react在安卓下输入框被手机键盘遮挡问题
问题概述
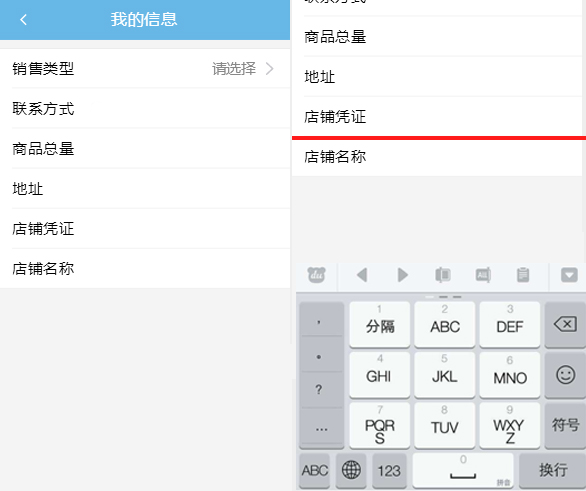
今天遇到了一个问题,在安卓手机上,当我要点击输入“店铺名称”时,手机软键盘弹出来刚好把输入框挡住了;挡住就算了,关键是页面还不能向上滑动,整个手机窗口被压为原来的二分之一左右;

然后
然后找了一些方案,不过不大适用,或者是有点麻烦;所以需要整合一下,
首先,我想一下我要实现的效果
想要实现的效果

如图,当手机键盘出现时,页面是可以自由滚动的,而且当前聚焦的输入框往红线处靠齐,这样就刚好在剩下的窗口的垂直正中间,这样就不会出现输入框被挡住,看不到自己输入的内容了 ;
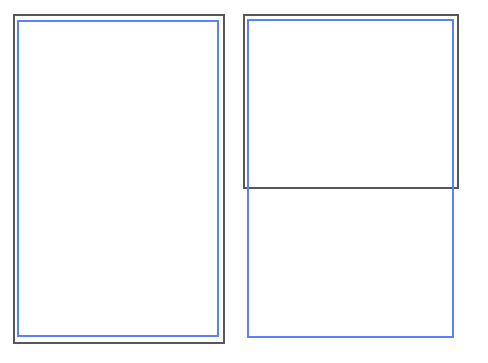
第一步,使屏幕压小时,页面内容可以滚动查看
如下图所示,黑色框代表屏幕,蓝色框代表页面大小,当屏幕被压小时,页面内容必须保持原来的高度:

实现原理,页面一进来时,我就获取窗口的高度,给最外层的div设置一个最小高度,这样就算窗口压小了,页面还能维持原来的高度,可以滚动浏览:
let initWindowHeight=window.innerHeight
let wrapDiv=document.getElementsByClassName('animated-router-forward-enter-done')[0]
wrapDiv.style.minHeight =initWindowHeight+'px'
第二步,滚到红线处
由于我们不能直接知道软键盘什么时候出来,不过软键盘出来的时候窗口高度会缩小,所以我们可以通过监听窗口大小变化事件来判断软键盘是否弹出,比如浏览器窗口高度突然缩小25%以上,那么我们就认为是软键盘出来了,然后我们获取聚焦input距离页面顶部的距离,计算距离红线有多少距离,假设距离是60,那么我们就让页面向上滚动60,这时input就刚刚好到了红线处;
window.onresize=function(){
if(initWindowHeight-window.innerHeight>initWindowHeight/4&&document.querySelectorAll(':focus').length>0){
if(offset(document.querySelectorAll(':focus')[0]).top>initWindowHeight/4){
document.body.scrollTop=offset(document.querySelectorAll(':focus')[0]).top-initWindowHeight/4
}
}else if(window.innerHeight-initWindowHeight<20){
document.body.scrollTop=0
}
};
完整代码
因为可能有多个页面要调用,所以我把代码放到一个单独的js文件中:
function pageInputScroll() {
let initWindowHeight=window.innerHeight
setTimeout(() => {
let wrapDiv=document.getElementsByClassName('animated-router-forward-enter-done')[0]
//console.log(wrapDiv.style)
wrapDiv.style.minHeight =initWindowHeight+'px'
}, 500);
//由于我们不能直接知道软键盘什么时候出来,不过软键盘出来的时候窗口高度会缩小,所以我们可以通过监听窗口大小变化事件来判断软键盘是否弹出
window.onresize=function(){ //如果浏览器窗口高度缩小25%以上,就认为是软键盘出来了
if(initWindowHeight-window.innerHeight>initWindowHeight/4&&document.querySelectorAll(':focus').length>0){
if(offset(document.querySelectorAll(':focus')[0]).top>initWindowHeight/4){
document.body.scrollTop=offset(document.querySelectorAll(':focus')[0]).top-initWindowHeight/4
}
}else if(window.innerHeight-initWindowHeight<20){
document.body.scrollTop=0
}
};
}
function offset(element) {
var offest = {
top: 0,
left: 0
};
var _position;
getOffset(element, true);
return offest;
// 递归获取 offset, 可以考虑使用 getBoundingClientRect
function getOffset(node, init) {
// 非Element 终止递归
if (node.nodeType !== 1) {
return;
}
_position = window.getComputedStyle(node)['position'];
// position=static: 继续递归父节点
if (typeof(init) === 'undefined' && _position === 'static') {
getOffset(node.parentNode);
return;
}
offest.top = node.offsetTop + offest.top - node.scrollTop;
offest.left = node.offsetLeft + offest.left - node.scrollLeft;
// position = fixed: 获取值后退出递归
if (_position === 'fixed') {
return;
}
getOffset(node.parentNode);
}
}
export {pageInputScroll};
在react页面中引入js并调用:
import {pageInputScroll} from '../../util/pageInputScroll'
......
componentDidMount(){
pageInputScroll()
}
备注
offset()方法是使用js实现类似jquery的offset()的一个方法,参考自:原生js实现offset方法
react在安卓下输入框被手机键盘遮挡问题的更多相关文章
- IOS和安卓WEB页面,input输入框被软键盘遮挡解决方法
本来以为这问题就只有ios才有,身边也没有android机测试,网上一搜,貌似有这个问题的还不少.最后把各种解决方法试了一边,貌似没什么用. 最后是这样解决的: setInterval(functio ...
- ios移动输入框被软键盘遮挡
页面输入框会出现被软键盘挡住的问题: 解决方法:获取input点击事件设置body高度 $('input').bind('click',function(e){ var $this = $(this) ...
- Android软键盘遮挡的四种解决方案
问题概述 在编辑框输入内容时会弹出软键盘,而手机屏幕区域有限往往会遮住输入界面,我们先看一下问题效果图: 输入用户名和密码时,系统会弹出键盘,造成系统键盘会挡住文本框的问题,如图所示: 输入密码时输入 ...
- Android软键盘遮挡布局问题;
布局被软键盘遮挡虽然不是什么大问题,但还是比较影响用户体验的:最让人恼火的是当前输入框被软键盘被遮挡,来看一下解决方法: 1.当前输入框被软键盘遮挡,仅把输入框显示出来,不改变整体布局: 设置Mani ...
- 安卓全屏或沉浸式状态栏下输入框(EditText)被键盘遮挡解决方法
沉浸式状态栏用了一段时间了,一直没发现安卓在这方面的坑.最近在集成环信自定义UI的过程中,发现将环信界面设置为沉浸式之后最底部的消息输入框不随键盘弹起而变化了,一直显示在屏幕最下方,体验非常差. 后来 ...
- 安卓下点击a标签不跳转;点击a标签在手机真机上会调出手机键盘的解决办法
安卓下点击a标签不跳转的解决办法,是不用href做跳转的链接,改为用JS控制跳转 <a href="javascript:;" ontouchstart="wind ...
- html5手机网页开发,中文输入法下软键盘遮挡输入框
安卓手机解决办法 微信UI框架weui中给出了解决方法:weui框架http://weui.github.io/weui/example.js // .container 设置了 overflow 属 ...
- 登录界面,body上有背景图,点击输入框时,弹出的手机键盘会把背景图顶变形,而且会把footer顶上去
js: //防止背景图被手机键盘压缩变形 $(document).ready(function () { $('body').css({'height':$(window).height()}) }) ...
- h5开发安卓机型点击输入框调起输入法,输入框被键盘遮挡的解决方法
前言: 从以前的项目中找一个问题的解决方案,顺带找到了这个安卓机型调起输入法,页面没有自动上滑导致输入框被弹起的键盘遮挡的解决方案.这个问题只有安卓机型页面中的输入框处于底部(也就是底部键盘区域)的时 ...
随机推荐
- TCP Flow Control and Data Transfer
TCP Flow Control TCP Data Transfer Selective Repeat ARQ with Positive ACK Window slides a byte basis ...
- 微信小程序开发——进阶篇
由于项目的原因,最近的工作一直围绕着微信小程序.现在也算告一段落,是时候整理一下这段时间的收获了.我维护的小程序有两个,分别是官方小程序和一个游戏为主的小程序.两个都是用了wepy进行开发,就是这个: ...
- 用js写三个数,让三个数从小到大排列
console.log('请输入三个数:'); let num1 = readline.question() - 0; let num2 = readline.question() - 0; let ...
- Linux Centos6.5 升级默认Python2.6.6到Python2.7.13
以下例子基于python 2.7.9,其他版本同理.大致的命令都是差不多的,安装完成之后,输入Python --vertion ,看到系统默认的版本已经替换为2.7版本了 1.下载python wge ...
- WebService 学习笔记(一、概念及定义)
定义 WebService是一种服务导向架构(SOA service-oriented architecture)的技术,通过标准的Web协议提供服务,目的是保证不同平台的应用服务可以互操作. Web ...
- [Doctrine Migrations] 数据库迁移组件的深入解析一:安装与使用
场景分析 团队开发中,每个开发人员对于数据库都修改都必须手动记录,上线时需要人工整理,运维成本极高.而且在多个开发者之间数据结构同步也是很大的问题.Doctrine Migrations组件把数据库变 ...
- Hadoop mapreduce框架简介
传统hadoop MapReduce架构(老架构) 从上图中可以清楚的看出原 MapReduce 程序的流程及设计思路: 1.首先用户程序 (JobClient) 提交了一个 job,job ...
- opencv3 学习一 - Visual Studio 配置
Step 1 下载最新版的Opencv3.4.2,见图片中的网址,选择 Win Pack. Step 2 安装Opencv3 到指定目录,见图片,路径后面会用到. Step 3 把安装目录下的bin路 ...
- fake_useragent 封装好user-agent的模块
from fake_useragent import UserAgent useragent = UserAgent()print(useragent.random)
- Linux大文件split分割以及cat合并
文件大小分割文件时,需要以-C参数指定分割后的文件大小: $ split -C 100M large_file.txt stxt 如上所示,我们将大文件large_file.txt按100M大小进 ...
