jQuery等全局变量.如果项目中 ...
- Struts2 JQuery UI常用插件
一.什么是插件 ①是遵循一定接口规范编写的程序 ②是原有系统平台功能的扩展和补充 ③只能运行在规定的系统平台下,而不能单独运行 注:由于jQuery插件是基于jQuery脚本库的扩展,所以所有jQue ...
随机推荐
- 使用透视表pivot_table
使用透视表pivot_table 功能:从一张大而全的表格中提取出我们需要的信息来分析 import pandas as pd unames = ['user_id', 'gender', 'age' ...
- 多个ROS工作空间常见的问题
1. 在/home/user_name/.bashrc文件中写入多个工作空间的环境变量,这样会导致环境变量之间相互覆盖.最常见的问题就是找不到工作空间中某个launch文件.节点.rviz插件等. 解 ...
- Android memory dump
1.读取指定pid和内存地址的字符: #include <stdlib.h> #include <stdio.h> #include <string.h> #inc ...
- K-means之亚洲杯
import numpy as np import xlrd from sklearn.cluster import KMeans from sklearn import preprocessing ...
- xirr函数
内部收益计算函数 曾经看过一个帖子:有一个理财产品,每年年初存入10000元,每年年底得到利息1000元.持续5年,5年后返还本金50000元:问:利率是多少?下面有个回复:每年存10000,利息10 ...
- JavaScript 高级特性
1. 原型Prototype 1.1 构造函数 所谓"构造函数",其实就是一个普通函数,但是内部使用了this变量.对构造函数使用new运算符,就能生成实例,并且this变量会绑定 ...
- 必做课下作业MyCP
20175227张雪莹 2018-2019-2 <Java程序设计> 必做课下作业MyCP 要求 编写MyCP.java 实现类似Linux下cp XXX1 XXX2的功能,要求MyCP支 ...
- xampp启动MySQL出现Error: MySQL shutdown unexpectedly.
20175227张雪莹 2018-2019-2 <Java程序设计> xampp启动MySQL出现Error: MySQL shutdown unexpectedly. 问题 本周在学习教 ...
- Windows计划任务实现MYSQL冷备份
BAT代码 @ECHO OFF for %%i in (%0) do (set "name=%%~ni") title %name% set targetsql="%~d ...
- java Base36 算法
package com.github.linushp.wsblog.utils; import java.math.BigInteger; import java.nio.charset.Charse ...
