IE7中绝对定位元素之间的遮盖问题
由于页面复杂就不上现实例子,举例说明。
两个同层级<div>元素,都设置了 position: relative;相对定位。
他们的内部的元素(不管什么元素了)都设置了position: absolute;
而第一个<div>元素中的元素需要划过显示效果,要遮挡下方的<div>,可在这个时候,恰恰相反,居然被后者遮盖了(下方的<div>很不服气,有木有)。
这里我需要截图演示: 
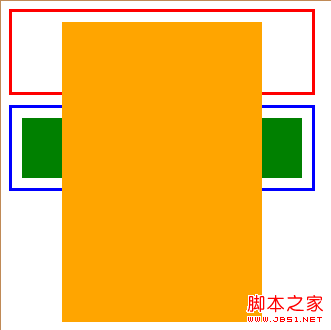
这里有两个部落:一个红色框里面套着一个黄色板块 这里我们叫它小A
一个蓝色框里面套着一个绿色板块 这里我们叫它小C(因为小B不好听,我们就不叫了)
首
先说一下,小A的红色框和小C的蓝色框都是相对定位(position:
relative;),而小A的黄色板块和小C的绿的板块都是绝对定位(position:
absolute),这里说下两个板块的绝对定位都是相对于自己的父元素而言的,不了解的同学可以去补习下CSS。
我在这里要实现什么效果呢:就是鼠标移到黄色的板块,然后他不耐寂寞的变长,然后覆盖下面的小C。
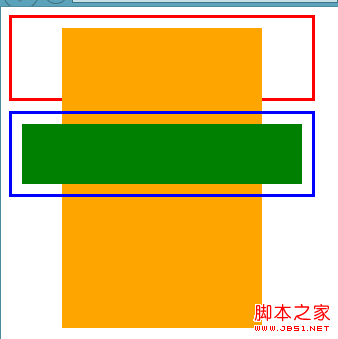
效果看下图: 
这才是我要的效果,可是IE7偏偏很二货的逆天了,大家看看他什么效果:

简直狂拽炫酷屌炸天啊。
有些同学肯定说了,设置一下层级关系好了。这个办法非常好,但是给谁设置呢?很多同学和我一样首先给黄色板块设置了z-index:999;
你们可以试一下,对于这个二货IE7来讲,简直令人发指,他偏偏不这么做。
(不说多了,不然大家说我在这逗比了,我不是猴子派来逗比的。)
说一下正确的解决办法:
这里设置绝地定位的元素是没有用的,应该设置两个相对定位的元素,也就是小A的红色框框,和小C的蓝色框框,设置他们的层级关系。给小A的红色框框设置z-index:999;(数值只要够大即可)。
给小C的蓝色框框设置z-index:0;(比小A的小就行)。然后我们期望的效果就出现了。哈哈哈
当然不设置的话 IE7以上版本都不会有这问题哦。
(转载于:http://www.jb51.net/css/148606.html)
IE7中绝对定位元素之间的遮盖问题的更多相关文章
- ie7兼容性 绝对定位元素之间的遮盖问题
今天在调试ie7兼容性问题的时候,遇到了一个棘手的问题,解决了一天无果,晚上看到一位大神写的心得,最终解决. 网址:http://www.jb51.net/css/148606.html#commen ...
- 逆天的IE7中,绝对定位元素之间的遮盖问题
个人比较支持IE9以上的版本,认为他们的样式和效果都是比较人性化的,不过很多时候还是不得不考虑其他版本浏览器的感受,这里IE6就不用考虑他了,这货简直就是IT史上的奇葩,这里要说一个IE7的绝对定位和 ...
- 5种方法去掉HTML中Inline-Block元素之间的空白
5种方法去掉HTML中Inline-Block元素之间的空白 记得年轻时我在IE6上开发,绝望的希望IE6能支持display: inline-block功能.当需要在”inline”元素上控制mar ...
- 转: Firefox 浏览器对 TABLE 中绝对定位元素包含块的判定有错误
标准参考 元素的包含块 W3C CSS2.1 规范中规定,绝对定位元素的包含块(containing block),由离它最近的 position 特性值是 "absolute". ...
- table中绝对定位元素相对td定位失效解决方案
开门见山! 问题:在一个table中,我需要在td里面绝对定位一个div, 写法:td{position:relative;} div{position:absolute;} OK,就这么简单,思路也 ...
- Vue中data元素之间相互赋值的陷阱
今天在整理代码时,遇到这样的一个场景,下面将结合示例说明: (一)在Vue文件中定义一个const常量,如下图所示: (二)在data中有三个元素是这样赋值的,如下图所示: (三)在created() ...
- HTML表格中各元素之间属性之间的相互影响
开发了一个动态表格制作程序,用的是谷歌浏览器.发现几个现象,记录如下: 1.按照技术文档的说法,正规的表格样式如下: <table> <caption>标题</capti ...
- HTML和CSS在IE7中常见的兼容性问题
IE7及以下版本都会有这些问题 1.IE7块转内联块问题 问题描述:好像块转内联块失败,依然不在一行排列 解决办法:给元素添加如下css *display:inline;*zoom:1; *di ...
- IE6/IE7中li底部4px空隙的Bug
当li的子元素中有浮动(float)时,IE6/IE7中<li>元素的下面会产生4px空隙的bug. 代码如下: <ul class="list"> < ...
随机推荐
- Leetcode: Count The Repetitions
Define S = [s,n] as the string S which consists of n connected strings s. For example, ["abc&qu ...
- 用于基于 RPM 的 Linux 平台的 Java
成为超级用户,方法是运行 su 并输入超级用户口令. 卸载任何之前安装的 Java 程序包. rpm -e package_name 切换到所需的安装目录.键入:cd directory_path_n ...
- Asp.net MVC5 框架揭秘 S412 实例解析 – 绝妙的扩展 模式的胜利
Asp.net MVC5 框架是个 开源的,处处可扩展的框架. 蒋先生 在他的这本书里 对如何理解框架,如何扩展框架, 给出了大量的说明和实例. 先上效果图 大部分做传统BS 的同学看到这个页面,脑海 ...
- html a标签包含a标签,浏览器的行为处理
a标签包含a标签 浏览器可能是为了避免a的转跳重复,所以禁止了a标签包含a标签,如何你的代码中有a标签包含a标签,那么浏览器将会重新编码外层a标签,取外层a标签与内层a标签的差集,加上外层a标签,并把 ...
- [Phalcon] DI默认的服务
代码,说明一切 namespace Phalcon\Di\FactoryDefault; use Phalcon\Di\Service; use Phalcon\Di\FactoryDefault; ...
- 更改MyEclipse 之 jsp、js、java、xml文件字体大小设置
1.打开eclipse->window-->prefercess--->general--->appearance-->color and font ----> B ...
- 227 Entering Passive Mode (xxx,xxx,,xxx,xxx,x)
登录ftp时显示227 Entering Passive Mode (xxx,xxx,,xxx,xxx,x) 因为FTP有两种工作模式,PORT方式和PASV方式,中文意思为主动式和被动式 ,详细介绍 ...
- Clouda聊天室实践
1.Clouda说明 Clouda是简单,可依赖的实时Javascript框架.对一个想开发移动webapp的开发者来说,可以使用clouda开发框架,实现一个功能和体验与native app齐平的轻 ...
- Java8-Function使用及Groovy闭包的代码示例
导航 定位 概述 代码示例 Java-Function Groovy闭包 定位 本文适用于想要了解Java8 Function接口编程及闭包表达式的筒鞋. 概述 在实际开发中,常常遇到使用模板模式的场 ...
- Android ProgressBar分析及自定义ProgressBar
ProgressBar是在执行耗时操作时的一种人性化设计.分为两种形式:转圈的,能显示进度的. 而能取决于是什么样式的PregressBar,当然就是PregressBar的样式啦~ Widget.P ...
