Ajax浅学习
写在前面:响应事件
function addEvent(obj, type, fn) {
if (obj.addEventListener) {
obj.addEventListener(type, fn, false);
} else if (obj.attachEvent) {
obj.attachEvent('on' + type, function () {
fn.call(obj);
});
}
}
核心
Ajax技术核心是XMLHttpRequest对象,简称XHR.如果是IE6及以下需要使用ActiveX对象通过MSXML库实现。
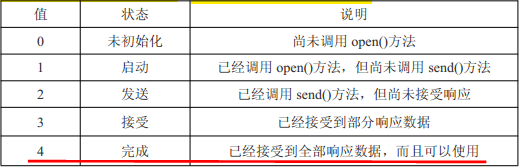
当请求发送到服务器端,收到响应后,响应的数据会自动填充XHR对象的属性,总共有四个属性:

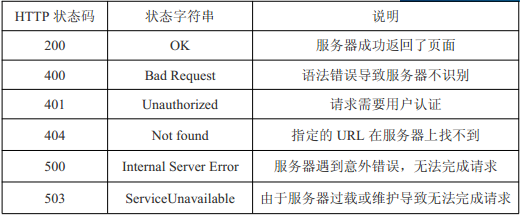
在接受响应之后,第一步检查status属性,以确定响应已经成功返回。HTTP状态代码为200作为成功标志。除此之外还有其他的。

判断HTTP状态值即可,一般不使用HTTP状态说明,在跨浏览器的时候可能会不太一样。
1 function creatXHR() {
2 if (typeof XMLHttpRequest != 'undefined') {
3 return new XMLHttpRequest();
4 } else if (typeof ActiveXObject != 'undefined') {
5 var version = [
6 'MSXML2.XMLHttp.6.0',
7 'MSXML2.XMLHttp.3.0',
8 'MSXML2.XMLHttp'
9 ];
10 for (var i = 0; version.length; i ++) {
11 try {
12 return new ActiveXObject(version[i]);
13 } catch (e) {
14 //跳过
15 }
16 }
17 } else {
18 throw new Error('您的系统或浏览器不支持XHR对象!');
19 }
20 }
21 var xhr = new createXHR();
在使用XHR对象时,先必须调用open()方法,它接收三个参数,
要发送请求类型(get/post),请求的url和表示是否异步(false/true)。
1 addEvent(document,"click", function(){
2 var xhr = creatXHR();
3 xhr.open('get','demo.php?rand=' + Math.random(),false);
4 xhr.send(null);
5 if (xhr.status == 200) {
6 alert(xhr.responseText);
7 }else {
8 alert('获取数据错!错误代码:' + xhr.status + ',错误信息:' + 'xhr.statusText' );
9 }
10 });
上面是使用get方法同步调用,在使用异步调用的时候,需要触发readystatechange事件,然后检测readyState属性,改属性有五个值

使用abort()方法可以取消异步请求,放在send()方法之前会报错,放在responseText之前会得到一个空值。
addEvent(document,'click',function () {
var xhr = creatXHR();
xhr.onreadystatechange = function () {
if (xhr.readyState == 4) {
if (xhr.status == 200) {
alert(xhr.responseText);
}else{
alert('获取数据错误!错误代码:' + xhr.status + ',错误信息:'+ xhr.statusText);
}
}
};
xhr.open('get','demo.php?rand=' + Math.random(), true);
//xhr.abort();
xhr.send(null);
})
GET和POST
在服务器请求的过程中,有两种方式,分别是get和post。在Ajax中使用get方式要高于post。
http头部信息,包含服务器返回的响应头信息和客户端发送出去的请求信息。
响应头信息:-->服务器返回信息,客户端可以获取,但不可以设置。
请求头信息:-->客户端发送的信息,客户端可以设置,但不可以获取。
使用getALLResponseHeader()获取整个响应头信息。
使用getResponseHeader()获取单个响应头信息。
使用setRequestHeader()设置单个请求头信息
PS:js中只可以获取服务器返回回来响应头信息,无法获取向服务器提交的请求头信息。
1 addEvent(document,'click',function () {
2 var xhr = creatXHR();
3 xhr.onreadystatechange = function () {
4 if (xhr.readyState == 4) {
5 if (xhr.status == 200) {
6 //alert(xhr.getAllResponseHeaders());
7 alert(xhr.getResponseHeader('Content-Type'))//--?text/html ;
8 }else{
9 alert('获取数据错误!错误代码:' + xhr.status + ',错误信息:' + xhr.status);
10 }
11 }
12 }
13 xhr.open('get','demo.php?rand=' +Math.random(), true);
14 xhr.setRequestHeader('myheader','cc'); -->放在open()之后,send()之前
15 xhr.send(null);
16 });
1.get请求
get常用于服务器查询某些信息,必要时,可以将查询字符串参数追加到URL的末尾,以便提交给服务器。‘
xhr.open('get','demo.php?rand=' +Math.random(), true);
通过URL后的问号给服务器传递键值对数据,服务器接收到返回响应数据,特殊字符传参产生的问题可以使用encodeURLComponent()j进行编码处理,中文字符的返回及传参,可以将页面保存和设置为utf-8格式即可。
2.post请求
在使用表单提交时候,很多使用post传输方式
xhr.open("post","demo.php",true);
发送POST请求的数据,不会跟在url后,而是通过send()方法向服务器提交数据。
xhr.send('name=CC&age=100');
一般来说,向服务器发送POST请求由于解析机制的原因,需要进行特别的处理。因为POST
请求和Web表单提交是不同的,需要使用XHR来模仿表单提交。
xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded');
从性能上讲POST请求比GET请求消耗更多一些。
封装Ajax
ajax使用起来比较复杂,主要是因为涉及到是使用get还是post,是同步还是异步,所以需要封装一些,以方便以后使用:
function ajax(obj){
var xhr = creatXHR();
obj.url = obj.url+'?rand=' + Math.random();
obj.data = params(obj.data);
if (obj.method === 'get') obj.url += obj.url.indexOf("?") == -1?'?' + obj.data:'&' + obj.data;
if (obj.async === true) {
xhr.onreadystatechange = function(){ //-->异步加载
if (xhr.readyState == 4) {
if (xhr.status == 200) {
alert(xhr.responseText);
}else{
alert('获取数据错误!错误代码:' + xhr.status + ',错误信息:' + xhr.status);
}
}
if (xhr.readyState == 4) {
callback();
}
}
}
xhr.open(obj.method,obj.url,obj.async);
if (obj.method === 'post') {
xhr.setRequestHeader('Content-Type','application/x-wwww-form-urlencoded');
xhr.send(obj.data);
}else{
xhr.send(null);
}
if (obj.async === false) {
callback()
}
function callback() {
if (xhr.status ==200) {
obj.success(xhr.responseText);
}else{
alert('获取数据错误!错误代码:' + xhr.status+ ',错误信息:' + xhr.statusText);
}
}
}
//调用ajax
addEvent(document,'click',function () {
43
ajax({
method:'post',
url:'demo.php',
data:'name=cc&age=50',
success:function (text) {
alert(text);
},
async:false
});
});
//名值对编码
function params(data) {
var arr = [];
for(var i in data){
arr.push(encodeURIComponent(i) + '=' +encodeURIComponent(data[i]));
}
return arr.join('&');
}
Ajax浅学习的更多相关文章
- ajax基础学习
AJAX即"Asynchronous JavaScript and XML",意思是异步JavaScript和XML,是指一种创建交互式网页的网页开发技术. 虽然现在很少有人去自己 ...
- Ajax的学习
AJAX的学习 AJAX的简介 AJAX即“Asynchronous Javascript And XML”(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术. AJAX ...
- day64—ajax技术学习笔记
转行学开发,代码100天——2018-05-19 Ajax技术学习笔记 AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML).AJA ...
- AJAX的学习与使用>前端技术系列
目录 AJAX的学习与使用 什么是AJAX 为什么要使用AJAX AJAX接收服务器响应数据的3种格式 文本格式(重要) JSON格式(重要) 服务器端响应实体类JSON格式的3种方式 修改实体类的t ...
- 【Ajax 基础学习】
http://www.cnblogs.com/guduoduo/p/3681296.html 今天简单的学习了 Ajax 的基础知识,总结在这里.部分代码不是原创,特此说明. [Ajax 简介] AJ ...
- AJAX(学习笔记一)
1:什么是AJAX? AJAX是一组英文单词的简写,这组英文单词是 :Asynchronous JavaScript and XML ,翻译成中文的意思是: 异步的JavaScript 和 XML.什 ...
- 【转】Ajax 基础学习
今天简单的学习了 Ajax 的基础知识,总结在这里.部分代码不是原创,特此说明. [Ajax 简介] AJAX = Asynchronous JavaScript and XML(异步的 JavaSc ...
- 20151211Jquery Ajax进阶学习笔记
四.JSON 和 JSONP 如果在同一个域下,$.ajax()方法只要设置 dataType 属性即可加载 JSON 文件.而在非 同域下,可以使用 JSONP,但也是有条件的. //$.ajax( ...
- AJAX入门学习(转)
一.基础概念 1.全称:Asynchronous.JavaScript.And.XML(异步的 JavaScript 和 XML). 2.定义: Ajax不是一个技术,它实际上是几种技术,每种技术都有 ...
随机推荐
- Facebook的Web开发三板斧:React.js、Relay和GraphQL
2015-02-26 孙镜涛 InfoQ Eric Florenzano最近在自己的博客上发表了一篇题为<Facebook教我们如何构建网站>的文章,他认为软件开发有些时候需要比较大的跨 ...
- [每日一记] Python报错 综述
提纲 -- Syntax errors -- Static semantic errors -- Full semantic errors -- 使用一门语言,不论是自然语言还是编程语言,我们需要注意 ...
- 关于a标签自身的click事件所带来的一些影响
众所周知a标签自身带有点击事件<a href="#"></a>从它本身的特性来讲并没有什么不好的影响,但是如果你在a标签里又加入onclick事件则< ...
- canvas画圆(一)
仿第一次效果
- python import, from xx import yy
区别: 用import modulexx/packagexx.moduleyy是导入某一模块,如果想引用模块的内容(class, method,variables...)必须用全名,即 [module ...
- struts2download
public class TestAction extends ActionSupport{ public String fileLoad() throws IOException{ ...
- CorelDRAW x6 X8安装失败解决方法
CorelDRAW x6 X8自定义安装时,到最后经常会出现以下问题: 解决方法如下: 在自定义安装时,出现以下这个界面时,点击红色箭头的地方 将下图红色箭头指向的选项,点击取消,不要选上,即可解决安 ...
- 还敢说你是程序员?一律师闲着没事写了个app,用户量600万
今天周五,是我在上海上班的第五天. 这几天怎么说呢,跟混日子差不多,因为处处有“”惊喜”. 上班第一天领来办公电脑,登上自己的公司邮箱,惊喜来了!我的擦擦擦,全TM是英文呐!作为一个从村儿里来的码农, ...
- JAVA图片验证码
package hh.com.util; import java.io.IOException; import javax.servlet.ServletException; import javax ...
- JS获取URL参数
$(function () { var action = getUrlParam("action"); alert(action) }); //根据URL中的参数获取值 funct ...
