React学习笔记---项目构建
简介
ReactJs由于有FB的支持,得到了社区的极大关注,同时由于ReactJs只希望专一的做好View层次上的工作,所以本身并没有涉及很多周边工具。
今天要介绍一款工具,同时包含一个构建项目模板的工具,对于初学者来说,就有了一个可以学习、开发、测试的平台。
Yeoman
官方的介绍是这样形容的:“Web App的脚手架工具” --- Yeoman的目的是帮助用户更好的启动项目,提供最好的实践和工具使用户保持高生产率。
Yeoman提供了一个生成器的生态系统,并提供了一个“Yeoman的工作流”,这个工作流集成了三大部分:
- 脚手架工具Yo
职责:管理包依赖、记录构建配置信息等
项目地址:https://github.com/yeoman/yo
 

- 构建工具Grunt
职责:构建工具,比较流行的有Grunt和Gulp
项目地址:http://gruntjs.com/

- 包管理器Bower
职责:包依赖管理工具,避免手动安装,比较流行的有Bower和npm
项目地址:http://bower.io/

项目构建
以Mac下为例:
1. 启动terminal,然后进入到指定目录下:
npm install -g yo
2. 安装生成器(generator):
npm install -g generator-react-fullstack
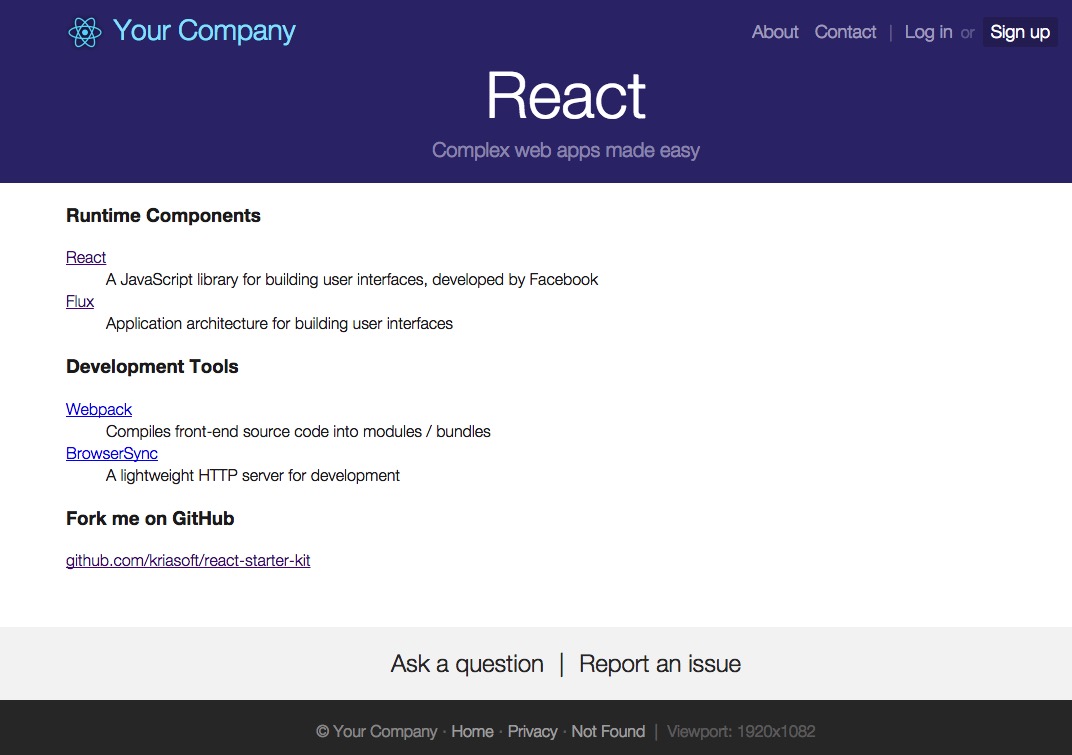
3. 构建React-fullstack项目模板:
yo react-fullstack
4. 启动项目页面:
npm start
5. 打开浏览器:

模板结构
模板结构最好的就是参照官方给出的内容,这里就不一一举例了。
Ract-starter-kit 官方地址:https://github.com/kriasoft/react-starter-kit
. # 根目录
├── /build/ # 编译输出目录
├── /docs/ # 项目相关文档目录
├── /node_modules/ # 3D部分和工具目录
├── /src/ # 代码源目录
│ ├── /actions/ # Actions目录
│ ├── /api/ # REST API目录
│ ├── /components/ # React组件目录
│ ├── /constants/ # Constants (action types etc.)
│ ├── /content/ # Static content 静态内容目录(plain HTML or Markdown, Jade, you name it)
│ ├── /core/ # Core components 核心组件(Flux dispatcher, base classes, utilities)
│ ├── /decorators/ # Higher-order React components高级别的React组件库
│ ├── /public/ # Static files which are copied into the /build/public folder静态文件库
│ ├── /stores/ # Stores contain the application state and logic程序运行时状态和逻辑仓库
│ ├── /utils/ # Utility classes and functions工具类和方法
│ ├── /app.js # Client-side startup script客户端启动脚本
│ ├── /config.js # Global application settings全局设置
│ ├── /routes.js # Universal (isomorphic) application routes通用的应用程序路由
│ └── /server.js # Server-side startup script服务端启动脚本
├── /tools/ # Build automation scripts and utilities自动构建脚本及工具
│ ├── /lib/ # Library for utility snippets工具提示库
│ ├── /build.js # Builds the project from source to output (build) folder从源码编译输出
│ ├── /bundle.js # Bundles the web resources into package(s) through Webpack通过Webpack将资源打包
│ ├── /clean.js # Cleans up the output (build) folder清理输出文件夹
│ ├── /webpack.config.js # Configurations for client-side and server-side bundles配置客户端和服务端打包工具
│ ├── /copy.js # Copies static files to output (build) folder拷贝静态文件
│ ├── /deploy.js # Deploys your web application发布Web程序
│ ├── /serve.js # Launches the Node.js/Express web server启动服务
│ └── /start.js # Launches the development web server with "live reload"启动开发模式,带有时时更新
│── package.json # The list of 3rd party libraries and utilities3D部分列表
└── preprocessor.js # ES6 transpiler settings for Jest ES6的Jest设置
更多资料
@小狼的世界-Yeoman介绍:http://www.cnblogs.com/cocowool/archive/2013/03/09/2952003.html
Yeoman官方地址:http://yeoman.io/
React学习笔记---项目构建的更多相关文章
- react学习笔记1--基础知识
什么是react A JAVASCRIPT LIBRARY FOR BUILDING USER INTERFACES[React是一个用于构建用户界面的JavaScript库.] React之所以快, ...
- React学习笔记--程序调试
React学习笔记 二 程序调试 前面我们搭建好了React的基本开发环境,可以编写基本的React js程序了.但完成的开发环境肯定包含调试器,怎么调试用React编写的JS程序呢?有浏览器,比 ...
- React学习笔记 - 组件&Props
React Learn Note 4 React学习笔记(四) 标签(空格分隔): React JavaScript 三.组件&Props 组件可以将UI切分成一些独立的.可复用的部件,这样你 ...
- React学习笔记 - JSX简介
React Learn Note 2 React学习笔记(二) 标签(空格分隔): React JavaScript 一.JSX简介 像const element = <h1>Hello ...
- React学习笔记 - Hello World
React Learn Note 1 React学习笔记(一) 标签(空格分隔): React JavaScript 前.Hello World 1. 创建单页面应用 使用Create React A ...
- React学习笔记(一)- 入门笔记
React入门指南 作者:狐狸家的鱼 本文链接:React学习笔记 GitHub:sueRimn 1.组件内部状态state的修改 修改组件的每个状态,组件的render()方法都会再次运行.这样就可 ...
- React学习笔记(七)条件渲染
React学习笔记(七) 六.条件渲染 使用if或条件运算符来创建表示当前状态的元素. 可以使用变量来存储元素.比如: let button = null; if (isLoggedIn) { but ...
- React学习笔记(六)事件处理
React学习笔记(六) 五.事件处理 React事件绑定属性的命名采用驼峰写法,不同于传统DOM全部小写. 如果采用JSX的语法,事件函数需要用大括号{}包裹函数名,不同于传统DOM字符串小括号的方 ...
- React学习笔记(五)State&声明周期
React学习笔记(五) 四.State&声明周期 可以为组件添加"状态(state)".状态与属性相似,但是状态是私有的,完全受控于当前组件. 局部状态就是只能用于类(定 ...
随机推荐
- Linux系统编程温故知新系列 --- 01
1.大端法与小端法 大端法:按照从最高有效字节到最低有效字节的顺序存储,称为大端法 小端法:按照从最低有效字节到最高有效字节的顺序存储,称为小端法 网际协议使用大端字节序来传送TCP分节中的多字节整数 ...
- Mysql命令集
mysql远程授权GRANT ALL PRIVILEGES ON *.* TO 'root'@'%' IDENTIFIED BY '123.com' WITH GRANT OPTION;flush p ...
- GPT分区磁盘上优盘安装win10的方法
刚买的acer笔记本安装的是win8,之后硬盘安装升级到win10.今天想格式化安装win10这样自带的软件可以去除,但是nt6 hdd在win10上无法使用,本来想先安装win7再通过nt6 hdd ...
- Linux三剑客之grep 与 egrep
grep: Linux上文本处理三剑客 grep:文本过滤(模式:pattern)工具; *(grep, egrep, fgrep) sed:stream editor,文本编辑工具: awk:Lin ...
- rbx1 package 下载安装过程
学习INSTALLING THE ROS-BY-EXAMPLE CODE,是书中第五章的内容,如果我们按照上一篇教程执行过了,就可以直接进入第五章,安装一个叫rbx1的包.这个包里面包括了本书中用到的 ...
- jsp_内置对象_request
request内置对象是使用最多的一个对象,其主要作用是接收客户端发送来的请求信息.如请求的参数.发送的头信息等都属于客户端发送来的信息.request是javax.servlet.http.Http ...
- isee - 创建项目 - 1
1.在本地web目录下创建一个新项目 D:\web> composer create-project laravel/laravel isee --prefer-dist 2.在vhosts.c ...
- 使用maven引入Apache poi jar包
maven构建的项目-->pom.xml文件 eclipse提供Dependencies直接添加依赖jar包的工具:直接搜索poi以及poi-ooxml即可,maven会自动依赖需要的jar包: ...
- [ImportNew] Perforce - Restoring Mistakenly Deleted Files in Workspace
Shit happens when you accidentally delete some files in your workspace and you have no ideas which o ...
- 『TCP/IP详解——卷一:协议』读书笔记——11
2013-08-23 20:00:18 第4章 ARP:地址解析协议 4.1 引言 ARP(Address Resolution Protocol,地址解析协议)是获取物理地址的一个TCP/IP协议. ...
