vuecli3.0安装搭建项目
1、
npm install -g @vue/cli
2、
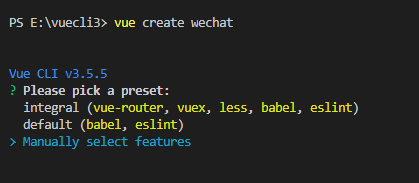
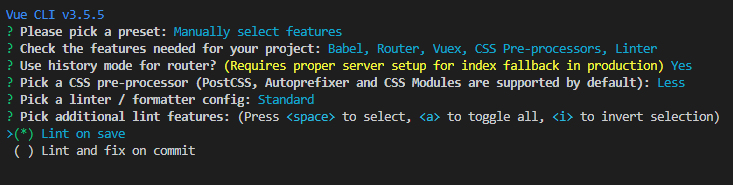
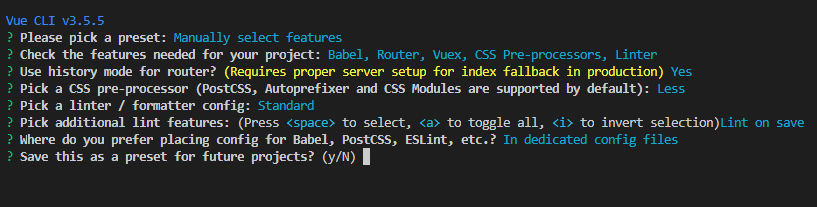
vue create wechat

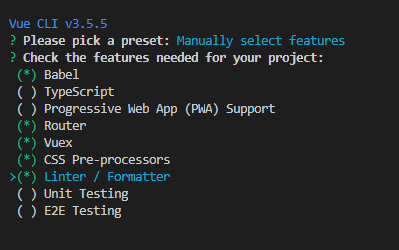
Linter / Formatter 可以不选 检查空格的

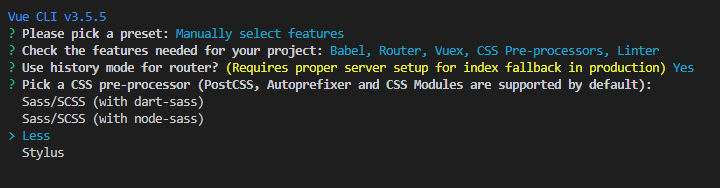
//选择less

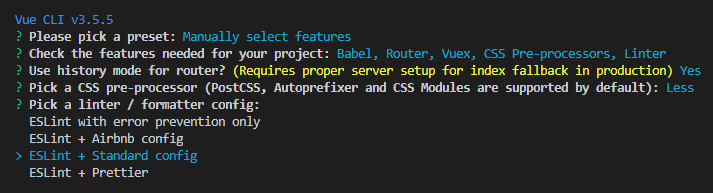
//标准eslint

//保存就检测

// In dedicated config files 独立文件夹 // 是否记录 以便下次继续使用这套配置 n

cd wechat
npm run serve
vuecli3.0安装搭建项目的更多相关文章
- vue-cli3.0 脚手架搭建项目的过程详解
1.安装vue-cli 3.0 ? 1 2 3 npm install -g @vue/cli # or yarn global add @vue/cli 安装成功后查看版本:vue -V(大写的V) ...
- vue-cli3.0 脚手架搭建项目
1.安装vue-cli 3.0 npm install -g @vue/cli # or yarn global add @vue/cli 安装成功后查看版本:vue -V(大写的V) 2.命令变化 ...
- 使用Vue-cli3.0创建的项目,如何发布npm包
使用Vue-cli3.0创建的项目,如何发布npm包 在使用vue进行项目开发时,如果我们想要发布一个包,有时候会有点迷糊,不知道应该怎么修改脚手架的默认设置.这里记录一下一些常见的操作. 创建ind ...
- vue cli3.0快速搭建项目详解(强烈推荐)
这篇文章主要介绍下vue-cli3.0项目搭建,项目结构和配置等整理一下,分享给大家. 一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@vue/cl ...
- vue-cli3.0安装element-ui组件及按需引入element-ui组件
在VUE-CLI 3下的第一个Element-ui项目(菜鸟专用) (https://www.cnblogs.com/xzqyun/p/10780659.html) 上面这个链接是vue-cli3.0 ...
- [Vue] vue-cli3.0安装
1. node.js安装https://nodejs.org/en/download/ 2.npm的安装 由于新版的nodejs已经集成了npm,所以之前npm也一并安装好了.同样可以通过输入 &qu ...
- vue cli4.0 快速搭建项目详解
搭建项目之前,请确认好你自己已经安装过node, npm, vue cli.没安装的可以参考下面的链接安装. 如何安装node? 安装好node默认已经安装好npm了,所以不用单独安装了. 如何安装v ...
- vue-cli3 第三版安装搭建项目
Vue CLI是一个用于快速Vue.js开发的完整系统 3.X较2.X结构变了很多,更优雅,开发体验更好 官方:https://cli.vuejs.org/guide/ 安装:https://cli. ...
- vue2.0 安装及项目搭建(一)
基本环境安装 1.安装node:从node.js官网下载并安装node.测试:win+R(打开命令行)-------输入cmd-------敲入node -v.如果出现相应版本号,即安装成功: 2.测 ...
随机推荐
- ningx.conf location
server { listen ; server_name localhost; location /dirName { alias "C:/Users/VALEB/Downloads/in ...
- MAC基本操作
1:软件的安装,卸载和破解 (1)mac上的软件包的安装可以去appstore或者是去第三方网站下载,下载下来的安装包一般是dmp,pkg,iso文件.最终安装之后生成的文件是app文件就可以使用.通 ...
- ASP.NET页面跳转的三大方法详解
ASP.NET页面跳转有什么方法呢?,现在给大家介绍三种方法,他们的区别是什么呢?让我们开始吧: ASP.NET页面跳转1.response.redirect 这个跳转页面的方法跳转的速度不快,因为它 ...
- 【转】使用Eclipse,将鼠标放在相应方法或字段等元素上时,无法显示提示
使用Eclipse编写java代码时,将鼠标放在相应方法或字段等元素上时,会有对应的说明或提示. 不过,常出现下面的问题: Note:An exception occurred while getti ...
- TypeScript: this bind 和 回调的正确用法
TypeScript 中如果传递了 而且在回调函数中用了this 的话, 就要小心了, 这个this 不一定是指向当前类对象了,如果想确保指向的还是那个对象的话, 需要在传递那个方法的时候, 先调用b ...
- jenkins 构建完毕后接着构建另外一个构建的方法
- Python【每日一问】08
问:请解释一下装饰器的本质.功能 答: 1.装饰器的本质:闭包函数 2.装饰器的功能:在不改变函数本体结构.调用方法的情况下,给函数添加额外的功能 3.装饰器的实现方式 装饰器的实现方式一般是: de ...
- Redis深入学习笔记(二)client list 命令详解
Redis的client list 命令可以获取当前连接到redis server端的所有客户端以及相关状态,本篇主要介绍每一个参数的作用. clisnt list 命令输出结果如下: (1)标识:i ...
- Redis单线程架构
参考链接: http://blog.csdn.net/qqqqq1993qqqqq/article/details/77538202 单线程模型: redis中的数据结构并不全是简单的kv,还有lis ...
- nginx+多个tomcat
学习nginx的时候遇到的问题:nginx怎么部署两台tomcat? upstream 在网上找的资源,我在nginx配置文件(nginx.conf)中添加了两个server.结果只显示第一个se ...
