HTML5 云知梦自觉,记录知识 点
第一章(1--3)
文档类型:
<!doctype html>
网站代码结构:
<html>
<head>
<meta charset="UTF-8">
#设置浏览器的阅读编码
<title>云知梦-太原PHP培训|山西PHP培训</title>
#设置网站首页的标题
<meta name="keywords" content="山西PHP培训,太原PHP培训,山西PHP开发>
#设置网站的关键字
<meta name="description" content="云知梦PHP培训-致力于PHP培训、LAMP技术培训,只为有梦想的人。>
#网站描述
</head>
<body>
<h1>云知梦,只为有梦想的人!</h1>
<h1>云知梦,只为有梦想的人!</h1>
#可见的网站骨架或实体内容
</body>
</html>
HTML5注释:
<!-- 注释文字 -->
html实体:
空格
< <
> >
« <<
» >>
× x
颜色:
1.英文
red
green
blue
2.十进制
rgb(255,0,0);
rgb(0,255,0);
rgb(0,0,255);
3.十六进制
#ffffff(#fff) 白色
#ff0000(#f00) 红色
#00ff00(#0f0) 绿色
#0000ff(#00f) 蓝色
#000000(#000) 黑色
#ffff00(#ff0) 黄色
#00ffff(#0ff) 青色
#ff00ff(#f0f) 紫色
4.带有透明度
rgba(255,0,0,0.5);
rgba(0,255,0,0.5);
rgba(0,0,255,0.5);
格式标签:
br 换行,单标签
nobr 不换行,双标签
p 段落,align属性:left|center|right
center 居中
pre 按源代码显示
ul 无序列表
ol 有序列表
dl 自定义列表
dt 自定义标题
dd 自定义列表内容
hr 导航线
标签分类:
1.块标签
#独占一行,自动换行
2.行标签
#自己有多宽占多宽
文本标签:
p
h1-h6
i
u
font
图片:
<img src="xj.png" alt="小金不在了!" title='小金的照片!' width='256px' height='256px' usemap="#mymap">
//热点图
<map name="mymap" id="mymap">
<area shape="circle" coords="170,100,21" href ="http://www.baidu.com" />
</map>
第二章(4
超链接
<a href='http://www.baidu.com' target='_blank'>百度</a>
target
1._blank //新窗口
2._self //本窗口
3._parent //父窗口
4._top //顶窗口
5.窗口名称 //窗口名称
图片超链接:
<a href='http://www.baidu.com'>
<img src='jin.png'>
</a>
url网址:
http://www.baidu.com/index.php?id=10
http http协议
www.baidu.com 域名
index.php 脚本文件
id=10 脚本参数
表格:
Table标签属性:
1. width
2. height
3. border
4. bordercolor
5. cellspacing
6. cellpadding
7. align 表居中
表名:
caption
• 表头:
th
• 行:
tr
Td标签属性:
1. width
2. height
3. colspan
4. rowspan
5. align left|center|right
6. valign top|middle|bottom
<table width='100%' border='1px' cellspacing='0px'>
<tr>
<th>adlf</th>
<th>adlf</th>
<th>adlf</th>
</tr>
<tr>
<td>aa</td>
<td>aa</td>
<td>aa</td>
</tr>
</table>
表单:
<form action="reg.php" method='post' enctype='multipart/form-data'>
</form>
action:转到何处
method
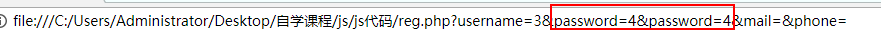
默认为get,密码什么都会暴露

post,密码什么都会暴露,隐藏,一般情况下用这个。
enctype='multipart/form-data':当表单里存在文件时,需要这个,不然无法上传,服务 器识别不了
HTML5 云知梦自觉,记录知识 点的更多相关文章
- js 自学,云知梦知识 点理论
一.第1章(1--4) 何为js特效 1.定义事件(触发时机+行为) 2.触发事件(行为发生) 3.事件发生是具有重复性 js是基本对象的语言. 面向对像编程 1.如何获得该对象 2.如何 调用该 ...
- [面试专题]前端需要知道的web安全知识
前端需要知道的web安全知识 标签(空格分隔): 未分类 安全 [Doc] Crypto (加密) [Doc] TLS/SSL [Doc] HTTPS [Point] XSS [Point] CSRF ...
- [踏得网]HTML5在线教程阅读进度记录
2017年1月3日18:12:19http://techbrood.com/h5b2a?p=html-canvas-states 2017年1月3日17:10:11http://techbrood.c ...
- Web开发人员需知的Web缓存知识
最近的译文距今已有4年之久,原文有一定的更新.今天踩着前辈们的肩膀,再次把这篇文章翻译整理下.一来让自己对web缓存的理解更深刻些,二来让大家注意力稍稍转移下,不要整天HTML5, 面试题啊叨啊叨的~ ...
- Web 开发人员需知的 Web 缓存知识
今天踩着前辈们的肩膀,再次把这篇文章翻译整理下.一来让自己对web缓存的理解更深刻些,二来让大家注意力稍稍转移下,不要整天HTML5, 面试题啊叨啊叨的~~ 什么是Web缓存,为什么要使用它? Web ...
- 阿里云X-Forwarded-For 发现tomcat记录的日志所有来自于SLB转发的IP地址,不能获取到请求的真实IP。
1.背景:阿里云的SLB的负载均衡,在tomcat中获取不到真实IP,而是阿里的内网IP,SLB中俩台或者3台本身是局域网,这里是SLB原理,能够看看.没怎么看懂.呵呵,要细细读下. 2.须要开启to ...
- Java开发月薪2W的知乎讨论记录截取
1. 推荐看 作者:匿名用户 链接:https://www.zhihu.com/question/39890405/answer/83676977 来源:知乎 著作权归作者所有.商业转载请联系作者获得 ...
- go更新腾讯云DNSPod的解析记录
纯粹练手用的,大家轻喷 获取SecretId,SecretKey 打开腾讯云,登录之后打开https://console.cloud.tencent.com/cam/capi,然后新建密钥记录生成的S ...
- html5标签知多少
此文为前段时间团队研究会出品,与小伙伴兮兮圆一起研究的成果,意外地上了公司km的今日推荐,今日挪过来,为新开张的博客先暖暖场吧. 一.常用标签 <header>.<footer> ...
随机推荐
- mysql中实现分类汇总功能
1.创建测试表: CREATE TABLE test_ROLLUP_1 ( StateCode ), DepCode ), SendMoney INT ); 2.插入测试语句: INSERT INTO ...
- Web檢測
腾讯电脑管家http://guanjia.qq.com/online_server/webindex.html 安全联盟http://zhanzhang.anquan.org/physical/my_ ...
- AngularJS体验式编程系列文章
AngularJS体验式编程系列文章,将介绍如何用angularjs构建一个强大的web前端系统.angularjs是由Google团队开发的一款非常优秀web前端框架.在当前如此多的web框架下,a ...
- 二次开发第N天。。。。。。。。自动分页问题
phpcms\modules\content\fields\pages\form.inc.php 注意修改时,如果是gbk版本可以直接用记事本修改保存!如果是utf8 要用工具修改,或者保存的时候要记 ...
- 写一个简单的form表单,当光标离开表单的时候表单的值发送给后台
<body> <form action="index.php"> <input type="text" name="tx ...
- 我的vimrc文件
vim的一直被称为神器,确实有很多优点,但是vim到一键编译实在是一个大问题,网络上有很多配置文件,但是大多都是同一份文件到复制粘贴,不太好用. 经过这么长时间到摸索,我终于在自己到电脑上配置好了vi ...
- oracle数据库访问order by不起作用分析
`SELECT * FROM student ROWNUM <= 1 ORDER BY id ASC`执行结果,返回结果没有排序.使用驱动"System.Data.OracleClie ...
- linux学习笔记15--命令locater、slocate
locate 让使用者可以很快速的搜寻档案系统内是否有指定的档案.其方法是先建立一个包括系统内所有档案名称及路径的数据库,之后当寻找时就只需查询这个数据库,而不必实际深入档案系统之中了.在一般的 di ...
- go context 讲解
控制并发有两种经典的方式,一种是WaitGroup,另外一种就是Context,今天我就谈谈Context. 什么是WaitGroup WaitGroup以前我们在并发的时候介绍过,它是一种控制并发的 ...
- jquery Ajax Queue 队列实现
有时候我们需要按顺序调用一组ajax,这些ajax需要有先后顺序,类似于同步的ajax,那么我们可以通过以下的方式来实现: (这个Ajax用到jQuery.post) //定义一个AJAX队列 $.n ...
