链表--数据结构与算法JavaScript描述(6)
链表
概念
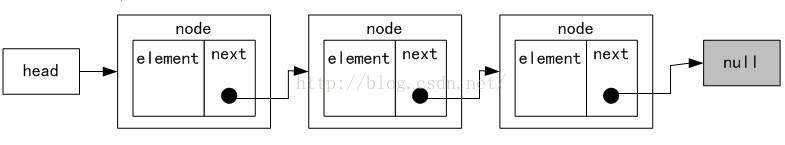
链表是由一组节点组成的集合。
每个节点都使用一个对象的引用指向它的后继。
指向另一个节点的引用叫做 链。
许多链表的实现都在链表最前面有一个特殊节点,叫做头节点。
链表的尾元素指向一个null节点。

与数组的对比:
- js中的数据被实现成了对象,与其他语言(比如C++和Java)的数组相比,效率很低。
- 如果你发现数组在使用时很慢,就可以考虑使用链表来代替它。
- 除了对数据的随机访问,链表几乎可以用在任何可以使用一维数组的情况中。
- 如果需要随机访问,数组仍然是更好的选择。
设计一个基于对象的链表
我们设计的链表包含两个类。Node 类用来表示节点,LinkedList 类提供了插入节点、删除节点、显示列表元素的方法,以及其他一些辅助方法。
Node 类
Node类包含两个属性:element 用来保存节点上的数据,next 用来保存指向下一个节点的链接。
function Node(element) {
this.element = element;
this.next = null;
}
LinkedList 类
LinkedList 类提供了对链表进行操作的方法。该类的功能包括插入删除节点、在列表中查找给定的值。该类也有一个构造函数,链表只有一个属性,那就是使用一个Node 对象来保存该链表的头节点。
function LinkedList() {
this.head = new Node('head');
this.find = find;
this.display = display;
this.insert = insert;
this.findPrevious = findPrevious;
this.remove = remove;
}
查找节点 find
function find(item){
var currNode = this.head;
while(currNode.element != item){
currNode = currNode.next;
}
return currNode;
}
插入新节点 insert
function insert(newElement, item) {
var newNode = new Node(newElement);
var current = this.find(item);
newNode.next = current.next;
current.next = newNode;
}
显示节点 display
function display(){
var currNode = this.head;
while(currNode.next != null){
console.log(currNode.next.element);
currNode = currNode.next;
}
}
查找节点的前一个节点 findPrevious
从链表中删除节点时,需要先找到待删除节点前面的节点。找到这个节点后,修改它的next 属性,使其不再指向待删除节点,而是指向待删除节点的下一个节点。
function findPrevious(item){
var currNode = this.head;
while(currNode.next != null && currNode.next.element != item){
currNode = currNode.next;
}
return currNode;
}
删除节点 remove
function remove(item){
var previousNode = this.findPrevious(item);
if(previousNode.next != null){
previous.next = previousNode.next.next;
}
}
双向链表
尽管从链表的头节点遍历到尾节点很简单,但发拿过来,从后向前遍历则没那么简单,可以给Node 对象增加一个previous 属性,该属性存储指向前驱节点的链接。
function Node(element){
this.element = element;
this.next = null;
this.previous = null;
}
双向链表的 insert( )方法和单向链表的类似,但是需要设置新节点的previous 属性,使其指向该节点的前驱。
function insert(newElement, item){
var newNode = new Node(newElement);
var current = this.find(item);
newNode.next = current.next;
newNode.previous = current;
current.next = newNode;
}
双向链表的remove( )方法比单向链表的效率更高,因为不需要再查找前驱节点了。
function remove(item){
var currNode = this.find(item);
if(currNode.next != null){
currNode.previous.next = currNode.next;
currNode.next.previous = currNode.previous;
currNode.next = null;
currNode.previous = null;
}
}
为了完成以反序显示链表中元素这类任务,需要给双向链表增加一个工具方法,用来查找最后的节点。findLast( ) 方法找出了链表中的最后一个节点,同时免除的从前往后遍历链表之苦:
function findLast( ){
var lastNode = this.head;
while(lastNode.next != null){
lastNode = lastNode.next;
}
return lastNode;
}
反序显示双向链表中的元素
function displayReverse( ){
var currNode = this.findLast();
while(currNode.previous != null){
console.log(currNode.element);
currNode = currNode.previous;
}
}
循环链表
循环链表和单向链表相似,节点类型都是一样的。唯一的区别是,在创建循环链表时,让其头节点的 next 属性指向它本身,即
head.next = head
这种行为会传到至链表中的每个节点,使得每个节点的next属性都指向链表的头节点。换言之,链表的尾节点指向头节点,形成了一个循环链表。
链表的其他方法
为了使链表更好用,需要再定义其他一些方法:
- advance(n) 在链表中向前移动 n 个节点
- back(n) 在双向链表中向后移动 n 个节点
- show( ) 只显示当前节点
练习
实现advance(n)方法,使当前节点向前移动 n 个节点。
分析:讲真,其实我没明白题目这里的向前移动指的是当前节点更靠近head 还是更靠近尾节点。不过这不重要,原理都差不多,分为两步,先将当前节点从链表中删除,然后在顺着链表移动(前移或后移)n个节点处插入该节点,dang dang dang dang ,搞定!下面是伪代码,只是表达下思路:
function advance(n, item){
var currNode = this.find(item);
var newPreviousNode = null;
for(n; n > 0; n--){
newPreviousNode = currNode.next;
}
this.remove(currNode);
this.insert(item, newPreviousNode);
}
链表--数据结构与算法JavaScript描述(6)的更多相关文章
- 《数据结构与算法JavaScript描述》
<数据结构与算法JavaScript描述> 基本信息 作者: (美)Michael McMillan 译者: 王群锋 杜欢 丛书名: 图灵程序设计丛书 出版社:人民邮电出版社 ISBN:9 ...
- 翻阅《数据结构与算法javascript描述》--数组篇
导读: 这篇文章比较长,介绍了数组常见的操作方法以及一些注意事项,最后还有几道经典的练习题(面试题). 数组的定义: JavaScript 中的数组是一种特殊的对象,用来表示偏移量的索引是该对象的属性 ...
- 数据结构与算法javascript描述
<数据结构与算法javascript描述>--数组篇 导读: 这篇文章比较长,介绍了数组常见的操作方法以及一些注意事项,最后还有几道经典的练习题(面试题). 数组的定义: JavaScri ...
- 列表的实现-----数据结构与算法JavaScript描述 第三章
实现一个列表 script var booklist = new List(); booklist.append('jsbook'); booklist.append('cssbook'); book ...
- 《数据结构与算法JavaScript描述》中的一处错误
最近在看<数据结构与算法JavaScript描述>这本书,看到选择排序这部分时,发现一个比较大的错误. 原书的选择排序算法是这样的: function selectionSort() { ...
- 数据结构与算法 Javascript描述
数据结构与算法系列主要记录<数据结构与算法 Javascript描述>学习心得
- 读后感:数据结构与算法JavaScript描述
本书看完,对常见的数据结构与算法从概念上有了更深入的理解. 书中关于数组.栈和队列.链表.字典.散列.集合.二叉树.图.排序.检索.动态规划.贪心算法都有详细的介绍.算是一本不错的学习书籍. 栈和队列 ...
- 数据结构与算法JavaScript描述——链表
1.数组的缺点 数组不总是组织数据的最佳数据结构,原因如下. 在很多编程语言中,数组的长度是固定的,所以当数组已被数据填满时,再要加入新的元素就会非常困难. 在数组中,添加和删除元素也很麻烦,因为需要 ...
- 读《数据结构与算法 Javascript描述》 | 平淡无奇
“平淡无奇”,一句话总结. 当初买这本书的原因,在意的是有没有什么令人惊喜的东西,特别是针对Javascript代码的奇思妙想,所以就买下了这本书. 在买的几本书里面,最先看的也是这一本,但看起目录就 ...
随机推荐
- MySql接口API函数综述
C API函数概述 函数 描述 mysql_affected_rows() 返回上次UPDATE.DELETE或INSERT查询更改/删除/插入的行数. mysql_autocommit() 切换 a ...
- January 15 2017 Week 3 Sunday
A good book is the best of friends, the same today and forever. 好书乃挚友,情谊永不渝. For a coder, that is no ...
- ZT ANDROID jni 中的事件回调机制JNIenv的使用 2012-09-10 12:53:01
ANDROID jni 中的事件回调机制JNIenv的使用 2012-09-10 12:53:01 分类: 嵌入式 android framework 里java调用native,使用JNI机制,ja ...
- VMware workstation 虚拟机安装帮助文档(以windows server 2003为例)
本次安装以Windows server 2003为例: 1.在桌面上双击VMware快捷方式打开,并点击文件>新建虚拟机 2.这里选择默认的“典型”,点击下一步 3.选择浏览,找到windows ...
- Alpha Scrum1
Alpha Scrum1 牛肉面不要牛肉不要面 Alpha项目冲刺(团队作业5) 各个成员在 Alpha 阶段认领的任务 林志松:音乐网页前端页面编写,博客发布 吴沂章:博客编写 林锃寒:前端页面编写 ...
- eclipse去掉xml验证的方法
eclipse Multiple annotations found at this line错误,eclipse开发过程中,一些XML配置文件会报错,但是这些其实不是错,飘红的原因是因为eclips ...
- hdu1113 Word Amalgamation(详解--map和string的运用)
版权声明:本文为博主原创文章.未经博主同意不得转载. vasttian https://blog.csdn.net/u012860063/article/details/35338617 转载请注明出 ...
- BZOJ1996:[HNOI2010]CHORUS 合唱队(区间DP)
Description Input Output Sample Input 4 1701 1702 1703 1704 Sample Output 8 HINT Solution 辣鸡guide真难用 ...
- Educational Codeforces Round 55 (Rated for Div. 2) B. Vova and Trophies 【贪心 】
传送门:http://codeforces.com/contest/1082/problem/B B. Vova and Trophies time limit per test 2 seconds ...
- 22、整合mybatis
搭建环境: 1).创建工程需要的maven坐标 这个mybatis的starter是mybatis官方出的适应springboot 2).数据连接池的使用 引入Druid数据连接池 <depen ...
