Django 之基础学习
阅读目录
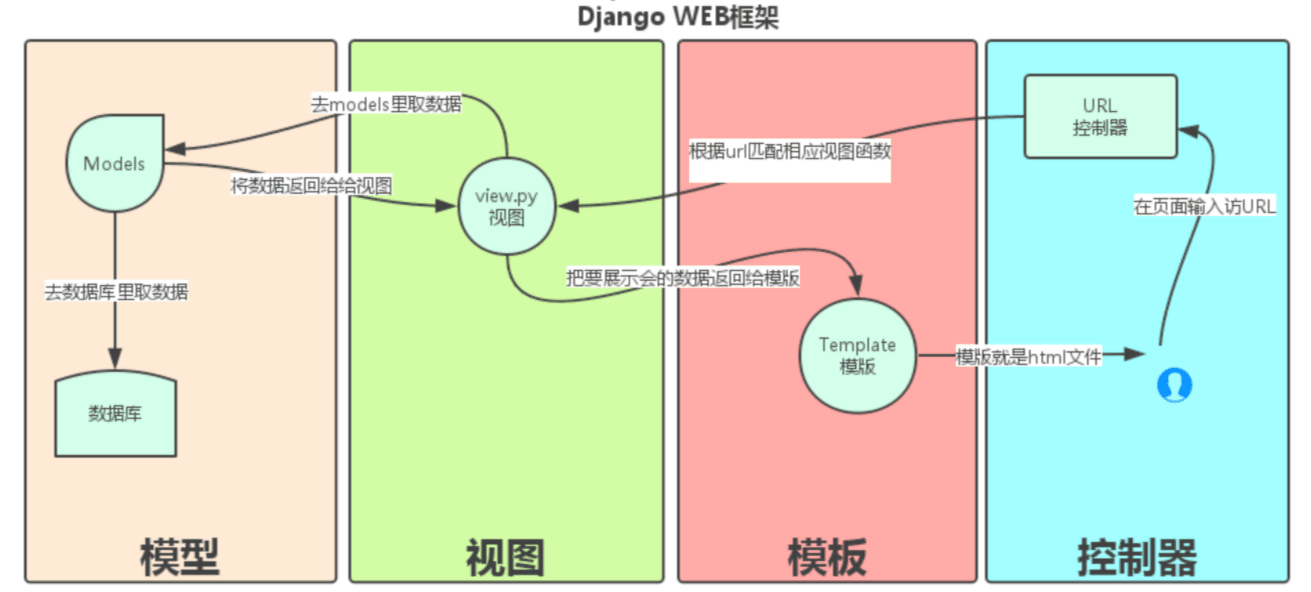
Django MTV模型
Django的MTV分别代表:
Model(模型):负责业务对象与数据库的对象(ORM)
Template(模版):负责如何把页面展示给用户
View(视图):负责业务逻辑,并在适当的时候调用Model和Template
此外,Django还有一个urls分发器,它的作用是将一个个URL的页面请求分发给不同的view处理,view再调用相应的Model和Template

创建一个Django项目
切换到要创建的目录下
Django-admin startproject mydjango(自定义名字)
启动Django服务
python manage.py runserver 127.0.0.1:8000(可以不写地址,有默认)
在mysite下创建应用app
python manage.py startapp myapp
同步更改数据库表或字段
'''
python manage.py syncdb 注意:Django 1.7.1 及以上的版本需要用以下命令
python manage.py makemigrations
python manage.py migrate '''
这种方法可以创建表,当你在models.py中新增了类时,运行它就可以自动在数据库中创建表了,不用手动创建。
清空数据库
python manage.py flush
此命令会询问是 yes 还是 no, 选择 yes 会把数据全部清空掉,只留下空表。
创建超级管理员
'''
python manage.py createsuperuser # 按照提示输入用户名和对应的密码就好了邮箱可以留空,用户名和密码必填 # 修改 用户密码可以用:
python manage.py changepassword username '''
Django项目环境终端
python manage.py shell
这个命令和 直接运行 python 进入 shell 的区别是:你可以在这个 shell 里面调用当前项目的 models.py 中的 API,对于操作数据的测试非常方便。
ython manage.py dbshell
Django 会自动进入在settings.py中设置的数据库,如果是 MySQL 或 postgreSQL,会要求输入数据库用户密码。
在这个终端可以执行数据库的SQL语句。如果您对SQL比较熟悉,可能喜欢这种方式。
更多命令
python manage.py
查看所有的命令,忘记子名称的时候特别有用。
目录结构

- 下载安装 pip install django
- 创建项目 django-admin startproject mysite
PyCharm创建项目 --> File->new project -> 左侧选Django ->右侧选项目存放路径
- 目录结构
-mysite
-mysite
-urls.py 配置对应关系 URL-->函数
-settings.py 配置文件
-wsgi.py socketserver
-views.py 自己写的函数统一放到这里
__init__.py
-templates 存放模板文件的(html文件)
-index.html
-class_list.html
-static
-bootstrap
-css
-bootstrap.min.css
-fonts
-js
-jQuery.3.2.1.min.js
-manage.py 管理你Django项目的(有很多命令)
python manage.py runserver IP:PORT
修改配置文件
模版配置:

静态文件配置:
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR, "static"), ] # 静态文件存放位置

数据库配置
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'bookmanage', #你的数据库名称
'USER': 'root', #你的数据库用户名
'PASSWORD': '', #你的数据库密码
'HOST': '', #你的数据库主机,留空默认为localhost
'PORT': '', #你的数据库端口
}
}
在app目录下的init文件里写入
import pymysql pymysql.install_as_mysqldb
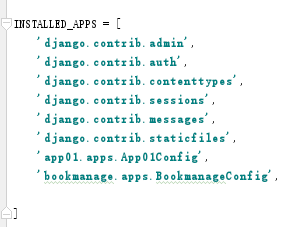
配置app

新手三件套
from django.shortcuts import HttpResponse, render, redirect
1. HttpResponse('ok') #直接返回文字
2. render 渲染
1. render(request, "xx.html")
2. render(request, "xx.html", {"num": 123,'list':[1,2,3]}) #给以给模板里的变量传值
3. redirect('/login/') 跳转到xx
视图层之路由配置系统(views)
URL配置(URLconf)就像Django 所支撑网站的目录。它的本质是URL与要为该URL调用的视图函数之间的映射表;你就是以这种方式告诉Django,对于这个URL调用这段代码,对于那个URL调用那段代码。
'''
urlpatterns = [
url(正则表达式, views视图函数,参数,别名),
]
参数说明:
一个正则表达式字符串
一个可调用对象,通常为一个视图函数或一个指定视图函数路径的字符串
可选的要传递给视图函数的默认参数(字典形式)
一个可选的name参数
'''
1.简单配置
from django.conf.urls import url from . import views urlpatterns = [
url(r'^articles/2003/$', views.special_case_2003),
url(r'^articles/([0-9]{4})/$', views.year_archive),
url(r'^articles/([0-9]{4})/([0-9]{2})/$', views.month_archive),
url(r'^articles/([0-9]{4})/([0-9]{2})/([0-9]+)/$', views.article_detail),
]
'''
NOTE:
一旦匹配成功则不再继续
若要从URL 中捕获一个值,只需要在它周围放置一对圆括号。
不需要添加一个前导的反斜杠,因为每个URL 都有。例如,应该是^articles 而不是 ^/articles。
每个正则表达式前面的'r' 是可选的但是建议加上。 一些请求的例子: /articles/2005/3/ 不匹配任何URL 模式,因为列表中的第三个模式要求月份应该是两个数字。
/articles/2003/ 将匹配列表中的第一个模式不是第二个,因为模式按顺序匹配,第一个会首先测试是否匹配。
/articles/2005/03/ 请求将匹配列表中的第三个模式。Django 将调用函数
views.month_archive(request, '2005', '03')。
'''
2.有名分组 ?p<>
from django.conf.urls import url from . import views urlpatterns = [
url(r'^articles/2003/$', views.special_case_2003),
url(r'^articles/(?P<year>[0-9]{4})/$', views.year_archive),
url(r'^articles/(?P<year>[0-9]{4})/(?P<month>[0-9]{2})/$', views.month_archive),
url(r'^articles/(?P<year>[0-9]{4})/(?P<month>[0-9]{2})/(?P<day>[0-9]{2})/$', views.article_detail),
]
在Python 正则表达式中,命名正则表达式组的语法是(?P<name>pattern),其中name 是组的名称,pattern 是要匹配的模式。捕获的参数永远是字符串
这个实现与前面的示例完全相同,只有一个细微的差别:捕获的值作为关键字参数而不是位置参数传递给视图函数。例如:
/articles/2005/03/
请求将调用views.month_archive(request, year='2005', month='03')函数
/articles/2003/03/03/
请求将调用函数views.article_detail(request, year='2003', month='03', day='03')。
3.指定试图参数的默认值
有一个方便的小技巧是指定视图参数的默认值。 下面是一个URLconf 和视图的示例:
# URLconf
from django.conf.urls import url from . import views urlpatterns = [
url(r'^blog/$', views.page),
url(r'^blog/page(?P<num>[0-9]+)/$', views.page),
] # View (in blog/views.py)
def page(request, num=""): ...
在上面的例子中,两个URL模式指向同一个视图views.page —— 但是第一个模式不会从URL 中捕获任何值。如果第一个模式匹配,page() 函数将使用num参数的默认值"1"。
如果第二个模式匹配,page() 将使用正则表达式捕获的num 值。
4.路由分发
#At any point, your urlpatterns can “include” other URLconf modules. This
#essentially “roots” a set of URLs below other ones. #For example, here’s an excerpt of the URLconf for the Django website itself.
#It includes a number of other URLconfs: from django.conf.urls import include, url urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^blog/', include('blog.urls')),
]
url(r'^app02/', include("app02.urls",namespace="app02")),
#include()有三个参数,第一个是分发的位置,
namesoace是命名空间,在不同app的urls里别名重复时可使用reverse("命名空间:别名")
5.传递额外的选项给视图函数(了解)
URLconfs 具有一个钩子,让你传递一个Python 字典作为额外的参数传递给视图函数。
django.conf.urls.url() 函数可以接收一个可选的第三个参数,它是一个字典,表示想要传递给视图函数的额外关键字参数。
例如:
from django.conf.urls import url
from . import views urlpatterns = [
url(r'^blog/(?P<year>[0-9]{4})/$', views.year_archive, {'foo': 'bar'}),
]
在这个例子中,对于/blog/2005/请求,Django 将调用views.year_archive(request, year='2005', foo='bar')。
这个技术在Syndication 框架中使用,来传递元数据和选项给视图。
6. URL 的反向解析 起别名
urlpatterns = [
url(r'^articls/2004/$', views.archive,name='laogou'),
] <form action="{% url 'laogou' %}" method="post"> 提交的时候{% url 'laogou' %} 就变成了articls/2004/
反向解析在视图函数中的用法
from django.core.urlresolvers import reverse
def index(request):
return HttpResponse(reverse("app02:index"))
#app02是命名空间namespace名字,index是别名,
#使用reverser函数根据别名反向解析url
模版层
模板语言
模板语言for循环:
{% for teacher in teacher_list %}
{% empty %} teacher_list 为空要做的事儿
{% endfor %} {{ 变量名 }} if判断
{% if %}
{% else %}
{% endif %}
引用小组件
-{% include 'nav.html' %}
继承母板
-{% extends 'base.html' %} 替换模版
-{% block 名字 %}
{% endblock %}
别名
- action="{% url '别名' %}"
引入静态文件
{% load static %}
<link rel="stylesheet" href="{% static 'css/style.css' %}" type="text/css" media="all">
模版语言变量取值 可深度查询 用句点符
<h4>{{s}}</h4>
<h4>列表:{{ l.0 }}</h4>
<h4>列表:{{ l.2 }}</h4>
<h4>字典:{{ dic.name }}</h4>
<h4>日期:{{ date.year }}</h4>
<h4>类对象列表:{{ person_list.0.name }}</h4>
注意:句点符也可以用来引用对象的方法(无参数方法)。
<h4>字典:{{ dic.name.upper }}</h4>
模版之标签
for标签
遍历每一个元素:
{% for person in person_list %}
<p>{{ person.name }}</p>
{% endfor %}
可以利用{% for obj in list reversed %}反向完成循环。
遍历一个字典:
{% for key,val in dic.items %}
<p>{{ key }}:{{ val }}</p>
{% endfor %}
注:循环序号可以通过{{forloop}}显示
forloop.counter The current iteration of the loop (1-indexed)
forloop.counter0 The current iteration of the loop (0-indexed)
forloop.revcounter The number of iterations from the end of the loop (1-indexed)
forloop.revcounter0 The number of iterations from the end of the loop (0-indexed)
forloop.first True if this is the first time through the loop
forloop.last True if this is the last time through the loop
for ... empty
for 标签带有一个可选的{% empty %} 从句,以便在给出的组是空的或者没有被找到时,可以有所操作。
{% for person in person_list %}
<p>{{ person.name }}</p>
{% empty %}
<p>sorry,no person here</p>
{% endfor %}
if 标签
{% if %}会对一个变量求值,如果它的值是“True”(存在、不为空、且不是boolean类型的false值),对应的内容块会输出。
{% if num > 100 or num < 0 %}
<p>无效</p>
{% elif num > 80 and num < 100 %}
<p>优秀</p>
{% else %}
<p>凑活吧</p>
{% endif %}
with
使用一个简单地名字缓存一个复杂的变量,当你需要使用一个“昂贵的”方法(比如访问数据库)很多次的时候是非常有用的
例如: 把一个变量复制给total,在下面就直接可以用total代替 business.employees.count 来用了
{% with total=business.employees.count %}
{{ total }} employee{{ total|pluralize }}
{% endwith %}
csrf_token
这个标签用于跨站请求伪造保护
模版之过滤器
参数
{{obj|filter__name:参数}}
default
如果一个变量是false或者为空,使用给定的默认值。否则,使用变量的值。例如:
{{ value|default:"nothing" }}
length
返回值的长度。它对字符串和列表都起作用。例如:
{{ value|length }}
filesizeformat
将值格式化为一个 “人类可读的” 文件尺寸 (例如 '13 KB', '4.1 MB', '102 bytes', 等等)。例如:
{{ value|filesizeformat }}
如果 value 是 123456789,输出将会是 117.7 MB。
date
如果 value=datetime.datetime.now()
{{ value|date:"Y-m-d" }}
slice
如果 value="hello world"
{{ value|slice:"2:-1" }}
truncatechars
如果字符串字符多于指定的字符数量,那么会被截断。截断的字符串将以可翻译的省略号序列(“...”)结尾。
参数:要截断的字符数
例如:
{{ value|truncatechars:9 }}
如果value是“Joel 是 a >,输出将为“Joel i ...”。
safe
Django的模板中会对HTML标签和JS等语法标签进行自动转义,原因显而易见,这样是为了安全。但是有的时候我们可能不希望这些HTML元素被转义,比如我们做一个内容管理系统,后台添加的文章中是经过修饰的,这些修饰可能是通过一个类似于FCKeditor编辑加注了HTML修饰符的文本,如果自动转义的话显示的就是保护HTML标签的源文件。为了在Django中关闭HTML的自动转义有两种方式,如果是一个单独的变量我们可以通过过滤器“|safe”的方式告诉Django这段代码是安全的不必转义。比如:
value="<a href="">点击</a>"
{{ value|safe}}
在 py文件中使用:
from django.utils.safestring import mark_safe
mark_safe("<a href='%s'>编辑</a>" % path)
模版继承
Django模版引擎中最强大也是最复杂的部分就是模版继承了。模版继承可以让您创建一个基本的“骨架”模版,它包含您站点中的全部元素,并且可以定义能够被子模版覆盖的 blocks 。
通过从下面这个例子开始,可以容易的理解模版继承:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="style.css" />
<title>{% block title %}My amazing site{%/span> endblock %}</title>
</head> <body>
<div id="sidebar">
{% block sidebar %}
<ul>
<li><a href="/">Home</a></li>
<li><a href="/blog/">Blog</a></li>
</ul>
{% endblock %}
</div> <div id="content">
{% block content %}{% endblock %}
</div>
</body>
</html>
这个模版,我们把它叫作 base.html, 它定义了一个可以用于两列排版页面的简单HTML骨架。“子模版”的工作是用它们的内容填充空的blocks。
在这个例子中, block 标签定义了三个可以被子模版内容填充的block。 block 告诉模版引擎: 子模版可能会覆盖掉模版中的这些位置。
子模版可能看起来是这样的:
{% extends "base.html" %}
{% block title %}My amazing blog{% endblock %}
{% block content %}
{% for entry in blog_entries %}
<h2>{{ entry.title }}</h2>
<p>{{ entry.body }}</p>
{% endfor %}
{% endblock %}
extends 标签是这里的关键。它告诉模版引擎,这个模版“继承”了另一个模版。当模版系统处理这个模版时,首先,它将定位父模版——在此例中,就是“base.html”。
那时,模版引擎将注意到 base.html 中的三个 block 标签,并用子模版中的内容来替换这些block。根据 blog_entries 的值,输出可能看起来是这样的:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="style.css" />
<title>My amazing blog</title>
</head> <body>
<div id="sidebar">
<ul>
<li><a href="/">Home</a></li>
<li><a href="/blog/">Blog</a></li>
</ul>
</div> <div id="content">
<h2>Entry one</h2>
<p>This is my first entry.</p> <h2>Entry two</h2>
<p>This is my second entry.</p>
</div>
</body>
</html>
请注意,子模版并没有定义 sidebar block,所以系统使用了父模版中的值。父模版的 {% block %} 标签中的内容总是被用作备选内容(fallback)。
这种方式使代码得到最大程度的复用,并且使得添加内容到共享的内容区域更加简单,例如,部分范围内的导航。
这里是使用继承的一些提示:
如果你在模版中使用
{% extends %}标签,它必须是模版中的第一个标签。其他的任何情况下,模版继承都将无法工作。在base模版中设置越多的
{% block %}标签越好。请记住,子模版不必定义全部父模版中的blocks,所以,你可以在大多数blocks中填充合理的默认内容,然后,只定义你需要的那一个。多一点钩子总比少一点好。如果你发现你自己在大量的模版中复制内容,那可能意味着你应该把内容移动到父模版中的一个
{% block %}中。If you need to get the content of the block from the parent template, the
{{ block.super }}variable will do the trick. This is useful if you want to add to the contents of a parent block instead of completely overriding it. Data inserted using{{ block.super }}will not be automatically escaped (see the next section), since it was already escaped, if necessary, in the parent template.- 如果你需要从母模板得到的块的内容,block.super } }的{ {变量就可以了。如果您想添加父块的内容而不是完全覆盖它,这是非常有用的。数据插入使用{ { block.super } }不会自动逃跑了
为了更好的可读性,你也可以给你的
{% endblock %}标签一个 名字 。例如:
{% block content %}
...
{% endblock content %}
在大型模版中,这个方法帮你清楚的看到哪一个
{% block %}标签被关闭了。
最后,请注意您并不能在一个模版中定义多个相同名字的 block 标签。这个限制的存在是因为block标签的作用是“双向”的。这个意思是,block标签不仅提供了一个坑去填,它还在 _父模版_中定义了填坑的内容。如果在一个模版中有两个名字一样的 block 标签,模版的父模版将不知道使用哪个block的内容。
自定义模版标签方法
规则:
规则:
a. 在任意已经注册的app中,创建一个 templatetags 的目录
b. 创建任意 py文件
c. 创建一个Libiary的对象,且对象的名称叫 register
示例:
from django.conf import settings
import re from django.template import Library
register = Library() @register.simple_tag
def func(x,y):
"""
函数返回什么,页面就填充什么
:param x:
:param y:
:return:
"""
return x+y @register.inclusion_tag("rbac/rbac.html")
def menu(request):
"""
把函数返回的值给装饰器参数里的模版渲染,渲染后的标签放到页面
:param request:
:return:模版里要用到的数据
"""
current_url = request.path_info
#在session中取到用于生成菜单的列表
menu_list = request.session[settings.MENU_SESSION_KEY] menu_dict = {}
for item in menu_list:
pid = item['pid']
if not pid:
item['active'] = False
menu_dict[item['id']] = item for item in menu_list:
pid = item['pid']
url = "^%s$" % item['url']
if re.match(url, current_url):
if pid:
menu_dict[pid]['active'] = True
else:
item['active'] = True menu_result = {} for item in menu_dict.values():
child_dic = {"title": item["title"], "url": item["url"], "active": item["active"]}
if item["menu_id"] not in menu_result:
menu_result[item["menu_id"]] = {'menu_title': item["menu_title"], "active": item["active"], "children": []}
menu_result[item["menu_id"]]["children"].append(child_dic)
else:
menu_result[item["menu_id"]]["children"].append(child_dic)
if item["active"]:
menu_result[item["menu_id"]]["active"] = True # print(menu_result,"\n==============")
return {"menu_result":menu_result}
定义
{% for foo in menu_result.values %}
<div class="item">
<div class="header">{{ foo.menu_title }}</div>
{% if not foo.active %}
<div class="body hide">
{% else %}
<div class="body">
{% endif %}
{% for i in foo.children %}
{% if i.active %}
<a style="color: red" href={{ i.url }}>{{ i.title }}</a>
{% else %}
<a href={{ i.url }}>{{ i.title }}</a>
{% endif %}
{% endfor %}
</div>
</div>
{% endfor %}
rbac.html
使用方法:
1. 在文档顶部导入
{% load 文件名 %}
2.引入css样式
3.{% func 参数1 参数2 %}
{% menu 参数 %}
自定义过滤器
@register.filter
def filter_multi(v1,v2):
return v1 * v2 #在模版中使用
# num=12
{{ num|filter_multi:2 }} #24 {{ num|filter_multi:"[22,333,4444]" }} #只能有一个参数,可以在函数中反序列化
request & response
request的方法:
request.POST.get() --> 取提交的数据里面的参数
request.GET.get("key") --> 取URL里面的参数 "/login/?key=value"
request.POST.getlist() --> 提交的是列表的数据类型
request.get_full_path()--> 获取请求的URL(不含域名)
request.get_path() ---> 获取请求地址,不含数据部分
request.path_info() -->同上
request.GET.urlencode() -->获取请求页面的数据部分(url ?后面的原生字符串)
request.method --> 获取具体的请求方法:GET/POST等
request.COOKIES.get() --> 获取具体的cookie值
request.COOKIES --> 一个标准的python字典,
request.body --> 一个字符串,代表请求报文的主体。在处理非 HTTP 形式的报文时非常有用,例如:二进制图片、XML,Json等
request.path --> 一个字符串,和get_full_path一样,获得请求的路径组件(不含域名)
request.FILES --> 一个类似于字典的对象,包含所有的上传文件信息
request.session --> 一个既可读又可写的类似于字典的对象
request.is_ajax() --> 判断是否是ajax发起的请求 是返回True
response响应的方法
response.set_cookie()
response.delete_cookie()
补充:request.MATE
data = request.MATE.get('REMOTE_ADDR') //获取客户端的ip地址
CONTENT_LENGTH
CONTENT_TYPE
HTTP_ACCEPT_ENCODING
HTTP_ACCEPT_LANGUAGE
HTTP_REFERER 引用页,如果有的话
HTTP_USER_AGENT 客户机用户代理字符串
QUERY_STRING 查询字符串,单一的未解析的字符串
REMOTE_ADDR 客户机IP地址
REMOTE_HOST 客户机hostname
REQUEST_METHOD 请求方式,比如 GET 或 POST
SERVER_NAME 服务器 hostname
SERVER_PORT 服务器端口
$.ajax 偷偷发送请求不刷新页面
简介
AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML)。 同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求;
异步交互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求。
AJAX除了异步的特点外,还有一个就是:浏览器页面局部刷新;(这一特点给用户的感受是在不知不觉中完成请求和响应过程)
ajax优点特点:
优点:
- AJAX使用Javascript技术向服务器发送异步请求;
- AJAX无须刷新整个页面;
- 因为服务器响应内容不再是整个页面,而是页面中的局部,所以AJAX性能高;
特点:
- 异步
- 局部刷新
简单使用:
$.ajax({
url: "/URL/",
type: "POST",
data: {"name": "alex"},
success: function(data){
// data就是后端发过来的数据字符串
// 前端做反序列化
var dataObj = JSON.parse(data) // 把收到的字符串反序列化成对象
dataObj["status"] // 就可以拿到具体的值
dataObj.status
}
})
后端序列化:
dic = {"status": 0, "msg": "哈哈"}
import json
str = json.dumps(dic)
return HttpResponse(str)
ajax补充
contentType : 发送信息至服务器时内容编码类型
contentType:默认值: "application/x-www-form-urlencoded"。发送信息至服务器时内容编码类型。
用来指明当前请求的数据编码格式;urlencoded格式:
"a=1&b=2";如果想以其他方式提交数据,
比如contentType:"application/json",即向服务器发送一个json字符串:
$.ajax("/ajax_get",{ data:JSON.stringify({
a:22,
b:33
}),
contentType:"application/json",
type:"POST", }); //{a: 22, b: 33} 注意:contentType:"application/json"一旦设定,data必须是json字符串,不能是json对象 views.py: json.loads(request.body.decode("utf8"))
contentType: "application/x-www-form-urlencoded", : 'user=alex&pwd=123'
"application/json" : json字符串: '{"user":"alex","pwd":"123"}'
processData:
要求为Boolean类型的参数,默认为true。默认情况下,发送的数据将被转换为对象(从技术角度来讲并非字符串)以配合默认内容类型"application/x-www-form-urlencoded"。
如果要发送DOM树信息或者其他不希望转换的信息,请设置为false。
参考博客:http://www.cnblogs.com/yuanchenqi/articles/7638956.html
csrf跨站请求伪造
方式一:
$.ajaxSetup({
data: {csrfmiddlewaretoken: '{{ csrf_token }}' },
});
方式二:
<form>
{% csrf_token %}
</form> $.ajax({<br>...<br>data:{
"csrfmiddlewaretoken":$("[name='csrfmiddlewaretoken']").val(); }<br>})
方式三: (发送json数据时会用到)
需要引入: jquery.cookie.js CDN:https://cdn.bootcss.com/jquery-cookie/1.4.1/jquery.cookie.min.js
<script src="{% static 'js/jquery.cookie.js' %}"></script>
$.ajax({
headers:{"X-CSRFToken":$.cookie('csrftoken')}, //方法一
headers:{"X-CSRFToken":$("[name='csrfmiddlewaretoken']")}, //方法二
})
jQuery.serialize()
serialize()函数用于序列化一组表单元素,将表单内容编码为用于提交的字符串。
serialize()函数常用于将表单内容序列化,以便用于AJAX提交。
该函数主要根据用于提交的有效表单控件的name和value,将它们拼接为一个可直接用于表单提交的文本字符串,该字符串已经过标准的URL编码处理(字符集编码为UTF-8)。
该函数不会序列化不需要提交的表单控件,这和常规的表单提交行为是一致的。例如:不在<form>标签内的表单控件不会被提交、没有name属性的表单控件不会被提交、带有disabled属性的表单控件不会被提交、没有被选中的表单控件不会被提交。
与常规表单提交不一样的是:常规表单一般会提交带有name的按钮控件,而serialize()函数不会序列化带有name的按钮控件。
语法:
jQuery 1.0 新增该函数。
jQueryObject.serialize( )
用法:
data:$("#myForm").serialize(), //组织好form表单内所有的数据
data:$(":checkbox,:radio,#user,[name='csrfmiddlewaretoken']").serialize(),
//组织一些选中的数据
$.post 和 $.get
不用再声明 type类型,
其他同$.ajax{
}
一样
JS的序列化与反序列化
什么是JSON
JSON(JavaScript Object Notation, JS 对象标记) 是一种轻量级的数据交换格式。
它基于 ECMAScript (w3c制定的js规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。
简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。

合格的json对象:
["one", "two", "three"]
{ "one": 1, "two": 2, "three": 3 }
{"names": ["张三", "李四"] }
[ { "name": "张三"}, {"name": "李四"} ]
不合格的json对象:
{ name: "张三", 'age': 32 } // 属性名必须使用双引号
[32, 64, 128, 0xFFF] // 不能使用十六进制值
{ "name": "张三", "age": undefined } // 不能使用undefined
{ "name": "张三",
"birthday": new Date('Fri, 26 Aug 2011 07:13:10 GMT'),
"getName": function() {return this.name;} // 不能使用函数和日期对象
}
JS中使用方法
JSON.parse(data) #把收到的字符串反序列化成对象
JSON.stringify() #把对象序列化成字符串
应用练习小题
# 第一题
list1 = [{"num": 1}, {"num": 3}, {"num": 5}, {"num": 7}]
# 如何把上面的列表转换成下面的列表?
list2 = [1, 3, 5, 7]
tmp2 = [i["num"] for i in list1]
print(tmp2)
# 第二题
list3 = [
{"name": "alex", "habit": "抽烟"},
{"name": "alex", "habit": "喝酒"},
{"name": "alex", "habit": "烫头"},
{"name": "alex", "habit": "Massage"},
{"name": "egon", "habit": "喊麦"},
{"name": "egon", "habit": "街舞"},
]
# 如何把上面的列表转换成下方的列表?
list4 = [
{"name": "alex", "habit_list": ["抽烟", "喝酒", "烫头", "Massage"]},
{"name": "egon", "habit_list": ["喊麦", "街舞"]},
]
list3_2 = {
"alex": {"name": "alex", "habit": "抽烟", "habit_list": ["抽烟"]},
"egon": {"name": "egon", "habit": "喊麦", "habit_list": ["喊麦", "街舞"]},
}
ret = {}
for i in list3:
name = i["name"] #alex
if name not in ret:
ret[name] = i #"alex": {"name": "alex", "habit": "抽烟"}
ret[name]["habit_list"] = [i["habit"], ] #"alex": {"name": "alex", "habit": "抽烟", "habit_list": ["抽烟"]},
ret[name].pop("habit") # {'alex':{"name": "alex", "habit_list": ["抽烟", "喝酒", "烫头", "Massage"]}}
else:
ret[name]["habit_list"].append(i["habit"])
print(ret)
print(list(ret.values()))
# [
# {"name": "alex", "habit_list": ["抽烟", "喝酒", "烫头", "Massage"]},
# {"name": "egon", "habit_list": ["喊麦", "街舞"]},
# ]
cookie
定义
是保存在浏览器端的“键值对”
服务端可以在用户浏览器写Cookie --->响应头里面会有 Set-Cookie
登陆之后,
浏览器每次发请求的时候会携带Cookie
用法
#往浏览器写cookie
response = redirect('/student_list/')
response.set_cookie('login2','',max_age=180)
return response
#获取cookie
request.COOKIES.get('login2') #可以if判断有没有
参数
set_cookie的参数:
key,
value='',
max_age=None, --> 超时时间 多少秒之后cookie失效
expires=None, --> 超时时间 具体时间cookie失效
path='/', --> URL 只往这个URL写cookie ---↑上面的必须会 domain=None, --> 域名 只有这个域名能用
secure=False, --> 加密用的 Https
httponly=False --> JS代码不能读取cookie,只能浏览器发请求时携带cookie Cookie超时时间
max_age=None, --> 超时时间 多少秒之后cookie失效
expires=None, --> 超时时间 具体时间cookie失效
加言的cookie
设置加盐的Cookie
response.set_signed_cookie("login2", "", max_age=10, salt="PythonFullstackS7") 获取加密的Cookie:
request.get_signed_cookie("login2", salt="PythonFullstackS7", default=None) 要手动设置默认值,防止取值抛KeyError的异常
写成装饰器

session
Session与Cookie类似,但它们最明显的区别是,Session会将信息保存服务器端,客户端需要一个session_id,它一段随机的字符串,
类似身份证的功能,从服务器端中根据这个凭证来获取信息。而这个session_id通常是保存在Cookie中的,换句话说,Session的信息传递一般要借用到Cookie,
如果Cookie被禁用,它则可能通过为url加上query string来添加session_id。
cookie是保存在用户浏览器上的键值对
session是保存在服务器端的键值对(依赖cookie)
- Django的session:
- 数据库【默认】
- 文件
- 缓存
- 缓存加数据库
- 加密cookie 使用
a. 创建保存session的表
python manage.py makemigrations
python manage.py migrate
b. 在session中设置数据
request.session['xx1'] = 'x1'
request.session['xx2'] = 'x1'
request.session['xx3'] = 'x1'
request.session['xx4'] = 'x1' c. 读取
request.session.get('xx1') d. 删除
del request.session['xx1'] 删除其中一个键值对
request.session.delete() 删除全部session
Django中默认支持Session,其内部提供了5种类型的Session供开发者使用:
- 数据库(默认)
- 缓存
- 文件
- 缓存+数据库
- 加密cookie
redis-session
pip install django-redis-sessions
https://www.2cto.com/database/201803/732179.html
1、数据库Session
Django默认支持Session,并且默认是将Session数据存储在数据库中,即:django_session 表中。
a. 配置 settings.py
SESSION_ENGINE = 'django.contrib.sessions.backends.db' # 引擎(默认)
SESSION_COOKIE_NAME = "sessionid" # Session的cookie保存在浏览器上时的key,即:sessionid=随机字符串(默认)
SESSION_COOKIE_PATH = "/" # Session的cookie保存的路径(默认)
SESSION_COOKIE_DOMAIN = None # Session的cookie保存的域名(默认)
SESSION_COOKIE_SECURE = False # 是否Https传输cookie(默认)
SESSION_COOKIE_HTTPONLY = True # 是否Session的cookie只支持http传输(默认)
SESSION_COOKIE_AGE = 1209600 # Session的cookie失效日期(2周)(默认)
SESSION_EXPIRE_AT_BROWSER_CLOSE = False # 是否关闭浏览器使得Session过期(默认)
SESSION_SAVE_EVERY_REQUEST = False # 是否每次请求都保存Session,默认修改之后才保存(默认)
b. 使用
def index(request):
# 获取、设置、删除Session中数据
request.session['k1']
request.session.get('k1',None)
request.session['k1'] = 123
request.session.setdefault('k1',123) # 存在则不设置
del request.session['k1']
# 所有 键、值、键值对
request.session.keys()
request.session.values()
request.session.items()
request.session.iterkeys()
request.session.itervalues()
request.session.iteritems()
# 用户session的随机字符串
request.session.session_key
# 将所有Session失效日期小于当前日期的数据删除
request.session.clear_expired()
# 检查 用户session的随机字符串 在数据库中是否
request.session.exists("session_key")
# 删除当前用户的所有Session数据
request.session.delete("session_key")
request.session.set_expiry(value)
* 如果value是个整数,session会在些秒数后失效。
* 如果value是个datatime或timedelta,session就会在这个时间后失效。
* 如果value是0,用户关闭浏览器session就会失效。
* 如果value是None,session会依赖全局session失效策略。
2、缓存Session
a. 配置 settings.py
SESSION_ENGINE = 'django.contrib.sessions.backends.cache' # 引擎
SESSION_CACHE_ALIAS = 'default' # 使用的缓存别名(默认内存缓存,也可以是memcache),此处别名依赖缓存的设置
SESSION_COOKIE_NAME = "sessionid" # Session的cookie保存在浏览器上时的key,即:sessionid=随机字符串
SESSION_COOKIE_PATH = "/" # Session的cookie保存的路径
SESSION_COOKIE_DOMAIN = None # Session的cookie保存的域名
SESSION_COOKIE_SECURE = False # 是否Https传输cookie
SESSION_COOKIE_HTTPONLY = True # 是否Session的cookie只支持http传输
SESSION_COOKIE_AGE = 1209600 # Session的cookie失效日期(2周)
SESSION_EXPIRE_AT_BROWSER_CLOSE = False # 是否关闭浏览器使得Session过期
SESSION_SAVE_EVERY_REQUEST = False # 是否每次请求都保存Session,默认修改之后才保存
b. 使用
同上
3、文件Session
a. 配置 settings.py
SESSION_ENGINE = 'django.contrib.sessions.backends.file' # 引擎
SESSION_FILE_PATH = None # 缓存文件路径,如果为None,则使用tempfile模块获取一个临时地址tempfile.gettempdir() # 如:/var/folders/d3/j9tj0gz93dg06bmwxmhh6_xm0000gn/T
SESSION_COOKIE_NAME = "sessionid" # Session的cookie保存在浏览器上时的key,即:sessionid=随机字符串
SESSION_COOKIE_PATH = "/" # Session的cookie保存的路径
SESSION_COOKIE_DOMAIN = None # Session的cookie保存的域名
SESSION_COOKIE_SECURE = False # 是否Https传输cookie
SESSION_COOKIE_HTTPONLY = True # 是否Session的cookie只支持http传输
SESSION_COOKIE_AGE = 1209600 # Session的cookie失效日期(2周)
SESSION_EXPIRE_AT_BROWSER_CLOSE = False # 是否关闭浏览器使得Session过期
SESSION_SAVE_EVERY_REQUEST = False # 是否每次请求都保存Session,默认修改之后才保存
b. 使用
同上
4、缓存+数据库Session
数据库用于做持久化,缓存用于提高效率
a. 配置 settings.py
SESSION_ENGINE = 'django.contrib.sessions.backends.cached_db' # 引擎
b. 使用
同上
5、加密cookie Session
a. 配置 settings.py
SESSION_ENGINE = 'django.contrib.sessions.backends.signed_cookies' # 引擎
b. 使用
同上
分页
"""
分页组件使用示例: obj = Pagination(request.GET.get('page',1),len(USER_LIST),request.path_info)
page_user_list = USER_LIST[obj.start:obj.end]
page_html = obj.page_html() #html字符串 return render(request,'index.html',{'users':page_user_list,'page_html':page_html}) """ class Pagination(object):
def __init__(self,current_page,all_count,base_url,per_page_num=10,pager_count=11):
"""
封装分页相关数据
:param current_page: 当前页
:param all_count: 数据库中的数据总条数
:param per_page_num: 每页显示的数据条数
:param base_url: 分页中显示的URL前缀
:param pager_count: 最多显示的页码个数
""" try:
current_page = int(current_page)
except Exception as e:
current_page = 1
if current_page <1:
current_page = 1 self.current_page = current_page self.all_count = all_count
self.per_page_num = per_page_num self.base_url = base_url # 总页码
all_pager, tmp = divmod(all_count, per_page_num)
if tmp:
all_pager += 1
self.all_pager = all_pager self.pager_count = pager_count
self.pager_count_half = int((pager_count - 1) / 2) #前后各几个页码 @property
def start(self): #每页起始位置对应的数据索引
return (self.current_page - 1) * self.per_page_num @property
def end(self): #每页结束位置对应的数据索引
return self.current_page * self.per_page_num def page_html(self):
# 如果总页码 < 11个:
if self.all_pager <= self.pager_count:
pager_start = 1
pager_end = self.all_pager + 1
# 总页码 > 11
else:
# 当前页如果<=页面上最多显示11/2个页码
if self.current_page <= self.pager_count_half:
pager_start = 1
pager_end = self.pager_count + 1 # 当前页大于5
else:
# 页码翻到最后
if (self.current_page + self.pager_count_half) > self.all_pager:
pager_end = self.all_pager + 1
pager_start = self.all_pager - self.pager_count + 1
else:
pager_start = self.current_page - self.pager_count_half
pager_end = self.current_page + self.pager_count_half + 1 page_html_list = [] first_page = '<li><a href="%s?page=%s">首页</a></li>' % (self.base_url,1,)
page_html_list.append(first_page) if self.current_page <= 1:
prev_page = '<li><a href="#">上一页</a></li>'
else:
prev_page = '<li><a href="%s?page=%s">上一页</a></li>' % (self.base_url,self.current_page - 1,) page_html_list.append(prev_page) for i in range(pager_start, pager_end):
if i == self.current_page:
temp = '<li class="active"><a href="%s?page=%s">%s</a></li>' % (self.base_url,i, i,)
else:
temp = '<li><a href="%s?page=%s">%s</a></li>' % (self.base_url,i, i,)
page_html_list.append(temp) if self.current_page >= self.all_pager:
next_page = '<li><a href="#">下一页</a></li>'
else:
next_page = '<li><a href="%s?page=%s">下一页</a></li>' % (self.base_url,self.current_page + 1,)
page_html_list.append(next_page) last_page = '<li><a href="%s?page=%s">尾页</a></li>' % (self.base_url,self.all_pager,)
page_html_list.append(last_page) return ''.join(page_html_list)
分页组件
@check_login
def index(request):
user = request.session.get('user')
print(user,'userrrrrrrrrrrrrrr')
users = []
for i in range(1,212):
users.append({'id':i,'name':'alex%s'%(i)})
current_page = request.GET.get('page',1) obj = Pagination(current_page,len(users),'/index/',pager_count=7)
user_list = users[obj.start:obj.end]
page_html = obj.page_html() if request.method == 'GET':
return render(request,'index.html',{'user_list':user_list,'page_html':page_html,'user':user})
使用示例
文件传输
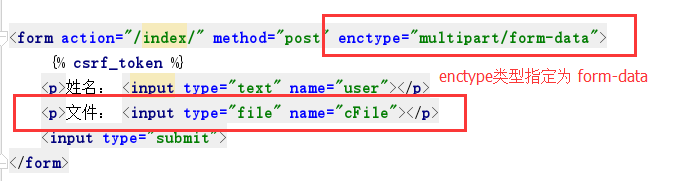
form表单提交方式

取值
在 request.FILES 中取值
f = request.FILES.get("cFile") #得到一个文件对象
f.name #文件名
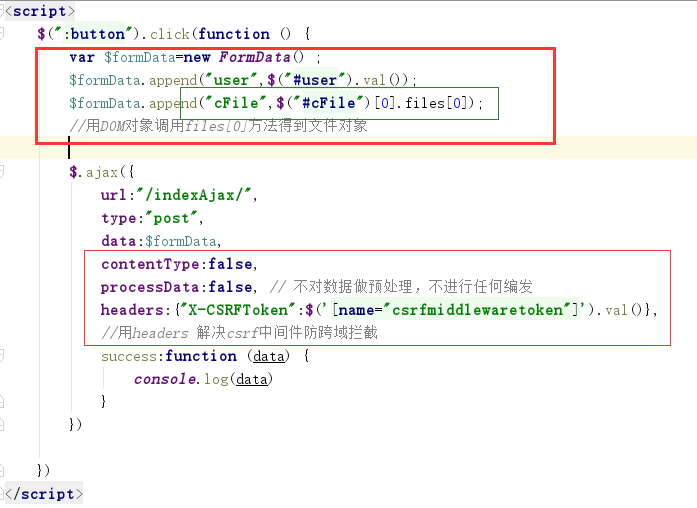
Ajax 提交方式

取值同form表单提交一样
Django 之基础学习的更多相关文章
- Python学习---Django的基础学习
django实现流程 Django学习框架: #安装: pip3 install django 添加环境变量 #1 创建project django-ad ...
- django drf 基础学习5
一 简介: 用户登录的验证 二 验证机制: 1 session session需要在服务端存储能够通过session_id而获取的信息,每次请求到达服务端时,需要根据session_id这个ke ...
- django drf 基础学习3
一 简述 这里来谈下一些基本原理 二 汇总 1 restful规范 1 根据method不同做不同的操作 request.method=' get(获取) 返回完整 ...
- django drf 基础学习2
DRF基本程序调用一 models初步编写 1 编写model.py from django.db import models 导入 class dbinfo(models.Model) ...
- django drf 基础学习1
一 环境配置 python3.5+ django2.0 pymysql二 安装 /usr/bin/python3 -m pip install django /usr/bin/pytho ...
- django drf 基础学习4
0 简介:介绍ModelViewSet基本使用规则1 views引用以及初始化 from rest_framework.viewsets import ModelViewSet clas ...
- Django基础学习二
今天继续学习django的基础 学习用户提交url如何获得返回值 1.首先需要在工程的urls文件定义指定的urls要路由给哪个函数 在这个例子中,我们定义home的urls路由给views里的tes ...
- Day1 Python基础学习
一.编程语言分类 1.简介 机器语言:站在计算机的角度,说计算机能听懂的语言,那就是直接用二进制编程,直接操作硬件 汇编语言:站在计算机的角度,简写的英文标识符取代二进制去编写程序,本质仍然是直接操作 ...
- Day1 Python基础学习——概述、基本数据类型、流程控制
一.Python基础学习 一.编程语言分类 1.简介 机器语言:站在计算机的角度,说计算机能听懂的语言,那就是直接用二进制编程,直接操作硬件 汇编语言:站在计算机的角度,简写的英文标识符取代二进制去编 ...
随机推荐
- poj1961 Period kmp解决找字符串的最小循环节
/** 题目:poj1961 Period 链接:http://poj.org/problem?id=1961 题意:求从1到i这个前缀(2<=i<=N) ,如果有循环节(不能自身单独一个 ...
- hdu5745 La Vie en rose 巧妙地dp+bitset优化+滚动数组减少内存
/** 题目:hdu5745 La Vie en rose 链接:http://acm.hdu.edu.cn/showproblem.php?pid=5745 题意:题目给出的变换规则其实就是交换相邻 ...
- C. Magic Five
C. Magic Five Time Limit : 2000/1000ms (Java/Other) Memory Limit : 524288/262144K (Java/Other) Tot ...
- Servlet 容器对URI的处理
问题 请求到达server以后,server是怎样处理URI请求资源路径的,在与web.xml文件里的映射进行比对时的原则是什么. 方案 针对精确匹配.通配符匹配.后缀匹配三种模式改动web.xml文 ...
- 学习正则 - golang实现
元字符: 表1.常用的元字符 代码 说明 . 匹配除换行符以外的任意字符 \w 匹配字母或数字或下划线或汉字 \s 匹配任意的空白符 \d 匹配数字 \b 匹配单词的开始或结束 ^ 匹配字符串的开始 ...
- nested exception is java.lang.VerifyError: Expecting a stackmap frame at bra
Caused by: java.lang.VerifyError: Expecting a stackmap frame (2016-05-19 09:56:29) 转载▼ 标签: it 分类: Ja ...
- 第二百零九节,jQuery EasyUI,Pagination(分页)组件
jQuery EasyUI,Pagination(分页)组件 学习要点: 1.加载方式 2.属性列表 3.事件列表 4.方法列表 本节课重点了解 EasyUI 中 Pagination(分页)组件的使 ...
- 【BZOJ】3538: [Usaco2014 Open]Dueling GPS(spfa)
http://www.lydsy.com/JudgeOnline/problem.php?id=3538 题意不要理解错QAQ,是说当前边(u,v)且u到n的最短距离中包含这条边,那么这条边就不警告. ...
- centos7 安装kvm虚拟机
准备工作 centos7 光盘文件 物理机(>=4 Cores; >= 4GB memory; >= 40G disk size) 参考文档:KVM Virtualization i ...
- TArray数组
TArray<int32> arr; arr.Init(,); ; index < arr.Num(); index++) { FString str = FString(" ...
