第1章 初识CSS3
什么是CSS3?
CSS3是CSS2的升级版本,3只是版本号,它在CSS2.1的基础上增加了很多强大的新功能。 目前主流浏览器chrome、safari、firefox、opera、甚至360都已经支持了CSS3大部分功能了,IE10以后也开始全面支持CSS3了。
在编写CSS3样式时,不同的浏览器可能需要不同的前缀。它表示该CSS属性或规则尚未成为W3C标准的一部分,是浏览器的私有属性,虽然目前较新版本的浏览器都是不需要前缀的,但为了更好的向前兼容前缀还是少不了的。
| 前缀 | 浏览器 |
|--|--|
| -webkit | chrome和safari |
| -moz | firefox |
| -ms | IE |
| -o | opera |
CSS3能做什么?
CSS3给我们带来了什么好处呢?简单的说,CSS3把很多以前需要使用图片和脚本来实现的效果、甚至动画效果,只需要短短几行代码就能搞定。比如圆角,图片边框,文字阴影和盒阴影,过渡、动画等。
CSS3简化了前端开发工作人员的设计过程,加快页面载入速度。
CSS3都有哪些强大功能呢?各位小伙伴们先来一睹为快吧!
选择器
以前我们通常用class、 ID 或 tagname 来选择HTML元素,CSS3的选择器强大的难以置信。它们可以减少在标签中的class和ID的数量更方便的维护样式表、更好的实现结构与表现的分离。
圆角效果
以前做圆角通常使用背景图片,或繁琐的元素拼凑,现在很简单了 border-radius 帮你轻松搞定。

块阴影与文字阴影
可以对任意DIV和文字增加投影效果。

色彩
CSS3支持更多的颜色和更广泛的颜色定义。新颜色CSS3支持HSL , CMYK ,HSLA and RGBA。
渐变效果
以前只能用Photoshop做出的图片渐变效果,现在可以用CCS写出来了。IE中的滤镜也可以实现。

个性化字体
网页上的字体太单一?使用@Font-Face 轻松实现定制字体。

多背景图
一个元素上添加多层背景图片。

边框背景图
边框应用背景图片。
变形处理
你可以对HTML元素进行旋转、缩放、倾斜、移动、甚至以前只能用JavaScript实现的强大动画。

多栏布局
可以让你不用使用多个div标签就能实现多栏布局。浏览器解释这个属性并生成多栏,让文本实现一个仿报纸的多栏结构。

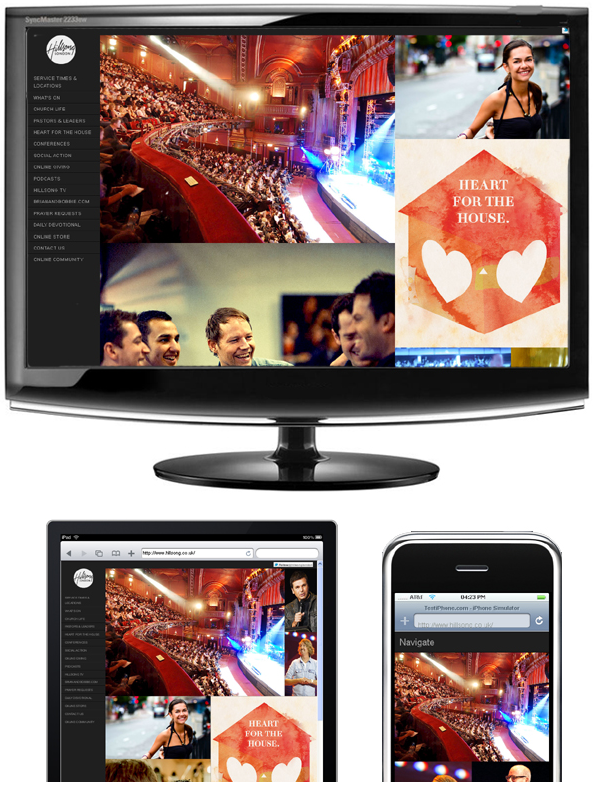
媒体查询
针对不同屏幕分辨率,应用不同的样式。

等等 ……
很神奇吧!CSS3使代码更简洁、更高效。可以极大的提高工作效率,打造更高级的用户体验。使web应用的界面设计进入一个新的台阶。
第1章 初识CSS3的更多相关文章
- Java 面向对象编程——第一章 初识Java
第一章 初识Java 1. 什么是Java? Java是一种简单的.面向对象的.分布式的.解释的.安全的.可移植的.性能优异的多线程语言.它以其强安全性.平台无关性.硬件结构无关性.语言简 ...
- 第四章初始CSS3预习笔记
第四章 初始CSS3预习笔记 一: 1: 什么是CSS? 全称是层叠样式表;/通常又称为风格样式表,.他是用来进行网页风格设计的; 2:CSS的优势: 1>内容以表现分离,即使用u前面学习的HT ...
- 第二章 初识JSP
第二章 初识JSP 一.JSP简述 1.是JSP JSP是指在HTML中嵌入Java脚本语言.全称(Java Server Pages) 当用户通过浏览器访问Web应用时,使用JSP容器对请求的J ...
- 第4章 初识STM32
第4章 初识STM32 全套200集视频教程和1000页PDF教程请到秉火论坛下载:www.firebbs.cn 野火视频教程优酷观看网址:http://i.youku.com/firege ...
- 第9章 初识STM32固件库
第9章 初识STM32固件库 全套200集视频教程和1000页PDF教程请到秉火论坛下载:www.firebbs.cn 野火视频教程优酷观看网址:http://i.youku.com/fire ...
- redis实战笔记(1)-第1章 初识Redis
第1章 初识Redis 注:本书在redis3.0版本的,比如redis3.0以后支持服务端集群.3.0之前只能客户端分片. 本章主要内容 1.Redis与其他软件的相同之处和不同之处 2.Re ...
- 第9章 初识STM32固件库—零死角玩转STM32-F429系列
第9章 初识STM32固件库 全套200集视频教程和1000页PDF教程请到秉火论坛下载:www.firebbs.cn 野火视频教程优酷观看网址:http://i.youku.com/fire ...
- 【CSS3】 - 初识CSS3
.navdemo{ width:560px; height: 50px; font:bold 0/50px Arial; text-align:center; margin:40px auto 0; ...
- 第4章 初识STM32—零死角玩转STM32-F429系列
第4章 初识STM32 集视频教程和1000页PDF教程请到秉火论坛下载:www.firebbs.cn 野火视频教程优酷观看网址:http://i.youku.com/firege 本章参考资 ...
随机推荐
- codis__通用的使用模式
1,按功能模块分成不同的productName 参照 sample_user, sample_dynamic (见附件) sample_user.tar.gz,sample_dynamic.tar.g ...
- badboy使用手册
使用badboy录制脚本 3.1: 页面功能分析: 1. 界面视图,模拟浏览器,能够进行操作 2. 需要录制脚本的URL 3. 点击运行URL 4. Summary:运行的各指标,响应时间,成功事物等 ...
- Nodejs连接数据库为何使用连接池
问题一.nodejs既然是单线程运行,在连接数据库时为何要使用连接池呢? 问题二,redis服务端是单线程运行的,使用连接池到redis,服务端还是串行处理,有什么意义么? 这两个问题都涉及到单线程与 ...
- 2、TensorFlow训练MNIST
装载自:http://www.tensorfly.cn/tfdoc/tutorials/mnist_beginners.html TensorFlow训练MNIST 这个教程的目标读者是对机器学习和T ...
- SimpleITK学习(一)基本概念
断断续续使用simpleitk处理CT和X光图片有些时间了,但是学的知识都比较零散,没有形成系统的概念,于是对着SimpleITK的英文文档https://simpleitk.readthedocs. ...
- ThinkPHP重写路由,掩藏public/index.php
在thinkPHP项目中,为了掩藏 public/index.php 路径时,需要修改相关的 Apache httpd.confi 文件.ThinkPHP .htaccess文件 修改 Apache ...
- Ubuntu中搭建git
1.配置用户名和邮箱 git config --global user.name "xiaoming" git config --global user.email "x ...
- 关于cmdbuild
哪位大神用过cmdbuild,网上的资料非常少,而且都是关于如何安装的,就在这少只又少的文章里,居然还都是互抄的,哎!!!
- java实现猴子选大王问题(约瑟夫问题)
题目:m只猴子围成一圈报数,报n的猴子自动离开,然后下一位重新从1开始报数,一直循环,最后剩下的那个猴子就是猴大王,写出程序求出最后是大王的那只猴子最初的位置. package learn; impo ...
- tar压缩命令
01-.tar格式解包:[*******]$ tar xvf FileName.tar打包:[*******]$ tar cvf FileName.tar DirName(注:tar是打包,不是压缩! ...
