vue生命周期和react生命周期对比
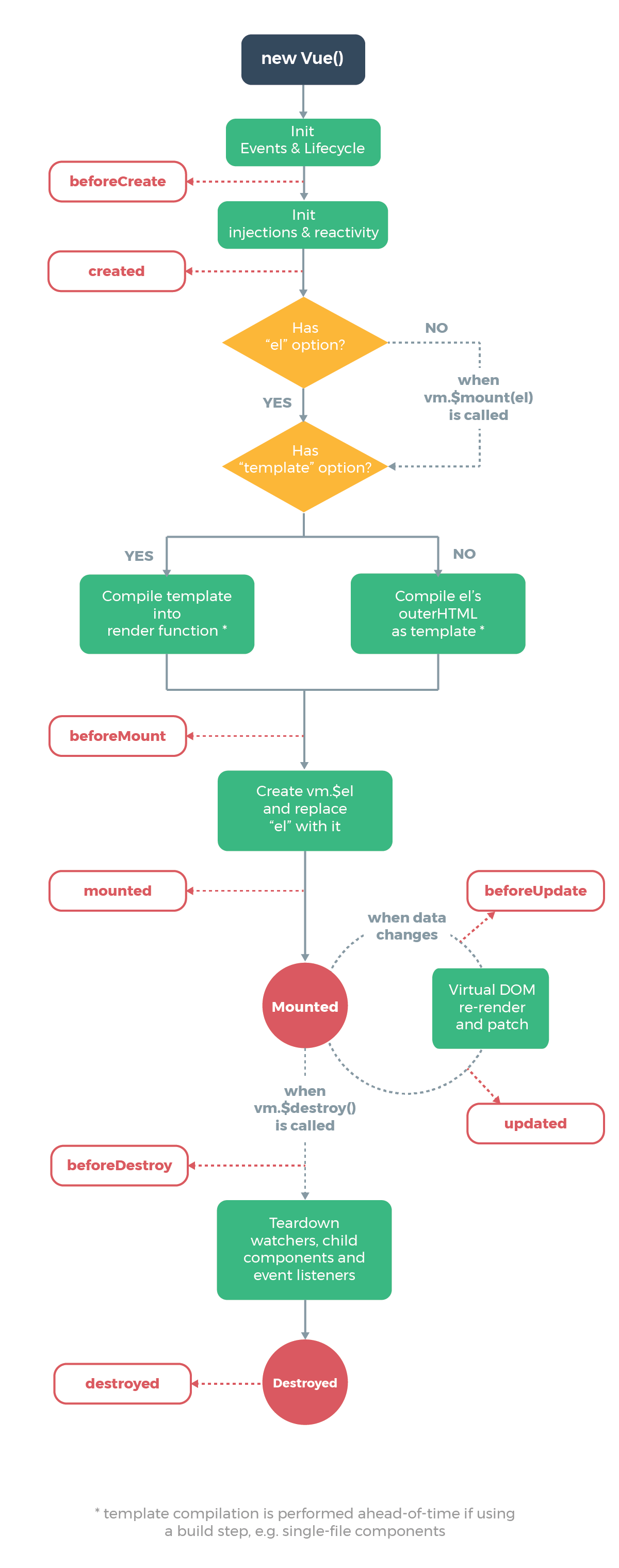
一 vue的生命周期如下图所示(很清晰)初始化、编译、更新、销毁

二 vue生命周期的栗子
注意触发vue的created事件以后,this便指向vue实例,这点很重要
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>vue生命周期</title>
<script src="../js/vue.js"></script>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
</head>
<body>
<div class="test" style="border: 1px black dashed;padding: 8px;">
{{a}}
</div>
<div class="test2" style="border: 1px red solid;margin-top: 10px;padding: 8px;">
我是内容二
</div>
<script type="text/javascript">
var myVue = new Vue({
el: ".test",
data: {
a: "我是内容,在控制台输入myVue.a=123456,可以改变我的值"
},
beforeCreate: function () {
console.log("建立前");
},
created: function () {
//在实例创建之后同步调用。此时实例已经结束解析选项,这意味着已建立:数据绑定,计算属性,方法,watcher/事件回调。
//但是还没有开始 DOM 编译,$el 还不存在,但是实例存在,即this.a存在,可打印出来 。
console.log("建立");
},
beforeMount: function () {
console.log("渲染前");
},
mounted: function () {
console.log("渲染后");
},
beforeUpdate: function () {
console.log("更新前");
},
updated: function () {
console.log("更新后");
},
beforeDestroy: function () { //触发方式,在console里面打myVue.$destroy();
//在开始销毁实例时调用。此时实例仍然有功能。
console.log("销毁前");
},
destroyed: function () { //触发方式,在console里面打myVue.$destroy();其中myVue.$destroy(true)是删除DOM节点,会触发detached函数,但是实例仍然存在
//在实例被销毁之后调用。此时所有的绑定和实例的指令已经解绑,注意是解绑不是销毁,所有的子实例也已经被销毁。
console.log("已销毁");
}
});
</script>
</body>
</html>
一、react生命周期
React 生命周期分为三种状态 1. 初始化 2.更新 3.销毁

- 初始化
1、getDefaultProps()
设置默认的props,也可以用ufaultProps设置组件的默认属性.
2、getInitialState()
在使用es6的class语法时是没有这个钩子函数的,可以直接在constructor中定义this.state。此时可以访问this.props
3、componentWillMount()
组件初始化时只调用,以后组件更新不调用,整个生命周期只调用一次,此时可以修改state。
4、 render()
react最重要的步骤,创建虚拟dom,进行diff算法,更新dom树都在此进行。此时就不能更改state了。
5、componentDidMount()
组件渲染之后调用,只调用一次。
- 更新
6、componentWillReceiveProps(nextProps)
组件初始化时不调用,组件接受新的props时调用。
7、shouldComponentUpdate(nextProps, nextState)
react性能优化非常重要的一环。组件接受新的state或者props时调用,我们可以设置在此对比前后两个props和state是否相同,如果相同则返回false阻止更新,因为相同的属性状态一定会生成相同的dom树,这样就不需要创造新的dom树和旧的dom树进行diff算法对比,节省大量性能,尤其是在dom结构复杂的时候
8、componentWillUpdata(nextProps, nextState)
组件初始化时不调用,只有在组件将要更新时才调用,此时可以修改state
9、render()
组件渲染
10、componentDidUpdate()
组件初始化时不调用,组件更新完成后调用,此时可以获取dom节点。
- 卸载
11、componentWillUnmount()
组件将要卸载时调用,一些事件监听和定时器需要在此时清除。
vue生命周期和react生命周期对比的更多相关文章
- Vue 与Angular、React框架的对比
首先,我们先了解什么是MVX框架模式? MVX框架模式:MVC+MVP+MVVM 1.MVC:Model(模型)+View(视图)+controller(控制器),主要是基于分层的目的,让彼此的职责分 ...
- 【React学习笔记】React生命周期梳理(16.X前后两种)
React生命周期 「16版本以前的:」 生命周期流程图 组件从生成到被挂在到页面上的一系列过程 根据流程图打印的执行顺序图: 流程讲解: 初始化流程 start 开始创建组件 在这个周期中做的事情 ...
- React 生命周期
前言 学习React,生命周期很重要,我们了解完生命周期的各个组件,对写高性能组件会有很大的帮助. Ract生命周期 React 生命周期分为三种状态 1. 初始化 2.更新 3.销毁 初始化 1.g ...
- React生命周期简单详细理解
前言 学习React,生命周期很重要,我们了解完生命周期的各个组件,对写高性能组件会有很大的帮助. Ract生命周期 React 生命周期分为三种状态 1. 初始化 2.更新 3.销毁 初始化 1.g ...
- React 生命周期及使用场景
对比版本:16.4.0 VS 16.3.0 VS 16.2.0 发现最近几次React版本更改比较大,在为17.0的大版本作准备.总结了一下React生命周期函数的变化. 综合对比图如下: 各版本分别 ...
- 22.2、react生命周期与react脚手架(二)
一.类:es6 <script type="text/babel"> class Person{ age = 10; constructor(name){ this.n ...
- React生命周期执行顺序详解
文章内容转载于https://www.cnblogs.com/faith3/p/9216165.html 一.组件生命周期的执行次数是什么样子的??? 只执行一次: constructor.compo ...
- React生命周期钩子
最近的工作都很忙,所以很少完整的时间可以用来总结和回顾知识点,今天就趁着是周末,我准备在这里复习和回顾一下React的基础.工作中主要用的vue比较多,在工作中使用React也已经是一年前了,当时用的 ...
- react生命周期方法有哪些?
react生命周期方法有哪些? React 16.3+ getDerivedStateFromProps:在调用render()之前调用,并在每次渲染时调用.需要使用派生状态的情况是很罕见的 comp ...
随机推荐
- Java文件操作工具类
import com.foriseland.fjf.lang.DateUtil;import org.apache.commons.io.FileUtils;import org.slf4j.Logg ...
- 深入编解码:ASCII,UNICODE,UTF8等
ASCII ASCII = American Standard Code for Information Interchange(美国信息交换标准码) 美国最先有了计算机技术,计算机里面只有01,也就 ...
- LaTeX-WinEdt 编辑器和 PDF 文件的 Acrobat 11 程序关联
WinEdt 编辑器和 PDF 文件的 Acrobat 11 程序关联 CTeX 套装 2.8 版本以后,也就是09年9月以后的版本加入了SumatraPDF程序,将PDF文件与Acrobat程序取消 ...
- RequireJS进阶-模块的优化及配置的详解
概述 关于RequireJS已经有很多文章介绍过了.这个工具可以将你的JavaScript代码轻易的分割成苦干个模块(module)并且保持你的代码模块化与易维护性.这样,你将获得一些具有互相依赖关系 ...
- SAP技术专家的ABAP调试器培训材料
首先弄清楚ABAP Classic调试器和新调试器的区别: Classic debugger: (1) Static breakpoint a. BREAK-POINT : non-user spec ...
- 解析csv数据导入mysql的方法
mysql自己有个csv引擎,可以通过这个引擎来实现将csv中的数据导入到mysql数据库中,并且速度比通过php或是python写的批处理程序快的多. 具体的实现代码示例: 代码如下: load d ...
- ListView实现下拉刷新(二)隐藏头布局
一.问题分析 在上一篇中,我们将头布局加到了ListView上.但是没有隐藏他.你可能会想,隐藏还不简单,直接给它设置为GONE属性不就可以了吗,在需要的时候再设定为可见.没错,这正是ListView ...
- mysql执行sql文件
mysql -uspider_55haitao -pspider_55haitao -Dspider_55haitao</home/gphonebbs/Dump20161109.sql 方法一 ...
- MATLAB 中gcf、gca 以及gco 的区别
MATLAB 中gcf.gca 以及gco 的区别gcf 返回当前Figure 对象的句柄值gca 返回当前axes 对象的句柄值gco 返回当前鼠标单击的句柄值,该对象可以是除root 对象外的任意 ...
- stack的三个意思
(转自阮一峰的网络日志,原网址http://www.ruanyifeng.com/blog/2013/11/stack.html) 阮一峰老师终于又更新博客了,个人认为这篇文章有一定科普意义,有一定解 ...
