微信小程序中使用wxParse展示HTML内容
wxParse的GitHub地址:https://github.com/icindy/wxParse
一、数据内容:
请求地址:https://m.quanchepin.com/index.php?app=mobile_bespeak_card&act=detail_image&id=23
结果(有时在想为什么微信不对接HTML标签,然后自己需要哪些标签再加上去不是更好?):

二、GitHub上下载wxParse文件,主要是wxParse文件夹的内容。

三、把wxParse文件夹放到小程序目录下。我是直接放到跟pages同级目录,放其它地方也是可以的,在引入的时候修改一下路径就好。

然后就会发现,这个文件夹竟然九百多K,我写了14个页面的代码加起来也就一百多K。不行,得把emojis表情包文件删掉,需要用到表情的可以用CDN来引用,不用把图片放到代码里面,毕竟小程序是有限时大小的。嗯嗯,134K还好。

四、使用
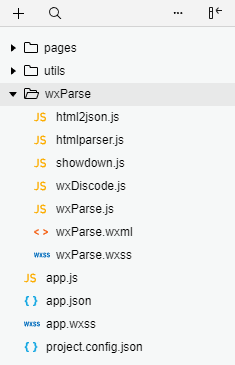
在微信开发工具上就看到wxParse文件了

1、在你的wxml页面引用wxParse.wxml文:
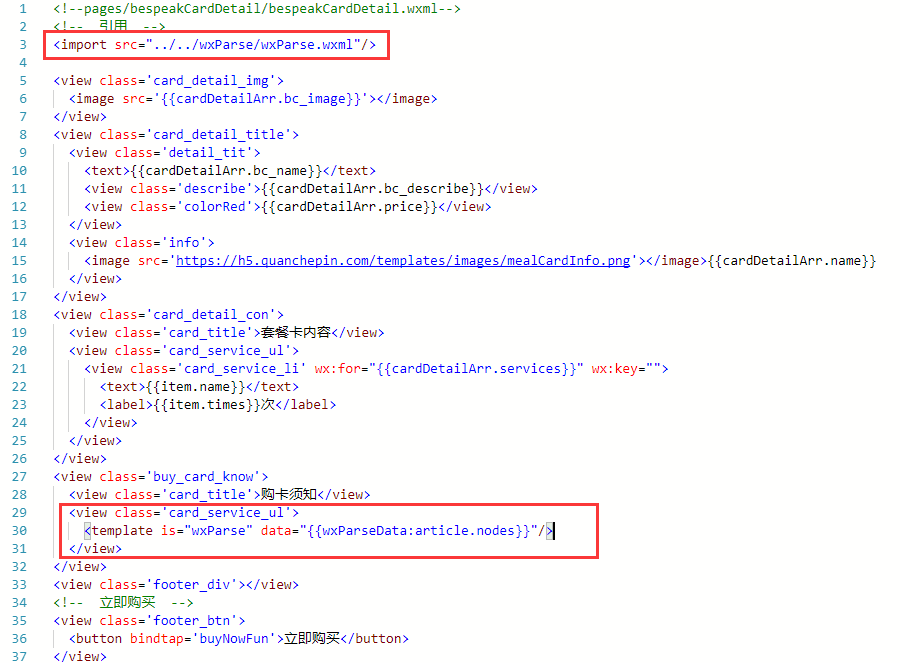
<import src="../../wxParse/wxParse.wxml"/>
2、在你要存放的地方加入模板:
<template is="wxParse" data="{{wxParseData:article.nodes}}"/>
如下图:

3、在样式文件里面导入wxParse.wxss样式文件:
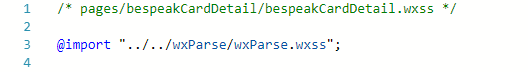
@import "../../wxParse/wxParse.wxss";

4、在JS文件里面导入wxParse.js文件:
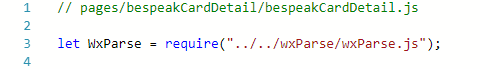
let WxParse = require("../../wxParse/wxParse.js");

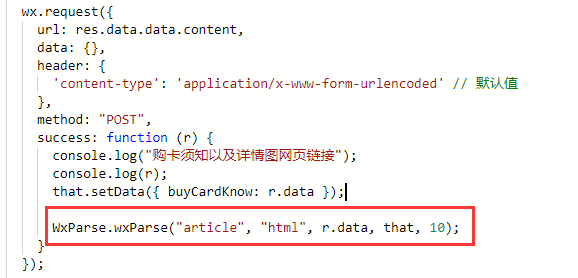
使用wxParse转换如下:

参数值如下:
/**
* WxParse.wxParse(bindName , type, data, target,imagePadding)
* 1.bindName绑定的数据名(必填)
* 2.type可以为html或者md(必填)
* 3.data为传入的具体数据(必填)
* 4.target为Page对象,一般为this(必填)
* 5.imagePadding为当图片自适应是左右的单一padding(默认为0,可选)
*/
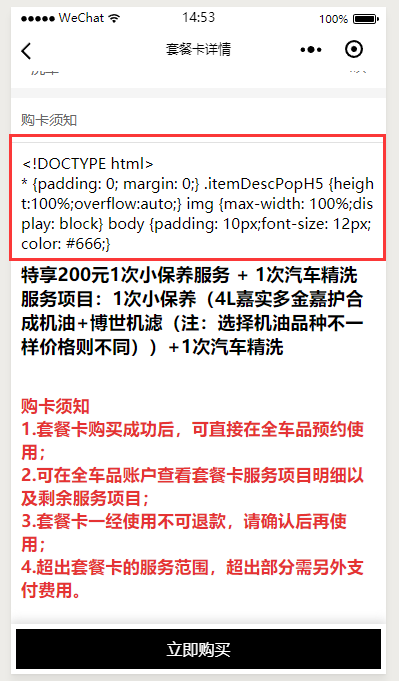
五、最后出来了

呃呃。。。把doctype跟header里面的样式代码也给展示出来了。。。那 就隐藏掉咯!
.card_service_ul > .WxEmojiView.wxParse-inline {
display: none;
}
.wxParse-head{
display: none;
}
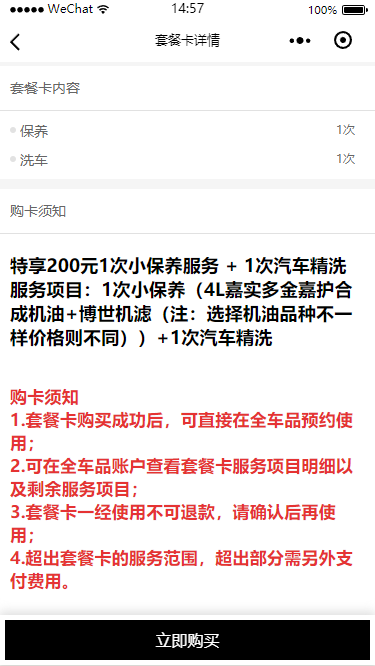
最后的结果:

六、总结
1、把wxParse文件夹放入小程序项目里面,
2、引入wxss跟js文件


3、引入代码
<import src="../../wxParse/wxParse.wxml"/>
<template is="wxParse" data="{{wxParseData:article.nodes}}"/>
4、js代码里面传值(article:是绑定的名字,html:是类型,r.data:是传入的HTML内容,that:是指当前就是this,10:是上下左右间距padding)
WxParse.wxParse("article", "html", r.data, that, 10);
微信小程序中使用wxParse展示HTML内容的更多相关文章
- 在微信小程序中使用富文本转化插件wxParse
在微信小程序中我们往往需要展示一些丰富的页面内容,包括图片.文本等,基本上要求能够解析常规的HTML最好,由于微信的视图标签和HTML标签不一样,但是也有相对应的关系,因此有人把HTML转换做成了一个 ...
- 微信小程序开发(4) 企业展示
在这篇微信小程序开发教程中,我们将介绍如何使用微信小程序开发企业内部宣传展示等功能. 一.小程序主体部分 一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下: 1. 小程序逻辑 App({ ...
- 开发微信小程序中SSL协议的申请、证书绑定、TLS 版本处理等
在上篇随笔<基于微信小程序的系统开发准备工作>介绍了开发微信小程序的一些前期的架构设计.技术路线 .工具准备等方面内容,本篇随笔继续这个步骤,逐步介绍我们实际开发过程中对SSL协议的申请及 ...
- 微信小程序中的组件使用1
不管是vue还是react中,都在强调组件思想,同样,在微信小程序中也是使用组件思想来实现页面复用的,下面就简单介绍一下微信小程序中的组件思想. 组件定义与使用 要使用组件,首先需要有组件页面和使用组 ...
- 全栈开发工程师微信小程序-中(中)
全栈开发工程师微信小程序-中(中) 开放能力 open-data 用于展示微信开放的数据 type 开放数据类型 open-gid 当 type="groupName" 时生效, ...
- 全栈开发工程师微信小程序-中
全栈开发工程师微信小程序-中 多媒体及其他的组件 navigator 页面链接 target 在哪个目标上发生跳转,默认当前小程序,可选值self/miniProgram url 当前小程序内的跳转链 ...
- ES6中Class的用法及在微信小程序中的应用实例
1.ES6的基本用法 ES6 提供了更接近传统语言的写法,引入了 Class(类)这个概念,作为对象的模板.通过class关键字,可以定义类.基本上,ES6 的class可以看作只是一个语法糖,它的绝 ...
- 微信小程序中显示html富文本的方法
微信小程序中显示html富文本的方法 使用方法:git地址:https://github.com/icindy/wxParse 一.下载wxParse文件 二.在要引入的页面的js文件中,引入文件 j ...
- 微信小程序中的自定义组件
微信小程序中的组件 前言 之前做小程序开发的时候,对于开发来说比较头疼的莫过于自定义组件了,当时官方对这方面的文档也只是寥寥几句,一笔带过而已,所以写起来真的是非常非常痛苦!! 好在微信小程序的库从 ...
随机推荐
- 编写高质量代码:Web前端开发修炼之道(四)
这一节是继上一节高质量的Javascript 7)编程实用技巧 1:弹性 从 一个标签区和内容区的实例(就是点击不同的标签菜单显示不同的内容块)来说明不需要每个tabmenu都设置onclick事件, ...
- rest-assured之如何指定请求数据(Specifying Request Data 包括请求参数、请求头、cookie等)
我们除了可以为一个请求指定请求参数之外,还可以指定请求头(header).cookies.请求体(body)以及请求内容类型(content-type)等,下面我们就来一一介绍一下: 一.请求HTTP ...
- SPOJ - COT 路径构造主席树
题意:给出一个带权树,多次询问路径\((u,v)\)的第k小权值 这是主席树往区间扩展到树上的套路题 由于是按路径查询,我们无法使用dfs序,但可利用主席树对父亲扩展的方法构造出链 因此要用dfs构造 ...
- 算法导论学习笔记1---排序算法(平台:gcc 4.6.7)
平台:Ubuntu 12.04/gcc 4.6.7 插入排序 #include<vector> #include <algorithm> #include<iostrea ...
- (转)正则表达式与Python(RE)模块
Python正则表达式指南 原文:http://blog.csdn.net/qdx411324962/article/details/46799831 Python3(2):正则表达式与Python ...
- 关于require js加载的时候报错的问题
1.在项目中使用了requery.js 页面总是会出项一些奇怪的错误,如下 后来经过查找资料才发现,原来是因为依赖 的问题,因为require加载的时候是异步加载,而js之间是有相互依赖的,所以解决 ...
- 【lua】如何倒序查找字符
现在有这样一个需求,有一个字符串,需要查找字符i最后出现的位置,不过相对于其他语言来说,Lua并没有提供这一操作,那么如何是好? 现在有这样几个方法: string.sub(str, i ,j) 功能 ...
- Java的IO流各个类的使用原则
参考:http://blog.csdn.net/ilibaba/article/details/3955799 Java IO 的一般使用原则(花多眼乱,其实每个类都有专门的作用): 这里有详细介绍: ...
- 正则表达式识别字符串中的URL
一般我们经常看到一些在帖子或者别人的文章里,文字中间还会夹带着很多的网址还有URL而且URL还是可以点击进去的:还有另外一个较常用到的地方就是聊天系统中识别对话的URL,废话不多说,入正题请看下面的代 ...
- Codeforces 543E. Listening to Music
Description 题面 Solution 分块套分块,分别对时间和位置进行分块 差不多是一个定期保存信息的方法 对于询问我们不妨求出 \(>=x\) 的答案,然后用 \(m-(>=x ...
