Jekyll教程——精心收藏
以前总想搭建一个自己的个人网站,由于不懂php后台,所以在点点网开过自己的博客,后来慢慢向程序员转变,点点网的博客已经不能满足这个职业特定的需求,于是用worldpress搭建了自己的第一个网站,鼓捣过几天worldpress,从购买域名空间,修改空间域名解析,添加模板,修改模板,了解了worldpress的强大之处,但是鼓捣玩了worldpress之后,没有了写文章的动力,也没有用足够的时间来管理,以至于这个网站夭折。直到现在又开始鼓捣Jekyll静态网站后台引擎,下面就讲讲Jekyll的学习,以及在用Jekyll创建网站的时候遇到的问题。
1.Jekyll基于github.com或者bitbucket.org,后者我没有验证,应该也是支持的。不需要数据库,不需要后台知识,用Jekyll搭建个人中小型网站就是这么简单。
2.搭建流程(因为我是在windows上安装Jekyll,所以会比较麻烦):
注册一个github.com账号,记住自己的用户名和注册时的邮箱,会在git shell验证时用到。
因为Jekyll是基于Ruby写的,所以首先安装Ruby环境,和Ruby包管理工具gem
①Ruby安装地址,根据自己的系统选择32和64bit,在链接的页面同时安装DEVELOPMENT Kit
下载安装后需要配置Ruby的环境变量,在系统的高级属性里面设置系统的Path,之后,可以在控制台检查Ruby是否安装成功。输入Ruby -v即可。
ruby dk.rb init//初始化Ruby
在Ruby安装的config文件里面配置一下Ruby的安装目录:
# This configuration file contains the absolute path locations of all
# installed Rubies to be enhanced to work with the DevKit. This config
# file is generated by the 'ruby dk.rb init' step and may be modified
# before running the 'ruby dk.rb install' step. To include any installed
# Rubies that were not automagically discovered, simply add a line below
# the triple hyphens with the absolute path to the Ruby root directory.
#
# Example:
#
# ---
# - D:/ruby19trunk
# - D:/ruby192dev
#
---
- D:/Ruby
②安装DEVELOPMENT Kit工具使用的命令行
ruby dk.rb install
③在命令行工具中输入gem install jekyll来安装Jekyll。输入Jekyll -v检查是否安装成功。如果成功会返回版本号。
④同时,需要安装python环境,下载2版本或者3版本都可以。Python安装地址
之后就可以安装博客所需要的工具了。
4.1需要安装一个easy_install插件
4.2安装自己喜欢的高亮工具(highlight),例如pygments、rouge。在你的工程目录的_config.yml里面需要设置:highlighter:rough或者highlighter:pygments,不然会在生成项目是出错。
easy_install Pygments
⑤创建一个简单的默认博客命令:
jekyll new Blog
cd Blog //cd是一个常用命令,到达相应的文件夹
jekyll serve //使用serve和server是一样的效果
在你的localhost:4000就会有一个默认的博客模板产生。
期间会遇到一些错误:
1.配置文件报错
D:/Ruby200-x64/lib/ruby/gems/2.0.0/gems/posix-spawn-0.3.9/lib/posix/spawn.rb:164
: warning: cannot close fd before spawn
'which' is not recognized as an internal or external command,
operable program or batch file.
Liquid Exception: undefined method `[]' for nil:NilClass in _posts/2014-08-01-
welcome-to-jekyll.markdown
jekyll 2.2.0 | Error: undefined method `[]' for nil:NilClass
解决办法:在项目的配置文件里面需要设置highlighter:rouge/pygments,传送门
2.下载RubyGems问题
ERROR: Could not find a valid gem 'jekyll' (>= 0), here is why:
Unable to download data from https://rubygems.org/ - SSL_connect returned=1 errno=0 state=SSLv3 read server ce
rtificate B: certificate verify failed (https://rubygems.global.ssl.fastly.net/quick/Marshal.4.8/jekyll-1.3.0.gemspec.rz
)
解决办法:下载安全证书文件,在命令行运行下面的命令,如果提示curl不是外部或内部指定命令,则是你的电脑没有安装curl插件,需要下载该插件安装,很棒的一个教程,传送门
curl http://curl.haxx.se/ca/cacert.pem -o cacert.pem
3.安装Ruby不成功,提示错误,可以试试淘宝提供的国内镜像传送门
那么怎么通过github创建自己独有的个人网站呢?
1.下载git客户端,下载地址,下载后会有github图形界面客户端和git shell命令行工具两个,咱们使用git shell。
2.在git shell客户端输入
git init
来初始化项目;
git checkout --orphan gh-pages
创建一个gh-pages分支,该分支用来存放你的博客的所有文件,并且只能为该名称,因为github.com默认创建分支就是该名称;
git add .
git commit -a -m'just a test'
开始准备发布项目,记住,不要漏掉后面的英文小数点;
git remote add origin https://github.com/username/projectName.git
git push origin gh-pages
这样的话你的项目就创建成功。
注意:
如果在这句执行时报错git remote add origin https://github.com/username/projectName.git,请执行git remote rm origin来解决。
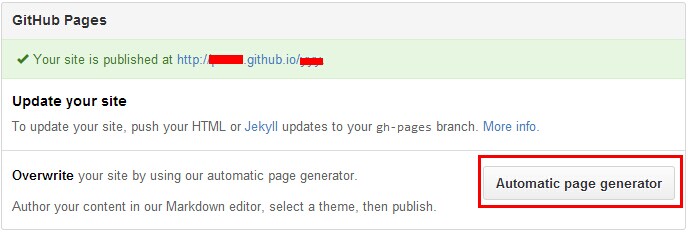
在创建博客之前不要创建github.com上同名repo下的gh-pages分支,或者同名repo(仓库)下的github Pages,如图:

可以借鉴的Link(都是楼主遇到问题时找到的很赞的东东)
Ps题外话:周六参加了北京国际会议中心HTML5峰会,听了大城小胖的演讲,见了些牛人,挺nice。了解了HTML5游戏的利弊;以及HTML5游戏引擎(cocos2D-Js,EGret);虚拟摇杆技术,ps配合imgMagic,webAudio;2D游戏优化技巧;softgames的商业模式。
Jekyll教程——精心收藏的更多相关文章
- 一些matlab教程资源收藏,使用matlab编程的人还是挺多的
Matlab教程专题资源免费下载整理合集收藏 <MATLAB从入门到精通>高清文字版[PDF] 103.9MB 简体中文 <矩阵实验室>(Mathworks.Matlab.R2 ...
- Fiddler使用教程(收藏)
Fiddler是最强大最好用的Web调试工具之一,它能记录所有客户端和服务器的http和https请求,允许你监视,设置断点,甚至修改输入输出数据. 使用Fiddler无论对开发还是测试来说,都有很大 ...
- github上星星1万多的python教程推荐收藏
简单的说,Python是一个“优雅”.“明确”.“简单”的编程语言. 学习曲线低,非专业人士也能上手 开源系统,拥有强大的生态圈 解释型语言,完美的平台可移植性 支持面向对象和函数式编程 能够通过调用 ...
- Markdown使用教程(转载收藏)
基础语法 标题 Markdown支持6种级别的标题,对应html标签 h1 ~ h6 # h1 ## h2 ### h3 #### h4 ##### h5 ###### h6 以上标记效果如下: h1 ...
- svn使用教程(收藏)
SVN简介: 为什么要使用SVN? 程序员在编写程序的过程中,每个程序员都会生成很多不同的版本,这就需要程序员有效的管理代码,在需要的时候可以迅速,准确取出相应的版本. Subversion是什么? ...
- 【精心挑选】15款最好的 jQuery 网格布局插件(Grid Plugins)
如今,大多数网站设计要靠网格系统和布局,这能够提供给设计人员一个方便的途径来组织网页上的内容.网格的设计最常见于报纸和杂志的版面,由文字和图像构成的列组成. 这篇文章给大家分享精心挑选的15款最佳的 ...
- 值得 Web 开发人员学习的20个 jQuery 实例教程
这篇文章挑选了20个优秀的 jQuery 实例教程,这些 jQuery 教程将帮助你把你的网站提升到一个更高的水平.其中,既有网站中常用功能的的解决方案,也有极具吸引力的亮点功能的实现方法,相信通过对 ...
- 新鲜出炉的30个精美的 jQuery & CSS3 效果【附演示和教程】
新鲜出炉的30个精美的 jQuery & CSS3 效果[附演示和教程] 作为最流行的 JavaScript 开发框架,jQuery 在现在的 Web 开发项目中扮演着重要角色,它简化了 ...
- Jekyll搭建github个人博客
一.安装ruby环境 Windows下载地址: http://rubyinstaller.org/ Ruby官网: http://www.ruby-lang.org/zh_cn/ 下载安装即可 环境配 ...
随机推荐
- AutoBundle in asp.net mvc 5
using System.Collections.Concurrent; using System.Text; namespace System.Web.Optimization { public s ...
- Node.js 安装与配置
引言: JavaScript是一种运行在浏览器的脚本,它简单,轻巧,易于编辑,这种脚本通常用于浏览器的前端编程,但是一位开发者Ryan有一天发现这种前端式的脚本语言可以运行在服务器上的时候,一场席卷全 ...
- HDU 4509 湫湫系列故事——减肥记II(线段树-区间覆盖 或者 暴力技巧)
http://acm.hdu.edu.cn/showproblem.php?pid=4509 题目大意: 中文意义,应该能懂. 解题思路: 因为题目给的时间是一天24小时,而且还有分钟.为了解题方便, ...
- 论文阅读(Xiang Bai——【PAMI2017】An End-to-End Trainable Neural Network for Image-based Sequence Recognition and Its Application to Scene Text Recognition)
白翔的CRNN论文阅读 1. 论文题目 Xiang Bai--[PAMI2017]An End-to-End Trainable Neural Network for Image-based Seq ...
- 一个简单的c# 贪吃蛇程序
一个简单的c#贪吃蛇程序 程序分为界面设计和程序设计:界面设计和程序设计均参考了一些游戏实例,但是所有代码内容是本人编写. 由于看到别人写的程序并没有署名,这里的署名全部都是csdn官网. 游戏界面设 ...
- 利用spring boot创建java app
利用spring boot创建java app 背景 在使用spring框架开发的过程中,随着功能以及业务逻辑的日益复杂,应用伴随着大量的XML配置和复杂的bean依赖关系,特别是在使用mvc的时候各 ...
- 我的第一个hadoop程序
利用virtualbox+win的开发环境搭设好咯,在win下做开发,利用linux跑hadoop,伪分布式的. 上第一个程序 package org.apache.hadoop.examples; ...
- 写个shell脚本
以前更新网站程序都是手动噼里啪啦敲代码,即麻烦又慢,还神经紧张.终于忍不住写个shell脚本. cd /usr/local/tomcat7/apache-tomcat-9.0.0.M4/ bin/ ...
- python之编写购物车(第二天)
作业: 编写购物车 具体实现了如下功能: 1.可购买的商品信息显示 2.显示购物车内的商品信息.数量.总金额 3.购物车内的商品数量进行增加.减少和商品的删除 4.用户余额的充值 5.用户购买完成进行 ...
- Spring学习笔记之三----基于Annotation的Spring IOC配置
使用Annotation 来创建Bean有两种方式 在配置类中创建bean(配置类是指标注为@Configuration的类),在配置类中每一个创建bean的方法都应该标注为@Bean,可以在@Bea ...
