OpenLayers图形与列表互动
项目上遇到这样一种需求:查询数据库后得到结果(带地理位置的)列表,每个结果在地图上都是一个四边形,四边形之间有交叉,有重叠,需要实现地图上的四边形和结果列表的互动。抛开其他逻辑功能,互动需求可以表示为如下两点意思:
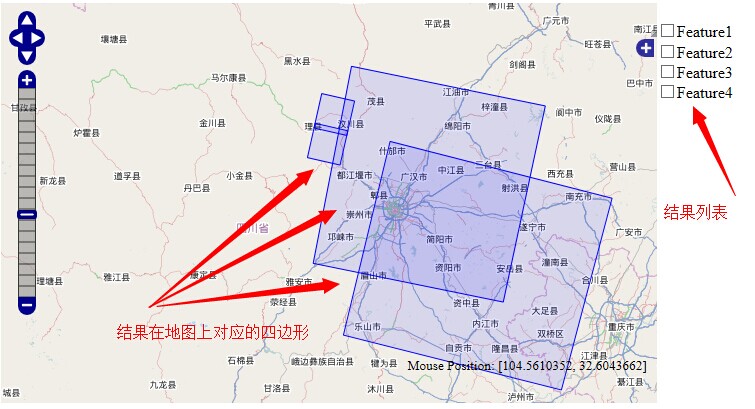
1、点击地图上的四边形,被点击的(或者说被选中的)四边形会由蓝色变成绿色,结果列表中对应项会被打钩选中;
2、反过来,点击结果列表中的复选框,被打钩选中的结果对应的地图上的四边形会随之由蓝色变成绿色,取消打钩选中,则绿色还原成蓝色。
(约定:查询结果四边形用蓝色表示,被选中的四边形用绿色表示)
如图所示:

实现思路:
1、每个四边形都是一个OpenLayers.Feature.Vector对象,包含一个fid属性,该属性唯一,且可以由用户设定。我们可以通过fid和结果列表中的checkbox的id的某种关系(直接将fid设置成id的值即可)实现两者的一一对应,绘制四边形的代码如下:
// lefttop, righttop, rightdown, letdown是四个二维向量,表示四边形四个顶点的经纬度坐标
// featureID用于设定OpenLayers.Feature.Vector的fid,可以用于保存checkbox的id值
function drawPolygon(lefttop, righttop, rightdown, letdown, featureID) {
var lr = new OpenLayers.Geometry.LinearRing([
new OpenLayers.Geometry.Point(lefttop[0], lefttop[1]),
new OpenLayers.Geometry.Point(righttop[0], righttop[1]),
new OpenLayers.Geometry.Point(rightdown[0], rightdown[1]),
new OpenLayers.Geometry.Point(letdown[0], letdown[1]),
new OpenLayers.Geometry.Point(lefttop[0], lefttop[1])]);
lr = lr.transform("EPSG:4326", "EPSG:900913");
var polygonFeature = new OpenLayers.Feature.Vector(
new OpenLayers.Geometry.Polygon(lr),
{
'location': 'Fanghorn Forest',
'description': 'Land of the Ents'
}
);
polygonFeature.renderIntent = "default";
polygonFeature.fid = featureID;
vectorLayer.addFeatures([polygonFeature]); // vectorLayer是四边形几何对象的容器图层,在第2点中说明...
}
2、将所有的四边形Vector对象都绘制在一个OpenLayers.Layer.Vector父容器图层对象(设为vectorLayer)中,给vectorLayer指定一组样式,用于统一设定其内四边形选中和未选中时的颜色,样式代码如下:
var polygonLayerStyle = new OpenLayers.StyleMap({
'default': {
fillColor: "#0000ff", //蓝色表示默认状态
fillOpacity: 0.1,
strokeColor: "#0000ff",
strokeOpacity: 1,
strokeWidth: 1
},
'select': {
fillColor: "#00ff00", //绿色表示选中的状态
fillOpacity: 0.1,
strokeColor: "#00ff00",
strokeOpacity: 1,
strokeWidth: 1
}
});
3、使用OpenLayers.Control.SelectFeature组件,绑定vectorLayer图层,使vectorLayer层里边的各个四边形Vector可以被选中,同时给vectorLayer图层添加其内Feature被选中时要触发的动作事件,代码如下:
var selcetCtl = new OpenLayers.Control.SelectFeature(vectorLayer, { //将vectorLayer绑定到SelectFeature组件上
clickout: false, toggle: false,
multiple: true, hover: false,
clickout: true,
renderIntent: "select"
});
vectorLayer.events.on({ // 注册动作事件
'featureselected': function (feature) {
selcetCtl.unselect(feature.feature); // 为何要调用该函数呢,是为了vector在选中和解除选中时样式不可控(SelectFeature空间定义的默认样式跟我们要的不一样)
var a = document.getElementById(feature.feature.fid);
a.checked = true;
checkboxchange(a); // 手动触发checkbox状态改变事件,貌似用代码改变其checked属性后,并没有失去焦点的动作,没办法自动触发
}
});
map.addControl(selcetCtl);
selcetCtl.activate(); // 添加空间后需要显式地激活
4、修改四边形样式,以及改变checkbox的状态等功能的实现,主要是如下函数:
function checkboxchange(e) {
var theFeature = vectorLayer.getFeatureByFid(e.id);
if (e.checked) {
theFeature.renderIntent = "select";
} else {
theFeature.renderIntent = "default";
}
vectorLayer.drawFeature(theFeature);
}
这里略提一点细节问题,通过修改Feature对象的renderIntent,能够指定其套用Style对象里的哪套样式,但是修改之后,Feature的样式不会立马改变(静态页面嘛...),需要调用一下vectorLayer.drawFeature(theFeature)来重绘一下(缩放一下也能起到刷新重绘效果),drawFeature函数的含义可以参考一下api中的注释,这里截取一部分如下:
* This function is not designed to be used when adding features to
* the layer (use addFeatures instead). It is meant to be used when
* the style of a feature has changed, or in some other way needs to
* visually updated *after* it has already been added to a layer. You
* must add the feature to the layer for most layer-related events to
* happen.
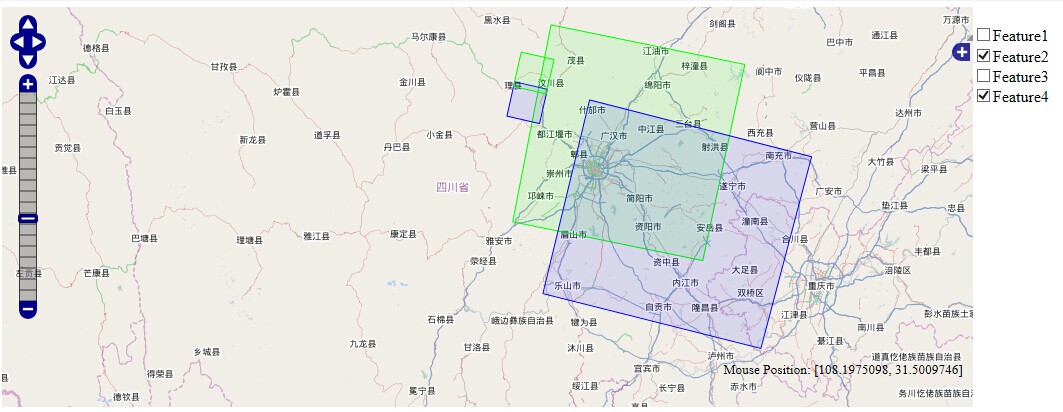
效果如下图所示:

(补充:仅仅是个实现思路,具体细节还需要慢慢完善,比如如何才能让SelectFeature组件的操作不影响自定义样式,需不需要重构SelectFeature类,SelectFeature是不是已经留有相应的功能等)
OpenLayers图形与列表互动的更多相关文章
- R语言实战(一)介绍、数据集与图形初阶
本文对应<R语言实战>前3章,因为里面大部分内容已经比较熟悉,所以在这里只是起一个索引的作用. 第1章 R语言介绍 获取帮助函数 help(), ? 查看函数帮助 exampl ...
- R提高篇(二): 图形初阶
目录: 图形示例 图形参数 符号.线条 颜色 文本属性 尺寸与边界 自定义标题 自定义坐标轴 图例 文本标注 图形组合 图形示例 如下代码描述病人对两种药物五个剂量水平上的响应情况 > myda ...
- R语言学习——图形初阶之折线图与图形参数控制
plot()是R中为对象作图的一个泛型函数(它的输出将根据所绘制对象类型的不同而变化):plot(x,y,type="b")表示将x置于横轴,y置于纵轴,绘制点集(x,y),然后使 ...
- R语言实战(七)图形进阶
本文对应<R语言实战>第11章:中级绘图:第16章:高级图形进阶 基础图形一章,侧重展示单类别型或连续型变量的分布情况:中级绘图一章,侧重展示双变量间关系(二元关系)和多变量间关系(多元关 ...
- Android学习笔记_42_各种图形的炫酷效果的实现和使用
一.文档位置: 这里在android中的图形,在帮助文档的这个页面, android-sdk-windows\docs\guide\topics\resources\drawable-resourc ...
- 1 CSS简介&语法&选择器及优先级&背景&文本&字体&链接&列表&表格
什么是CSS? Cascading Style Sheets层叠样式表,样式定义如何显示HTML元素 样式通常存储于样式表中,外部样式表通常存储在CSS文件中 多个样式定义可层叠为1,样式对网页中元素 ...
- R 语言实战-Part 5-2笔记
R 语言实战(第二版) part 5-2 技能拓展 ----------第21章创建包-------------------------- #包是一套函数.文档和数据的合集,以一种标准的格式保存 #1 ...
- 分享我基于NPOI+ExcelReport实现的导入与导出EXCEL类库:ExcelUtility (续2篇-模板导出综合示例)
自ExcelUtility类推出以来,经过项目中的实际使用与不断完善,现在又做了许多的优化并增加了许多的功能,本篇不再讲述原理,直接贴出示例代码以及相关的模板.结果图,以便大家快速掌握,另外这些示例说 ...
- 《BI深入浅出》笔记
今年的项目涉及到BI的知识点,读了<商业智能深入浅出>,这本书是基于IBM的产品做的,基础知识部分讲的非常成体系.记下来做个备忘: 1. BI简介 1.1 实施方案 1)项目规划: 2)系 ...
随机推荐
- 这是用过的"最差"树形插件
这是用过的"最差"树形插件 !!! 或许大家听过一个bootstrap UI框架---ace皮肤.有兴趣的童鞋可以在线查看:https://www.iteblog.com/ac ...
- Leetcode: Validate IP Address
In this problem, your job to write a function to check whether a input string is a valid IPv4 addres ...
- Android 自定义ListView
本文讲实现一个自定义列表的Android程序,程序将实现一个使用自定义的适配器(Adapter)绑定 数据,通过contextView.setTag绑定数据有按钮的ListView. 系统显示列表(L ...
- SWFUpload
引用:http://www.cnblogs.com/2050/archive/2012/08/29/2662932.html SWFUpload是一个flash和js相结合而成的文件上传插件,其功能非 ...
- Android Studio的优化/Gradle构建
转自链接http://bbs.itheima.com/thread-204217-1-1.html 使用Android Studio进行开,随着项目的增大,依赖库的增多,构建速度越来越慢,现在最慢 ...
- h5视频上传之前端视频压缩研究
今天领导接到一个h5上传手机视频的需求,主要是要看用户在这个视频中有没有完成某个任务,比如投篮进了几个球. 但是由于手机拍摄的视频文件大小有点大,直接上传的话,用户流量顶不住,而且特别耗时,在这样的情 ...
- Avg_row_length是怎么计算的?
通过一下命令我们可以获取表的使用情况: root::>show table status like 'tbname'\G 结果: . row ************************** ...
- apache commons math 示例代码
apache commons Math是一组偏向科学计算为主的函数,主要是针对线性代数,数学分析,概率和统计等方面. 我虽然是数学专业毕业,当年也是抱着<数学分析>啃,但是好久不用,这些概 ...
- MOCK DATA -- node路由
前后端分离,有时候后端接口给的不是很及时,这就需要前端自己mock data, 本文讲的简单的node模拟数据 api路由跳转 首先有个data.js(json)文件, 路由: 配置在dev-serv ...
- 还是this的问题
var name = "The Window"; var object = { name : "My Object", getNameFunc ...
